| CATEGORII DOCUMENTE |
Este evident ca un applet ofera mai multe posibilitati decat o pagina Web. De aceea vom studia modul in care clientul poate folosi applet-uri in dialogul cu serverul.
Daca pentru paginile Web invocarea unui servlet se realizeaza prin intermediul marcajului form, pentru applet-uri facilitatea similara este realizata fie prin metoda showDocument, fie prin realizarea unei conexiuni - careia ii atasam un flux de intrare si unul de iesire - la serverul de Web pe care rezida servletul.
În mod standard, clientul porneste un applet aflat pe serverul de Web; applet-ul este incarcat si executat pe masina gazda (a clientului) in vederea dialogului cu serverul. Putem apoi continua in doua moduri:
- applet-ul construieste un obiect url de tipul URL ce serveste la a simula transmiterea unei cereri de tipul GET;
este invocat un servlet aflat pe server, transmitand si datele ce trebuie prelucrate;
servlet-ul efectueaza prelucrarile asupra datelor primite si intoarce un document HTML care contine rezultatele si care este afisat de browser pe masina clientului
(vezi Exemplul 1)
- applet-ul construieste o conexiune de tip URLConnection cu un servlet aflat pe server;
conexiunii ii este atasat un flux de iesire prin care se pot trimite date servlet-ului si un flux de intrare in care se primesc rezultatele intoarse de servlet, rezultate ce sunt afisate de applet.
(vezi Exemplul 2)
Exemplul 1. Browser-ul afiseaza rezultatele.
Metoda showDocument simuleaza transmiterea unei cereri de tipul GET; pentru aceasta este suficient ca la sirul de caractere reprezentand URL-ul sa adaugam caracterul '?' si datele ce trebuiesc transmise, separate prin '&'. Reamintim ca la transmitere are loc o 'codare URL' prin care blancurile sunt transformate in '+', iar caracterele alfanumerice in '%' urmat de doua cifre hexazecimale; in schimb '+' si '&' sunt transmise ca atare. De aceea vom codifica (prin metoda encode din clasa URLEncoder) fiecare parametru si valoarea sa.
Cand formam URL-ul putem folosi explicit cel al serverului sau sa detectam masina de pe care a fost incarcat applet-ul.
Pe server, in directorul User (recunoscut de Context Manager-ul serverului de Web Tomcat), plasam documentul HTML cu numele A1.html:
<html>
<body>
<applet code='A1.class' width=200 height=50> </applet>
</body>
</html>
precum si unitatea de compilare A1.java:
import java.awt.*; import java.awt.event.*;
import java.applet.Applet;
import java.net.*;
public class A1 extends Applet implements ActionListener
public void actionPerformed(ActionEvent event)
catch(MalformedURLException mue)
}
}
Este vorba de un applet ce contine doua campuri de text si un buton. Dorim sa transmitem serverului de Web continutul celor doua campuri, iar acesta sa intoarca applet-ului concatenarea lor.
La apasarea butonului se intreprind urmatoarele actiuni:
in sirul de caractere Get este formata comanda HTTP GET, cu specificarea servlet-ului AS1 si parametrilor (continutul celor doua siruri de caractere). Pe baza lui Get este construita variabila url de tip URL;
prin getAppletContext() este identificat contextul applet-ului, iar pe baza acestuia este transmisa - prin showDocument() - cererea HTTP.
Servlet-ul AS1 intoarce un document HTML ce contine concatenarea celor doua siruri de caractere:
import java.io.*;
import javax.servlet.*; import javax.servlet.http.*;
public class AS1 extends HttpServlet
}
Observatie. Invocarea applet-ului se face de catre client prin:
https://server:8080/User/A1.html


Exemplul 2. Applet-ul primeste si transmite date.
În directorul User al serverului apar:
clasa ASC in care apare doar un singur camp (de tipul String), impreuna cu metodele prin care este setata, respectiv intoarsa valoarea sa:
import java.io.*;
class ASC implements Serializable
String get()
documentul HTML A2.html:
<html>
<body>
<applet code='A2.class' width=400 height=200> </applet>
</body>
</html>
prin intermediul caruia applet-ul A2 va fi descarcat pe client.
applet-ul A2.java, care cere date de la server si trimite date serverului (va fi prezentat ulterior).
În directorul UserWEB-INFclasses al serverului apar:
clasa ASC;
servlet-ul AS_Cer care scrie in fluxul de iesire (trimite catre client) sirurile de caractere 'aaa' si 'bbb', continutul fisierului C:a2 si un obiect de tipul ASC cu campul avand valoarea 'zzz'. Fisierul a2 are patru linii cu continutul:
1 2
3 4
5 6
iar servlet-ul este urmatorul:
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class AS_Cer extends HttpServlet
ASC Ob = new ASC(); Ob.set('zzz'); oos.writeObject(
servlet-ul AS_Trimit, care citeste din fluxul sau de intrare (de pe client) un numar natural nr urmat de alte nr numere intregi si le afiseaza in fereastra Tomcat-ului:
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class AS_Trimit extends HttpServlet
Trecem la prezentarea applet-ului A2.java.
Sunt create doua butoane, avand respective etichetele 'Cer' si 'Trimit', precum si o arie de text ta.
La apasarea butonului cu eticheta 'Cer':
este stabilita conexiunea la serverul pe care se afla applet-ul;
este invocat servlet-ul AS_Cer;
din fluxul de intrare al conexiunii sunt citite doua siruri de caractere, un fisier si un obiect de tipul ASC;
in aria de text sunt afisate cele doua siruri de caractere, continutul fisierului si campul obiectului primit.
La apasarea butonului cu eticheta 'Trimit':
este stabilita conexiunea la serverul pe care se afla applet-ul;
prin setUseCaches(false) se incearca de fiecare data obtinerea unui obiect nou;
prin setDoOutput(true) permitem sa se scrie in conexiune;
este fixata o valoare nr;
numerele 0,1,..,nr-1 sunt scrise in fluxul de iesire si in aria de text; tot in aria de text este inscrisa lungimea fluxului de iesire.
import java.awt.*; import java.awt.event.*;
import java.applet.Applet;
import java.net.*; import java.io.*;
public class A2 extends Applet implements ActionListener
public void actionPerformed(ActionEvent event)
else
ta.append('nsize=' + dos.size()+'n');
dis = new DataInputStream(con.getInputStream());
}
catch(MalformedURLException mue)
catch(IOException ioe)
catch(ClassNotFoundException cnfe)
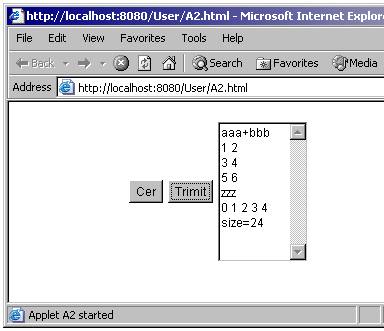
Dupa apasarea succesiva a butoanelor cu etichetele 'Cer' si 'Trimit', browser-ul va afisa:

Observatii:
- Afisarea rezultatelor poate fi facuta doar de catre applet, deoarece constructorul clasei URL nu permite asocierea de date pentru a fi transmise.
- Un applet poate deschide conexiuni numai catre masina de pe care a fost incarcat, dar nu neaparat pe acelasi port; in consecinta poate folosi conexiuni prin socket-uri, JDBC, RMI pentru a comunica cu clienti aflati pe serverul care a furnizat applet-ul.
- Un punct important este ca datele transmise prin (simularea) POST pot fi si obiecte, evident serializate.
- Deosebirea esentiala fata de simularea GET este ca trebuie creat un antet in care vor fi incluse datele transmise servlet-ului.
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 1984
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2024 . All rights reserved