| CATEGORII DOCUMENTE |
Notiuni de HTML
In acest material:
Lectia 1: Ce inseamna HTML?
Lectia 2: Crearea unei pagini web simple
Lectia 1
Ce inseamna HTML?
Notiuni prezentate
hypertext
hypermedia
World Wide Web
browser
HTML
tag
site
Ce inseamna HTML?
Pentru a intelege ce inseamna HTML vom defini intai cativa termeni ajutatori.
Hypertext
Material sub forma de text si imagine, interconectat intr-o maniera complexa, nesecventiala de asociatii, in care utilizatorul poate naviga, cauta informatii referitoare la un obiect.
Hypermedia
Termen aproape sinonim celui de hypertext, singura deosebire fiind faptul ca subliniaza prezenta si a unor elemente care nu sunt de tip text, cum ar fi animatii, secvente sonore sau secvente video.
World Wide Web (sau simplu Web):
Ansamblul documentelor de natura hypertext distribuite fie pe Internet, fie in retelele locale. Aceste documente distribuite pe Web (numite si pagini web) sunt scrise in limbajul HTML.
Browser
Aplicatie(client) care permite unui utilizator sa vizualizeze documente HTML de pe Web, sa navigheze urmarind legaturile dintre ele si sa transfere fisiere. Aceste aplicatii afiseaza atat textul cat si grafica din aceste documente, redau fisierele audio si video inglobate in documente.
Cele mai cunoscute browser-e sunt Microsoft Internet Explorer si Netscape Navigator. Atunci cand creati pagini web este bine sa aveti instalate ambele browser-e si pentru a va verifica. Browser-ele nu sunt identice ca mod de tratare a paginilor web. Astfel Internet Explorer este mai permisiv la greseli, iar Netscape Navigator mai putin permisiv. In concluzie, pentru a va asigura ca o pagina web creata de dumneavoastra este corect scrisa este bine sa o verificati cu Netscape Navigator. De asemenea, noile versiuni ale ambelor browser-e au tendinta sa fie din ce in ce mai permisive la erori, deci ar fi cu atat mai bine daca v-ati verifica paginile web cu o varianta mai veche de Netscape Navigator(de exemplu 4.5).
Exemple de browser-e:


Sa definim in final termenul HTML:
HTML
Acronim pentru (HyperText Markup Language).
Este un limbaj de marcare (formatare, aranjare) a documentelor cu continut hypertext (hypermedia), adica a paginilor web. El utilizeaza etichete pentru a marca textul si grafica dintr-o pagina web, indicand astfel browser-ului cum sa afiseze pagina web si cum sa raspunda la actiunile utilizatorului. Fisierele HTML sunt fisiere ASCII cu extensia '.HTM' sau '.HTML'.
Un document HTML este o succesiune de blocuri de informatie. Aceste blocuri pot fi incluse unul in altul. Un bloc este delimitat de simboluri speciale, numite tag-uri.
Exemplu 1.1:
|
Codul sursa: |
Cum arata in browser: |
|
<HTML> <HEAD> <TITLE>Exemplul 1.1</TITLE> </HEAD> <BODY> Aceasta este o pagina HTML simpla. </BODY> </HTML> |
|
Tag
Termenul consacrat pentru a defini etichetele HTML(elementele cu care sunt marcate textul si grafica intr-o pagina web, adica blocuri de informatie). In continuare vom folosi acest termen pentru a ne referi la etichetele HTML.
Fiecare tag
este incadrat de semnele mai mic la stanga si mai mare la dreapta. Observati in exemplul anterior prezenta
tag-urilor <HTML>, <HEAD>, <TITLE> si <BODY>.
Majoritatea tag-urilor au un tag corespunzator(tag de sfarsit), cu aceeasi
structura, singura deosebire fiind ca dupa semnul mai mic urmeaza caracterul
'/'.
exemplu: tag-ul <BODY> are tag corespunzator (de
sfarsit) pe </BODY>
Observatii:
Site
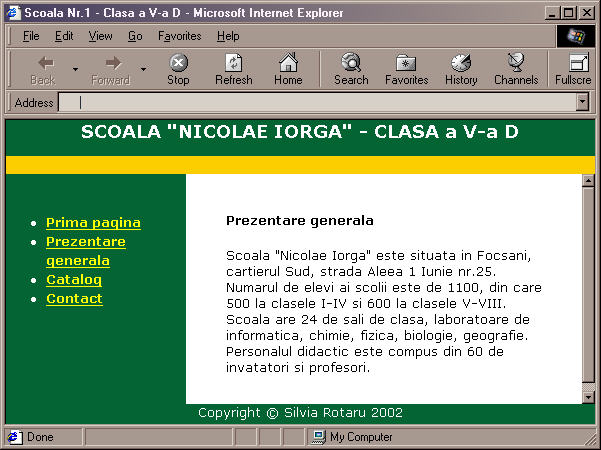
O multime organizata de pagini web, de obicei cu aceeasi tematica, formeaza un site web.
Exemplu: Site-ul unei scoli

Recapitulati notiunile invatate:
hypertext
hypermedia
World Wide Web
browser
HTML
tag
site
In atentia profesorului:
dupa expunerea teoretica a acestor notiuni, profesorul va prezenta elevilor un browser: lansare, mod de utilizare
daca se dispune de o legatura Internet se va incarca un site demonstrativ pentru ca elevii sa se obisnuiasca cu modul de navigare in browser
Lectia 2
Crearea unei pagini web simple
Notiuni prezentate:
pasi in crearea unei pagini web
componentele principale ale unei pagini web
Pentru a verifica exemplele si a efectua temele din aceasta carte va recomand crearea unui director(de exemplu "HTML") in care sa pastrati toate paginile web construite.
Pasi in crearea unei pagini web:
Construirea unei pagini web impune urmatorii pasi:
Editarea fisierului HTML cu ajutorul unui editor de texte simplu sau dedicat. Pentru inceput va recomand folosirea unui editor simplu, de exemplu Notepad sau WordPad.
Salvarea fisierului in directorul anterior creat folosind extensia ".html" sau ".htm". Este recomandabil sa folositi aceeasi extensie in toate fisierele dumneavoastra HTML. Noi vom folosi in continuare doar extensia ".html".
Vizualizarea paginii cu ajutorul unui browser.
Componentele principale ale unei pagini web:
Orice pagina HTML este alcatuita din doua blocuri principale: HEAD(cap) si BODY(corp).
|
Partea HEAD contine de obicei informatii/metainformatii despre pagina web: titlul, autorul, cuvinte cheie, etc. |
|
Partea BODY cuprinde informatiile ce alcatuiesc pagina web, precum si modul de formatare al acestor informatii(cum vor arata ele in browser). |
Am remarcat in lectia anterioara ca formatarea(aranjarea) informatiilor din paginile HTML se face cu ajutorul tag-urilor. Astfel, daca dorim ca o anumita zona din datele ce vor fi prezentate in fisierul HTML sa aiba un anumit mod de aranjare, vom marca acea zona incadrand-o cu tag-uri.
Tag-ul
<HTML>
Primul tag care trebuie sa apara intr-un fisier HTML este tag-ul <HTML>.
El va incadra, alaturi de tag-ul sau corespunzator de sfarsit(</HTML)
intreaga pagina web.
Tag-ul
<HEAD>
Acest tag va marca partea de HEAD(cap) a paginii web. Are tag corespunzator de
sfarsit </HEAD>.
Tag-ul
<BODY>
Cu ajutorul sau incadram continutul paginii web. Are tag corespunzator de
sfarsit </BODY>.
Tag-ul
<TITLE>
Marcheaza titlul unui document HTML, cel care va fi afisat in bara de titlu a
browser-ului. Are tag corespunzator de sfarsit </TITLE>. Acest tag poate
fi folosit numai in interiorul tag-ului <HEAD>. Daca tag-ul <TITLE>
lipseste intr-o pagina HTML, atunci in bara de titlu a ferestrei browser-ului
va apare numere fisierului.
Asadar, daca vrem sa cream o pagina web simpla, specificand numai titlul si un mic text drept continut vom creea urmatorul fisier HTML:
Exemplul
2.1: O pagina HTML simpla
In directorul "HTML" creati un subdirector "lectia2". Editati un fisier avand continut prezentat
mai jos si salvati-l in noul subdirector cu numele "exemplul1.html". Incarcati
apoi acest fisier in browser; pentru aceasta aveti doua posibilitati: fie
executati dublu-click pe fisier-ul HTML si acesta se va incarca automat in
browser-ul dumneavoastra implicit(default), fie deschideti un browser si alegi
din meniul File->Open fisier-ul dorit.
Observatie: Procedati asemanator cu toate exemplele HTML prezentate in carte. La finalul parcurgerii cartii veti avea toate exemplele bine structurate pe directoare; ele vor fi folosite in ultima lectie.
|
<HTML> <HEAD> <TITLE>Exemplul 2.1</TITLE> </HEAD> <BODY> Aceasta este o pagina HTML simpla. </BODY> </HTML> |
|
Observatii:
Sa ne reamintim:
O pagina web are doua parti principale: HEAD(cap) si BODY(corp).
Pentru a marca blocuri de informatie dintr-o pagina web folosim tag-uri.
Exercitii:
Creati o pagina web simpla care nu are titlu.
Creati o pagina web care sa contina definitiile termenilor "HTML" si "browser".
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 2275
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2024 . All rights reserved