| CATEGORII DOCUMENTE |
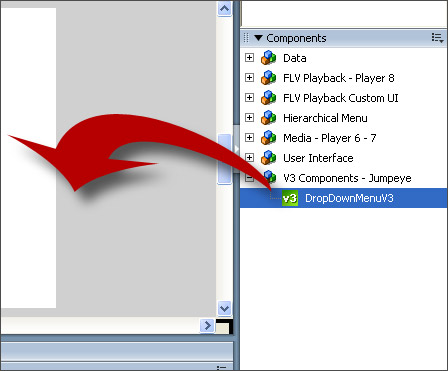
First you need to make sure that your Drop Down MenuV3 is installed. Open Macromedia Flash, create a new file (File/New/Flash Document) and look for the Drop Down menu component in the Components window (Ctrl+F7 on Windows; Command+F7 on Mac) on the V3 Components - Jumpeye. If you can't find the component, you need to install it (see How to install a MXP file tutorial).
You will need an xml file for this component to work. You can create your own xml file or you can the menu_easy.xml file you can find inside this package.
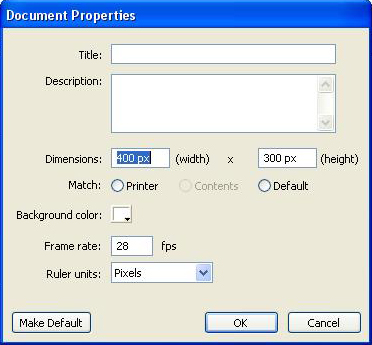
Set your Flash document to 400px width and 300 px height and 28 fps frame rate as in the image below.

Click OK and save the file in the same directory with the xml.
Drag the Drop Down menu on stage from the Components palette (Ctrl+F7 or Command+F7 on Mac).

If you have any troubles configuring this component press F1 for Help (see How to find Help for Jumpeye components for further reference)
With the component selected, set the size and position of the Drop Down Menu component as below.

Insert the instance name (dropDownMenu), because you will need it if you want to add action script to it.
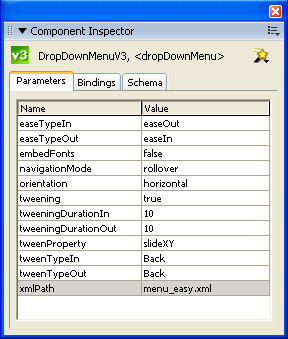
Open the Component Inspector window (the component must be selected; if is not selected, click on the component again then open the Component Inspector) by pressing Alt+F7 (Option+F7 on Mac) or choose in the Flash's menu Window>Component Inspector and set up the component as in the image you have below.

Set up your xml file. Below you have an example.
<?xml version='1.0' encoding='UTF-8'?>
<component name='Drop Down Menu v3'>
<data>
<main>
<item title='Home'>
<item title='Subtitle 1 place holder text'/>
<item title='Subtitle 2' />
<item title='Subtitle 3' />
</item>
... ... .. ... .... ....
</main>
</data>
</component>
Item Title - the title that is displayed on the main title bars or child bars
In order to see the entire list of parameters that can be used in the xml file, please see the documentation file
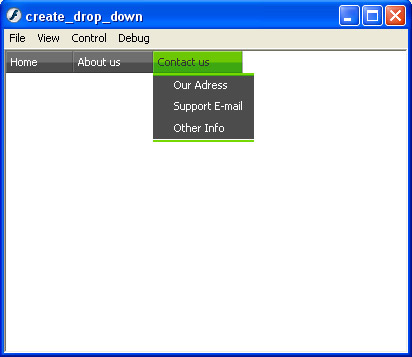
After you create the xml file hit Ctrl+Enter to test your movie (or Command+Enter on Mac). Before that make sure that your path to the xml file is correctly written in Component Inspector panel, inside the xmlPath parameter. This is how your swf file should look like :

|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 918
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2024 . All rights reserved