| CATEGORII DOCUMENTE |
Etape ale crearii site-urilor;
Organizarea continutului;
Necesitati software pentru realizarea site-ului Web;
1.1 Caracteristici ale site-urilor
Datorita noilor tehnologii, complexitatea aplicatiilor web a crescut semnificativ si se reflecta in folosirea de medii de cele mai diferite feluri, in folosirea de imagini harta, formulare de interactiune, de programe CGI, applete, scripturi sau foi de stil.
Tabel 1: Caracteristicile sistemelor bazate pe web
|
Sisteme web simple |
Sisteme web avansate |
|
Sunt pagini web simple cu continut text. |
Sunt pagini web complexe. |
|
Continutul lor informational nu se schimba, este static; |
Informatia de continut este dinamica, se modifica in timp si dupa necesitatile utilizatorului; |
|
Sunt caracterizate de o navigatie simpla; |
Apar dificultati in navigarea si regasirea informatiei datorita metodelor complexe de cautare. |
|
fSunt sisteme independente, stand-alone; |
Sunt integrate cu baze de date si alte sisteme de planificare, programare si testare. |
|
Performanta inalta nu este o cerinta majora; |
Cer performante inalte si disponibilitate continua. |
|
Sunt dezvoltate de un singur individ sau de o echipa mica; |
Cere o echipa mare de dezvoltare cu experiente in zone diferite. |
|
Sunt folosite pentru diseminarea informatiei |
Apar ca aplicatii complexe. |
Site-urile Web trebuie sa detina atribute ale calitatii cum ar fi:
usurinta in navigare,
accesibilitate,
scalabilitate,
mentenanta,
usabilitate,
compatibilitate,
interoperabilitate,
securitate,
fara a face rabat de la cultura, privatiune, morala sau aspecte legale.
Indeplinirea acestor cerinte sunt obligatoriu legate de respectarea tuturor etapelor si subetapelor de realizare a site-urilor, de la faza de proiectare pana la cea de publicare pe un server Web.
1.2 Tipuri de site-uri
Dupa tipul de informatie furnizat, site-ul web este considerat de specialisti ca:
- Site promotional. Acesta promoveaza servicii, produse, institutii, companiiindiferent de profilul sau activitatile desfasurate.
- Site informational ce publica permanent actualitati sau informatii de diferite categorii. Scopul sau este informarea sau divertismentul. Acesta este site-ul cu continut jurnal electronic sau site-ul ce contine lucrari, cercetari, informari de specialitate, programe de actualitate, biblioteci virtuale sau jocuri.
- Site tranzactional sau comercial ofera servicii si produse, face din utilizatorii de Internet, consumatori de produse si servicii. Scopul acestuia este de a vinde. Acest site urmareste sa creasca profiturile companiei care l-a lansat prin vanzarea unor produse sau servicii.
Aceste tipuri de siteuri sunt destinate unui public diferit si se realizeaza cu costuri si timp de lansare diferite. Astfel, conform unor cercetari facute de institute de specialitate, pentru un site promotional costurile de realizare sunt de aproximativ 20.000 - 30.000 USD, iar timpul necesar lansarii este in medie de 2 luni. Pentru un site informational, lansarea dureaza aproximativ 6 luni si costa apreciativ intre 500.000 si 1.000.000 USD. Site-ul comercial are nevoie de cel mai mare buget de lansare si un timp mediu de 4 luni pentru a putea fi lansat. Determinarea bugetului unui site web indiferent de tipul sau trebuie sa se tina seama de urmatorii factori: crearea continutului, consultanta tehnica si de creatie, adaptarea la conjuncturi diverse si copyright.
Sarcina realizarii unui web site revine web masterului. Responsabilitatile sale variaza substantial in functie de scopul si tipul site-ului.
Indiferent de tipul site-ului, este absolut necesar sa se cunoasca caracteristicile publicului caruia ii este destinat, marimea si complexitatea sa.
1.3 Etape pentru realizarea site-ului Web
Procesul de realizare a unui site Web incepe prin a defini strategia si scopul site-ului, apoi acesta se proiecteaza prin stabilirea modului in care el arata si functioneaza. Pana la scrierea si editarea efectiva a paginilor Web cu ajutorul softului specific HTML, realizarea site-ului este un proces complex de analiza a conditiilor si datelor necesare. Faza de productie sau dezvoltare propriu-zisa consta in constructia site-ului si codificarea HTML a paginilor. Site-ul realizat este testat pentru functionalitate, verificat pentru a regasi obiectivele definite si apoi, publicat. Dupa aceasta faza, este stabilit un program periodic de mentinerea a mentenantei, care permite ca site-ul sa ramana de actualitate si functional. In concluzie, dezvoltarea unui site Web necesita obligatoriu parcurgerea urmatoarelor faze: planificarea, designul, dezvoltarea, testarea, publicarea si intretinerea sa.
I. Planificarea site-ului
Aceasta etapa este cruciala in dezvoltarea efectiva a unui site web. Planificarea si organizarea corespunzatoare a unui site asigura indeplinirea conditiilor de timp, de calitate si a obiectivelor acestuia. In aceasta faza se examineaza cerintele site-ului, profilul audientei si obiectivele sale, trebuie construita harta navigationala. Se iau in considerare si cerintele tehnice, cum ar fi: accesul utilizator, browser-i necesari, plug-inuri, restrictii la descarcare (download). Numai dupa organizarea informatiei si determinarea structurii operationale se poate crea efectiv site-ul. Argumentul acestei etape este cel al intelegerii comparatiei dintre un site Web si o pagina web. Principalele probleme de rezolvat in aceasta etapa sunt:
- Alegerea tipului de site (informational, comercial), a temei si dimensiunii sale;
- Determinarea obiectivelor site-ului.
Intotdeauna trebuie sa existe o motivatie pentru realizarea site-ului, despre ce urmeaza sa se realizeze cu acest site. Aceste obiective trebuie sa fie, in permanenta, in atentia Web masterului, in toate fazele de realizare a site-ului. Obiectivele sunt importante in a focaliza si tinti site-ul catre anumite necesitati particulare. Astfel, site-urile care furnizeaza informatii despre anumite subiecte specifice ar trebui sa aiba un mod de prezentare si de navigare diferit in comparatie cu un site care urmeaza sa vanda produse. Complexitatea obiectivelor propuse vor afecta modul in care va fi navigat site-ul, continutul acestuia, modul sau de prezentare.
- Stabilirea audintei.
Dupa stabilirea obiectivelor site-ul Web, trebuie vazut care este publicul caruia i se adreseaza acesta, cine ar fi interesat de citirea lui si in ce conditii. Utilizatorii folosesc browseri diferiti, sunt conectati la viteze diferite, au sisteme de operare si monitoare diferite si au nevoie de plug-inuri pentru redarea de continuturi diverse. Toti acesti factori pot afecta redarea site-ului. Apoi, in functie de publicul ales, trebuie determinate elementele de interes pentru acesta.
- Cercetarea conditiilor tehnice de derulare a siteului (tipuri de retele, browsere, editoare).
Alegerea browserului este o problema foarte importanta cand se proiecteaza paginile web, deoarece informatia din paginile web poate avea de suferit la vizualizarea in conditii diferite, la clientii potentiali. In plus, vizualizarea corecta a paginii atat la autor cat si la utilizator nu depinde numai de browseri, ci si de sistemul de operare, de rezolutia monitorului, de capacitatile lor grafice. Pentru a ne asigura ca siteul va fi consultat in conditii bune, de cat mai multi utilizatori, el se va verifica pe mai mult decat un browser. Alegerea browserului si a facilitatilor lui este foarte importanta pentru vizualizarea site-ului.
- Crearea site-ului trebuie sa asigure si compatibilitatea browserilor.
Ideal este sa se construiasca site-ul pentru cat mai multi browseri, indeplinind conditiile intalnite la cei mai multi dintre ei. Exista peste 24 de browseri Web diferiti, multi dintre ei cu mai multe versiuni. Chiar daca se au in vedere doar browserii cei mai folositi, Netscape Navigator si Internet Explorer, acestia sunt implementati in versiuni diferite. De aceea, trebuie creata o baza minima de compatibilitate a site-ului din punct de vedere al browserilor. Este bine daca Web masterul poate obtine un feedback de la audienta, pentru aceasta furnizand, de obicei, o adresa de email. Site-urile mai complexe din punctul de vedere al prezentarii, ce folosesc animatie, continut multimedia si interactiune respecta mai putin criteriul de compatibilitate intre browseri. Astfel, nu toti browserii pot executa JavaScript, dar toti pot citi text fara probleme. Pe de alta parte, un site numai de text este putin atractiv si mai putin eficient in transmiterea informatiei. De aceea, trebuie asigurat un balans intre compatibilitatea browserilor si eficienta prezentarii informatiei. O idee ar fi sa se creeze versiuni multiple pentru aceeasi pagina, in functie de browserul regasit la utilizator.
- Alegerea serverului pe care se va face stocarea
Spatiul disponibil pe care ni-l ofera serverul poate conditiona dimensiunea si calitatea site-ului. Astfel, pe un server propriu, spatiul nu este practic limitat, in timp ce pentru un server oferit prin serviciile Web, spatiul de stocare este limitat la un numar de MB (poate fi 6, 10, 20 MB sau mai mult).
- Obtinerea unui feedback prin e-mail sau prin formular) al modului in care a fost perceputa informatia, adica despre publicul care contacteaza site-ul.
- Organizarea structurii site-ului.
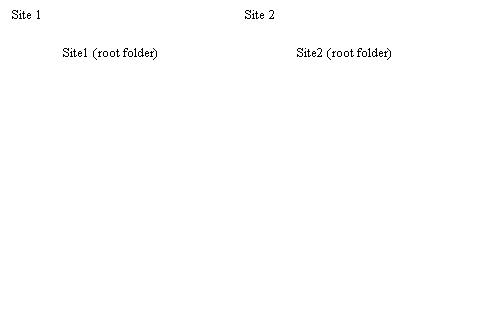
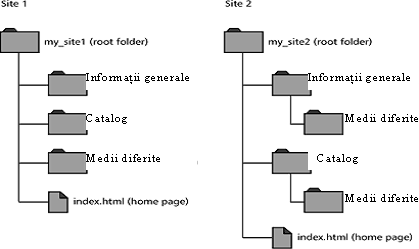
Documentul Web este constituit din numeroase fisiere intre care se stabilesc legaturi. De aceea, este foarte important sa se stabileasca de la inceput ierarhia de foldere si pozitiile fisierelor in aceste foldere. In mod obisnuit, se creaza un folder unde se pun toate fisierele site-ului local. Aceste fisiere sunt apoi copiate pe un server Web, pentru a putea fi vazute si citite de utilizatorii retelei Internet. In cadrul folderului site-ului se pot crea subfoldere pe criterii de continut unde sunt puse toate paginile create pe acelasi subiect, pe criterii de medii pentru sunete, secvente video sau imagini. Folosirea subfolderelor se face numai cand este necesar, mai ales atunci, cand se lucreaza cu un numar mare de fisiere in cadrul site-urilor complexe. Aceasta organizare face site-ul mai usor de intretinut si de navigat. Structura site-ului pe statia client si la server trebuie sa fie aceeasi (fig. 1).


Fig. 1 Organizarea site-ului pe structura de foldere
II. Proiectarea site-ului
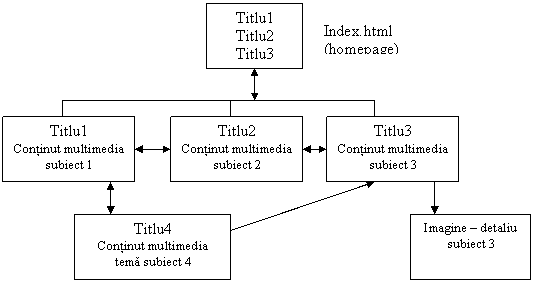
Proiectarea site-ului incepe cu construirea unei harti navigationale care arata modalitatile de legare si de prezentare a site-ului, de navigare a acestuia, componentele de continut ( elementele grafice, media, textele ), temele, culorile din fiecare pagina a site-ului. Harta navigationala poate fi desenata manual sau cu un soft de desenare specializat. Aceasta etapa presupune pregatirea continutului paginilor, stabilirea elementelor comune tuturor paginilor web si modul lor de prezentare (logosul firmei, al institutiei, produsului sau serviciului prezentat, data actualizarii si autorul paginii). De asemenea, sunt luate in considerare modalitatile de feedback ale paginilor si elementele de prezentare. Feedbackul furnizeaza o modalitate pe care vizitatorii o au pentru a contacta web masterul.
Harta navigationala asigura mentinerea consistentei in prezentarea si proiectarea site-ului. Utilizatorul ar putea fi derutat daca la deschiderea fiecarei pagini din site-ul Web va regasi o prezentare diferita sau daca elementele de navigare se regasesc in locuri diferite pe fiecare pagina. Pentru aceasta este necesara harta navigationala. Ea va urmari traseele posibile pe care utilizatorul le poate parcurge la deschiderea site-ului. Pe aceasta harta se vor insemna modalitatile oferite utilizatorului de a afla unde se regaseste in site si cum sa se intoarca la nivelurile superioare. Astfel, se poate furniza un index care ar ajuta vizitatorii sa regaseasca rapid informatia pe care o cauta.

Fig. 2 Exemplu de intocmire a unei harti navigationale
Captarea continutului site-ului. Dupa crearea hartii navigationale, se poate trece la captarea continutului multimedia al site-ului: imagini, texte, animatii Flash, Shockwave, grafica, video, sunete, elemente de dinamicitate (scripturi Java, JavaScript, PERL, CGI) sau aplicatii ce folosesc tehnologiile client-pull sau server-push, tehnici disponibile de tipul soon-to-be, ce fac site-ul web mult mai interactiv si functional. Aceste componente se realizeaza prin programe specializate si se salveaza in fisiere ce sunt apelate de codul HTML. Ele trebuie sa fie deja create cand site-ul incepe sa fie realizat. De asemenea, trebuie colectate toate imaginile sau graficele din biblioteci clipart necesare in site. Toate aceste fisiere se organizeaza in structura de foldere a site-ului inainte de dezvoltarea propriu-zisa a acestuia.
III. Dezvoltarea site-ului
Dezvoltarea site-ului consta in adaugarea si organizarea de continut variat in paginile Web folosind un soft de editare HTML specializat. Adaugarea de componente multimedia si de elemente de design va genera codul HTML al fiecarei pagini a site-ului. Suplimentar, sunt adaugate elemente de formatare a componentelor si a paginilor, imagini harta sau rollover, imagini animate in diferite formate, elemente de programare (applete si scripturi), elemente de legare si structurare. Elementele de continut stabilesc legaturi de navigare. La dezvoltarea site-ului pot fi luate in considerare template-uri si biblioteci de elemente. Template-urile sunt folosite pentru caracteristicile de prezentare comune ale paginilor site-ului Web. Crearea si aplicarea template-ului pe pagina sunt urmate de realizarea acesteia.
Continutul unei pagini este inclus direct in editorul HTML, asa cum este cazul textului sau a elementelor de interactiune (butoane de comanda, butoane radio sau checkbox, zone de text sau de optiune) sau prin legarea fisierelor ce contin componente multimedia. Imaginea, sunetul sau video sunt captate prin programe software specializate, capabile sa scoata un format de fisier media, recunoscut pe reteaua de calculatoare.
Multe dintre paginile Web sunt statice, continand doar text si imagini. Cresterea atractivitatii si eficientei unui site este asigurata insa, prin introducerea de elemente de interactivitate si dinamism care au ca scop captarea interesului utilizatorului. In plus, vizitatorilor li se pot furniza elemente de feedback, li se poate da posibilitatea de a demonstra concepte, de a valida date din formulare electronice fara a contacta serverul. Interactivitatea si animatia este inclusa in paginile Web apeland la tehnica layer-elor, la scripturi si applete. Acestea sunt aplicate sub forma de comportamente elementelor paginii Web, ce raspund la anumite evenimente.
Un site bine realizat si calitativ trebuie sa raspunda intotdeauna criteriilor: informative, de atractivitate si efectivitate. Atractivitatea site-ului are in vedere respectarea principiilor de design ale interfetei acestuia. Criteriul informativ se bazeaza pe principiul "say what need to say", adica concizia si claritatea informatiei, dar si mentinerea unor pagini distincte ale documentului, legate in primul rand de continut. Efectivitatea siteului se refera la modificarile care se fac in cadrul acestuia, atata timp cat exista un anumit scop, adica sa se foloseasca pagini separate pentru subiecte sau capitole separate, sa se mentina validitatea legaturilor intre pagini, sa se foloseasca grafica in masura in care este necesar.
IV. Testarea site-ului
Inainte de a publica site-ul pe un server Web, el este testat local. Testarea se face in diferiti browseri si urmareste aspectul si continutul paginilor, legaturile dintre acestea. Testarea site-ului mai urmareste compatibilitatea dintre browseri, reglementarea conditiilor de formatare a elementelor paginilor, verificarea legaturilor din pagini si intre pagini, verificarea timpului de descarcare a site-ului.
V. Publicarea si promovarea site-ului
Publicarea site-ului se refera la:
- Transferarea paginilor pe serverul Web astfel, incat utilizatorii pot consulta informatia acestora. Aceasta operatie este executata de un program FTP. Cel mai eficient mod este de a pune site-ul pe serverul cel mai apropiat. Alegerea serverului Web pentru stocarea informatiilor site-ului are in vedere si criteriile fizice legate de: tipul de conexiune Internet, latimea de banda furnizata, gradul de utilizare a serverului, diferite alte servicii oferite de furnizorul de acces Internet (zone CGI, serveri securizati);
- Testarea finala a paginilor web pe server;
- Adaugarea de materialele ajutatoare sau de referinta pentru subiectul tratat de site.
Promovarea este etapa care face cunoscuta adresa site-ul la utilizatori prin masini de cautare, prin mijloace scrise sau audio-video. Pentru ca site-ul sa fie gasit pe Web prin intermediul cuvintelor cheie si a motoarelor de cautare, el trebuie incarcat in baza de date a acestora. Aceeasi operatie se cere si pentru directoarele online de cautare, unde audienta este mult mai tintita. De asemenea, se mai practica ca forma de promovare a site-urilor, punerea de legaturi catre site-urile inrudite informational.
VI. Intretinerea site-ului
Aceasta etapa consta in mentinerea informatiei in forma actualizata si corecta. Pe structura de foldere si fisiere existenta a site-ului se poate face actualizarea folosind un program de tip FTP. Acesta va suprascrie fisierele si legaturile site-ului aflat pe serverul Web.
1.4 Elemente pentru proiectarea interfetei cu utilizatorul a paginilor Web
- folosirea de linii orizontale pentru separarea continutul paginii Web;
- crearea de pagini multicoloana ce asigura acoperirea cu un continut variat si o organizare usoara a paginii;
- alegerea unui format de coloana de dimensiunea continutului sau;
- controlul curgerii informatiei prin definirea latimii paginii si a coloanei;
- alegerea unor culori ce fac pagina mai atractiva si mai usor de citit;
- folosirea unui corp moderat de caracter care sa asigure un text citibil;
- folosirea mai multor pagini, de dimensiune mai mica, legate, in locul unei pagini foarte lungi;
- folosirea de imagini fixe sau animate, in format mic, care sa se incarce repede;
- folosirea de exemple de siteuri pentru pagini personale, business, site-uri ale comunitatilor, pentru organizatii;
- folosirea unui contor utilizator;
- folosirea de elemente care dau dinamicitate site-ului: scripturi JavaScript care asigura schimbarea de aspect si culoare a paginii, imagini fixe si animate in acelasi format de fisier si afisate in aceeasi maniera, componente ActiveX sau applete Java, tabele pentru aliniamente si efecte de multicolonaj, legarea spre baze de date.
Alte cateva recomandari se refera la modul in care este proiectat site-ul si este construita harta navigationala a acestuia.
- Aspectul si continutul site-ului trebuie sa fie in concordanta cu scopul sau (informativ, divertisment, comercial) si cu publicul caruia ii este destinat;
- In mod obisnuit, informatia este structurata pe cel putin doua nivele ierarhice, pagina index sau homepage si pagini de nivel 2. De asemenea, se obisnuieste sa se puna cat mai multa informatie la inceputul ierarhiei pentru ca cititorul sa poata sorta rapid informatia primita. O buna prezentare a informatiei este legata de separarea ei in subiecte, tematici, capitole si subcapitole, iar subiectele de mica intindere se pun de obicei in aceiasi pagina Web. Pagina trebuie sa includa intotdeauna o legatura de intoarcere la nivelul superior al site-ului prin care cititorul poate ajunge rapid la inceput. Trebuie puse toate legaturile care pot ajuta la construirea unui tabel de continut ce duc cititorul catre alte sectiuni, catre paginile urmatoare sau precedente. Acest tabel este pus la inceputul paginii astfel, incat cititorii sa stie, in permanenta, unde anume se gasesc in site. In construirea legaturilor, cel mai potrivit mod este de a folosi ca ancore cuvinte sau fraze care au un anumit inteles pentru parcurgerea in continuare a informatiei.
- Trebuie avut in vedere ca utilizatorul poate incepe parcurgerea site-ul pornind din orice pagina si poate urmari diferite trasee in functie de contextul dorit. In aceste conditii, pentru navigarea eficienta a siteului este necesara planificarea numarului de linkuri si validarea acestora conform unor reguli de baza.
- Complexitatea paginii este direct proportionala cu timpul necesar crearii si incarcarii elementelor ei. De aceea, este important sa se aleaga un numar potrivit de imagini, sunete si filme in pagini.
- Este recomandat sa nu se creeze documente Web cu caracteristici de continut si aspect ce nu pot fi vizualizate de majoritatea browserilor. Pentru acele elemente ce nu pot fi vizualizate de anumiti browseri sa se foloseasca intotdeauna text alternativ, explicativ. In plus, trebuie sa se tina seama de faptul ca utilizatorii pot ignora o serie de setari pe care autorii paginilor Web le-au stabilit, cum ar fi: modificarea si dimensiunilor fonturilor, culorile si backgroundurile paginii.
- Trebuie luat in considerare intotdeauna faptul ca dimensiunea ecranului utilizatorului, rezolutia, numarul de culori admise sunt diferite de cele ale ecranului pe care s-a realizat siteul, chiar daca browserul folosit este acelasi. De aceea, ar trebui alese caracteristicile intalnite la majoritatea monitoarelor, cum ar fi rezolutia de 800 * 600 pixeli pentru ecranele de 15 - 19 inch.
- Pagina siteului trebuie dimensionata in functie de dimensiunea ecranului. Astfel, informatia poate fi prezentata pe scurt, segmentata in parti bine delimitate care fac mai usoara concizia paginilor. O regula pentru scrierea unei pagini este aceea ca ea nu trebuie sa depaseasca 2 - 3 ecrane de rezolutie 640*480, inclusiv legaturile locale de la inceputul sau de la sfarsitul sau. La o pagina mai mare decat o fereastra, cititorul trebuie sa-si aminteasca prea multa informatie care a fost deja afisata pe ecran. In plus, citirea pe verticala a paginilor lungi este insotita de procesul de defilare care schimba continutul ecranului, lasandu-l pe cititor inundat de o informatie nestructurata.
- Este recomandat ca informatia de aceeasi natura sau apropiata sa fie inclusa in aceeasi pagina, mai ales daca aceasta pagina ar putea fi si imprimata sau salvata ca text de catre cititor. Pentru a asigura o buna interfata a pagini in citirea pe ecran, imprimare si salvare in fisiere este recomandat ca pagina electronica sa nu depaseasca 2 - 3 pagini imprimate. Aceasta regula este valabila si pentru graficele sau figurile inline. O solutie la o pagina ecran mai lunga de 2 - 3 pagini imprimate este sa se furnizeze un link catre un fisier separat ce contine numai textul in lungimea sa totala, intr-o singura pagina.
- Aspectul paginii este influentat si imbunatatit prin folosirea graficii si a culorii, de variatiile dimensiunii fontului, de folosirea textului alternativ pentru elementele grafice neafisabile, de tinerea textului cat mai scurt fara defilare. S-a constatat ca cititorii evita textul lung considerandu-l neesential si se limiteaza de cele mai multe ori la citirea textului care face legaturile, chiar inainte de a-si alege destinatia.
- Pentru pastrarea consistentei site-ului este recomandat sa se foloseasca doar cateva stiluri de titluri si subtitluri necesare pentru a organiza continutul in toate paginile sale. Editoarele HTML permit aplicarea a sase niveluri de titluri, dar care nu trebuie folosite toate intr-o pagina. De asemenea, aceste stiluri de titluri trebuie folosite in ordine, cu un nivel titlu la inceput si, eventual, urmat de alte doua subtitluri. In plus, browserele folosesc diferit spatierea si fonturile, iar nivelurile titlu trebuie folosite pentru a indica structura.
- Trebuie evitata folosirea excesiva a caracterelor ingrosate, a textelor scrise numai cu majuscula, inclinate si a fonturi multiple. Aceste caracteristici se aplica doar pentru a intrerupe monotonia si pentru a crea un aspect vizual care sa-l ajute pe cititor in parcurgerea textului pe ecran. Ele se pot inlocui de cele mai multe ori cu liste ordonate sau neordonate sau cu paragrafe bloc care micsoreaza latimea randului text, mentine marginile textului mai clar, face pagina mai usor de parcurs.
- Se pot insera linii orizontale pentru separarea vizuala a sectiunilor documentului, dar nu se folosesc linii albe sau rigle orizontale peste tot in pagina. Ideea este de a mentine lungimea paginii la minimum.
- Este foarte tentant sa se includa numeroase fonturi si stiluri in paginile web dar, scopul lor este de a face o pagina mai usor de citit, cu un continut focalizat pe un anumit public. Astfel, anumiti browseri permit folosirea de optiuni configurabile de catre utilizatori, printre care si alegerea unui font pentru a-si vizualiza pagina. O buna tipografie tine de contrastul vizual dintre un font si un altul si de contrastul dintre blocurile text si spatiul alb inconjurator. Exista cateva principii tipografice de baza ce fac pagina usor de citit: evitarea folosirii de stiluri in exces, folosirea de corpuri diferite, folosirea moderata a contrastelor, dar nu eliminarea lor. De aceea, este bine sa se aleaga cateva stiluri de titluri pentru organizarea continutului si apoi, folosirea lor in mod consistent. Folosirea uniforma, regulata a unor forme ajuta cititorii sa identifice rapid locatia si organizarea informatiei si creste legibilitatea paginilor.
- Se folosesc elementele tipografice deosebite pentru a trasa diferite cai de navigare in pagina. Astfel, cititorul va remarca mai intai aceste cai si contrastele paginii si nu titlurile sau alte detalii, deoarece el scaneaza pagina din punct de vedere grafic, identificandu-i formele apoi, incepe ca parcurga si sa decodifice tipul si elementele paginii.
- Spre deosebire de o carte care este proiectata liniar in continut, un autor Web nu poate fi niciodata sigur care sunt paginile pe care cititorul le vede inainte de pagina curenta. De aceea, o titulatura consistenta pusa la partea superioara a paginii Web permite utilizatorilor sa cunoasca imediat care este scopul principal al documentului si care este relatia paginii in legatura cu altele. In plus, grafica plasata deasupra titulaturii principale nu trebuie sa fie prea mare pentru a nu forta iesirea titlului paginii din dimensiunea unui ecran standard (800 x 600 pixeli).
- Folosirea de grafice in pagina aduce multa atractivitate vizuala, continut informational, si determina intelegerea in mod mai dificil a mesajului transmis. Ideea este de a tine imaginile in dimensiune cat mai mica. Astfel, ar trebui ca dimensiunea tuturor fisierelor de imagini folosite pe o pagina Web sa nu depaseasca 30K. Pentru afisarea imaginilor de dimensiune mare este recomandata folosirea unei legaturi de la o imagine de dimensiune mica la o copie a aceleiasi imagini, dar la dimensiunea completa. Reducerea dimensiunii fisierelor imagine se poate face prin tratarea lor de catre programe ce elimina culorile nefolosite.
- Folosirea backgroundurilor trebuie facuta astfel, incat textul, informatiile sa ramana citibile. Nu este permis ca backgroundul sa interfere cu mesajul transmis catre cititor. In plus, contrastul culorii nu este totdeauna suficient (background deschis pentru text inchis si invers). Un background imagine ar trebui sa aiba un contrast mic, dar aceasta solutie nu ofera un efect prea folositor. Backgroundurile color sunt foarte avantajoase pentru a pune paginile intr-o prezentare, in coeziune, cele pastel fiind cele mai bune pentru citirea unei cantitati mari de text. Daca se vizualizeaza mai multe imagini, backgroundul negru va avea un efect mai mare, asemanator unei galerii. Folosirea de backgrounduri din piese texturate genereaza un efect de miscare, de "curgere", facand textul mai greu de citit. Backgroundul alb poate face textul sa arate bine si documentul curat, dar nu este recomandat pentru un numar mai mare de pagini, fiind obositor pentru ochi.
- Sa se foloseasca imaginile recunoscute de cei mai multi dintre browseri, cu formatele GIF (CompuServe Graphics Interchange Format) cu extensie .GIF si JPEG (Joint Photographic Experts Group) cu extensie .JPG. Ambele formate imagine ar trebui sa foloseasca harta de culoare RGB (red-green-blue). Pentru situatiile in care browserul nu le poate afisa sau cand imaginile nu se pot incarca din diferite motive, este bine sa se foloseasca textul alternativ. Se recomanda folosirea formatului GIF pentru imaginile inline, desene line art, logo-uri si backgrounduri ecran. Pentru minimizarea timpului de descarcare a imaginilor se pot folosi fisiere GIF suprapuse. In situatia in care o imagine se repeta de mai multe ori in pagina, este mai bine ca ea sa fie inclusa printr-o legatura altfel, browserul o va reincarca de cate ori este folosita. Prin specificarea in pixeli a spatiului pe care trebuie sa il ocupe o imagine (folosind optiunea Image Properties) va creste viteza sa de descarcare, intrucat serverul nu trebuie sa mai ceara dimensiunea imaginii pentru a o transmite clientului.
- Ideal ar fi ca fiecare pagina sa contina numele autorului, organizatiei, elementele de navigatie (link-uri sau icon-uri), informatii de copyright si data de modificare / actualizare. De asemenea, o pagina Web bine proiectata trebuie sa contina informatii de contact. Astfel, se poate furniza o legatura catre o adresa email la care cititorii pot trimite comentarii, feedback-uri despre site.
1.5 Necesitati software pentru realizarea documentelor Web
Instrumentele necesare crearii si apoi, exploatarii documentelor Web sunt legate de limbajul HTML. Marcajele limbajului permit definirea structurii documentului de pe reteaua Web si sunt manevrate prin software ce detine facilitati de editare si de navigare a informatiei. Crearea de siteuri Web se realizeaza cu programe de editare HTML care nu sunt chiar WYSIWYG (What You See It What You Get) si sunt lipsite de capacitati "drag&drop" ca in programele desktop publishing si de editare de text. De asemenea, numeroase editoare de text cunoscute sunt capabile sa faca o conversie a documentului creat in format propriu catre un format HTML. Altele cer folosirea si introducerea manuala a etichetelor HTML. Editoarele HTML specializate ofera un mod grafic de constructie a paginii web, fiecare element de structurare sau de continut fiind disponibil dintr-un meniu sau caseta de dialog. Performantele unui editor HTML se judeca in functie de posibilitatea de a trata elemente multiple de organizare a paginii, cum ar fi: formularele, tabelele, listele, textul, grafica, dupa posibilitatile de implementare a cat mai multe din elementele HTML.
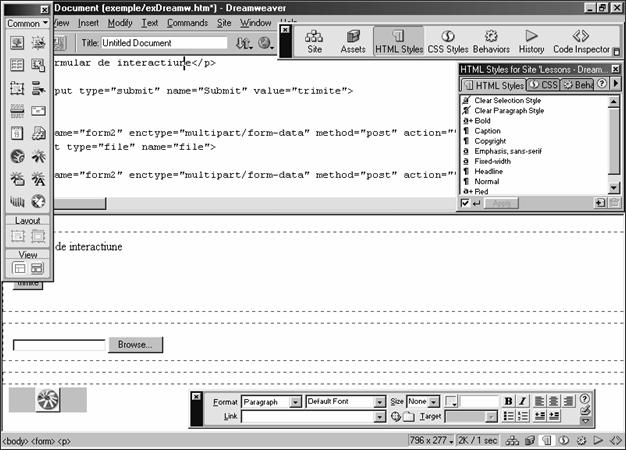
Macromedia Dreamweaver 4.0 este un editor HTML performant ce genereaza cea mai mare parte a etichetelor HTML, in mod lizibil si standard, gestioneaza animatie DHTML, dispune de un controler de timing si de cadre cheie de animatie. Lucreaza cu DHTML, cu foile de stil. Softul include un client FTP integrat pentru transferul de fisiere si gestioneaza arborescenta de fisiere si de legaturi a site-ului. De asemenea, creaza tabele cu celule de diferite dimensiuni, frameuri, lucreaza cu controale ActiveX si cu continut plug-in. Interfata utilizator este prevazuta cu numeroase palete de instrumente pentru organizarea si crearea continutului.

Fig. 3 Interfata Macromedia Dreamweaver
Browserul sau programul de navigare interactioneaza cu serverul printr-o relatie client si asigura vizualizarea paginii HTML. Uneori, el trebuie complementat cu diverse viewere (plug-inuri sau aplicatii helper) pentru a reda in pagina elementele multimedia. Din cei peste 24 de browseri existenti, cei mai utilizati sunt Microsoft Internet Explorer si Netscape Navigator. Fiecare dintre acesti browseri au numeroase versiuni si o serie de caracteristici reprezentative.
Extinderea functionalitatilor standard ale browserilor prin adaugarea unor noi tehnologii are ca scop adaugarea de caracteristici software ce asigura accesul la elemente multimedia si la realitatea virtuala.
Se stie ca browserii au capacitatea de a suporta direct anumite tipuri de fisiere. Alte fisiere, insa pot fi redate numai cu un viewer special folosit de browser. Unele facilitati software aduse browserilor in vizualizarea mediilor au devenit cunoscute ca aplicatii helper, altele ca plug-inuri: Real Player, QuickTime, Video for Windows, WinAMP, Shockwave.
Controalele ActiveX se folosesc de creatorii de pagini Web pentru a extinde tipurile de continut ce pot fi afisate intr-o pagina. Ele pot imbunatati paginile Web cu caracteristici de formatare sofisticate, animatie si programe ce executa diferite operatii, cum ar fi descarcarea de background-uri.
Alte facilitati sunt legate de redarea scripturilor in limbaje de programare ca Java, JavaScript, VisualBasic, din paginile Web.
TEMA:
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 1860
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2024 . All rights reserved