| CATEGORII DOCUMENTE |
Web-ul a aparut ca un sistem hipertext extrem de simplu care sustine conceptul de legaturi globale. XML a fost prima tehnologie care a facut posibila dezvoltarea sistemelor hipertext, desi nu este folosita la scara larga. Ulterior, web-ul s-a focalizat pe conexiuni la baze de date, aceasta implicand proiectarea informatiei, fiind utilizata partial in proiectarea aplicatiilor web. Integrarea modulelor software extinse pe partea clientului si serverelor (care au implicat tehnici de proiectare software orientate obiect) are o importanta deosebita pentru web.
Dezvoltatorii aplicatiilor web ar trebui sa descompuna aplicatiile web pe trei straturi logice care la randul lor se impart in doua jumatati pe baza aceluiasi principiu. Este necesara realizarea unei distinctii intre componente (nodurile aplicatiei web: media, componente software si conexiunile la baza de date) si aranjarea lor intr-o retea. Se identifica urmatoarele trei straturi:
proiectarea prezentarii - in care proiectam aspectul, un rol important avand interfetele utilizator multi-formale
proiectarea interactiunilor - in care se proiecteaza navigarea prin utilizarea retelelor si casetele de dialog specifice prin utilizarea componentelor
proiectarea functionala - reprezinta inima aplicatiei web. (vezi figura 1)
Pe masura ce proiectarea devine mai concreta pe fiecare nivel si pentru ambele parti (noduri, retea) ne vom concentra asupra utilitarelor pentru proiectarea hipertext-ului, informatiei si software-ului.

|
Prezentare |
Prezentarea situatiei de navigare |
Prezentarea continutului (media) |
Proiectanti media Ingineri |
|
|
Interactiune |
Navigare |
Dialog |
Proiectare clasica a hypertext-ului |
|
|
Functie |
Flux de date -> Orchestratie |
Sisteme informatice -> Componenta web |
Proiectare clasica a informatiei Proiectare clasica a software-ului |
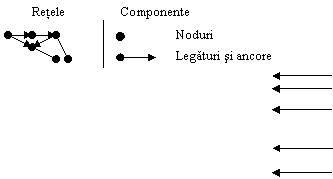
Figura 1 Elemente de baza ale documentelor hipertext
In capitolul de modelare a aplicatiilor web ne-am concentrat asupra celor trei straturi (prezentare, hipertext si informatie) punand accentul pe aspectul datelor. In acest capitol vom insista asupra "stratului inferior" al aplicatiilor web, abordandu-l din punct de vedere tehnic (functie din figura 1). Desi complexitatea creste, aceasta are beneficiul ca aspectele modularizarii si proiectarii pot fi aplicate pentru toate straturile. Astfel, vom scinda aspectul hipertext in doua (retea si componente) si le vom aranja pe cele trei straturi. Modelarea prezentarii din capitolul de modelare este si ea impartita in doua:
- partea "pura" de prezentare, care se focalizeaza pe medierea continutului (media, continut, posibilitati de interactiune) si devine mai complexa daca sunt luate in considerare aspectele multi-formale
- partea de interactiune, care datorita unei proiectari sistematice ne permite o modelare mai eficienta. In concluzie, in acest capitol vom extinde tehnicile de modelare pentru aplicatii web mai complexe, din perspectiva tehnologiilor.
Initial, World Wide Web-ul a fost caracterizat prin pagini HTML axate pe document si bazate pe text, pentru care termenul de "aplicatie web" parea exagerat. Limbajul de descriere a unui document HTML isi are originea in domeniul presei si editorialelor si promoveaza crearea de documente mari, structurate, care sunt imbunatatite prin legaturi. Secretul succesului a constat in integrarea totala a legaturilor globale (URL-uri). Trecerea catre "adevaratele" aplicatii web, impreuna cu dezvoltarea limbajelor de scripting (exemplu JavaScript pe partea de browser) si a interfetelor (exemplu CGI pe partea de server) au permis interactivitatea, accesul la bazele de date si crearea de documente HTML dinamice. Pentru a reflecta numarul mare de aspecte diferite ale proiectarii aplicatiilor web, vom utiliza in continuare subsarcini de proiectare ale aplicatiilor web, dupa cum este schitat in figura 1. Vom face diferenta intre componentele aplicatiilor web (nodurile si legaturile dintre acestea, punctule de pornire si destinatie din interiorul nodurilor - "ancorele") si reteaua alcatuita din astfel de componente (intreaga aplicatie web).
Pe langa cele doua parti ale structurii mentionate anterior, figura 1 prezinta un al treilea strat prin care se face o clara diferentiere intre prezentare si interactiune, similara conceptului MVC (Model-View-Controller). Pe de alta parte, prezentarea afecteaza reteaua, luand in considerare nodul curent vizitat de un utilizator. Prezentarea componentelor, adica continutul nodului, este o sarcina de proiectare esentiala, punandu-se accentul pe caracteristicile relevante ale aplicatiilor web - in special cele referitoare la continut si caracteristicile referitoare la prezentare cum ar fi estetica si autoexplicarea. De aici rezulta importanta implicarii expertilor (numiti proiectanti media in acest context) si punerea de acord a acestora cu alti dezvoltatori ai aplicatiei web (numiti ingineri in acest context).
Separarea retelelor de componente se continua pe nivelul de interactiune. Interactiunea cu reteaua este cunoscuta sub numele de navigare si aceasta poate fi exploratorie, asa cum o sugereaza si termenul browsing. Utilizatorul urmareste legaturile care i se par interesante pe parcursul citirii paginilor si se deplaseaza peste retea intr-un mod aparent aleatoriu. Navigarea poate fi controlata prin intermediul unui software sofisticat care adapteaza optiunile selectiei in fiecare situatie de navigare (exemplu sub forma schimbarii dinamice a barei de navigare).
Delimitarea pe orizontala (prezentare/interactiune) si pe verticala (retele/componente) din figura 1 este justificata. Retelele nu erau deloc reprezentate in etapa web-ului bazat pe HTML, fiind oferita doar navigarea in interiorul retelei (prin clic pe legaturi sau utilizand butoanele forward/back din browser). Prezentarea componentelor ( documentele HTML interpretate de browser) a fost luata in serios din momentul in care a fost introdus primul browser grafic, iar dialogul cu o componenta a fost posibil doar din momentul introducerii formularelor in HTML.
In figura 1 un strat suplimentar cunoscut sub numele de proiectare functionala a fost referit prin termenul "functie", pentru a include toate stadiile dezvoltarii web. Stadiul initial axat pe documente a fost caracterizat in principal prin continut static, respectiv continut sub forma componentelor specificate de autori; astfel acele functii erau doar apeluri ale prezentarii sau functii de playback pentru media, acest strat fiind practic gol. Datorita posibilitatii de a accesa bazele de date, aplicatiile web au fost tot mai mult influentate de principiile sistemelor informationale clasice si bazelor de date, astfel proiectarea partii functionale reducandu-se la proiectarea informatiei. Impreuna cu tranzitia la categoriile de aplicatii web recente (bazate pe fluxuri de date, colaborative, portaluri, omniprezente), componentele cu functionalitati extinse au ajuns in prim plan. Abordarile orientate-obiect au fost cele mai indicate pentru modelarea integrala a aspectelor functionale si ale datelor.
Caracteristica centrala a aplicatiilor web este axarea pe document insistandu-se pe usurinta in citire a informatie de catre oameni (continutul este regele). Initial Tim Berners-Lee a dorit sa dezvolte web-ul ca un simplu sistem hipertext global, focalizandu-se in principal pe informatia textuala.
Proiectarea informatiei: o activitate de authoring
Trebuie facuta o separare intre epoca dinaintea web-ului, epoca HTML de la aparitia web-ului pana in 1997 si epoca XML actuala (W3C 1998). Inceputul erei HTML a fost focalizat exclusiv pe authoring, fiind suportate doar documentele hipertext (folosindu-se asa-numitul limbaj de programare web HTML care continea instructiuni sau etichete presarate in documentele text). Pe parcurs HTML a suportat si alte elemente media cum ar fi imaginile, elementele video si audio reflectate prin termenul hipermedia, care este utilizat uneori pentru a deosebi HTML-ul de hipertext si uneori devenind sinonim cu hipertextul.
Conceptul hipertext este mai vechi decat HTML, el fiind definit prima oara de catre Vannevar Bush la sfarsitul celui de-al doilea razboi mondial si tratat ulterior de Ted Nelson in 1960. Documentele hipertext sunt alcatuite din:
noduri, legaturi si ancore si
retele si alte componente. Retelele desemneaza noduri si legaturi logice, fiind numite documente hipertext in epoca dinaintea web-ului. Dintre componente mentionam view-uri (pentru cititorii experti), cai (secvente de citire predeterminate) si meta-noduri (retele care pot fi incluse in alte retele, asemenea unui nod). Epoca HTML nu oferea suport pentru acestea, dar semnificatia lor a crescut odata cu aparitia conceptelor de modularizare (exemplu structuri de navigare cum ar fi navigarea in forma de stea).
Popularitatea web-ului a fost posibila datorita simplitatii si disponibilitatii globale gratuite a HTML-ului. Principalele puncte slabe ale HTML-ului care sunt relevante din perspectiva proiectarii sunt:
HTML-ul poate fi vazut ca un limbaj de descriere a documentelor care are grefate etichete hipertext. Acesta determina indivizii sa neglijeze principiul atomicitatii nodurilor; majoritatea documentelor HTML (de fapt nodurile) se intind pe multiple pagini iar ideea de baza a hipertextului (citirea non-secventiala) este prezenta doar rudimentar sau in cazuri exceptionale.
HTML mixeaza aspectele ortogonale precum structura hipertext (via etichete pentru legaturi si ancore), structura documentului (titluri, liste) si layout-ul (culoare de fundal, scris cursiv).
desi web-ul recunoaste arhitectura software-ului distribuit prin browser si servere, prezinta lacune in privinta arhitecturilor software "orizontale" ale masinilor abstracte. Un exemplu include arhitectura clasica Dexter, care separa continutul si managementul retelei de prezentare.
HTML-ul este axat pe text. Celelalte formate media sunt incluse doar ca destinatii ale legaturii, iar multe alte tipuri media nu sunt suportate ca surse ale legaturii.
evolutia web-ului a crescut importanta primului neajuns mentionat anterior. Suportul pentru structurarea si formatarea in interiorul nodurilor a fost imbunatatit, in timp ce aspecte hipertext importante (exemplu noduri definite de utilizatori si tipuri de legaturi) lipsesc.
Pentru o mai buna intelegere a aspectului de authoring din XML ne vom indrepta atentia spre originea HTML-ului; acesta isi are originea in SGML - un limbaj de marcare generic standardizat pentru lumea tipografiilor si companiilor editoriale. "Generalizat" semnifica faptul ca SGML defineste etichete si reguli valide care pot fi utilizate pentru o intreaga clasa de documente. Rezultatele sunt DTD-urile (document type definitions). Un parser SGML poate citi DTD-uri si verifica documente pentru a vedea daca ele corespund sau nu cu un DTD. Companiile editoriale utilizeaza DTD-urile pentru a face distinctie intre carti, reviste si formate de brosuri. Initial HTML nu a fost decat un SGML-DTD pentru formatul ecran, extins prin etichete pentru legaturi si ancore. Browserele din epoca HTML nu sunt parsere SGML dar dispun de suport pentru cateva DTD-uri (versiunile HTML suportate) si includ modul de interpretare a etichetelor si traducerea comenzilor. "Afisarea" este de asemenea inclusa, introducerea CSS-ului oferind posibilitatea reutilizarii layout-urilor si o modalitate de separare a layout-ului de structura.
Epoca XML a disparut cand PC-urile au putut sa "digere" parserele SGML. Un numar mare de "limbaje de programare simple" definite ca XML-DTD-uri (recent denumite scheme XML) au fost create si includ in prezent un limbaj pentru descrierea apelurilor de proceduri la distanta (SOAP), un limbaj de descriere a tranzactiilor financiare (XML-EDI), o replica la HTML (XHTML) si altele. Deoarece XML a permis descrierea formala a sintaxei, browserele moderne pot parsa arbitrar schema si documentele XML, dar pot executa doar XHTML.
Putem identifica cateva reguli de baza pentru proiectarea aplicatiilor web bazate pe documente - din perspectiva authoring-ului:
Retelele trebuie sa formeze centrul proiectarii informatiei.
Documentele conventionale trebuie descompuse in noduri atomice.
Aspectele precum layout-ul si continutul nodul si reteaua trebuie delimitate conceptual, chiar daca o tehnologie nu suporta o astfel de separare.
Tehnologia selectata trebuie sa suporte concepte avansate (exemplu managementul central al legaturilor util in proiectare, in sistemul de management al continutului si in intraneturi).
Proiectarea software-ului: o activitate de programare
In continuare, vom face o distinctie din perpsectiva istorica intre dezvoltarea progresiva a "web-ului programabil" si dezvoltarea programarii distribuite.
Web-ul programabil
Primul pas catre "web-ul dinamic a fost realizat prin intermediul formularelor HTML. Odata cu introducerea acestora semnificatia limbajelor de script a sporit simtitor, ele fiind ideale pentru procesarea solicitata de browsere sau servere si usor de folosit. Scripturile erau in general folosite pentru a crea direct paginile HTML, in functie de intrarile din formularele HTML. Indiferent de limbajul utilizat pentru crearea noilor pagini HTML, scriptul sau programul trebuie sa ofere structuri de date predefinite si operatii capabile sa creeze elementele paginii HTML (antete de diferite nivele, paragrafe, liste), sa le adauge continut si in final sa le asambleze (sub forma unei structuri de elemente de tip arbore). Acest lucru se bazeaza pe DOM (Document Object Model) care a fost vazut de-a lungul timpului ca noi versiuni de HTML si care este momentan disponibila in limbajele de scripting sau limbajele de programare.
Dezvoltatorii Java au propus introducerea "limbajului pentru web", considerand ca browserele ar trebui nu doar sa reprezinte HTML, ci sa ruleze Java. Asemenea documentelor HTML, applet-urile Java au fost proiectate pentru descarcarea de pe servere, astfel incat in fereastra browser-ului in locul unui document static va apare o interfata utilizator (un applet). Accentul s-a pus pe aspectul de securitate, pentru a preveni applet-urile terte sa execute operatii nedorite pe masinile utilizatorilor finali.
In afara de scripturi si applet-uri, browserele pot rula programe specifice pentru reprezentarea dinamica a prezentarilor multimedia (exemplu cele dezvoltate cu Macromedia Flash).
Programarea distribuita
Programele distribuite
de pe Internet ruleaza direct peste conexiunile TCP, printr-o comunicare
interproces (IPC) care presupune schimbul mesajelor intre doua
parti egale. Pentru multimedia, IPC-ul (imbunatatit de
calitatea garantata a serviciului pentru stream-uri) are o anumita
semnificatie, dar a fost inlocuit de RPC (Remote Procedure Call)
impreuna cu arhitecturile client/server din anii
Fuziunea dintre proiectarea informatiei si proiectarea software-ului
Proiectarea aplicatiilor web se realizeaza pe baza elementelor (hibrizi obiect-nod) si legaturi.
Elementele pot fi implementate static sub forma paginilor generate de client (exemplu JavaScript) sau sub forma paginilor generate de server (ASP, JSP, PHP). In plus, ele pot fi implementate ca applet-uri, interfete utilizator ale programelor orientate-obiect distribuite (Java) sau sub forma elementelor media statice/generate. Utilizatorul distinge in browser doar continut media, formulare sau interfete utilizator. Elementele pe care utilizatorul le poate selecta, executa clic si rula sunt legaturile.
Legaturile se numesc URL-uri in HTML sau Xlinks in XML, daca tinta este o informatie si nu un program, si daca continutul si adresa sunt cunoscute in momentul implementarii (HTML simplu) sau in momentul prezentarii (HTML dinamic). Din alt punct de vedere, legaturile reprezinta apeluri la distanta catre scripturi aflate la distanta (daca informatia trebuie "calculata") sau metode (daca calculele necesare sunt algoritmice).
Abordarea structurala
Cu riscul de a ne repeta, vom face o distinctie intre proiectarea hipertext, proiectarea informatiei si proiectarea software-ului, necesara pentru metodele si utilitarele de proiectare, dar si in practica.
Proiectarea prezentarii - are iesiri sub forma sub forma documentelor, media si datelor (in sensul sistemelor informatice sau in sensul datelor aplicatiei pentru o componenta software) pe partea de componente. Pe partea sa de retea, proiectarea trebuie sa se axeze pe vizualizare si pe componentele curent vizitate de un utilizator.
Proiectarea interactiunii - se refera la controlul fluxului unei interactiuni a utilizatorului cu aplicatia web. Pe partea de retea, termenul navigare este des folosit, in timp ce termenul dialog este folosit pe partea de componente.
Proiectarea functionala - implica proiectarea componentelor si retelelor, accentul punandu-se pe perspectiva dezvoltatorilor de software. Prin urmare, partea de componente va fi descrisa ca o proiectare a informatiei, iar pe partea retelei focalizarea se va face pe amestecul componentelor active in procese ale afacerii si pe aplicatii web omniprezente.
In proiectarea prezentarii, proiectantii media definesc aspectul si structura continutului multimedia prezentat. Pe baza ideii "continutul este regele" HTML-ul clasic specifica continutul impreuna cu instructiunile de formatare, legaturile si programele (scripturile). In schimb, proiectarea moderna a prezentarii realizeaza o separare conceptuala a continutului aplicatiei web de prezentarea acesteia. Continutul unei aplicatii web rezulta din imbinarea continutului multimedia dezvoltat explicit pe partea de componente si continutul definit implicit pe partea de retea. De aici rezulta ca o buna proiectare a prezentarii ne permite adaptarea flexibila a prezentarii la diferite cerinte culturale, tehnologice si contextuale.
Multe pagini web, aplicatii web si situri web in intregime sunt restructurate sau adaptate unui nou design vizual pe parcursul ciclului lor de viata. In dezvoltarea web clasica sute si chiar mii de documente HTML trebuiau adaptate manual, iar indivizii implicati in modificarea documentelor HTML aveau nevoie de cunostinte solide in acest domeniu. Desi puteau fi folosite anumite utilitare, o parte considerabila a acestora trebuiau modificate manual (modelarea consistenta a intregului continut fiind imposibila sau foarte costisitoare).
Instrumentele disponibile pentru crearea aplicatiilor web pot fi grupate in doua categorii, in functie de modul in care acestea suporta proiectarea prezentarii: editoare de pagina (conventionale) si sisteme de management a continutului (mai avansate).
Editoarele de pagina sunt utilizate in general pentru a crea prezente ad-hoc mai mici pe internet. Principalul lor beneficiu este ca acestea sunt similare cu software-ul standard si permit utilizatorilor sa lucreze intr-un mediu familiar si sa formateze continutul in mod direct. Dezavantajele principale sunt necesitatea cunoasterii HTML-ului pentru realizarea anumitor sarcini si lucrul dezvoltatorilor la nivel de pagina, ceea ce duce la o pierdere a imaginii conceptuale de ansamblu. In plus, layout-ul, navigarea si interactiunea sunt mixate.
Spre deosebire de editoarele de pagini, sistemele de management al continutului permit separarea activitatilor editoriale de layout, facilitand intretinerea unei prezente pe internet. Aceasta inseamna ca structura unei prezentari internet trebuie mapata. O caracteristica sistemelor de management al continutului este disponibilitatea instrumentelor speciale pentru diferite roluri de participare (artisti grafici sau editori), cunostintele HTML nefiind necesare. Un alt beneficiu consta in faptul ca layout-ul, continutul si navigarea sunt separate, continutul unei singure unitati de informatie este specificat si fluxul de date poate fi mapat.
Diferentierea realizata mai sus intre editoarele de pagina si sistemele de management al continutului poate crea confuzii, deoarece in versiunile recente multe editoare de pagina integreaza functii de baza ale sistemului de management al continutului.
Prezentarea nodurilor si retelelor
Continutul unei pagini web rezulta din combinarea continutului multimedia dezvoltat explicit de pe partea de componente si continutul definit implicit pe partea de retea (exemplu optiuni de navigare).
La crearea continutului multimedia dezvoltatorii dispun de un numar mare de optiuni de proiectare. In ceea ce priveste conceptul dorit de separare a continutului si prezentarii, optiunile de proiectare sunt deseori concurente. De exemplu, flexibilitatea de a adapta a continutului la un context al prezentarii se micsoreaza pe masura ce numarul de optiuni de formatare creste. Astfel, sa presupunem ca elementele HTML <b> si <strong> au fost specificate pentru formata textul cu aldine. Formatul <b> se pierde pe dispozitivele care nu suporta prezentari cu aldine deoarece nu a fost specificat in nici o alternativa. XHTML 2.0 inlocuieste elementul <b> cu elementul <strong>. Prezentarea acestui element este reglementata in proiectarea prezentarii, astfel incat poate fi adaptata la capacitatile tehnice ale unui dispozitiv (exemplu prin utilizarea sublinierii daca aldinele nu sunt suportate).
Desi dezvoltatorul specifica aspectul continutului multimedia pe partea de componenta, pe partea retelei proiectarea interactiunii si cea functionala determina un continut neformatat.
Pentru a vedea un exemplu de sarcina implicata in proiectarea navigarii ne vom indrepta atentia spre proiectarea prezentarii pentru interfetele de navigare. Interfetele de navigare ne ajuta sa raspundem la trei intrebari privind navigarea: (1) "unde sunt?" (2) "unde am fost?" si "(3) unde pot merge?".
La intrebarea "unde sunt?" putem utiliza schema de navigare "faramitura de paine" bazata pe basmul Hansel si Gretel. Intr-o interfata utilizator care implica navigarea prin date sau pagini "faramitura de paine" poate fi un mecanism util pentru reconstituirea pasilor, lasand o urma vizuala a caii urmate. In orice punct utilizatorul poate reconstitui pasii parcursi catre orice punct vizitat anterior.
Raspunsul la intrebarea "unde am fost?" nu este usor de gasit, deoarece HTTP este un protocol care nu indica starea si tehnicile folosite pentru legaturi sunt rudimentare. Butonul "Back" si lista paginilor vizitate anterior sunt cel mai des folosite in browsere. Urmatorul exemplu demonstreaza necesitatea unei coordonari intre proiectarea prezentarii si a interactiunii. De exemplu, cand achizitioneaza articole de pe web, utilizatorul nu poate folosi butonul "Back" pentru a anula o comanda, iar confuzia generata printre utilizatori poate fi evitata doar in cateva aplicatii web bine proiectate. Un alt exemplu este consistenta, a carei prezenta este ideala pe intregul web. Prezentari diferite ale legaturilor vizitate anterior si ale legaturilor nevizitate reprezinta un concept des intalnit in proiectarea prezentarii. Jakob Nielsen recomanda mentinerea culorilor uzuale pentru legaturi deoarece consistenta ar trebui sa fie prioritara esteticii.
O abordare des intalnita pentru a raspunde la intrebarea "unde pot merge?" consta in afisarea tuturor nivelelor de top dintr-un site web. Folosind schema de navigare "faramitura de paine" si evidentiind destinatia adecvata la care se poate ajunge din interiorul paginii curente, utilizatorul obtine o informatie suficienta privind pozitia acestuia in interiorul retelei. Este minim recomandata aceasta marcare care sa evidentieze legaturile in cadrul textului; in plus, este indicata evidentierea in cadrul barei de navigare.
Abordarea dezvoltarii independenta de dispozitiv
Imbunatatirea cerintelor pentru proiectarea prezentarii rezulta din cresterea cererii pentru folosirea in proiectare a unui numar mare de diferite dispozitive cu suport web.
Spectrul acestor dispozitive cu suport web include toate clasele de dispozitive mobile - de la cele mai mici telefoane mobile care dispun de browsere WAP pana la telefoane inteligente si tablet PC-uri cu ecrane sensibile la atingere. Prin prisma facilitatilor tehnice oferite de dispozitivele mobile remarcam o serie de optiuni de prezentare si interactiune pentru utilizare in aplicatiile web.
Proiectarea interactiunii implica intersectarea dintre elementele vizuale, dinamice, functionale si tehnice ale aplicatiilor web. Scopul sau principal este combinarea acestor elemente si reducerea conflictelor dintre ele pentru a oferi utilizatorilor o experienta interesanta si atractiva, dar si consistenta si usor de inteles.
Proiectarea interactiunilor implica o abordare sistematica care imparte interactiunea aplicatiilor web in patru aspecte: interactiunea cu utilizatorul, organizarea interfetei utilizator, navigarea si activitatile utilizatorului.
Interactiunea cu utilizatorul
Pe masura ce aplicatiile web au devenit mai sofisticate, au fost asociate multiple roluri HTML-ului: transportul informatiei, layout-ul, interactiunea cu utilizatorul, procesele si accesul direct al continutul digital. Odata cu cresterea responsabilitatilor, HTML-ul a evoluat, incorporand mai multe functionalitati pentru a se adapta unor scenarii din ce in ce mai complexe. In acest proces interactiunea cu utilizatorul a devenit o limitare majora: serverele trebuie sa genereze o noua pagina de fiecare data, aplicatiile ruleaza din ce in ce mai greu, iar din momentul in care formularele au devenit insuficiente pentru a acoperi tehnicile mai avansate de interactiune cu utilizatorul, HTML-ul ca interfata a cunoscut un declin comparativ cu aplicatiile desktop. Pentru a elimina aceste limitari au fost dezvoltate diferite abordari tehnologice.
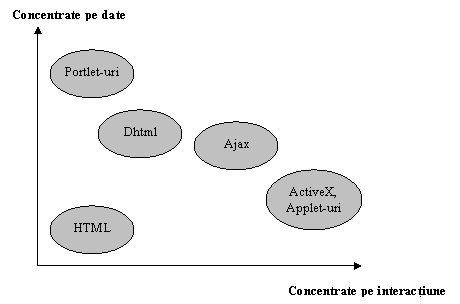
In ceea ce priveste interactiunea cu utilizatorul se remarca doua tendinte opuse: cate functii necesita interfata pentru a afisa datele si a realiza operatiile si, in al doilea rand, cat de mult este concentrata pe date aplicatia in ansamblu (vezi figura 2).

Figura 2 Compararea principalelor tehnologii de dezvoltare a interfetelor
Organizarea interfetei utilizator
Interfata utilizator a unei aplicatii web trebuie sa reprezinte o cantitate mare de informatie, operatii asupra acestei informatii si relatii dintre acestea. In acest sens este necesara o mapare corespunzatoare a acestor aspecte. Pentru a rezolva aceasta problema un prim pas este gruparea elementelor in canale de interactiune. Aceasta grupare trebuie sa fie clara si consistenta in intreaga interfata. Majoritatea intrarilor si grupul de interactiune trebuie sa ramana aceleasi pe parcursul sesiunii, in timp ce grupul de iesire se modifica.
O problema frecventa apare atunci cand un nod contine mai multe informatii decat permite dimensiunea ecranului. Cand punem in balans aspectele de proiectare a prezentarii cu aspectele de proiectare a interactiunii trebuie avute in vedere urmatoarele intrebari: Dimensiunea ecranului are prioritate fata de conceptul potrivit caruia nodurile sunt unitati atomice (si unitati de navigare)? Un nod ar putea fi impartit in noduri mai mici? Navigarea suplimentara poate fi o alternativa la scrolling? Cum pot fi echilibrate comportamentul complex al interfetei utilizator si portabilitatea? Amestecul tehnologic are implicarile lui, de aceasta data in ceea ce priveste semantica de navigare, portabilitatea si caracterul utilizabil. Se pot diferentia mai multe abordari (vezi tabelul 2):
1. Intregul nod este trimis utilizatorului ca HTML. Pagina HTML include fie scripturi fie tehnologii plug-in pentru a permite utilizatorului accesul la un subset al informatiei.
2. Intregul nod este trimis utilizatorului ca o singura pagina HTML fara scripturi. Utilizatorul selecteaza legaturile relative de pe pagina pentru a naviga in acea pagina.
3. O vizualizare partiala spere nod este trimisa utilizatorului. Pagina afiseaza un subset de informatii aranjate in functie de semnificatie. Utilizatorul poate naviga catre alte pagini pentru a citi in intregime informatia dorita.
|
Abordarile implementarii |
Semantici de navigare |
Portabilitate |
Usurinta in folosire |
|
HTML+scripting | |||
|
HTML+legaturi relative | |||
|
Pagini HTML legate |
Tabelul 2 Alternativele de implementare pentru noduri. Tabelul afiseaza modul in care abordari diferite ale implementarii au un impact pozitiv sau negativ asupra semanticii navigarii, portabilitatii si caracterului utilizabil.
Paginile legate elimina utilizarea excesiva a scrolling-ului dar conduc catre cai de navigare suplimentare si deci la o latenta mai mare la afisarea in mod repetat a unei informatii. Studiile efectuate asupra utilizatorilor recomanda folosirea scrolling-ului in locul unei navigari suplimentare (Nielsen 1997a).
Proiectarea navigarii
Rezultatul obtinut din proiectarea navigarii este dublu: pe de o parte elementele pe care utilizatorii le pot accesa si pe de alta parte structura de navigare. Elementele devin noduri in cel mai simplu caz, iar structura defineste relatiile dintre noduri. Aceste relatii vor deveni ulterior legaturi vizibile in interfata utilizator. In acest scenariu proiectarea interactiunii defineste aspectele necesare pentru navigarea in sine (ancora si URL) si elementele necesare pentru orientarea utilizatorilor.
Proiectarea reprezentarii unei legaturi: ancora
Ancorele sunt corespondente vizibile ale URL-urilor si trebuie sa sugereze utilizatorilor activarea acestora si consecintele posibile. Deoarece implementarea bazata pe HTML a web-ului amesteca conceptul de ancora cu conceptul de legatura intr-un singur element unidirectional (<a>), semanticile se imbina la randul lor, de aceea utilizatorii nu pot fi siguri de consecintele posibile care apar cand acceseaza o legatura. (vezi tabelul 3)
|
Semantica legaturii |
Incertitudinea privind sensul acesteia |
|
Navigare |
Legatura reprezinta o singura destinatie sau mai multe destinatii? Destinatia este in interiorul sitului web sau in afara lui? Noul nod este reprezentat in aceeasi fereastra sau intr-una noua? Textul din pagina actuala se modifica sau are loc o navigare adevarata? |
|
Descarcare |
Ce tip de document este descarcat? Sunt necesare utilitare (exemplu plug-in-uri) pentru reprezenta documentul? |
|
Proces |
Legatura va declansa o actiune pe server? VA fi posibila navigarea inapoi sau revenirea la actiunea anterioara? |
Tabelul 3 Consecintele posibile ale accesarii unei legaturi
Textul unei ancore trebuie sa fie autoexplicativ (W3C 2001c); iar legaturile trebuie clasificate pe categorii. In plus, iconitele pot fi utilizate in interiorul ancorelor pentru a vizualiza legaturile. Desi ancorele si iconitele pot fi specificate static, proprietatile care se modifica dinamic (exemplu daca anumite tipuri media pot fi deschise) trebuie marcate prin utilizarea scripturilor incluse in aceste pagini.
Proiectarea interna a legaturilor: URL
Navigare si orientare
In cadrul proiectarii functionale trebuie luate de asemenea in considerare aspectele tehnologice care au un impact major asupra aplicatiei web in curs de dezvoltare.
Integrare
Paradigme de comunicare si middleware
Aplicatii web distribuite intre corporatii
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 2489
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2024 . All rights reserved