| CATEGORII DOCUMENTE |
Macromedia Dreamweaver MX
Utilizarea cadrelor
Cadrele au rolul de a oferi atat o sectiune statica de navigare, prezenta mereu pe ecran, situata, de regula, in partea stanga sau in partea superioara a ferestrei, cat si sectiuni a caror continut se modifica pe masura ce vizitatorii navigheaza pe site.
Fiecare cadru este alcatuit dintr-un set de cadre, fiecare set de cadre fiind alcatuit din cel putin trei fisiere HTML: un fisier HTML care nu are un continut de sine statator, el doar definind structura setului de cadre, si doua fisiere HTML, unul pentru sectiunea statica de navigare si celalalt pentru sectiunea de continut.
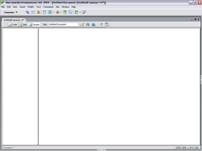
In figura de mai jos este prezentata structura unui astfel de set de cadre, realizat prin deschiderea unui fisier HTML si selectarea din meniu Modify/Frameset/Split Frame Left si prin redimensionarea cadrelor.

Deoarece seturile de cadre contin pagini HTML, este indicata creerea initiala a paginilor respective si apoi introducerea lor in cadre distincte, prin selectarea din meniu File/Open in Frame.
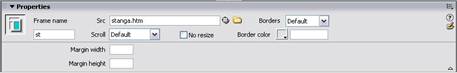
Fiecare cadru astfel creat trebuie sa fie denumit. Acest lucru se realizeaza prin alegerea unui cadru din panoul Frames si introducerea numelui dorit, dupa cum se arata in figura de mai jos.


Cadrele pot fi afisate cu sau fara chenare, ultima optiune alegandu-se daca se doreste obtinerea unui aspect nedivizat. Acest lucru se realizeaza selectand intregul set de cadre si introducerea valorii "0" in campul Border width.
Realizarea legaturilor
Orice text sau imagine poate fi folosit ca legatura spre
o pagina a site-ului,
un punct din cadrul aceleiasi pagini,
un cadru dintr-un set de cadre,
un site extern.
Pentru a asocia o legatura cu orice text sau imagine selectata se utilizeaza campul Link din panoul Properties, fie scriind direct un URL (incepand cu https://), daca se doreste realizarea unei legaturi cu o pagina externa, fie printr-un clic pe pictograma Browse for File, daca se doreste o legatura cu o pagina a site-ului dvs.
Tot din panoul Properties, campul Target se alege si locul unde doriti sa fie deschisa legatura: in fereastra de browser curenta sau intr-o fereastra noua. In cazul in care utilizati un set de cadre, se poate alege cadrul in care doriti deschiderea noii pagini.
Pentru realizarea unei legaturi in aceeasi pagina, mai ales atunci cand utilizati pagini lungi cu bare de derulare, se utilizeaza ancorele denumite. Pentru a crea o ancora dati clic in locul unde doriti sa se realizeze legatura (de exemplu in partea de sus a paginii pentru o revenire la inceputul paginii) si alegeti din meniu Insert/Named Anchor. Dupa ce ati definit o ancora, selectati textul care va va duce la ancora si introduceti in campul Link din panoul Properties "#nume_ancora".
Toate legaturile dintre paginile site-ului pot fi vizualizate din panoul ancorat Files, selectand din lista derulanta Map view.
Introducerea elementelor multimedia
Cresterea dinamismului unui site se realizeaza cu ajutorul interactivitatii, sunetelor, secventelor video si animatiilor.
Interactivitatea presupune schimbarea continutului la actiunile vizitatorului, cum ar fi de exemplu un buton Flash care isi schimba culoarea la trecerea cu mouse-ul peste el. Introducerea unui buton Flash se realizeaza din meniu Insert/Media/Flash Button, putandu-se alege stilui butonului, textul pe care sa-l contina, legatura tinta pentru buton, fereastra de browser sau cadrul tinta pentru legatura. Similar se poate introduce si text Flash.
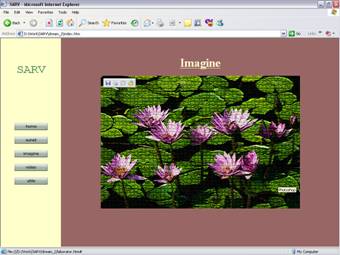
Un alt exemplu de interactivitate il constituie utilizarea imaginilor rollover, adica a imaginilor care se schimba atunci cand vizitatorul trece cu mouse-ul peste ele. Acest lucru se realizeaza din meniu Insert/Image Objects/Rollover Image, de unde se alege imaginea initiala si imaginea ce va aparea la trecerea mouse-ului.
Sunetele si secventele video pot fi introduse prin accesarea meniului principal Insert/Media/Plugin si alegerea fisierului audio, respectiv video dorit.
Sunetele mai pot fi utilizate si ca raspuns la actiunile vizitatorilor, cum ar fi un clic pe o legatura. Pentru aceasta aveti nevoie de un fisier de sunet pe care sa-l copiati in directorul site-ului. Dupa selectarea obiectului, alegeti din meniu Window/Behaviors, iar in panoul ancorat astfel deschis dati clic pe "+" si alegeti Play Sound. Dupa ce ati ales fisierul audio dorit, puteti alege si evenimentul care doriti sa declanseze sunetul.
Exercitiul 2
Creati un director. Creati un site in acel director. Creati doua pagini in site: sarv.htm si home.htm
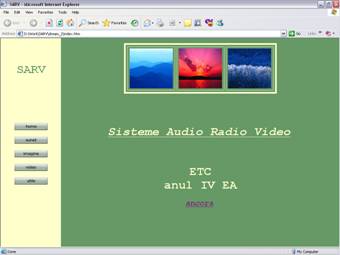
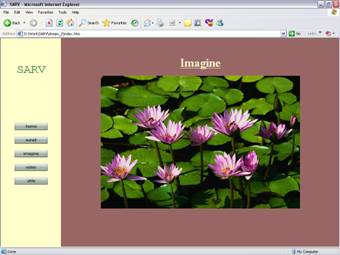
Utilizand imaginile puse la dispozitie, proiectati pagina de start pentru a arata identic cu cea din figura de mai jos, utilizand seturi de cadre si butoane Flash. Cadrul din stanga va contine pagina sarv.htm iar cel din dreapta pagina home.htm

Fiecare buton Flash reprezinta o legatura la o pagina ce se va deschide in cadrul din partea dreapta a imaginii. Utilizand imaginile si fisierele audio si video puse la dispozitie, realizati aceste pagini ca mai jos:
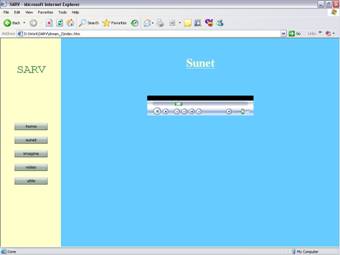
!!Atentie: realizati paginile sunet.htm, imagine.htm, video.htm, utile.htm ca pagini individuale. Ele vor aparea ca in figurile de mai jos doar dupa ce dati clic pe butonul Flash, corespunzator fiecarei pagini, din cadrul stang.

introducere fisier sunet "muzica.mp3"


introducere imagine rollover "Water lilies.jpg" si "Water lilies_filtru.jpg"

introducere fisier video "film.avi"

introducere text Flash cu legaturi externe
Realizati legaturile aferente fiecarui buton Flash, precum si legaturile externe din pagina utile.htm. Legaturile externe se realizeaza prin deschiderea de noi ferestre de browser.
Creati o noua pagina ancora.htm care sa contina textul din prima pagina a acestui document. Introduceti o ancora in prima linie a paginii si un cuvant de legatura "sus" in partea de jos, ca in figura:

Realizati o legatura intre pagina de start, cu ajutorul textului ancora si pagina ancora.htm. Aceasta din urma trebuie sa se deschida intr-o fereastra de browser separata. Adaugati sunetul "ding.wav" la apasarea mouse-ului pe legatura ancora.
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 1314
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2024 . All rights reserved