| CATEGORII DOCUMENTE |
| Bulgara | Ceha slovaca | Croata | Engleza | Estona | Finlandeza | Franceza |
| Germana | Italiana | Letona | Lituaniana | Maghiara | Olandeza | Poloneza |
| Sarba | Slovena | Spaniola | Suedeza | Turca | Ucraineana |
DOCUMENTE SIMILARE |
|
TERMENI importanti pentru acest document |
|
Úvod
Interakce vrstev je další z funkcí Photoshopu, kterou nemají
začátečníci příliš rádi. Je to zcela logické - možností
nastavení je nepřeberně mnoho, ukázek reálného a smysluplného využití
málo. Tento článek tedy nebude o tom, jak to všechno přesně
funguje, ale o tom, jak využít nepatrnou část tohoto silného nástroje ku
prospěchu výsledného dílka, tedy např. ke zlepšení vzhledu
fotografií.

O co tu dneska půjde
Jaké interakce budeme používat
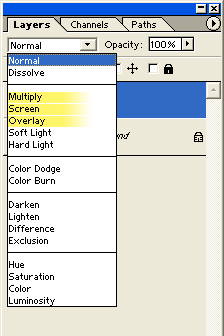
Interakcí je 17, my se ale zaměříme jen na 3 z nich. Budou to Multiply,
Screen a Overlay.

Samozřejmě, že teorii tak úplně neutečete, ale snad bude stačit jenom velmi stručná a velmi zjednodušená forma:
Multiply
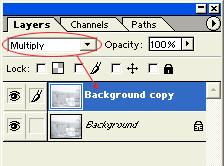
První, co si vyzkoušíme, je interakce typu Multiply. Vezměme si
nějakou přeexponovanou fotografii. Nebo nemusí být přímo
přeexponovaná, stačí jen, když budete mít pocit, že kdyby byla
tmavší, vypadala by lépe. Já mám třeba ranní zimní sídliště, s mlhou
a lehkým neviditelným sněžením. Zkusme si tedy obrázek otevřít ve
Photoshopu, zkopírovat vrstvu a této kopii nastavit interakci na Screen.
Pokud se jeví výsledná podoba příliš tmavá, snižte nastavení krytí horní vrstvy. Pokud to naopak nestačí, zkopírujte si tuto vrstvu ještě jednou. V případě barevnějších snímků a silnějšího použití této metody (např. když má horní vrstva nastaveno vyšší krytí - 70% a více - nebo je vrstva zkopírována dokonce vícekrát) se v některých částech dostavuje nepříjemné a nepřirozené zvýraznění zabarvení. Tady je třeba, 'Multiply vrstvu(y)' odbarvit pomocí Images->Adjust->Desaturate (Ctrl+Shift+U).


Ukázka panelu s vrstvami; Originální snímek


Snímek + 'Multiply vrstva';Snímek + odbarvená 'Multiply vrstva'
Na předchozím obrázku vlevo dole je zmodrání stromů také patrné, ale raději ještě jednou a zvětšeně.

Vlevo detail modrání stromů, vpravo po odbarvení vrstvy
Ještě si povšimněme, co způsobilo modrání větví stromů. Bylo to zvýraznění hran, které fotoaparát pojme jako jako černou čáru ke které z jedné strany přidá 'červenou' a z druhé 'modrou'. Nutno podotknout, že se jedná o krajní část fotografie, kde se tímto zvýraznila tzv. chromatická vada optiky.

Zvýraznění chromatické vady optiky
Možná si teď říkáte, že podobnou věc byste dokázali s Levels také. Ano, souhlasím, i když by to možná dalo více práce. Je to také jeden z krásných důkazů, že ve Photoshopu jde téměř cokoliv udělat více způsoby. A nejde říci, že by byl jeden lepší než druhý. Jen je třeba si s ohledem na situaci vybrat více vyhovující.
Screen
Teď si vyzkoušíme interakci typu Screen. Dá se říci, že se jedná o
inverzní interakci k předchozí typu Multiply. Využijeme ji pro
zesvětlení (např. podexponované) fotografie. Jednou v zimě jsem
se ráno pokoušel vyfotografovat straku na blízkém stromě. Ráno bylo
šedivé, zamračené a fotka navíc chytila výrazný modrý nádech. Chvíli jsem
se pokoušel pomocí normálních funkcí záležitost napravit, než mi došlo, že se budu
muset přeci jenom namáhat o něco víc.

Originální snímek
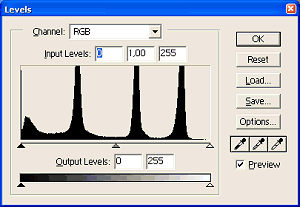
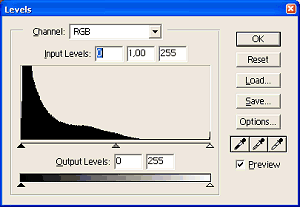
Začalo to pokusem o zesvětlení pomocí Levels. Když se ale podíváte na přiložený histogram, vytušíte, že to je velmi problematický snímek.

Výsledkem byla nepoužitelná věc, zvýrazňující šum, JPG kompresi a ostré hrany.

Detail po použití Levels, 3x zvětšený
Pokusil jsem se situaci vyřešit pomocí zkopírování vrstvy do nové a nastavení režimu Screen. Okamžitě se ukázalo, že je třeba novou vrstvu odbarvit, protože snímek dostal výrazný azurový nádech. Vytvořenou vrstvu jsem ještě jednou zduplikoval, protože samotná na to nestačila.

Originální snímek, s jednou vrstvou a se dvěma odbarvenými vrstvami typu
Screen
Kromě toho, že jsme dosáhli barevně podstatně lepších výsledků než při použití Levels, nezvýraznili jsme ani šum a další nepříjemné věci.

Detail po použití 2 'Screen vrstev', 3x zvětšený
Overlay
Jedná se o poměrně zajímavou interakci. Spojuje v sobě
působení interakce Screen a Multiply. A to tak, že na stíny použije
Multiply, na světla Screen a ke středním tónům zůstává
neutrální. Pokud jste pozorně četli, víte, že tedy dojde ke ztmavení
stínů a zesvětlení světel - tedy ke zvýšení barevného kontrastu.
A k čemu to? No vezměme si kupříkladu fotografie z koncertu. Málokdy jste blízko, aby se dalo využít blesku (často se vůbec nesmí fotografovat, natož s bleskem) nebo můžete chtít fotit ve chvíli, kdy je scéna méně nasvícena. Výsledkem je mdlý obrázek, jako třeba tento:

Originální snímek z koncertu za špatného nasvícení scény
Na pomoc si můžete přizvat opět Levels, Curves, Brightness, Contrast a nebo vyzkoušejte Overlay. Pokud vrstvě necháte krytí 100%, uvidíte, že barvy získají příliš silné zvýraznění. Proto zkusme snížit krytí na 50%.


Po přidání jedné vrstvy Overlay s krytím 100% resp. 50%
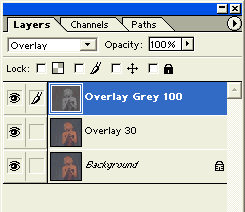
Pleťová barva je ale stále příliš oranžová a současně pozadí není dostatečně tmavé. Zkusíme proto takovýto trik. První Overlay vrstvě snížíme krytí na 30%, čímž snížíme celkové zvýraznění (především barev). Tuto vrstvu poté zkopírujeme, odbarvíme a nastavíme krytí na 100%.
Odbarvením dostaneme poměrně neutrální šedou vrstvu (pro režim Overlay je 50% šedá neutrální). To se projeví především na těle - barvy se posunou do velmi příjemného odstínu. Pleť má totiž blízko k 50% šedé a proto i při 100% krytí nebude zvýraznění příliš velké. Pozadí je tmavě šedé, a tak se více zvýrazní - ztmavne. Možná to vypadá složitě, ale po pár pokusech vám bude vše jasnější.

Výsledkem jsou příjemnější pleťové barvy a zároveň dostatečně ztmavené stíny.

Po přidání ještě odbarvené vrstvy Overlay
Závěr
Raději ještě jednou upozorňuji, že postupy zde uvedené jsou
velmi zjednodušené a k dokonalejšímu doladění vzhledu fotografií je
třeba kombinovat více postupů, např. vymaskovat některé
části, měnit celkový vzhled pomocí křivek, vrstvy
částečně rozostřit atd. Toto je opravdu jen špička
ledovce zvaného digitální úprava fotografií. Pokud budete chtít, podíváme se,
jak takový ledovec vypadá kousek pod hladinou.
Jaké interakce budeme používat
Dnes jsem vybral interakce SoftLight, HardLight a Hue.
Opět si velmi zjednodušeně řekneme, co tyto interakce
dělají. První simuluje nasvícení rozptýleným světlem, druhá ostrým
bodovým světlem a třetí mění odstín, aniž by zasáhla do saturace
a jasu. Nutno podotknout, že učebnicový popis prvních dvou interakcí není
na konkrétních příkladech příliš patrný. Ale to snad nevadí -
právě proto tu je tutoriál, abychom si ukázali praktické použití a
neučili se nazpaměť nějaké definice.

O co tu dneska půjde
SoftLight
Pro tuto interakci platí, že pokud je ve vrstvě 50% šedá, k žádné
interakci nedochází. Pokud je světlejší, vrstva zesvětluje, pokud
tmavší, vrstva ztmavuje. Díky 'měkkému světlu' se jedná o
jemný zásah do charakteru barev obrázku.
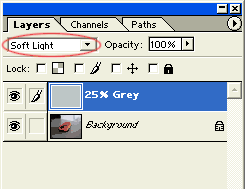
Protože nechceme obrázek obarvovat, zvolíme pro novou vrstvu jeden ze šedých odstínů - 25% šedou. Tím obrázek velice citlivě zesvětlíme. Samozřejmě je možné použít i barevnou vrstvu a sledovat, jak obrázek ovlivní. Zkuste třeba barvu Hue:208, Saturation:66 a Brightness nastavovat na 30, 50 a 70%.

Podívejte se pozorně na přiložené obrázky. Shodou okolností je okolí autíčka poměrně neutrálně šedé, takže na něm moc velké změny nejsou znát. Podobně pravá strana auta (z našeho pohledu) nedoznala téměř žádné změny. K největší změně tak došlo v tmavých partiích auta - tedy tam, kde to bylo nejvíce potřeba, ovšem bez nepříjemného ovlivnění celé scény.


Normální obrázek; Obrázek s 25% šedou ve vrstvě SoftLight
Možná vás teď napadá, že k zesvětlení obrázku jsem v minulém tutoriálu použil interakci Overlay. Ovšem podívejte se, jak rozdílných výsledků se pomocí Overlay dosáhne. Na první pohled zářivější barvy jsou ve skutečnosti příliš výrazné a v tomto případě není Overlay to nejlepší možné řešení, jak obrázek zesvětlit.


Obrázek s 25% šedou ve vrstvě SoftLight; totéž s Overlay
HardLight
Tato interakce má na svědomí podstatně silnější
(drastičtější) efekt, než SoftLight. Opět platí, že 50% šedá je
neutrální, světlejší zesvětluje, tmavší ztmavuje. Ovšem v praxi je
výsledek často velmi překvapivý a rozhodně nemůžete
očekávat, že se téhož dosáhne vícenásobným použitím SoftLight.


Obrázek s 2 vrstvami SoftLight; obrázek s jednou vrstvou HardLight
Efekt interakce HardLight se dá použít např. k jednoduché simulaci 'nevlídného počasí'. Podívejme se, co se stane pokud vrstvu vyplníme vertikálním přechodem z 25% šedé do průhledné. Také tam vidíte tu mlhu nebo kouř? A co teprve, když tuto vrstvu zduplikujete

2 vrstvy s přechodem z 25% šedé do průhledné ve vrstvě HardLight
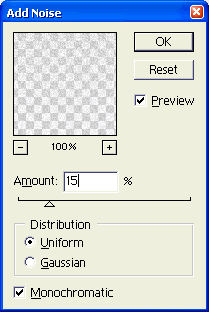
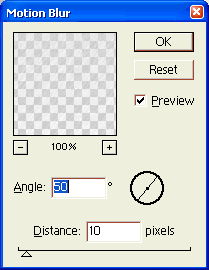
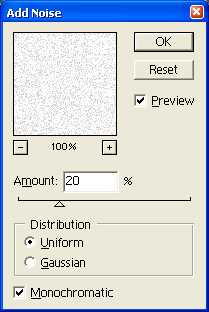
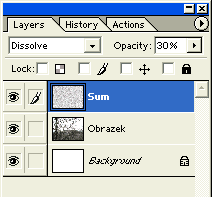
A od mlhy je jen kousek ke sněžení či dešti. Nejprve na zduplikovanou vrstvu aplikujeme přidání šumu (Filter->Noise->Add Noise), který následně rozmázneme pomocí filtru Motion Blur (Filter->Blur->Motion Blur). Nastavení pro obrázek o velikosti 800x600 je zde:


Nastavení filtrů pro vytvoření 'sněžení'
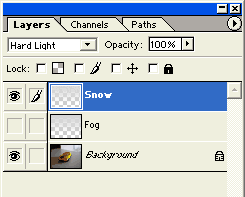
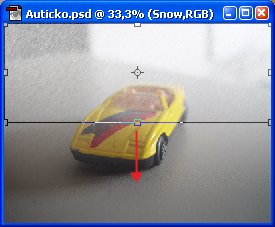
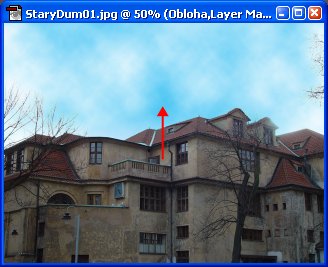
Protože by sněžení mělo zabírat více plochy než mlha, roztáhneme vrstvu Snow pomocí transformace ve směru naznačeném červenou šipkou.


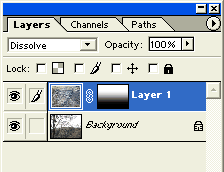
Stav vrstev při vytváření efektu sněžení
Tak a třeba takhle to může dopadnout..

'Zasněžený' závoďák
Hue
Velmi jednoduchá interakce, jejíž síla vynikne především v porovnání s
jinými podobnými možnostmi na 'obarvování' obrázků. Jak jste si
již možná vyzkoušeli, k obarvení obrázku se dá například použít
příkaz Hue/Saturation s nastavením Colorize. (Ne)výhodou je ale celková
změna - překrytí novou barvou - včetně šedých odstínů.
Na následujícím příkladu vidíte původní obrázek a obrázek
přebarvený výše uvedenou funkcí.


Normální obrázek; obrázek přebarvený pomocí Hue/Saturation (Colorize)
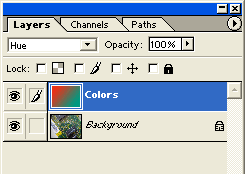
Pokud ovšem místo toho přidáme novou vrstvu, vybarvíme červenou a nastavíme interakci na Hue, dostaneme podstatně zajímavější výsledek.

Obrázek z vrstvou Hue
Červená se projevila opravdu jen jako přebarvovací odstín. Nemění jas ani saturaci. Velmi pěkně je vidět, jak se změnily tři žluté proužky. Na obrázku obarveném pomocí Colorize se změnily v tmavé, zatímco zde zůstali světlé a nezměnily tak celkový charakter obrázku - je stále stejně kontrastní, neztratily se detaily. Stejně tak stojí za povšimnutí neutralita šedých odstínů - na ty Hue interakce nemá vliv.
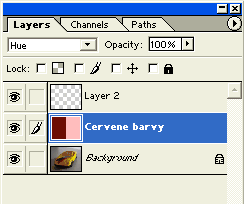
Že pomocí této interakce a jednoduchého barevného přechodu dá získat zajímavý efekt si předvedeme na této ukázce. Vezmeme opět obrázek tištěného spoje a přidáme k němu vrstvu z barevným diagonálním přechodem z červené do zelené a s nastavením interakce na Hue.

Vrstvy pro zajímavý efekt s vrstvou Hue
Do výsledného obrázku se (možná překvapivě) dostala nejenom červená a zelená, ale i žlutá, oranžová a světle zelená. Kdepak se tam asi vzaly?

Obrázek s vrstvou Hue vyplněnou barevným přechodem
Změňte si na chvíli interakci na Normal a podívejte se pozorně na barevný gradient. Není vám tam něco nápadného? No ovšem, přibližně po diagonále se gradient dostal s barvou do šedých odstínů a ty, jak už bylo řečeno, jsou neutrální. Tudíž v těchto místech více či méně 'prosvítá' originální barva, která je žlutozelená a tvoří tak nové odstíny.

I červenozelený gradient obsahuje šedé odstíny
Úkol Otázka zní: Dá se jednou vrstvou typu Hue udělat auto pro Barbie? Tedy světle růžový závoďák?
Jaké interakce budeme používat
Ze zbývajících interakcí jsem zvolil Color, Saturation a Luminosity.
Navážeme tak plynule na minule uváděný typ Hue. První dvě interakce
můžeme směle zařadit mezi velmi užitečné. Se třetí to
bude problém.

Ještě nesmíme zapomenout na řešení úkolu z minula
Na konci předchozího tutoriálu jsem se ptal, zda jde jednoduchou aplikací
vrstvy typu Hue, přebarvit autíčko na světle růžové. Došlo
mi několik odpovědí, bohužel většinou nesprávných.
Přičítám to ovšem tomu, že si to chybně tipující nevyzkoušeli.
Správná odpověď je, že nelze. A proč tomu tak je? Inu
proto, že vrstva typu Hue pouze mění odstín barvy, nikoliv jas nebo
nasycení. Proto, vzhledem k tomu, že auto je poměrně tmavé a
sytě žluté, nemůže vzniknout světle růžová, ale jen sytý
odstín takové barvy, jak je ukázáno na následujícím obrázku. A aby těch
'překvapení' nebylo málo, nezáleží na tom, zda vrstvu vyplníte
temně rudou nebo vodově růžovou - z barvy se vezme jen odstín a
ten je stále jenom červený.



Ukázka červeného přebarvení pomocí interakce Hue
Color
Jak už název napovídá, jedná se o interakci pracující především s barvou.
Je to tedy výborný prostředek na obarvování (černobílých)
obrázků. Samozřejmě si hned také vyzkoušíme rozdíl mezi
dříve zmíněnou interakcí Hue a také funkcí Colorize.
Vezměme si tedy nějaký černobílý obrázek a zkusme ho přebarvit na žluto. První, co nás asi napadne, je pomocí Colorize. Jak už víme z předchozích povídání, lepší než přímo využít Colorize, je použít Adjustment layer -> Hue/Saturation s hodnotami např. 55,35,0.


Základní obrázek; Obrázek obarvený pomocí Colorize.
Možná to není špatné, ale má to jednu nevýhodu. Barva se v dialogu Colorize nenastavuje přímo, ale reguluje se pomocí kladných či záporných hodnot. Zkusme tedy raději použít interakci Color. I tady bych navrhoval malý trik - použijeme Adjustment layer typu Solid color, abychom mohli lehce měnit vybarvovací odstín. Asi je vám jasné, že dosáhnout stejného výsledku je téměř nemožné - právě z odlišného principu nastavení barvy.


Obrázek obarvený pomocí Colorize;Obrázek obarvený pomocí vrstvy Color
Tak a teď si ještě vyzkoušíme, jak takový obrázek obarvit pomocí vrstvy Hue. Takže využijeme aktuální Adjustment vrstvu a změníme interakci na Hue. To je ale překvapení obrázek se změnil zpět na černobílý. Ovšem, pokud jste pozorně četli minulý díl, překvapení to pro vás není. Vy totiž víte, že interakce Hue je k šedé škále neutrální.
Tak a ještě jednou malé shrnutí obarvovacích možností:



Colorize; Hue; Color
Tím samozřejmě netvrdím, že jsme tímto možnosti kolorování obrázků ve Photoshopu vyčerpali
Saturation
Tato interakce hýbe se saturací, zatímco jas a sytost neovlivňuje. Jedno z
velmi častých použití je snížení saturace obrázku pomocí kopie do nové
vrstvy, převedení do šedé škály, nastavení interakce na Saturation a
změny krytí. Já jsem měl např. problém při focení věcí
s jasnou červenou barvou, protože můj digiťák byl na
červenou citlivější a obrázky nevypadaly přirozeně.

Příliš červená růže (téměř bez kresby)
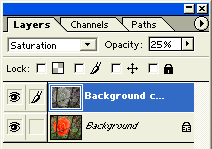
Zkopíroval jsem tedy obrázek do nové vrstvy a použil výše uvedený postup. Krytí jsem nastavil na 25%.


Růže s černobílou vrstvou Saturation s krytím 25%
Dobrá a co když bychom chtěli obrázek upravit trochu více? Pojďme se podívat na kombinaci několika postupů k vytvoření zajímavě laděného obrázku.
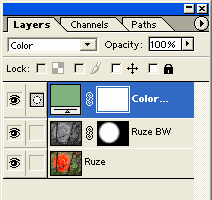
Začneme tím, že malinko odbarvíme jenom růži. Zopakujeme tedy předchozí postup. Do vrstvy, kterou jsem označil Ruze BW musíme přidat masku, aby nám (de)saturace zabírala jen na růži. Ujistěte se, že jste ve vrstvě Ruze BW, nemáte žádnou aktivní selekci a stiskněte tlačítko na přidání masky.
![]()
Přidání masky
Do této masky pomocí nástroje selekce 'nakreslíme' okolo růže kružnici, okraje rozmělníme (Ctrl+Alt+D) s hodnotou 20. Vyplníme černou barvou, zrušíme výběr (Ctrl+D) a zinvertujeme (Ctrl+I).

Teď upravíme okolí - zatím ho tvoří poměrně barevně nezajímavé listy a černý plot. Přidáme novou Adjustment vrstvu typu Solid color. Barvu nastavte na 126, 179, 128 (RGB). Vrstvě nastavte interakci Color.


Výplň vrstvy typu Color zelenou barvou
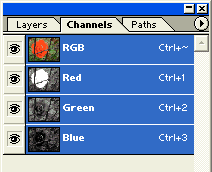
Teď budeme potřebovat odstranit zelenou z květu a z plotu. Jedna z nejrychlejších možností, jak vybrat květ je použití kanálů. Nejprve musíte zrušit zobrazení 'zelené' vrstvy a případně i vrstvy Ruze BW a jako aktivní zvolit vrstvu základní. Na paletce Layers se přepněte na packu Channels.

Kanály - vhodný zdroj pro barevně výrazné selekce
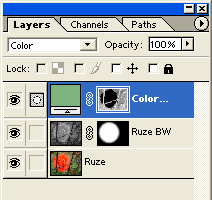
Jak vidíte, červený kanál je přímo ideální k výběru květu. Se stisknutým tlačítkem Ctrl tedy klikněte na červený kanál. Přepněte se zpět na packu Layers a zobrazte obě vrstvy, které jste před chvíli schovali. Zvolte masku zelené vrstvy jako aktivní a selekci vyplňte černou barvou. Situace by měla vypadat následovně:


Vrstvy a označení selekce po výběru červeného kanálu
Jak vidíte, kromě květu se vybraly i další plošky, kterých se musíme zbavit. Vyberte si štětec s větším průměrem a jemným okrajem, zvolte bílou barvu a v masce vybarvujte tyto ostrůvky až pěkně zezelenají. Nyní zrušte selekci (Ctrl+D) a dočistěte celé okolí. Pokud se vám podaří zajet i na květ, změňte barvu na černou, zmenšete průměr štětce a dočistěte okraje růže. Nakonec ještě černou protáhněte dráty plotu.

Finální růže
Luminosity
Jednou k tomu dojít muselo, tak proč ne třeba teď. Tato
interakce je natolik podivná a prakticky nepoužitelná, že i když jsem se
opravdu snažil, nenašel jsem nic, k čemu by se hodila. A to ani pro tento
tutoriál. Mohu snad jen shrnout obecně známou věc a to, jak funguje.
Jak již z názvu vyplývá, horní vrstva určuje jas, spodní odstín a sytost.
Doufám, že nejste zklamáni, ale jsem přesvědčen, že se tato
interakce vůbec nemusela narodit. Ona totiž tvoří doplněk k Hue
a Saturation, což je matematicky jistě jednoduché a to je dle mého názoru
jediný důvod, proč ji tu máme. Samozřejmě vítám jakýkoliv
odkaz na nějaké rozumné použití (tím nemyslím 'umělecké'
zkreslení barev k nepoznání).
Jaké interakce budeme používat
Budou to Color Burn, Color Dodge, Darken a Lighten.
Na rozdíl od předchozího tutoriálu, dělají všechny čtyři
interakce smysluplné a jasné věci, takže žádné zatracování nebude. Možná
se vám zdá, že podobné interakce už jsme probírali na začátku. Není to tak
docela pravda - tyto jsou vhodné spíše pro navozování zajímavé atmosféry, než
přímo k 'vylepšování vzhledu'. I když samozřejmě
záleží na typu použití.

Dáme trochu teorie, co říkáte?
Color Burn
Jak už bylo uvedeno, ztmaví spodní barvu podle toho, jak tmavá je barva horní.
Čím je tmavší, tím dojde k většímu ztmavení. Bílá barva je v tomto
případě neutrální a obrázek neovlivňuje. Pojďme se podívat
na jednu zimní fotografii, kde zapadající slunce, mlha, inverze a sníh
vytvořil velmi zvláštní barvu oblohy. Obrázek jako takový je zajímavý, ale
mě trochu vadí, že domy nejsou úplně černé a zbytečně
odvádějí pozornost (snaží se vás přimět zkoumat, co to tam
vlastně je).

Základní fotografie zimního západu slunce
Na ztmavení bychom mohli použít třeba Multiply s nějakou tou maskou (a výsledek by byl upokojivý - zkuste si to), ale my půjdeme ještě trochu dál a dodáme fotografii pořádný šmrnc. Vezměte tedy zdrojový obrázek, zduplikujte vrstvu a nastavte jí Color Burn. Výsledek bude takovýto:

Základní vrstva zduplikována a nastavena na Color Burn
Jak vidíte, tento typ interakce a její aplikace s kopií obrázku lze použít jen pokud nejsou na obrázku příliš světlé/tmavé oblasti. Jinak by došlo k příliš velkému zkreslení. V každém případě buďte připraveni na to, že k vylepšení vzhledu rodinných fotografií se tato interakce nehodí. Ovšem pokud míříte k 'umění', rozhodně si na ni někdy vzpomeňte.
Color Dodge
Toto je interakce 'opačná' ke Color Burn. Obrázek tedy
zesvětlí tím víc, čím světlejší je horní barva. A obdobně -
černá barva je neutrální. I zde se nabízí jistá podobnost se
zesvětlovací interakcí Screen, ale má přeci jenom o poznání
silnější účinek.
Podívejme se na jednu noční fotku. Když si zobrazíte Levels, zjistíte, že jde o tmavou, málo kontrastní fotku.


Základní noční fotka Národního divadla a diagram Levels
Tak co kdybychom z toho obyčejného divadla udělali opravdu 'zlatou kapličku'? A k tomu je Color Dodge jako stvořené. Opět si zkopírujte vrstvu do nové a nastavte tuto interakci.

Základní vrstva zduplikována a nastavena na Color Dodge
Ano, ano, už vás slyším, ta zlatá tam je, ale je to přeci jenom moc 'vyžhavené'. Možná jste zkoušeli nastavovat menší krytí, ovšem ta pravá úprava spočívá v rozostření. Na horní vrstvu použijte Filter->Blur->Gaussian Blur s hodnotou 15 (pro obrázek o rozměrech 640x480).

Vrstva Color Dodge rozostřena pomocí Gaussian Blur 15.
Kromě daleko přijatelnějších barev došlo i k celkovému zjemnění obrázku.
Domácí úkol: Pokud máte fotoaparát s možností nastavení času závěrky, zkuste si vyfotografovat podobný objekt nejprve normálně - se zapnutou automatikou (jako jsem to udělal já - clona byla 2, 1/30 sec.) a potom např. s 1-2 sekundovou expozicí. A vyzkoušejte si, v čem a jak se liší první fotka upravená pomocí Color Dodge od té druhé.
Lighten
Interakce funguje tak, že porovná barvy z obou vrstev a ta, která je
světlejší, je zobrazena.
Tato interakce se výborně hodí k tzv. Soft-focus efektu. Tento je velmi často používaný v portrétní fotografii a dodává výslednému obrázku velmi lehký, snový nádech či navozuje rozpouštějící se ranní mlhu. Při prvním pohledu se vám může zdát, že fotografie působí rozmazaně (ona taky tak trochu je), ale když si zvyknete, budete tento efekt sem tam rádi používat a oživovat jím třeba klasické rodinné fotografie.
Základní jednoduché pravidlo zní - zkopírovat vrstvu, nastavit Lighten a rozostřit, jako např. zde:


Základní obrázek; Obrázek s vrstvou Lighten rozostřenou pomocí Gaussian
Blur
Jak po prvních pokusech zjistíte, dochází zároveň k potlačení např. pih, škrábanců či jiných rušivých 'nerovností'. Také zvýšený lesk vlasů, patrný především u blondýnek, bývá okolím pozitivně přijímán.
Pokud si chcete vyzkoušet jeden z nedigitálních postupů, stačí, když si před expozicí dýchnete na objektiv, či půjdete fotografovat do skleníku botanické zahrady (ovšem pozor na kondenzaci vlhkosti). Jak to dopadlo v případě botanické zahrady se teď můžete přesvědčit.

V botanické zahradě při chvilkové nepozornosti v tropickém skleníku -
Oichorisandra
A jako třetí příklad použijeme opět zimní západ, kde touto interakcí vyvoláme pocit velmi intenzivní záře. Kromě jiného i zde krásně vidíme čistící funkci této interakce - tmavé tečky (sníh) na pravém obrázku už nenajdete.


Intenzivnější záře a vyčištění od tmavých teček
Domácí úkol: Zkuste si dělat pokusy s rozostřováním nejen celé vrstvy, ale pouze některého z kanálů. Dosáhnete tak ještě jemnějšího podání, neboť pouze jeden z kanálů bude zajišťovat rozmělnění a druhé dva podrží kresbu obrázku. Výborně se tyto pokusy dělají na misce s různobarevným ovocem.
Darken
Na úplný konec jsem si nechal interakci Darken, neboť bych jí chtěl
ukázat ve spojení s ostatními. Interakce funguje tak, že porovná barvy z obou
vrstev a ta, která je tmavší, je zobrazena.
Pokud máte tedy v obrázku velmi světlá místa, dají se lehce překrýt něčím tmavším, aniž byste si museli hrát s maskami. Na začátku jsem měl fotografii jednoho stavení. Byl zimní nevlídný den a tak byl výsledek poměrně depresivní.

Základní fotografie stavení
I řekl jsem si, proč sem nevnést trochu veselejší nálady. Vytvořil jsem novou vrstvu, nastavil barvu popředí na světle modrou, barvu pozadí na bílou a pomocí Filter->Render->Clouds vytvořil jednoduchou oblohu. Vrstvu jsem pojmenoval Obloha a nastavil jí interakci na Darken. Protože mi obloha obarvila v horních světlých místech i stavení, přidal jsem masku a vyplnil černobílým gradientem ve směru a velikosti červené šipky.


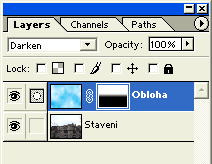
Stavení s oblohou a maskou.
Teď ještě rozveselíme stavení - třeba pomocí Color Dodge. Zkopírujte si vrstvu Staveni, nastavte Color Dodge a lehce rozostřete pomocí Gaussian Blur 5. Toto zesvětlení ovšem zároveň zapříčinilo, že se nám obloha začíná prolínat do střech (už jsou příliš světlé a 'tmavé' nebe má větší váhu). To napravíme několika tahy větším černým štětcem v masce Oblohy. Ale pozor, ať si nečmárnete do oblohy! A taky jsem ještě pomocí Colorize malinko změnil barvu oblohy - ta příliš azurová se tam moc nehodila.

Stavení ještě navíc s Color Dodge
Porovnejte si výsledek s výchozím obrázkem. Myslím, že jsme pomocí velmi jednoduchých a rychlých operací dostali příjemný výsledek. Snad jen to nebe by mohlo být realističtější - ale na to už tu tuším byl nějaký jiný tutoriál.
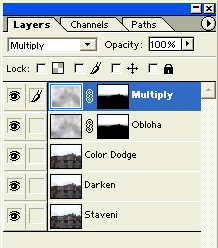
A když už jsme se tak pěkně rozjeli, tak zkusíme zabrousit do malinko netradičního pojetí. Zkopírujte si Color Dodge vrstvu, nastavte interakci Darken a dejte ji přímo nad základní vrstvu Staveni. Dále vrstvu Obloha odbarvěte (Image->Adjust->Desaturate) a zduplikujte. Poté nastavte duplikátu interakci Multiply. A je to.


Stavení trochu jinak

Jaké interakce zbývají
Budou to Normal, Dissolve, Difference a Exclusion.
Ač jsou probírané jako poslední, nabízejí řadu zajímavých
efektů.
Stručně:
Normal
K této interakci se dá těžko říci něco překvapivého.
Zkrátka zobrazuje vše naprosto normálně, jako třeba tuto
borůvku.

Normální borůvka zůstává i po interakci Normal normální.
Dissolve
Velice zvláštní netypická interakce. Pracuje tak, že se snižujícím se krytím
nezobrazuje obraz více průhledný, ale 'vytečkovává' ho.
Např. při 100% krytí funguje jako interakce Normal, při 50%
krytí zobrazuje jen 'každý druhý' pixel, při 10% krytí,
'každý desátý'. To, který bod bude či nebude zobrazen je
ještě navíc řízeno náhodně, to znamená, že vzniká nepravidelné a
zároveň reálně vypadající tečkování - dithering.
Jak takovou interakci využít u fotografií si ukážeme na následujícím příkladu. Samozřejmě nejde o příklad na vylepšení vzhledu, ale na vytvoření netradiční koláže. Vezměme nějaké dva obrázky:


Výchozí obrázky
Otevřeme je ve Photoshopu a umístíme do jednoho obrázku nad sebe. Detailnější obrázek (vpravo) dáme do horní vrstvy. Přidáme masku a do ní nakreslíme horizontální černobílý gradient.


Po aplikaci Dissolve interakce
Další variantou využití může být příprava speciální animace se zrněním. Vezměte si jakýkoliv obrázek, přidejte k němu vrstvu a vyplňte ji bílou. Poté na tuto vrstvu aplikujte 5x!!! Filter->Noise->Add Noise s tímto nastavením:

Přidání šumu
Vrstvě nastavte interakci na Dissolve a krytí na 10%. Poté se přepněte do nějakého animačního programu (např. ImageReady). Zde můžete vytvořit několik fází, kdy budete měnit krytí vrstvy se šumem, ale i vrstvy s vlastním obrázkem. Případně i vrstvu se šumem můžete posouvat apod. Zapomněl jsem uvést, že na pozadí musíte vložit vrstvu a vyplnit ji bílou - jinak nemůžete měnit krytí dolního obrázku. Výsledek může vypadat například takto:


Jednoduchá animace s využitím šumu, krytí a interakce Dissolve
Difference
Interakce provádí poměrně složitý výpočet pro to, aby zjistila,
jak bude výsledný obrázek vypadat. Odčítá od sebe barevné hodnoty obou
vrstev podle toho, která z nich má větší hodnotu jasu. Na první pohled
připomíná velmi bláznivě obarvený negativ. Platí pro ni, že
černá je neutrální a bílá způsobuje inverzi barvy.
Následující obrázek vznikl přidáním světle modré vrstvy k obrázku Pražského hradu a nastavení interakce Difference.

Po aplikaci modré Difference vrstvy
Tato interakce nabízí další velmi nevšední použití. Jak už z názvu vyplývá, jedná se o rozdíl. Tudíž se pomocí ní dají porovnávat obrázky - zda a v čem se liší. Zkusme následující experiment. Zde máte dva obrázky, které na první pohled vypadají stejně:


Dva téměř stejné obrázky
Ovšem když si je dáte nad sebe a hornímu nastavíte interakci Difference, dostanete překvapivý výsledek. Vyretušovaná věžička a dva lidé vpravo dole se objeví jako světlé plošky.

Po interakci Difference
Exclusion
Tato interakce je velmi podobná (má podobné výsledky) jako interakce
Difference. Jen je o něco tlumenější - s větším podílem šedé.
Podívejme se na 'stejný' Pražský hrad.

Po interakci Exclusion
I zde platí, že černá je neutrální a bílá způsobuje inverzi barvy. Domnívám se, že podobně jako Luminosity, není využití této interakce nijak závratné.
Velký souhrn
Pro lepší připomínku, co které interakce dělají jsem sestavil tuto
jednoduchou tabulku. Pořadí odpovídá tomu, jak jsou jednotlivé interakce
dostupné v menu Photoshopu 6.
|
Interakce |
Ukázka |
Vysvětlení |
|
Normal |
|
Zobrazuje vše normálně - bez interakce
s jinou vrstvou. |
|
Dissolve |
|
Nahrazuje hodnotu krytí ditheringem. Používá
se pro speciální efekty. |
|
Multiply |
|
Násobí informace o barvě z obou vrstev.
Výsledkem je vždy tmavší obrázek. Používá se např. pro korekci
přeexponovaných fotografií. |
|
Screen |
|
Jedná se o opak interakce Multiply. Výsledek
je tudíž vždy světlejší. Dá se použít pro korekci podexponovaných
fotografií. |
|
Overlay |
|
Je to režim, který kombinuje Multiply a
Screen. Ve výsledku tedy vylepšuje barevný kontrast obrázku. Dají se tím
dobře vylepšit fotografie pořízené za horších světelných
podmínek. |
|
Soft Light |
|
Působí jako nasvícení scény měkkým
světlem. Kombinuje v sobě Screen a Multiply - řídí se podle
jasu obrázku. Dá se použít pro velmi decentní vylepšení vzhledu. |
|
Hard Light |
|
Podobná interakce jako Soft Light, jen scénu
ozařuje tvrdým bodovým světlem. Je možno použít pro zvláštní
efekty, jako např. sněžení či mlhu. |
|
Color Dodge |
|
Zesvětluje (spodní barvu zesvětlí
podle horní). Vnáší do obrázku světlo. Je velmi vhodné vrstvu
rozostřit, aby se zjemnilo její působení. |
|
Color Burn |
|
Ztmavuje (spodní barvu ztmaví podle horní).
Dodává obrázku velmi barevně dynamický nádech, čím je
předurčena pro zvláštní efekty. |
|
Darken |
|
Ztmavuje (z obou barev vybere tmavší).
Velice jednoduše se pomocí ní nahrazují světlé plochy a vytvářejí
základy koláží. |
|
Lighten |
|
Zesvětluje (z obou barev vybere
světlejší). Výborně se hodí na úpravu fotografií do stylu
'soft-focus'. |
|
Difference |
|
Odčítá od sebe barevné informace podle
toho, která má větší jas. Používá se pro dosažení velmi intenzivního
dojmu - zvláštně obarveného negativu. |
|
Exclusion |
|
Totéž jako Difference, jen méně
kontrastní (větší podíl šedé). |
|
Hue |
|
Slouží k obarvování obrázků. Na rozdíl
od některých jiných postupů je k šedé neutrální. |
|
Saturation |
|
Slouží k přenosu informace o nasycení
do spodního obrázku. Často se používá pro snížení nasycení. |
|
Color |
|
Slouží k přenosu informace o barvě
do spodního obrázku. Používá se pro obarvování např. šedých
obrázků. |
|
Luminosity |
|
Slouží k přenosu informace o
světlosti (jasu) na obrázek, který leží ve spodní vrstvě. Používá
se např. při snaze o dosažení velmi bizarních barev. |
Závěr
Snažil jsem se základní informace o využívání interakcí vrstev. Jak vidíte, je
to velice silný prostředek, jehož alespoň částečné
pochopení považuji za jednu z nejdůležitějších věcí, které byste
měli zvládnout - tedy pokud to myslíte s Photoshopem vážně. Asi bych
měl upozornit, že uváděné příklady byly výhradně
zaměřeny na úpravu fotografií. Interakce vrstev má ale
samozřejmě obrovské použití i ve všech ostatních oblastech. Třeba
se příště sejdeme u nich.
Autor: Vladimír Klaus
E-mail: vklaus@langmaster.cz
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 1370
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2024 . All rights reserved