| CATEGORII DOCUMENTE |
| Bulgara | Ceha slovaca | Croata | Engleza | Estona | Finlandeza | Franceza |
| Germana | Italiana | Letona | Lituaniana | Maghiara | Olandeza | Poloneza |
| Sarba | Slovena | Spaniola | Suedeza | Turca | Ucraineana |
Adobe Photoshop představuje již delší dobu hlavní nástroj pro práci s bitmapovou grafikou. Nejen svojí kvalitou, ale i cenou byl program dosud určen především pro profesionální grafiky. Uvolněním nové 'lehké' verze Photoshop LE se však dá předpokládat další rozšiřování mezi uživatele, které grafika neživí, ale baví je. V lehké verzi Photoshopu lze s úspěchem připravovat například grafiku pro web nebo jednoduchou firemní prezentaci. Proto jsme se rozhodli v rámci Grafiky připravit nový rozsáhlý tutoriál, který vám, našim čtenářům, přiblíží práci v tomto vyspělém editoru zcela od počátků. V seriálu se budeme postupně také odkazovat na různé tipy, které již na serveru byly uveřejněny.
V našem popisu budeme vycházet z české verze programu Adobe Photoshop 5.0 pracující na platformě PC. Přihlédneme také k specifikám verze 5.5 a lehké verze Photoshop LE.
Vytvoření nového souboru
Stejně jako v jakémkoliv jiném programu lze i v Photoshopu buď pracovat s předem vytvořenou grafikou, nebo vytvářet grafiku zcela od začátku. V případě druhé varianty si nejprve vytvoříme prostor, ve kterém budeme grafiku (obrázek, text atd.) připravovat. Nový soubor se vytvoří stisknutím kláves CTRL+N nebo volby Nový z nabídky Soubor.

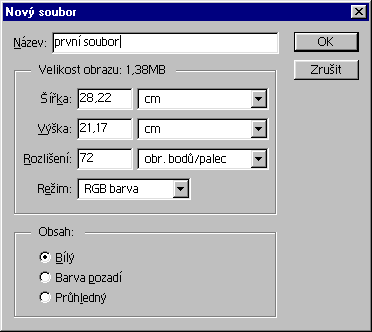
Otevře se okno podobné našemu na obrázku. Zde můžeme především nově vznikající soubor pojmenovat. Patrně nejdůležitější je však možnost volby velikosti obrázku, kterou však lze v budoucnu kdykoliv upravovat. Pro volbu velikosti je k dispozici několik jednotek, v praxi budeme využívat nejvíce cm (při přípravě souborů pro tisk) nebo obrazové body při přípravě prezentace například pro web. Připravujeme-li grafiku pro tisk, je důležité zadat také správné rozlišení - většinou 300 dpi, budeme-li pracovat např. s běžnou fotografií. Také volba barevného režimu závisí na druhu použitého výstupu - v RGB budeme pracovat při přípravě grafiky pro web, CMYK je barevný soubor určený pro následné separace (např. pro ofsetový tisk).
Poslední možnost volby je nastavení barvy pozadí - jednotlivé popisky jsou myslím velmi jasné - pozadí nově vzniklého souboru může být buď bílé, průhledné nebo podle aktuálně nastavené barvy pozadí.
Po kliknutí na OK se otevře první prázdná plocha. Aby bylo možné v práci v Photoshopu pokračovat, je nutné si popsat alespoň základní nástroje, které budete potřebovat. Všechny důležité nástroje naleznete v tzv. paletě Nástroje. Pokud paletu na obrazovce nevidíte, vyvolejte ji příkazem Nástrojem v nabídce Okna.
Jednotlivé nástroje si nyní popíšeme jen velmi stručně. Podrobně se k nim dostaneme až při popisu konkrétních využití. Na začátek jen několik tipů - nástroje, které mají v levém spodním rohu malou šipičku, mají své modifikace (tj. různé využití). Chcete-li zvolit některou skrytou volbu, klikněte na nástroj levým tlačítkem myši, které nechte chvíli stisknuté - za chvíli se zobrazí paleta se skrytými nástroji. Nebo můžete na viditelný nástroj kliknout myší při současném držení klávesy Alt (na PC).

Chcete-li mít vždy zcela jasno, který nástroj používáte (např. pokud ještě zcela neznáte nejrůznější ikony), můžete si v spodním stavovém řádku zvolit možnost 'Platný nástroj'. Název platného nástroje pak bude vždy zobrazen na liště.
Další tip - při práci s jednotlivými nástroji můžete také měnit vzhled kurzoru tak, že po zvolení nástroje stisknete klávesu CAPS LOCK. Funkce se hodí zejména při práci s velmi jemnou grafikou, neboť některé kurzory nejsou příliš přesné. Vzhled kurzorů lze nastavovat také v preferencích, ale o tom až příště.
 Nyní
stručně k jednotlivým nástrojů
Nyní
stručně k jednotlivým nástrojů
1 - Nástroj obdélníkový výběr. Slouží pro výběr části obrázku. V skrytém menu lze volit různé tvary výběru (kruh, výběr jedné řádky, případně ořez obrázku).
2 - Nástroj přesun. Slouží k přesouvání různých
objektů (částí obrazu, výběrů, vodítek aj.).
TIP 1: pokud chcete nástroj použít i v případě, že máte
zvolený jiný nástroj (např. plechovku), stiskněte CTRL a můžete
přesouvat (pozor - nefunguje s každým nástrojem, nelze použít
například s perem, lupou, ručičkou a nástroji pro kotevní body).
TIP 2: chcete-li zrychlit práci s přesunem, klikněte na ikonu
nástroje 2x. Otevře se paleta volby přesunu, kde lze označit
volbu poloviční rozlišení náhledu. Přesouvaný obrázek pak sice nebude
vypadat tak hezky, ale bude se za to mnohem rychleji překreslovat.
3 - Nástroj laso pro vytváření výběrů podle ruky. Ve skrytém menu jsou dále další podobné nástroje - mnohoúhelníkové laso pro výběry s přímými úseky hranice nebo magnetické laso, které vás automaticky povede podle hran obrazu. Způsob práce je podobný jako s lasem polygonálním, čili uživatel klikáním určuje body kterými má selekce procházet, ale nástroj sám tyto body propojuje čarou která podle nastavené citlivosti hledá v obrázku rozhraní objektu a pozadí.
4 - Nástroj kouzelná hůlka, kterým lze vybrat oblasti vybarevné podle tolerance nastavené v paletě volby kouzelné hůlky (zobrazí se dvojtým poklepáním na nástroj). Čím nižší hodnota tolerance se zadá, tím se vyberou podobnější barvy.
5 - Nástroj rozprašovač pro malování s měkkými
okraji.
TIP: Chcete-li vytvořit rovnou čáru, stiskněte SHIFT,
klikněte nástrojem na počáteční bod a pak až na koncový bod
pomyslné přímky, která se dokreslí. Tato funkce funguje u všech kreslících
funkcí.
6 - Nástroj štětec maluje podobně jako běžný štětec.
7 - Nástroj razítko klonuje část obrazu. Velmi užitečný nástroj, kterému se budeme věnovat později při probírání možností retuší. V skrytém menu je k dispozici dále nástroj razítko se vzorkem.
8 - Nástroj štětec historie.
9 - Nástroj guma pro mazání částí obrazu. Nástroj guma umí mazat několika různými typy mazání - např. štětec, rozprašovač, tužka nebo blok. Mezi jednotlivými volbami se lze přepínat při stlačení klávesy SHIFT a kliknutí na ikonu nástroje.
10 - Nástroj tužka pro kreslení ostrými tahy. Skryt je standardně nástroj pro kreslení přímé čáry. Také zde palatí, že chcete-li vytvořit rovnou čáru, stiskněte SHIFT, klikněte nástrojem na počáteční bod a pak až na koncový bod pomyslné přímky, která se dokreslí.
11 - Nástroje pro změnu ostrosti. K dispozici jsou tři volby - kapička pro rozostřování ostrých okrajů (potlačí se detaily), trojúhelník pro zostřování měkkých okrajů a prst pro rozmazávání obrazu (nástroj simuluje efekt tažení prstem po vlhké malbě).
12 - Sada tónovacích nástrojů. K dispozici jsou opět tři volby - Nástroj zesvětlení (špendlík s plnou hlavičkou), nástroj ztmavení (ruka) a nástroj houba pro změnu barevné sytosti plochy. Je-li obrázek černobílý (tj. v režimu stupňů šedi), slouží nástroj houba k zvyšování nebo snižování kontrastu. U nástrojů pro zesvětlení a ztmavení lze zvolit, se kterými oblastmi obrazu chceme pracovat - lze měnit např. jen střední tóny, stíny nebo naopak světla. Jako u jiných nástrojů, také zde lze volit velikost stopy.
13 - Nástroje pro práci s cestami. Ano, také Photoshop disponuje základními nástroji pro práci s vektorovou grafikou. Cestami lze vektorově definují různé objekty, které lze později libovolně měnit, převádět do výběrů nebo vyplňovat. Cesty přestavují velmi důležité a komplexní funkce, kterým se budeme věnovat v některým z příštích dílů seriálu. K dispozici je pero pro kreslení, magnetické pero, nástroj cesta od ruky a nástroje pro práci s kotevními body.
14 - Nástroje pro práci s textem. K dispozici jsou čtyři volby - nástroj pro vytváření textu, nástroj pro vytváření textové masky a nástroje pro vertikální psaní - ať textem, nebo textovou maskou. Nově psaný text se ukládá do nové vrstvy /blíže viz příště/ a je možné jej kdykoliv zpětně editovat.
15 - Nástroj měřítko pro měření
vzdálenosti, polohy a úhlů. Při měření dvou bodů se na
obrazovce zobrazí dočasně úsečka a v paletě Informace je
možné získat následující údaje: počáteční pozici, vodorovnou a
svislou vzdálenosti od osy x a y, celkovou vzdálenost, úhel vhledem k ose.
Nástrojem lze také nastavit druhou měřicí úsečku a tak měřit
úhel.
TIP: získaný úhel lze pak například zadat do funkce číselné
transformace.
16 - Nástroje pro vytváření přechodů. K dispozici je rozmanitá paleta celkem pěti nástrojů - nástroj pro lineární přechod, nástroj pro kruhový přechod, nástroj pro úhlový přechod, nástroj pro zrcadlový přechod a nástroj pro křížový přechod. Přechody lze používat buď již existující, nebo lze vytvářet přechody vlastní. Přechod se vytvoří tak, že myší klikneme na počáteční bod a kurzor přesuneme na bod koncový (při stále stiknutém levém tlačítku myši).
17 - Nástroj plechovka barvy pro vyplňování ploch barvou popředí. Barva se rozlije do ploch, které jsou barevně podobné bodu, na který se nástrojem klikne. Barevná podobnost se definuje v políčku tolerance, zadat lze hodnoty 0 až 255. Zapnout lze také vyhlazení hran.
18 - Nástroj kapátko pro vzorkování barvy v obraze. Kapátkem se 'nabírá' nová barva popředí či pozadí z již existujícího obrazu - stačí funkci zvolit a kliknout na libovolnou aktivní část obrazu. Zajímavá je také možnost změny velikosti vzorkované oblasti. Nástroj lze například nastavit tak, aby načítal hodnoty z oblasti 3 x 3 body. Nástrojem se lze také pouze pohybovat nad obrazem a pouze si prohlížet naměřené hodnoty v paletě 'Informace'. K dispozici je ještě nástroj pro vzorkování obrazu až ze čtyř různých bodů obrazu.
19 - Nástroj ručička pro přesouvání části obrazu uvnitř okna. TIP: Chcete-li použít ručičku, když je vybraný jiný nástroj, podržte mezerník a táhněte myší v obraze.
20 - Nástroj lupa pro zvětšování či zmenšování
obrazu.
TIP: Obraz se zmenšuje při použití nástroje při současném
stisknutí klávesy Alt.
21 - Informace o platné barvě popředí a barvě
pozadí. Barva popředí je zobrazena v horním poli (zde světle žlutá),
barva pozadí je v dolním poli. Kliknutím na zobrazenou šipičku lze barvy popředí
a pozadí prohazovat. Kliknutím na malé překrývající se čtverce v
levém spodním rohu se nastaví výchozí barvy.
TIP: Chcete-li navzájem zaměnit barvu popředí a pozadí,
stiskněte klávesu X.
22 - Přepínání režimu rychlá maska. Problematiku probereme v samostatném článku.
23 - Ovládání režimu zobrazení oken obrazu. První ikona z leva zobrazí obraz v standardním okně s řádkem nabídek a posuvníky po stranách. Druhá ikona zobrazí obraz přes celou obrazovkou s řádkem nabídek, ale bez titulního pruhu a posuvníků. Poslední ikona zcela napravo zobrazí obraz přes celou obrazovku, bez titulního pruhu, nabídek a posuvníků.
V pokračování našeho seriálu se budeme věnovat vrstvám. Tato problematika může sice pro mnoho začátečníků působit na první pohled velmi komplikovaně, ale na druhou stranu okolo vrstev (angl. layers) se v Photoshopu točí vše. Mohli bychom se sice věnovat skutečně základním nástrojům Photoshopu, na které se však raději zaměříme příště s tím, že se znalostí vrstev si budeme již moci demonstrovat trochu pokročilejší postupy.
Co jsou to vrstvy? Vrstvy si lze představit například jako na sobě položené průhledné folie, které můžeme nezávisle graficky upravovat. Budeme-li kreslit stále v jedné vrstvě ('fólii'), budeme jednotlivé grafické prvky k sobě navždy spojovat - nakreslíme-li například v jedné základní vrstvě přes sebe dva čtverce, již nikdy je nebude možné od sebe odpojit (samozřejmě kromě použití speciálních funkcí typu 'undo' pro vrácení operace). Kreslení v rámci jedné vrstvy je tedy stejné, jako kreslení na jednom papíře. Photoshop však umožňuje umísťovat jednotlivé grafické prvky do různých vrstev - objekty jsou pak na sobě navzájem nezávislé, neboť vrstvy lze posouvat, vypínat, zapínat, přehazovat pořadí aj. Práce ve vrstvách představuje skutečně velmi silný nástroj a jakmile se jednou s vrstvami naučíte pracovat, už to bez nich nikdy nepůjde.

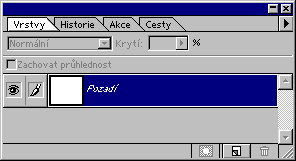
S vrstvami se pracuje velmi jednoduše a intuitivně. Základní nástroj pro práci s vrstvami představuje paleta 'Vrstvy', která se zobrazí zaškrtnutím volby Vrstvy v nabídce Okna. U nového obrázku vypadá paleta vrstvy stejně jako na našem obrázku - zobrazena je pouze jedna vrstva s názvem 'pozadí'. Vrstva 'pozadí' koresponduje s pracovní plochou nově založeného obrázku - vše, co budeme nyní na obrázku kreslit, budeme kreslit v této jedné vrstvě. Jak jsme si již řekli, to je v řadě případech nepraktické, neboť je mnohem výhodnější, když se jeden obrázek skládá raději z více nezávislých objektů, které můžeme kdykoliv nezávisle upravovat.
Pro názornost si základní funkci vrstev vysvětlíme na následujícím příkladu.
Předpokládáme, že máme vytvořený nový zcela prázdný obrázek libovolné velikosti, který vytvoříme zvolením položky Nový v menu Soubor (nebo stisknutím Ctrl+N).

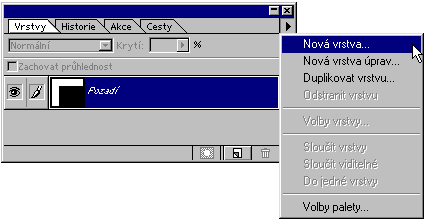
Nejprve si vytvoříme novou vrstvu, ve které si nakreslíme náš první čtverec. V paletě Vrstvy jednoduše klikneme na ikonku 'vytvořit novou vrstvu' s ikonou s přehnutým růžkem zobrazenou na spodní liště palety. Nebo můžeme zvolit Nová vrstva v nabídce palety, kterou vyvoláme kliknutím na šipku v pravém horním rohu palety. Vytvoříme-li novou vrstvou přes nabídku, zobrazí se okno, kde můžeme novou vrstvu pojmenovat - např. 'obdélník'. Vytvoříme-li vrstvu přes ikonu ve spodní liště okna, vytvoří se nová vrstva automaticky s jménem Vrstva 1. Zde stačí na nápis Vrstva 1 dvakrát kliknout levým tlačítkem myši a vrstvu přejmenovat. Sami jistě již tušíte, že práce s vrstvami můžeme být skutečně velmi komplexní. V dnešním dílu seriálu si proto představíme pouze ty nejzákladnější funkce.
Pro názornost si nyní nakreslíme do nově vytvořené vrstvy 'obdélník' náš první čtverec. Ujistěte, se, že vrstva 'obdélník' je aktuálně vybraná, tj. že je zvýrazněná modrou barvou - Vrstvy totiž pracují jako skutečné fólie - jsou sice průhledné, ale jakékoliv operace (malování, efekty, mazání atd.) se provádějí pouze na aktuální vrstvu!
Nástroj, který potřebujeme k nakreslení čtverce nalezneme v paletě Nástroje pod názvem Obdélníkový výběr. Nástroj vybereme kliknutím myší na jeho ikonu. Kurzor myši se nám změní na kříž a kdekoliv v obrázku můžeme vytvořit čtverec, či obdélník tak, že klikneme levým tlačítkem myši do jednoho pomyslného rohu čtverce či obdélníku a myší táhneme tak dlouho, dokud nejsme s obrazcem spokojeni. Pak tlačítko myši pustíme. Výsledkem je tzv. obdélníkový výběr, který můžeme vyplnit barvou. Nejlépe tak učiníme volbou Vyplnit v nabídce Úpravy. Můžeme zvolit např. vyplnit černou (barvu zvolíme v položce Použit:) a operaci potvrdit tlačítkem OK.
Na ploše našeho obrázku se nám zobrazil první černý obdélník. Obdélník má stále aktivní výběr, tj. bylo by například možné jej vyplnit jinou barvou atd. /ale o tom až příště/. Výběr můžeme zrušit například tak, že stiskneme klávesy Ctrl + D, nebo zvolíme Odznačit z nabídky Výběr.
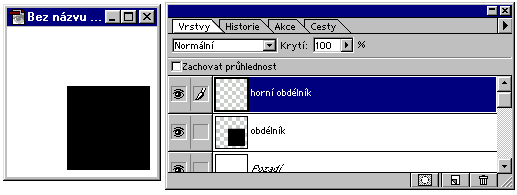
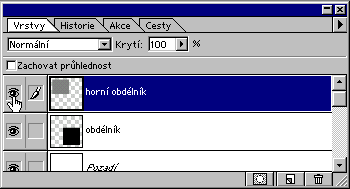
V této chvíli máme tedy vytvořený první obrazec ve vrstvě 'obdélník'. Pokud ve stejné vrstvě vytvoříme další obdélník, který se bude například navíc ještě překrývat s první obdélníkem, vytvoříme obrazec, který již nepůjde nikdy 'rozpojit'. Proto je dobré vytvářet další samostatné objekty v jiné vrstvě. Vytvoříme proto další novou vrstvu. Postup použijeme stejný, jako v předcházejícím odstavci. Novou vrstvu pojmenujeme 'horní obdélník'. Situace bude vypadat stejně jako na našem obrázku:

Po vytvoření nové vrstvy 'horní obdélník' se tato vrstva stane ihned aktivní, tj. můžeme v ní kreslit. Pokud bychom chtěli provádět jakékoliv úpravy ve vrstvě 'obdélník', tj. vrstvě s černým obdélníkem, je nejprve nutné udělat tuto vrstvou aktivní - tj. stačí kliknout myší na název vrstvy, který se zbarví modrou. My však zatím zůstaneme ve vrstvě horní obdélník, kde vytvoříme druhý útvar - tentokrát vyplněný 50% šedou barvou (místo černé vyberte v okně vyplnit možnost 50% šedé). Výsledek bude vypadat jako na našem obrázku:

Nyní máme vytvořen obrázek se třemi vrstvami - nejspodnější je 'pozadí' obsahující pouze bílou výplň, uprostřed je vrstva 'obdélník' s černým obdélníkem a navrchu je vrstva 'horní obdélník' s šedým obdélníkem. Na této vzorové situaci si předvedeme základní operace, které je možné s vrstvami provádět.
Vypínání a zapínání vrstev
Zejména v případě komplexní grafiky je nutné vrstvy zapínat a vypínat. Velmi jednoduše se tak učiní kliknutím na ikonu s okem u jednotlivých vrstev. Klikneme-li například na oko u palety 'horní obdélník', šedivý obdélník zmizí.

Tento velmi jednoduchý příklad začíná demonstrovat sílu vrstev - uložíte-li nyní totiž obrázek bez šedého obdélníku (ukládání se budeme věnovat v samostatném článku), nebude výsledný soubor šedý obdélník vůbec obsahovat (při zvolení určitého grafického formátu). Práce s vrstvami je proto především velmi flexibilní.
Přesouvání vrstev
Další velmi používanou funkcí je přesouvání jednotlivých vrstev. Stejně jako na našem příkladu s průhlednými fóliemi jsou totiž i v případě vrstev vidět pouze ty objekty, které jsou 'nahoře'. Zkuste nyní například jednou kliknout myší na vrstvu 'obdélník' a při stále stisknutém levém tlačítku ji táhnutím přesunout 'nahoru'. Po puštění tlačítka myši se černý obdélník rázem ocitne nad šedým - jak prosté a jak efektní.
V minulém dílu seriálu jsme se stručně seznámili s vrstvami, představující základní prvek práce v Photoshopu. Dnes se zaměříme na psaní textu, který s vrstvami aktivně pracuje.
![]()
Základní nástroj pro psaní textu představuje nástroj Text. Ten najdeme v paletě nástroje. Klikneme-li na nástroj text a podržíme-li levé tlačítko myši přibližně dvě vteřiny, rozbalí se celé menu textových nástrojů, mezi které patří jednak běžný nástroj text, nástroj svislý text, nástroj textová maska a svislá textová maska.
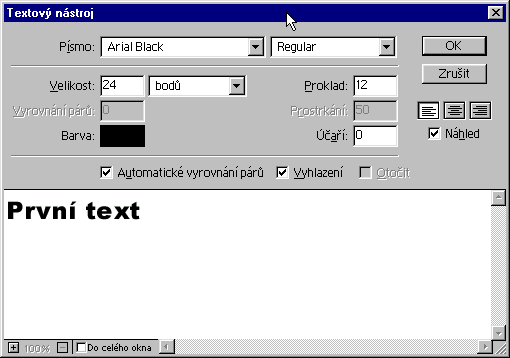
Máme-li zvolený nástroj Text, můžeme kliknout levým tlačítkem myši na tu část obrázku, kam chceme nově psaný text vložit. Zobrazí se dialogové okno nástroje pro vkládání textu.

Zde máme k dispozici několik voleb:
K dispozici jsou dále ještě volby automatické vyrovnání párů a vyhlazení. Při zapnuté první funkci program sám nastaví velikost mezer mezi dvěma znaky (je-li vše v písmu správně definováno) a při zapnutém vyhlazení bude písmo vypadat hladší. Počítač totiž obrazové body na okrajích vyplní různými stupni šedi. Většinou se při psaní vyhlazení používá, jinak písmo vypadá příliš uměle a počítačově. Velmi malé znaky jsou naopak čitelnější bez vyhlazování.
Při psaní svislým písmem lze označit volbu Otočit pro otočení písma o 90°.
V dialogovém oknu lze navíc pochopitelně volit velikost, řez, barvu písma a zarovnání textu.
TIP: Pro změnu barvy písma klikněte na pole Barva. Zobrazí se dialogové okno Výběr barvy, kde lze barvu vybrat buď v poli barev nebo ji zadat číselně. Pokud však při zobrazení tohoto okna 'vyjedete' kurzorem myši ven z dialogového okna Výběr barvy nad vlastní obrázek, změní se kurzor v kapátko a barevnou informaci můžeme získat z kteréhokoliv objektu.
TIP: Řadu parametrů lze aplikovat pouze na část textu - např. kliknutím levým tlačítkem myši a jejím tažením můžete označit pouze některá písmena věty, které pak lze upravovat samostatně.
Po napsání textu a kliknutí na tlačítko OK se text zobrazí v nové vrstvě obrazu. To je důležitá informace - nový text se ve verzi 5 a vyšší vždy zobrazí v nové vrstvě. Pracujeme-li s nástrojem textová maska, zobrazí se pouze ohraničení námi napsaného textu v aktivní vrstvě (vhodné pro vytváření různých efektů).

Napsaný text je zpětně editovatelný - při poklepání na příslušnou vrstvu s textem (je označena T) v panelu vrstvy se znovu zobrazí dialogové okno pro vkládání textu. Na textovou vrstvu lze aplikovat také některé efekty, kterým se budeme věnovat v některém z příštích dílů seriálů. Text i v takovém případě zůstává stále editovatelný. Okruh efektů je však omezen, proto v případě, že již nechcete, aby byl text ve speciální vrstvě, je nutné jej převést na běžnou bitmapovou grafiku. To se provede příkazem Vykreslit vrstvu v položce Textová vrstva nabídky Vrstvy.

Než však převedete text na bitmapovou grafiku, ukažme si několik krátkých tipů pro rychlou úpravu textové vrstvy bez použití dialogového okna pro jeho editaci. Ujistěte se, že textová vrstva je aktivní, potom:
Ve třetím dílu jste se stručně seznámili s vrstvami, které jsou dnes naprosto běžnou součástí bitmapových editorů. Ovšem v dřevních dobách Photoshopu 3.0 vrstvy ještě nebyly, proto se používaly selekce. Ty ovšem přijdou vhod i při použití vrstev. Navíc se u dnešního dílu pocvičíme v používání klávsnice.
Pro opravdu produktivní práci je optimální pracovat zároveň s myší i klávesnicí - myší děláte přesné operace, klávesnicí vybíráte nástroje a volíte funkce.
Selekce
Pokud chcete aplikovat filtr, přesunout nebo transformovat obraz nebo jeho
část, můžete to provést na celém obrazu nebo jeho části. Část
obrazu, které se bude vybraná operace týkat, se nazývá selekce. Když to vezmeme
opravdu ze široka, pokud aplikujeme operaci na celý obraz, použije se také
selekce - celého obrazu. Selekce se (až na výjimky, které popíšeme dále) týkají
pouze aktuální vybrané vrstvy.


Na prvním obrázku je vybrána jedna část duny, na druhém není
výběr proveden.


Po změně úrovní se v prvním případě změní
barevnost pouze označené části, v druhém případě se
změní celý obrázek.
Základní výběr
Ten se provádí nástroji výběru, což je levá horní ikona v panelu
nástrojů (toolbaru). Takovýto výběr má ovšem jenom omezené použití,
protože ne všechny věci jsou přesně čtvercové nebo kulaté.
Vpravo od názvu nástroje vidíte klávesovou zkratku, kterou je ho možné vyvolat
– v tomto případě je to klávesa M (anglicky Marquee). Přepínání
mezi obdélníkem a elipsou se provádí kombinací Shift + M. Práce s
oběma nástroji je poměrně snadná – stačí klepnout myší do
obrázku a při stisknutém tlačítku táhnout do protějšího rohu. V
případě elipsy se berou body, které ji celou ohraničují.

Další dva základní nástroje nemají klávesovou zkratku. Navíc
nemají příliš velké použití, s výjimkou některých webových
záležitostí (dokreslení rámečku kolem obrázku). Nástroje nemají klávesovou
zkratku. Na rozdíl od předchozích dvou stačí do obrázku jednoduše
klepnout, přičemž se vybere řádek, případně  sloupec, pixelů.
sloupec, pixelů.
Klávesnici se ještě budeme věnovat. Pokud chcete při výběru vytvořit čtvrec, případně kruh, držte při tažení klávesu Shift. Také klávesa Alt má svou funkci – místo z rohu se obdélník (elipsa) vytváří ze středu.
![]()
Na panelu Volby se skrývají poměrně zajímavé možnosti
Vybíráme přírodní útvary
Další důležitý nástroj pro výběr je laso. Pro jeho použití to chce
mít poměrně pevnou ruku, nejlépe se s ním pracuje na tabletu. Nástroj
má klávesovou zkratku L (Lasso), kombinace Shift + L opět
přepíná mezi dalšími nástroji v nabídce. Při použití nástroje je
nutné celou dobu držet myš a táhnout myší. Za ukazatelem myši se postupně
bude dělat stopa; její pravidelnost závisí na vaší pevné ruce. Po
uvolnění tlačítka myši se spojí první a poslední bod cesty
úsečkou a celá cesta se uzavře (objeví se 'chodící
mravenci').
Nástroj mnohoúhelníkové laso funguje podobně, akorát nemusíte stále držet tlačítko myši. Každým klepnutím myši určíte rohový bod, které se postupně spojují úsečkami. Pro ukončení je třeba klepnout myší na počáteční bod nebo poklepat kdekoli v obrázku.
Volba magnetické laso je dobrá při obkreslování ohraničených objektů. Prvním klepnutím zadáte počáteční bod cesty. Od té chvíle program hledá rozhraní dvou objektů (tmavá-světlá, červená-modrá aj.) a nabízí vám cestu. Pokud chcete vložit rohový bod (který algoritmus často nepozná), klepněte na něj. Kreslení opět končí klepnutím na počáteční bod nebo poklepáním. V paletě Volby je možné nastavit chování magentického lasa, ale počáteční volby dostatečné. Pokud nejsou, úprava hodnot většinou příliš nepomůže.
Kombinace
Možná vás napadne, že u některých obrázků bude vhodné zkombinovat
různé typy výběru. Například hůlkou označit část
obrázku a přidat lasem některé další části. A opět jsme u
klávesových zkratek, které činí z Photoshopu opravdu profesionální
nástroj.

Pokud máte už nějakou část obrázku označenou a chcete k ní přidat další část (libovolným nástrojem), musíte nejprve stisknout klávesu Shift. U ukazatele myši se objeví znak '+', který označuje, že budete přidávat. Nyní stači udělat další výběr, který se přičte k předchozímu. Pokud chcete přidat k nějakému výběru čtvercový výběr, zřejmě zjistíte, že to nejde, protože i když máte stisknutou klávesu Shift, kreslíte stále obdélník. Proto musíte klávesu Shift po začátku kreslení nejpve na chvíli uvolnit a poté stisknout znovu.
![]()
První tlačítko je normální výběr, druhé přičítání,
třetí odečítání a čtvrté průsečík
Podobně odečítání se dělá stisknem klávesy Alt. Poté se u ukazatele myši objeví znak '–', který značí odebírání. Pokud chcete při odebírání použít tvar kreslený ze středu, musíte opět klávesu Alt na chvíli uvolnit a poté ji znovu stisknout.
Někteří uživatelé se nechtějí učit klávesové zkratky, protože s programem dělají vždycky jenom chvíli nebo z nějakého jiného důvodu. Ve Photoshopu 6 přibyl panel nástrojů Volby, na kterém jsou ikony pro přičítání a odečítání. Po klepnutí na příslušnou ikonu nemusíte držet klávesu Shift nebo Alt a přičítání nebo odečítání se provede automaticky. Navíc je tam ikona průsečík (poslední v řadě), kterou lze také vyvolat klávesovou zkratkou Alt+Shift. Při dalším výběru ovšem nesmíte zapomenout, že ikona zůstane stále zapnutá (což je oproti klávesovým zkratkám nevýhoda).
Další možnosti
Další dvě možnosti se také používají poměrně často. U
některých obrázků jsou naprosto nedostižné, u jiných je potřeba
udělat malé úpravy. Klávesová zkratka opět souvisí s anglickým názvem
'magic Wand', tedy W.
Po klepnutí do obrázku se vyberou všechny sousední pixely, které splňují podmínku podobnosti (tolerance), což je číslo mezi 0–255. Pokud zadáte v panelu Volby hodnotu 0, vyberou se po klepnutí jenom pixely, které jsou naprosto stejné jako vybraný pixel. Při hodnotě 255 se naopak vyberou všechny pixely v obrázku.
Druhá možnost výběru není na panelu nástrojů, ale skrývá se v nabídce. Nabídka se jmenuje příznačně Výběr a najdete v ní spoustu důležitých voleb pro práci s výběry. Nás zajímá zatím pouze jedna položka: Rozsah barev.


Rozsah barev pracuje podobně jako magická hůlka, ale neomezuje se jenom na sousední pixely, ale vybírá ze všech pixelů v obrázku. To je výhodné, pokud máte například červené auto, které chcete přebarvit na zelené, žlutou kabelku na fialovou apod.
Na pravé straně dialogu jsou tři ikony s kapátkem: normální, přičítací a odečítací. Prvním vybíráte rozsah barev, podobně jako u normálního selekčního nástroje. Druhým přičítáte další pixely k selekci, třetím odečítáte. Pracovat můžete přímo v dialogu (klepnutím do čtvercové části) nebo v obrázku, který je pod dialogem (na změnu zvětšení obrázku fungují některé klávesové zkratky a většina příkazů v menu).
Podobně jako u magické hůlky můžete volit míru podobnosti, v tomto případě míru neurčitosti. Čím vyšší číslo zadáte, tím větší rozsah barev se vybere (ale můžou se vybrat i barvy, které nechcete). U menšího čísla naopak budete muset vybírat více částí obrázku (přidávat k výběru).
A jsme u našich oblíbených klávesových zkratek. Podobně jako u předchozí kombinace, i zde platí klávesy Shift a Alt. Při stisku Shift se aktivuje přidávání, při stisku Alt naopak odečítání, takže nemusíte používat ikony. Ovšem nejlepší na konec. Na dialogu je nepříjemné, že nevidíte buď obrázek nebo masku. Přepínání tlačítky v dolní části dialogu není moc rychlé a komfortní. Ale při stisknutí klávesy Ctrl se provede rychlé přepnutí mezi obrázkem a maskou, které po uvolnění zmizí.
Další dvě zkratky představují funkce, které se používají opravdu velmi často. První slouží pro označení celého obrázku - Select All - a vyvoláte ji klávesovou zkratkou Ctrl+A nebo příkazem Výběr > Vybrat vše. (U počítačů Macintosh je klávesová zkratka Apple-A.)
Druhá se naopak používá pro odznačení selekce. Klávesová zkratka je Ctrl+D a najdete ji v nabídce Výběr > Odznačit. Kromě toho můžete odznačit ještě alternativním způsobem, který je neméně efektivní: klepnete myší do obrázku při vybraném nástroji Obdélníkový výběr.
Rozdíl mezi výběrem celého obrázku a celým
obrázkem
V minulém dílu seriálu jsem také říkal, že pokud není vybrána žádná
část obrázku, použije se celý obrázek. Tak jaký je tedy rozdíl mezi celým
obrázkem a výběrem celého obrázku?
Uděláme malý pokus. Otevřeme libovolný obrázek. Vytvoříme dva nové dokumenty, které budou mít stejné rozměry, ale menší, než měl původní obrázek. Například původní obrázek měl 1024 × 768 pixelů, nové obrázky budou 500 × 500 pixelů. Klepneme do prvního obrázku, vybereme nástroj pro přesouvání (obr) a přetáhneme ho nejprve do druhého a poté i do třetího obrázku. Ve druhém a třetím obrázku vznikly vrstvy (tedy jedna nová vrstva). Původní obrázek nyní můžeme zavřít; už ho nebudeme potřebovat.
|
|
|
|
Obrázek 2 |
Obrázek 3 |
Pokud klepneme do jednoho obrázku nástroje pro přesouvání, můžeme měnit část původního obrázku, která bude zobrazena. Jednotlivé vrstvy totiž mohou obsahovat větší část obrázku, než bude nakonec použita. Nyní ve druhém obrázku vybereme vše (Ctrl+A), ale třetí necháme beze změny. V obou obrázcích provedeme některou úpravovou funkci. Například obrázek zesvětlíme: zvolíme úrovně (Ctrl+L) a prostřední trojúhelníček potáhneme doleva:
|
|
|
|
Obrázek 2 po zesvětlení |
Obrázek 3 po zesvětlení |
Nyní zkuste odznačit výběr a v obou obrázcích se podívat, co se stalo. Po odznačení je nutné obrázkem pohnout, takže vyberte Nástroj přesun a pohněte vrstvou s obrázkem. V druhém obrázku, kde bylo vybráno 'vše', se objevila světlá 'díra', která kopíruje vybranou oblast. Ve třetím obrázku k ničemu takovému nedošlo: zesvětlení proběhlo na celé vrstvě, i když byla některá část skrytá.
|
|
|
|
Obrázek 2 po zesvětlení |
Obrázek 3 po zesvětlení |
Nyní by měl být rozdíl mezi celým obrázkem a výběrem celého obrázku jasný.
Inverze selekce
Znáte fotografie dobíhajících sportovců, kolem kterých se všechno míhá?
Dostali jste perfektně zaostřenou fotografii, na které není sportovec
příliš patrný (ztrácí se v davu za ním)? Stačí mírně
rozostřit pozadí a vše vypadá mnohem lépe. Na další příklady
jistě přijdete sami, protože jich je mnoho.
Protože je většinou jednodušší vybrat objekt než jeho okolí, můžeme to v klidu provést. Poté stačí udělat inverzi selekce příkazem Výběr > Doplněk, nebo ještě lépe, klávesovou zkratkou Ctrl+Shift+I.



Posouvání
Opět se nejedná o žádnou objevnou funkci a zřejmě ji nepoužijete
příliš často. Pokud máte vytvořený výběr (selekci),
můžete ji přesunou do jiné části obrázku. Lze to provést
libovolným z nástrojů pro výběr: obdélníkem, elipsou, lasem i
hůlkou. Musíte klepnout do vybrané oblasti a táhnout myší na nové místo.

Poté lze výběr vyplnit barvou nebo jenom zesvětlit či ztmavit. Tak můžete vytvářet duchy nebo vodoznaky.

Pokud chcete vybranou část obrazu přemístit, musíte použít nástroj přesun (klávesa V). Práce je stejná jako při přesouvání výběru, pouze použijete jiný nástroj. Vybraná část se z obrazu (vrstvy) vykousne a přemístí jinam. Na jejím místě zůstane průhledná plocha nebo barva pozadí (podle typu vrstvy). Dokud selekci nezrušíte (např. stiskem Ctrl+D), můžete ji libovolně přesouvat. Po jejím zrušení je obraz pevně zakomponován a nejde ho už měnit. Proto se používají spíše jiné metody.
Vytvoření vrstvy
Účelem vytvoření selekce většinou není 'zničení'
původního obrazu, ale vyjmutí určité části, která bude
zakomponovaná jinde (ze záhonu růží uděláte kytici ap.). Proto
existují dvě funkce pro vytvoření nové vrstvy z výběru. Ty se již
nenalézají v nabídce Výběr, ale Vrstva.
První vyjmete selekci a vytvoříte novou vrstvu, přičemž po vyjmutém objektu zůstane 'díra' (opět průhledná nebo v barvě pozadí). Funkci naleznete v nabídce Vrstva > Nová > Vrstva vyjmutím nebo ji vyvoláte klávesovou zkratkou Ctrl+Shift+J.
Pokud nechcete mít v původní vrstvě díru (chcete pouze nakopírovat objekt ve výběru), můžete použít funkci Vrstva kopírováním nebo stisknout Ctrl+J. Kdy se to může hodit? Potřebujete nějaký objekt v obrazu rozmnožit, takže ho vyberete, zkopírujete a umístíte na nové místo.
|
|
|
|
Vrstva kopírováním |
Vrstva vyjmutím |
To je vše?
Selekce nám pomalu přerůstají přes hlavu. Doufám, že byl zatím
výklad srozumitelný, protože nyní pojedeme z kopce.
Pokud jste zkusili vybrat nějaký objekt, vyjmou ho a umístit na jiné pozadí (do jiné části obrázku), zřejmě jste narazili na problém, že se kolem objektu objevilo 'halo', tedy různě barevné pixely, které působily rušivě. Jak to odstranit, když objekt máme vybraný přesně na svých hranicích?
Zkusíme nejprve úplně jednoduchou věc. Vezmeme objekt na složitějším pozadí a vybereme ho. Pro náš pokus bude stačit označit lasem, nepřesnosti upravíme dalšími selekcemi s klávesou Shift (přidáme části) nebo Alt (odebereme části).
Nyní objekt zkopírujte do nové vrstvy (Ctrl+J) a posuňte. Až na výjimky uvidíte, že nový objekt nevypadá dobře. Zobrazte paletu Historie a vraťte se o dva kroky zpět. Nyní budete mít původní selekci a pouze jednu vrstvu.
Dále vyberte příkaz Výběr > Vyhladit (Alt+Ctrl+D), zadejte hodnotu 3 a klepněte na OK. Nyní proveďte stejnou operaci jako dříve, tedy Ctrl+J (vytvoření nové vrstvy) a přesun objektu na jiné místo v dokumentu. I když výsledek zřejmě není ideální, nová scéna působí o něco málo lépe.
Jak tvrdí jedna reklama: neexistují ostré obrysy, jsou jen přechody. Takový přechod jsme právě vytvořili. Zatím jsme o výběru uvažovali jako o jednobitové záležitosti - pixel je vybraný (1) nebo pixel není vybraný (0). Ale ve skutečnosti je to tak, že vybraný pixel má hodnotu 100, nevybraný 0. Mezi tím může být spousta různých hodnot. Ale o tom zase příště.
Malá poznámka na závěr. Základy Photoshopu nejsou referenční příručka. Sice se budeme snažit popsat maximum funkcí, ale hlavním účelem je srozumitelný návod, k čemu jednotlivé funkce slouží.
Kde by byl Photoshop bez cest? Cesty (Paths) představují dobrý nástroj v podstatě vektorového kreslení, jelikož dovolují vytvářet hladké křivky, které jsou k sobě připojeny jakýmysi uzly (pokud někdo z vás pracuje např. v programu Adobe Illustrator, či CorelDRAW, jistě si na ně vzpomene).
Ve Photoshopu pak dostáváme vskutku komplexní nástroj - cesty se dají převádět na selekce a selekce na cesty, což nám umožňuje jejich další editaci a optimalizaci. Další nespornou výhodou je, že každý dokument formátu *.psd může s sebou nést relativně neomezený počet cest (tedy na rozdíl od selekcí se dají společně s obrázkem uchovat pro příští použití).
Jak jsme se dozvěděli hned v úvodu, najdeme tu i určitou spojitost s Illustratorem a Corelem - cesty se dají pro tyto vektorové programy samozřejmě exportovat.
Pro práci s cestami používáme dvě ovládací plochy - jednak je to paletka nástrojů (obdobná jako v předchozím díle paletka vrstev), kterou probereme dále, dále pak přímá nabídka z panelu nástrojů.

Obrázek nahoře ukazuje všechny ikony nástrojů cest, podívejme se, co se pod jednotlivými tlačítky skrývá:
(1) - nástroj pero (Pen Tool) - je to nejzákladnější
nástroj, kterým vytváříme pomocí uzlů a křivek kompletní cestu a
upravujeme zakřivení
(2) - magnetická cesta - tento nástroj umožňuje přesnější
označení cesty tím, že prvním uzlem zachytí hranu označované oblasti,
na kterou se následně jakoby magneticky připojují křivky,
čímž je objekt obkreslen
(3) - cesta od ruky (Freeform Pen) - umožňuje nakreslit pracovní cestu
přímo od ruky (hodí se skutečně spíše pro kreslení, ne pro
přesné naznačení hran a ořezy)
(4) - přidat kotevní bod (Add Anchor Point Tool) - umožňuje
přidat další kotevní body k již existující cestě
(5) - odstranit kotevní bod (Delete Anchor Point Tool) - smaže kotevní bod z
cesty, cesta (křivka) však nebude porušena
(6) - nástroj pro přímou selekci (Direct Selection Tool) - pomocí tohoto
nástroje můžeme hýbat s kotevními body, subcestami a cestami
(7) - změnit kotevní bod (Convert Anchor Point Tool) - změní uzel
křivky na ostrý vrchol
Na dalším obrázku si prohlédněme, jak taková cesta vlastně vypadá:

Tato otevřená cesta ukazuje několik kotevních uzlů, řídící body uzlů pro editaci křivek (probereme v příští části) a křivky samotné.
Jednoduchý příklad nám poodhalí jedno z mnoha využití cest v praxi.
Otevřeme si obrázek s nějakým výrazným ustředním motivem. Pomocí pera (nástroj č. 1) si označíme první uzel. Postupujeme krok po kroku po malých usecích a křivkách. Pro tentokrát nám postačí pouze tzv. úsečkové segmenty, příště si ukážeme skutečné křivky a jejich přímou editaci. Na konci cesty se setkáváme s uzlem prvním - přesuneme pero přímo nad něj - u obrázku pera se objeví malý kroužek, což znamená, že cestu uzavíráme - a klikneme.

Takto uzavřenou cestu musíme převést na selekci, abychom mohli dále s naším motivem pracovat. To provedeme v paletce cest, kde klikneme na plnou šipku vpravo nahoře a z menu vybereme příkaz Make Selection (Vytvoř výběr), nebo pomocí ikonky - na ilustračním obrázku c) - vespod paletky cest.

Pro informaci si ve stručnosti popíšeme ostatní ikonky, podrobněji se k nim vrátíme příště. Ikona (a) vyplní cestu barvou popředí, (b) obtáhne (vytáhne) barvu popředí, (c) převede cestu na selekci, (d) převede selekci na cestu, (e) vytvoří novou cestu a (f) smaže aktuální označenou cestu.

Nyní jsme si tedy převedli cestu na výběr a můžeme dále pokračovat. Dejme tomu, že chceme náš motiv přenést např. do jiného pozadí. Proto označenou oblast zkopírujeme do schránky (Ctrl + C), přepneme do dokumentu s pozadím a vložíme. Můžeme rovněž ponechat jako polotovar, který vložíme do vlastní vrstvy zcela nového dokumentu, odkud jej potom kdykoli znovu vykopírujeme.

Na další ukázce si můžeme prohlédnout naznačení ořezové cesty s obloukem. Oblouk vytváříme tak, že při pokládání kotevního bodu táhneme po kliknutí kurzorem mimo oblast uzlu, čímž se nám začne vytvářet křivka. Pokud po napojení dalšího bodu nebudeme schopni křivku opět srovnat, po dokončení celé cesty můžeme křivku upravit nástrojem číslo (6) pro přímou selekci, kdy jí označíme kýžený kotevní bod a upravíme body řídící.

Jak vidíme, cesty se z praktického hlediska hodí především k rychlému označení výřezové oblasti, kde uplatníme na rozdíl od lasa různě vedené a prohnuté křivky, můžeme je modifikovat, převádět na selekce a zpět a exportovat.
Pro dnešek je to o cestách vše - příliš informací najednou někdy škodí, proto si nechte všechno důkladně projít hlavou a vyzkoušejte si uvedený postup na vlastních motivech. V příští části pronikneme více do hloubky editace a dalšího využití cest.
O paletce Vrstvy jste se dozvěděli ve třetím dílu seriálu. Vedle ní jsou ve skupině ještě další dvě záložky. Cesty jsme nakousli v šestém dílu, proto nás dnes bude zajímat záložka Kanály. Obsah této záložky se mění podle stavu otevřeného obrázku a obsahuje jednu nebo více položek.
Základní funkcí je zobrazení jednotlivých barevných kanálů. Například u obrázku v režimu RGB obsahuje záložka čtyři kanály - červený (R), zelený (G), modrý (B) a složený kanál RGB. Podobně obrázek v režimu CMYK obsahuje pět kanálů a obrázek ve stupních šedé kanál jeden (složený obrázek je stejný jako jeden kanál). Při standardní podobě je u všech kanálů 'očičko', což znamená, že jsou viditelné.


Když klepnete na jméno určitého kanálu, všechny ostatní se skryjí a zobrazený zůstane pouze jeden konkrétní. Pokud chcete naopak pouze jeden kanál skrýt, klepněte na jeho očičko. Pro zapínání kanálů můžete také použít klávesové zkratky. Například Ctrl+1 zapne červený nebo azurový kanál (podle barevného režimu), Ctrl+' zapne zpět všechny kanály.
|
|
|
|
|
červený kanál |
modrý kanál |
zelený kanál |
Další důležitá věc se týká zvýraznění (modrý pruh přes název kanálu). V základní podobě jsou zvýrazněny všechny kanály, ale zvýraznit můžete libovolnou kombinaci kanálů. Vždy však musí být zvýrazněn minimálně jeden kanál, protože na zvýrazněných kanálech se provádějí úpravy. Můžete například zobrazit všechny kanály, ale kreslit pouze do jednoho nebo pouze na tento jeden aplikovat filtry a efekty.

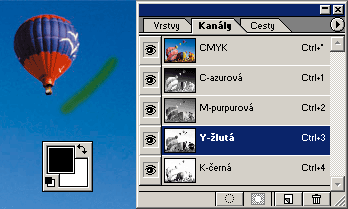
Veškeré prováděné operace se zaznamenají pouze do purpurového kanálu
Do jednotlivých kanálů můžete tak kreslit. Například začernění části obrázku v červeném a modrém kanálu a vybělení v zeleném způsobí zelené čáry. Naopak v barevném režimu CMYK způsobí kreslení černé čáry ve žlutém kanálu žlutou barvu nebo přimíchání této barvy k původnímu barevnému odstínu.

Ukázka kreslení ve žlutém kanálu
Úschovna selekcí
Dříve se kanály používaly zejména pro tvorbu různých efektů, ale
dnes se využívají hlavně jako úschovna selekcí. Často se vám totiž
stane, že jednu selekci potřebujete použít vícekrát a navíc v
mezičase potřebujete ještě další selekce. Potom stačí
selekce vytvořit, uložit jako kanály a nakonec zpět vyvolat.
Ukážeme si to v praxi. Na známém balónovém obrázku vybereme jeden balón. Výsledek bude asi takovýto:

Přepneme do palety kanály a klepneme na tlačítko s inverzním kruhem. Okamžitě po tomto kroku se v paletě objeví další kanál s názvem Alfa 1 (nebo Alpha 1 v anglické verzi), který je celý černý s vyběleným tvarem. Tento bílý tvar přesně odpovídá tvaru selekce.

Nyní můžeme pokračovat ve vytváření dalších kanálů. Nakonec potřebujeme jednotlivé kanály vyvolat, tedy vytvořit z nich zpátky selekce. To můžeme provést několika způsoby, ale řekneme si pouze dva nejrychlejší a nejefektivnější. Buď můžete klepnout na jméno kanálu při stisknuté klávese Ctrl, nebo můžete kanál uchopit myší a upustit jej na tlačítko kolečka v dolní části palety. Oba příkazy provedou stejnou operaci, takže volba vhodnější metody je pouze na vás.
Rychlá maska
Konečně se dostáváme k zajímavějším věcem, které lze s
kanály dělat. Mezi ně patří rychlé masky a práce s maskami a selekcemi
obecně. Předvedeme si to opět na malém příkladu.
Otevřeme obrázek s dominantním objektem, který půjde snadno vybrat.
Některou z dříve popsaných metod, nebo jejich kombinací, objekt
vybereme. Nyní stiskneme kouzelnou klávesu Q. Také můžete
klepnout na ikonu rychlé masky, která se nachází v dolní části panelu
nástrojů.

První viditelná změna je změna barevnosti nevybraného obrázku. Přes obrázek se natáhne červený závoj, který určuje vybrané části. Druhá změna se projeví na paletce Kanály - přibude nový kanál Rychlá maska, přičemž se označí jako aktivní (známý modrý pruh).

Pokud nyní budete provádět libovolné operace (kreslit, mazat, aplikovat filtry aj.), všechny se budou týkat pouze této masky. Pro ukázku opět použijeme naše balóny a využijeme toho, že jeden již máme vybraný. Pokud jsme v rychlé masce, vybereme filtr Gaussovské rozostření (Filtr > Rozostření > Gaussovské), nastavíme Poloměr na 1,5 bodů a necháme aplikovat. Zároveň byste měli vidět, že původně ostré okraje rychlé masky se mění.

Stav před aplikací rozostření a po něm
Pokud se přepneme zpět do normálního režimu (klávesou Q), zdánlivě nic se nestane. Selekce bude mít přibližně stejný tvar. Změna je ovšem stále zaznamenaná a projeví se teprve, pokud budeme se selekcí něco dělat. Například můžeme selekci vystřihnout a vložit na bílé pozadí. Výsledek bude vypadat takto:

Vybraný balón před rozostřením masky (vlevo) a po něm (vpravo)
Vidíte, že s rychlou maskou a kanály se dají dělat zajímavé věci. Do rychlé masky (kanálu) můžete také kreslit a přesně upravit hrany selekce.
Další využití kanálů si ukážeme v některém příštím dílu. Pokud chcete zatím s rychlou maskou experimentovat, máme pro vás několik tipů.
Cesty samozřejmě neslouží jen k rychlému vyřezávání objektů ze svého pozadí - můžeme jimi kreslit různé tvary, nebo je použít pro mnohé efekty s fotografiemi.
Jak jsme si již prozradili, cesty se tvoří pomocí nástrojů ze skupiny Path Tools. Mohou být uzavřené i otevřené, ale co nevíme - dělí se na hlavní cesty a subcesty. Subcesty jsou vedlejší cesty, které kreslíme do stejného místa jako cestu hlavní, avšak bez přímé spojitosti s ní.

Na obrázku vidíme několik subcest, které nakreslíme tak, že po dokončení jedné cesty klepneme v paletě nástrojů na Pero a pak ho dalším kliknutím znovu aktivujeme. Takto můžeme nakreslit např. žebrování listu. K tomu, abychom cesty transformovali na obrázek, využijeme volby v paletce cest. Klikneme na černou šipku vpravo nahoře a vybereme příkaz Stroke Subpaths (Vytáhni podcesty). Budeme dotázáni, kterým nástrojem si přejeme příkaz provést. Proto je nutné ještě před vytažením nastavit přesné atributy toho kterého nástroje. V našem případě to bude dejme tomu Pencil (Tužka). Před samotným vytažením tedy nejdříve v paletce Brushes nastavíme velikost a tvar hrotu. Dále pak označíme všechny cesty pomocí plné bílé šipky Direct Selection Tool.


Pokud je vše nastavené, jak má být, potvrdíme vytažení podcest tlačítkem OK. Takto vypadají podcesty vytažené perem:

Vlastní editace cest a jejich elementů se provádí nástroji Path Select (Přímý výběr), Convert Anchor Point Tool (Změnit kotevní bod), Corner Tool (Rohový nástroj), Add Point (Přidat bod) nebo Delete Point (Odstranit bod).
Pro posouvání uzlů a řídících bodů využijeme Path Select. Kurzorem najedeme nad uzel, který chceme posunout, označíme ho kliknutím (uzel se vyplní černou) a tažením ho přeneseme do jiné pozice.
Více uzlů posouváme stejným způsobem, ale nejdříve si je označíme opět pomocí Direct Selection Tool (objeví se obdélník podobný klasické selekci). Potom zachytíme kterýkoli označený uzel a myší přeneseme na jiné místo.

Změnu hladkého uzlu na ostrý provádíme nástrojem Corner Tool - ikona s prázdným rohem. Kliknutím na hladký uzel zachová svou pozici, ovšem změní okolní křivky na úsečky se sousedícími body.

Přidání, nebo ubírání bodů do křivky se provádí nástrojem Add Anchor Point Tool - ikona pera se znaménkem plus, resp. Delete Anchor Point Tool - pero se znaménkem mínus. Bod přidáme tak, že kurzorem ukážeme na křivku v námi požadovaném místě a klikneme. Při odstraňování ukážeme na bod a kliknutím vymažeme - změní se nám však tvar křivky v závisloti na křivkových segmentech vymazaného bodu a bodů sousedních.

Další možné úpravy cest spočívají v jejich duplikování, vymazávání a vypínání. Celou cestu duplikujeme z menu Duplicate Path (Duplikovat cestu) v paletce cest, nebo stejně jako u vrstev tažením řádku s aktuální cestou nad obdélníkovou ikonu s ohnutým levým rohem pro vytvoření nové cesty. Pokud chceme cestu vymazat, stačí stisknout klávesu Delete a označený řádek s cestou zmizí, nebo jej myší táhneme nad ikonu s odpadkovým košem. Jestliže nechceme, aby se nám určitá, nebo žádná cesta nezobrazovala, klikneme v paletce cest do volné šedé plochy pod všemi řádky, nebo vypneme určitou cestu kliknutím na kýžený řádek spolu se stisknutou klávesou Shift.
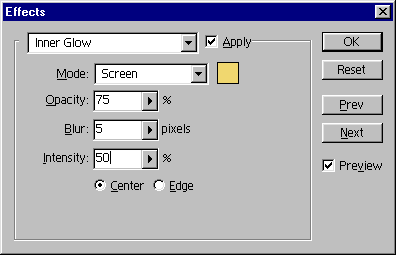
V desátém pokračování našeho seriálu o základech práce s Photoshopem si ukážeme již několik konkrétních postupů pro úpravy obrázků. Mezi nejzákladnější funkce pro aplikaci přímých efektů na vrstvy jako celek patří tzv. vrstevné efekty. V programovém menu je najdeme na liště ve skupině Layer - Effects (Vrstva - Efekty). Patří sem Drop Shadow (Vržený stín), Inner Shadow (Vnitřní stín), Outer Glow (Vnější záře), Inner Glow (Vnitřní záře), Bevel and Emboss (Úkos a reliéf) a Color Fill (Barevná výplň).

Probereme si nyní jednotlivé efekty včetně vlastního nastavení atributů.
Zřejmě nejpoužívanějším vrstevným efektem bude Drop Shadow. Jeho využití v praxi vidíme v mnohých tištěných médiích a ostatních tiskových materiálech. Drop Shadow v podstatě simuluje propouštění světla vrstvou, ve které je umístěn objekt, jenž vrhá stín. V závislosti na nastavení atributů pak ovládáme intenzitu světelného zdroje, tedy tmavost, či světlost stínu, jeho rozostření, vzdálenost a úhel dopadu.
Z obrázku si uděláme jasnou představu o tom, co vše můžeme nastavovat.

Pole Mode určuje metodu prolnutí stínu s pozadím – barevný čtverec za ním pak barvu stínu. V poli Opacity nastavujeme procento krytí stínu přes pozadí. Angle udává úhel dopadu stínu – pokud máme přednastavený nějaký globální úhel (viz níže), zaškrtneme checkbox pro použití stejného úhlu u všech vrstev ve veškerých efektech. Distance nastaví vzdálenost stínu od objektu, Blur míru rozostření stínu. Intensity udává intenzitu barvy stínu v procentech. Takto může vypadat vržený stín:

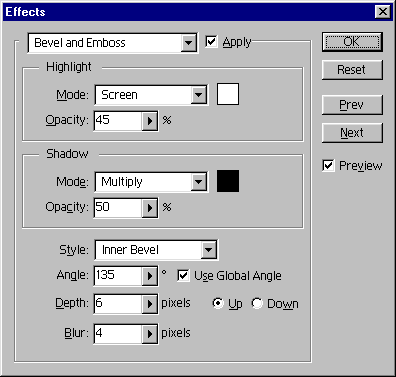
Druhým, celkem frekventovaným efektem, je Bevel and Emboss. Díky němu můžeme přidávat obrázku jakousi relativní prostorovost. Vlastní nastavení úkosu a reliéfu je vyobrazeno na dalším obrázku.

Objevily se nám tu dvě různé skupiny Highlight a Shadow. První z nich definuje nastavení světel, druhá stínů. V poli Style určíme styl úkosu a reliéfu - máme na výběr Outer Bevel (Vnější úkos), Inner Bevel (Vnitřní úkos), Emboss (Reliéf) a Pillow Emboss (Polštářový reliéf).


Vnitřní stín pracuje na podobném principu jako vržený stín, ovšem dopadá do vnitřní oblasti objektů.


Outer a Inner Glow přidává aktuální vrstvě (objektu v něm) efekt vnější, resp. vnitřní záře.

Můžeme si vybrat, zda chceme záři aplikovat na střed (Center), nebo na hranu (Edge) objektu.

Pomocí Color Fill vyplníme oblast objektu vybranou barvou, hodí se především pro jednobarevné předměty a různé textové efekty.


Kombinací všech těchto efektů můžeme dosáhnout velmi zajímavých výsledků. Pokud k tomu přidáme ještě nějaké ty filtry z menu Filter a dostatek šikovnosti a trpělivosti, stane se pro nás práce s Photoshopem zábavou a nikdy nekončícím dobrodružstvím.
Manipulace objektů - tedy celých vrstev, nebo jen některých elementů - je ve Photoshopu velmi diskutovaným tématem. Program však nabízí nepřeberné množství různých variant.
Prvním typem transformace je změna měřítka - tedy Scale. Provádí se hned několika možnými způsoby.
Otevřeme si příslušný obrázek ve formátu *.psd a z menu Edit - Transform vybereme příkaz Scale, nebo můžeme přímo ve vrstvě obrázku stisknout klávesovou zkratku Ctrl + T. Po stranách se nám objeví transformační obdélník. Tažením za jeho rohy a postranní uzly měním jeho velikost. Transformaci provádíme buď proporciální, či disproporciální.
Disproporciální transformací rozumíme, že si obrázek neuchová své původní proporce, tudíž se při posouvání uzlů deformuje.

Proporciální transformace docílíme použitím pomocných kláves. Tažením uzlu se stisknutým Alt udáváme přímku, která prochází středem obdélníku a protíná protilehlý uzel - pohybují se tedy dvě strany.

Stiskneme-li k tomu ještě klávesu Shift, zajistíme stoprocentní zachování proporcí, měníme pouze čistou velikost obrázku - pohybují se všechny čtyři strany.

Jiným typem změny měřítka je číselná transformace (Numeric). Nachází se ve stejném menu jako příkaz Scale. Ve vnitřním okně Numeric zadáme pro Scale přesné rozměry - v procentech, pixelech, centimetrech, palcích a potvrdíme. I zde se dá povolit nezachování, resp. zachování proporcí zašktrnutím, nebo odznačením checkboxu Constrain Proportions.

Poslední možnost nabízí klasický příkaz Image Size. Vyvoláme jej poklikáním pravým tlačítkem myši na ikonku Photoshopu, která se objeví v levém horním rohu každého otevřeného dokumentu. Zde můžeme měnit nejen proporce, ale rovněž globálnější nastavení, jakým je rozlišení obrázku.

Pokud chceme v našem seriálu pokračovat dále, musíme si osvětlit alespoň stručné základy práce s 'kreativními' nástroji. Mezi ně patří kreslení, tedy volná tvorba, ale zejména retušování. Photoshop není nejvhodnější nástroj pro kreativní práci, ale pro úpravy stávajících fotografií a montáže je naprosto nedostižný.
Za retušovací nástroje bychom mohli považovat všechny nástroje, které mohou sloužit pro lokální úpravy obrazu, ale to bychom se daleko nedostali. Proto je vymezíme trochu úžeji. Hlavním retušovacím nástrojem je klonovací razítko, které někteří považují za vůbec nejlepší nástroj Photoshopu. Razítko slouží ke kopírování části obrazu na nové místo.
Razítko naleznete v panelu nástrojů v prvním sloupci a páté řadě nebo stačí stisknout klávesu S (anglicky Stamp). Poté se ukazatel myši změní na kružnici nebo jiný tvar, který je závislý na vybraném tvaru štětce. Při pokusu o kreslení s tímto nástrojem zjistíte, že to nejde. Photoshop s obvyklou grácií oznámí, že operaci nelze provést, čímž nováčky totálně otráví a odradí. Důvod takového jednání Photoshopu je prostý, a sice že klonovací razítko potřebuje pro svou práci dva body - z jednoho bodu se kopíruje, na druhý bod se nanáší.
Můžete si to představit jednoduše. Máte dvě stejné kresby na papíře. Nyní vezmete nůžky a vystřihujete různé tvary z jednoho obrázku (tyto tvary ve Photoshopu zastupují tvary štětců). Výsledné objekty můžete nalepit na druhý obrázek, čímž zakryjete některé jeho nedostatky. Tak můžete vystřihnout malý kousek obrázku tváře a nalepit ho na pihu na obrázku druhém. Podobně funguje také Photoshop, pouze pracuje dynamicky. Při 'kreslení' klonovacím nástrojem se pohybuje také místo, odkud se obrázek 'kopíruje', přičemž zůstává stejná vzdálenost obou míst.
Vezmeme si zdrojový obrázek, který má z našeho pohledu několik drobných nedostatků. Jednak bychom chtěli odstranit některé pihy, které nejsou vždy žádoucí, ale hlavně je na obrázku vidět zašpiněná optika fotoaparátu (na dolním rtu), která se projevila při studiu dalších fotografií. Jak je vidět, i digitální fotografie občas potřebuje vyspravit.
Otevřeme si vzorový obrázek a zvolíme nástroj klonovací razítko. Pokud máte Photoshop 6, v horní části obrazovky, těsně pod menu, se vám zobrazí volby nástroje, kde je také část Stopa:
![]()
Zde si musíte vybrat optimální nástroj, přičemž po najetí do kresby byste měli vidět jeho velikost. V našem případě se jako optimální jeví kurzory 5 nebo 9 bodů. Větší slouží na hrubou práci, menší na jemné ladění.

Obrázek zvětšený na 300 % s kurzorem o velikosti 9 bodů
Nástroj máme vybraný, ještě musíme vybrat směr klonování. Stiskněte klávesu Alt, přičemž ukazatel myši se změní na razítko. Nyní klepněte do obrázku kousek od nečistoty a táhněte až do jejího středu. Lépe to ukáže obrázek, na kterém je křížkem označeno původní místo a střed kružnice znázorňuje místo, kam máte táhnout.

Nyní můžete začít retušovat. Najeďte na
černou šmouhu a stiskněte (levé) tlačítko myši. Vidíte, že
plocha na místě ukazatele se nahradila stejnou plochou na místě
křížku. Pokud budete myší pohybovat (při stisknutém tlačítku) a
zakrývat jednotlivé části nečistoty, bude se stejně pohybovat
také křížek, tedy místo, odkud se berou zdrojová data.
Při práci doporučujeme postupovat po menších krocích, protože se dá
snadno vracet zpět. Většinou stačí jemně ťukat myší a
sledovat, jak práce pokračuje.
Pokud jste zvolili polohu 'klonu' stejně jako my, budete muset po čase změnit jeho polohu, protože byste světlé místo rtu nahrazovali tmavým místem mezi oběma rty. Opět stačí vybrat vhodné místo, stisknout Alt a tažením myši zvolit optimální vzdálenost klonu. Je možné, že to budete muset udělat dokonce vícekrát, než bude výsledek optimální.

Výsledek odstraňování nečistoty
Nyní přichází správná doba na praktické tipy. Ve spojení s klonovacím razítkem jich je pouze pár, ale právě o to jsou důležitější. Pokud kdekoliv v kresbě stisknete pravé tlačítko myši (na Macu také Control-tlačítko myši), objeví se dialog pro výběr tvaru štětce. Snadno tak můžete přepínat mezi nástroji a zbytečně se nevyrušovat.
Při retušování také volte nástroje s rozostřenými hranami. Například malé velikosti štětců mají ostré i jemné hrany, přičemž kresba štětcem s ostrou hranou nemusí působit dobře.
Pokud i přes tyto rady nevypadá retušované místo nejlépe,
je třeba upravit krytí. Představte si, že máte na papíře kresbu.
Pokud namočíte štětec do barvy a přejedete jím kresbu,
zůstane za ním plná stopa. Pokud barvu rozředíte (vodou,
ředidlem), bude pod stopou prosvítat původní kresba. Čím více
barvu rozředíte, tím menší bude krytí. Podobně může fungovat
také klonovací razítko. Pokud retušované místo navíc nahradíte z různých
míst obrázku, bude výsledek lepší.
Volbu krytí naleznete ve volbách nástroje, kde ji můžete snadno
měnit. To není úplně nejrychlejší, proto je výhodné mít ruku na
numerické klávesnici, kde můžete mačkat číslice 1 - 9 a 0. Jak
možná již chápete, 1 znamená 10% krytí, 9 znamená 90% krytí a 0 plné krytí,
tedy 100 %.
Pro práci s klonovacím razítkem je naprosto nedostižný tablet, zejména s přítlakem. Úplně stačí například Wacom Graphire 2, který má sice poměrně malou plochu (velikosti pohlednice), ale slušnou citlivost. Přítlakem se může upravovat například krytí, což je výborné a výrazně to zrychluje práci.
Další nástroje
Pro retušování si zaslouží pozornost také další nástroje. K těmto
účelům můžete použít například rozmazání, rozostření,
rozprašovač, ale i štětec. Poslední dva nástroje jsou vhodné, pokud
jsou v obrázku plnější plochy. V některých případech lze použít
také zesvětlení a ztmavení obrázku, které se však musí používat s citem.
Krátce si můžeme ukázat využití nástrojů štětec a rozprašovač. Oba nástroje slouží pro kreslení jednou barvou, ovšem liší se v jedné zásadní věci, která se projeví zejména při práci s tabletem (opět). Zatímco rozprašovač má stále stejnou velikost nástroje, ale mění se krytí (u myši podle rychlosti pohybu, u tabletu s přítlakem), u štětce je krytí konstantní, ale mění ve velikost nástroje (maximum je zvolený nástroj).
Zkusíme vzít rozprašovač a vyretušovat pihu v koutku úst, kde je v okolí přibližně stejná barva pleti:

Před vlastním kreslením musíme kapátkem nabrat vhodnou
barvu. Můžeme samozřejmě vzít nástroj kapátko (klávesa I),
nabrat barvu a znovu vybrat rozprašovač (klávesa J), ale
to je příliš zdlouhavé.
Proto vybereme rovnou rozprašovač (v paletě nástrojů nebo
klávesou J) a stiskneme klávesu Alt. Ukazatel
myši se dočasně změní na kapátko a my můžeme vybírat barvu.
Doporučuji vybrat odstín pleti v nejbližším sousedství pihy, který je v
celé jejím okolí přibližně stejný. Nyní stačí opět pomocí
myši nebo pera tabletu pihu překreslit. Výsledek může vypadat
třeba takto:

Také u rozprašovače platí známé pravidlo krytí - pokud je nahrazovaná barva příliš výrazná, zkuste menší krytí a postupné nanášení třeba i různých barev. Také tady lze krytí volit na numerické klávesnici čísly nebo přítlakem u tabletu. Navíc se krytí také částečně volí rychlostí pohybu myši (pokud nemáte tablet), ale na to se nedá příliš spoléhat.
To je pro dnešek vše. Zatím si můžete zkoušet retušování (můžete zkusit dostat tukana z klece), příště si můžeme ukázat k čemu mohou sloužit další nástroje. Navíc získáte dobrou průpravu a můžeme se vrátit k dalšímu dílu práce s kanály a maskami, u kterých jsou štětce i další nástroje velice důležité.
V našem seriálu jsme se postupně seznámili s řadou základních funkcí, nástrojů a postupů v Adobe Photoshopu. Nevěnovali jsme se však tomu základnímu, co Photoshop nabízí - různým barevným a tónovým korekcím obrazu.
V tomto dílu si proto alespoň rámcově vysvětlíme nejdůležitější pojmy, které se k této problematice váží a představíme základní pracovní nástroje.
Odprostíme-li se od obsahu a ostrosti bitmapového obrázku, představují jeho hlavní atributy barevnost a jas.
Pro zopakování dodejme, že v běžném 8bitovém režimu (8 bitů na jeden kanál) má každý pixel (obrazový bod) jednu z 256 úrovní jasu - v digitálním světě tedy nabývá hodnot od 0 do 255, kde 0 představuje 100% intenzitu barvy, a hodnota 255 bod s maximální intenzitou jasu, tedy bílou (0% barvy).
Vzhledem k tomu, že jednotlivé části jasového spektra mají svůj specifický význam, hovoří se o nich jako světlech, čtvrt tónech, středních tónech, třičtvrtě tónech a stínech. Nejčastěji se pak hovoří jako o světlech o pixelech s intenzitou barvy do cca 10%, středních tónech o bodech s intenzitou barvy cca 50% a stínech o bodech s intenzitou barvy nad 90%.

Nekonstrastní obrázek neobsahující skoro žádné stíny
Informace o tom, jakým způsobem jsou v obrázku rozloženy jasové hodnoty obrazových bodů poskytuje v grafických editorech histogram. Jde o graf, který pro každou úroveň intenzity (barvy) ukazuje, kolik pixelů v obrázku tuto úroveň vlastní. Na první pohled je tak patrné, zda-li obrázek obsahuje dostatek detailů ve stínech, středních tónech a ve světlech. Jinými slovy, čím vyšší je histogram pro danou úroveň, tím více je v dané oblasti obrazových bodů a tím více je v obrázku pro danou úroveň detailů.
Jemnými úpravami tónového rozsahu (např. nástrojem Levels/Úrovně) v Adobe Photoshopu lze obrázek často opticky výrazně vylepšit. Je-li obrázek například příliš tmavý (body jsou v histogramu kumulovány v levé části, tedy ve stínech) a neobsahuje-li mnoho světel, lze histogram 'natáhnout' nastavením nové úrovně bílé (tažením bílého trojúhelníku v dialogovém okně Levels). Grafický editor následně přemapuje tónový rozsah celého obrázku s nově nastavenými hodnotami. V popisovaném případě se tak obraz zesvětlí a v oblasti světel se zvýší kontrast. Takto lze například 'projasnit' oblohu, zvýraznit nebo potlačit sytost tmavých partií apod. Je však třeba mít neustále na paměti, že grafický editor nepřidává do obrázku žádné nové informace - pouze upravuje úrovně jasu v obrázku a pokud ten neobsahuje dostatek detailů, tak se nikdy nelze dobrat k solidním výsledkům.
Pro završení našeho stručného seznámení s nastavováním tónového rozsahu dodejme, že na popsaném principu pracují funkce 'automatické' korekce obrazu (např. Automatické úrovně), které řada uživatelů používá často bez vědomí toho, co se s obrazem vlastně děje. Bitmapový editor dělá přesně to, co uživatel při náhledu na histogram - konkrétně Photoshop nastaví bílý bod na nejsvětlejší a černý bod na nejtmavší obrazové body v každém kanále (program pracuje s určitou tolerancí cca 0,5% aby eliminoval extrémní hodnoty obrazových bodů) a podle toho úměrně přerozdělí tónový rozsah obrázku. Znamená to tedy, že automatické korekce fungují pouze u některých typů obrázků a výrazně přesnějších výsledků se dosahuje při ručním nastavování. V dalších pokračováních seriálu proto přineseme některé praktické tipy, jak pracovat s korekcí tónových rozsahů u konkrétních typů obrázků.
Autor: Petr Podhajský
E-mail: podhajsky@grafika.cz
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 1542
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2024 . All rights reserved