| CATEGORII DOCUMENTE |
| Bulgara | Ceha slovaca | Croata | Engleza | Estona | Finlandeza | Franceza |
| Germana | Italiana | Letona | Lituaniana | Maghiara | Olandeza | Poloneza |
| Sarba | Slovena | Spaniola | Suedeza | Turca | Ucraineana |
DOCUMENTE SIMILARE |
|
Diseño de páginas web con Front Page
Contenido:
Cómo planificar el sitio web (I)
Cómo planificar el sitio web (II)
Qué hacer y no hacer en el diseño web
Creación de páginas web básicas
Las vistas en FrontPage
Formatos de texto e imágenes
Trabajar con imágenes
Cómo introducir imágenes en una web
Inserción de componentes
Los hipervínculos
Las tablas
Elementos del diseño avanzado - los marcos
Cómo asociar una página inicial a un marco
Creación de mapas de imágenes
Las hojas de estilos
Los formularios - Usos
Los formularios - Su creación
El HTML dinámico
Recursos gratuitos en Internet
Publicación de la web
Capítulo: 1 de 20
Antes de lanzarnos a editar una página web debemos dedicar un tiempo a planificar nuestro trabajo para asegurarnos de qué vamos a incluir en la web, de dónde lo vamos a obtener y qué aspecto externo le vamos a dar. Un minucioso trabajo de planificación reducirá los errores que se producen cuando nos ponemos a editar una página. Si queremos evitar borrar y repetir las cosas una y otra vez, convendrá que sigamos los siguientes pasos:
1. Definir la audiencia destino: al crear una web desearemos que comunique adecuadamente el mensaje y contenidos que quiere transmitir: publicar los resultados de una investigación, describir una situación o la inclusión de contenidos diversos. En función de la audiencia destino el diseño de la web será diferente. Por ejemplo, si queremos publicar un artículo los visitantes visitarán la página para leerlo, por lo que todo elemento que adorne excesivamente la página y ralentice su carga será negativo para nosotros.
En una web docente la audiencia destino serán alumnos y profesores de una asignatura, curso o tipo de estudios. El material incluido en la web debe ir dirigido a dicha audiencia para un mejor aprovechamiento.
2. Establecer objetivos: debemos pensar cuáles son los objetivos de nuestro sitio web: sdivulgar información?, spromocionar una asociación? sComercio electrónico?, seducar?, sentretenimiento? Debemos definir los principales objetivos que queremos alcanzar, que junto con la audiencia destino nos permitirán definir los contenidos que debemos incluir en el sitio web.
Los objetivos en una web docente pueden ser muy diversos y dependen de si lo que queremos es una web para educación a distancia o una web que sirva de complemento a la educación presencial. En el caso de la educación a distancia (teleformación) los objetivos serán que el alumno supere el curso o asignatura a través de los contenidos y procedimientos que se establecen en la web. En estos casos será fundamental el apoyo de una guía de estudio y la elaboración de materiales didácticos de calidad.
En el caso de que la web docente nos sirva de apoyo para la clase habitual, incluiremos contenidos que complementen y amplíen lo visto en clase, con ejercicios, pruebas de auto-evaluación, tutoría on-line y con referencias a webs de donde extraer la información para realizar cualquier actividad relacionada con la asignatura.
3. Organización: una vez definidos los objetivos debemos recopilar todo el material gráfico y escrito que incluiremos en la web. Seguramente más adelante nos encontraremos que es necesario crear nuevos contenidos, pero si estamos organizados bastará simplemente con incluirlos donde corresponda. Una vez definidos claramente los objetivos y disponer del material necesario es hora de organizarlo. Cuánto más grande sea el sitio web, más organización necesitaremos.
En una web docente incluiremos materiales escritos (apuntes, exámenes, documentación,) que debemos recopilar para organizarlos. Es conveniente que el material adopte un formato lo más parecido para que se identifique con la web. Igualmente, debemos decidir si el material será visible on-line o habrá que descargarlo previamente (se usan normalmente los formatos zip y pdf).
Capítulo: 2 de 20
Continuamos con los aspectos que se deben tener en cuenta para crear una página web.
4. Crear la estructura de directorios: una vez que hemos organizado nuestras ideas y recopilado el material necesario para la web, es el momento de organizar los contenidos en un sistema de archivos y directorios de forma ordenada. A este proceso se le llama mapeado del sitio web. Este trabajo es una parte esencial en la planificación del sitio web, ya que nos ayudará a especificar las trayectorias correctas de los enlaces, imágenes y documentos que vayamos a incluir en la web.
Para ayudarnos a visualizar la estructura de directorios es recomendable dibujar una especie de organigrama en el que vayamos colocando los directorios en función de su importancia desde un nivel superior a otros inferiores.
En una web docente se suelen emplear directorios como programación de la asignatura, ejercicios, exámenes, material de consulta, etc.
5. Crear un guión: es el momento de hacer un boceto de la página principal y de cada página que esté enlazada a ésta, incluyendo todos los elementos que creamos necesarios (texto, imágenes, botones, hipervínculos,) sin preocuparnos demasiado por los ajustes, es simplemente un boceto. Es importante recordar que los visitantes de una web no lo van a leer completamente sino que lo que desean es encontrar rápidamente lo que les interesa, por lo que habrá que establecer una estructura adecuada de enlaces entre las páginas. El movimiento de un lado a otro del web debe ser lo más intuitivo posible para facilitar el trabajo del visitante. Un sitio web en el que sea difícil encontrar aquello que buscamos será abandonado rápidamente.
6. Desarrollo del aspecto externo: el siguiente paso será la representación visual del sitio web. Es esencial la combinación de color, gráficos, tipos y texto que nos ayuden a expresar lo que queremos comunicar con estilo e impacto. Los editores de páginas web incluyen recursos que ayudarán a los no especialistas en diseño a conseguir una estética adecuada.
Cuestiones a tener en cuenta.- Estos son algunos aspectos que debe seguir para conseguir un buen desarrollo de su web.
-Espacio y equilibrio: cantidad de espacio que los elementos de la página ocupan, así como la cantidad de espacio vacío y cómo equilibrar todo esto. Normalmente a los diseñadores les gusta ver abundante espacio en blanco entre los elementos, lo cual facilita la legibilidad y no agobia la vista.
-Color: dependiendo del tipo de web incluiremos colores brillantes o suaves. En el caso de una web docente es preferible colores suaves que faciliten la navegación y lectura de la documentación.
-Tipo de letra: esta característica añade personalidad al sitio web pero es preferible no incluir muchos tipos de letra en una página web.
-Formas: en casi todas las páginas webs se emplean rectángulos para colocar las cabeceras de página o titulares. Pero podemos emplear cualquier otra forma geométrica que nos ayudará a crear un sitio con personalidad.
-Textura o gráficos de fondo: hay que asegurarse de que el texto sea claro y fácil de leer.
-Consistencia: emplear por todas las partes la misma pauta de colores que facilite la navegación.
Capítulo: 3 de 20
Hay que tener en cuenta que hay que captar la atención del lector en un breve espacio de tiempo, por lo que habrá que tener cuidado con el aspecto de la web, la velocidad de carga y todos los factores que hagan la visita más agradable a la web.
Sugerencias.-Veamos algunas ideas.
-Colocar un título corto, descriptivo y preciso.
-Proporcionar pistas sobre el contenido en la parte superior de la página. No suponga que nadie va a desplazarse hasta la parte inferior.
-Si la página ocupa más de tres 'pantallas', dividirla en más de una página; equilibrar el espacio en blanco, las imágenes grandes y pequeñas y los bloques de texto para dotar a la página de interés y variedad.
-Usar un color para el texto y enlaces que destaque del fondo, en lugar de que se confunda con él.
-No crear dos enlaces con el mismo nombre que lleven a sitios diferentes o dos enlaces con diferentes nombres que lleven al mismo sitio.
-Ofrecer siempre una forma de retornar a través de un enlace a la página principal.
-Evitar generalidades como 'tHaga clic aquí!'.
-Emplear imágenes comprimidas en los formatos adecuados.
-Emplear vistas en miniatura como enlaces a imágenes mayores.
-Recordar que el acceso a Internet se realiza por diferentes navegadores.
-Mantener nombres de archivos cortos.
-Informar a la gente del tamaño de los ficheros descargables.
-Obtener el permiso necesario para emplear texto o imágenes creados por otros.
-Crear un enlace con la dirección de correo del webmaster.
En Internet existen numerosas páginas que nos dan consejos sobre como diseñar páginas web, ofrecen modelos de páginas e incluso se critican páginas para detectar los fallos más comunes. Ejemplos de estas páginas son las siguientes:
-Guía de estilo de Webestilo.com [ https://www.webestilo.com ]: nos proporciona cómo crear páginas de visualización más rápida, más cómodas y fáciles de navegar.
-La web ideal [ https://www.lawebideal.com/ ]: realiza análisis sobre nuestra web para detectar errores y solucionarlos. (Los análisis son de pago).
-Usability Methods & Tools [ https://research.cs.vt.edu/usability/ ]: describe los métodos de usabilidad y herramientas de trabajo para el desarrollo de sitios Web. (En inglés)
-Think Tank: [ https://home.earthlink.net/~cesarmartin/think/ ]: Web que revisa otras páginas webs acerca de su usabilidad. Contiene numerosos artículos y críticas. Muy recomendable su lectura.
-Diez errores frecuentes en el diseño web: [ https://www.iti.uned.es/telelab/nielsen/topten.html ]: Artículo de Jakob Nielsen en 1999.
Capítulo: 4 de 20
Existen multitud de programas de diseño web, que nos van a permitir, sin conocer el lenguaje HTML, llegar a diseñar todo tipo de páginas. Los más usados son Microsoft FrontPage, Macromedia Dreamweaver y Adobe Golive. Además, existe software gratuito con el cual también podemos hacer diseños similares.
Manual de diseño web con Page Mill [ https://www.ciberconta.unizar.es/LECCION/web/editor.htm ]
En este curso aprenderemos a manejar el FrontPage, programa de Microsoft que va incluido dentro de la suite Microsoft Office. En concreto vamos a analizar la versión FrontPage 2000.
 Cómo empezar.- Para empezar
debemos tener claros los conceptos de Web y Página para FrontPage2000. Si
creamos un sitio web nos va a generar una carpeta en la cual se va a generar
automáticamente una página principal (llamada index.htm) y dos carpetas
llamadas images y private, donde guardaremos archivos. Podemos elegir el tipo de
web que deseamos a partir del asistente y especificamos la ubicación en el
disco duro.
Cómo empezar.- Para empezar
debemos tener claros los conceptos de Web y Página para FrontPage2000. Si
creamos un sitio web nos va a generar una carpeta en la cual se va a generar
automáticamente una página principal (llamada index.htm) y dos carpetas
llamadas images y private, donde guardaremos archivos. Podemos elegir el tipo de
web que deseamos a partir del asistente y especificamos la ubicación en el
disco duro.
Si creamos una página web, nos creará una página independiente y no generará las carpetas que aparecen en el sitio web. sCómo lo hacemos?
![]() Hacemos
clic en Archivo, Nuevo y seleccionamos Web o Página en función de lo que
queramos crear. Si creamos un sitio web podemos disfrutar de las utilidades que
nos proporciona FrontPage a través de la barra de vistas. Ver
Hacemos
clic en Archivo, Nuevo y seleccionamos Web o Página en función de lo que
queramos crear. Si creamos un sitio web podemos disfrutar de las utilidades que
nos proporciona FrontPage a través de la barra de vistas. Ver
imagen 4-1.
Es muy importante que tengamos muy claros los nombres con los que vamos a guardar nuestros archivos y tener cuidado al utilizar mayúsculas y minúsculas en los nombres ya que serán reconocidos como diferentes. En la gran mayoría de los casos la página principal de nuestro sitio web se denominará index.htm y será la que aparezca cuando el internauta escriba la dirección de nuestra web.
Capítulo: 5 de 20
![]()
![]() Cuando abrimos FrontPage lo primero que nos encontramos es que tiene
una apariencia similar a los programas de la familia Office, con barra de
título, de menús, herramientas muy similares. La particularidad es que en la
parte izquierda de la pantalla aparece lo que se llama la barra de vistas, que
analizamos a continuación. Para activar dicha barra de vistas si no lo está entraremos
en la opción Ver y luego haremos un click sobre la opción Barra de vistas para
que se active. Si ésta ya tiene una v delante significa que ya está activada. Ver
imagen 5-1
Cuando abrimos FrontPage lo primero que nos encontramos es que tiene
una apariencia similar a los programas de la familia Office, con barra de
título, de menús, herramientas muy similares. La particularidad es que en la
parte izquierda de la pantalla aparece lo que se llama la barra de vistas, que
analizamos a continuación. Para activar dicha barra de vistas si no lo está entraremos
en la opción Ver y luego haremos un click sobre la opción Barra de vistas para
que se active. Si ésta ya tiene una v delante significa que ya está activada. Ver
imagen 5-1
 Cada vista muestra diferentes tipos de información sobre el web y
permite trabajar con el sitio web de diferentes formas, (Ver imagen 5-2):
Cada vista muestra diferentes tipos de información sobre el web y
permite trabajar con el sitio web de diferentes formas, (Ver imagen 5-2):
1. Vista página: muestra las páginas individuales con la que se está trabajando, permitiendo hacer cambios o ajustes.
 2. Vista carpetas: contiene dos partes, con la lista detallada de
páginas y ficheros de la carpeta seleccionada del sitio web. Se utiliza esta
vista para la gestión de ficheros (cambiar nombres, crear carpetas).
2. Vista carpetas: contiene dos partes, con la lista detallada de
páginas y ficheros de la carpeta seleccionada del sitio web. Se utiliza esta
vista para la gestión de ficheros (cambiar nombres, crear carpetas).
3. Vista Informes: se emplea como ayuda para la gestión de las páginas dentro de la web. FrontPage trabaja con un sitio web constituido por partes más pequeñas (archivos).
4. Vista Exploración: También conocida como mapa del sitio. Nos muestra la estructura de navegación del sitio web.
 5. Vista Hipervínculos: Ofrece todos los hipervínculos de la web.
5. Vista Hipervínculos: Ofrece todos los hipervínculos de la web.
6. Vista Tareas: Para mantener una lista de tareas en curso a medida que construye el sitio web. Es especialmente útil si en el sitio trabaja más de un desarrollador.
![]()
![]() Si
trabajamos en la edición de una página para añadir y modificar elementos
(texto, imá-genes, gráficos,) utilizare-mos la vista página, que a su vez
tiene otras tres vistas:
Si
trabajamos en la edición de una página para añadir y modificar elementos
(texto, imá-genes, gráficos,) utilizare-mos la vista página, que a su vez
tiene otras tres vistas:
1. Vista Normal: en esta opción vemos la página web en formato WYSIWYG ('What you see is what you get”, 'Lo que ves es lo que obtienes'). Para diseñar la página web colocamos el texto, imágenes y demás elementos de la misma forma que lo veremos en Internet. Ver imagen 5-3
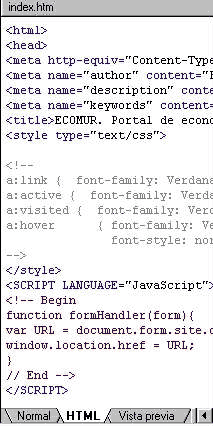
2. Vista HTML: podemos visualizar el código HTML si queremos retocarlo para hacer algo que no podamos con FrontPage o para insertar código HTML que hemos descargado de Internet. En esta vista es necesario conocer los fundamentos y la estructura del lenguaje HTML para poder intervenir en él sin errores. Ver imagen 5-4
3. Vista previa: Aquí podremos comprobar como se visualizará nuestra página en el navegador. Es importante advertir que al utilizar FrontPage, al activar Vista previa se verá la web en el Internet Explorer de Microsoft y éste presenta algunas diferencias de presentación de páginas con los demás navegadores como el de Netscape. Ver imagen 5-5.
![]() Después
de crear un sitio web en FrontPage es casi seguro que desearemos añadir nuevas
páginas al sitio. La mayoría de la construcción de las páginas se hará
empleando la vista página, a través del menú Archivo - Nueva página, que
funciona de forma idéntica a todos los programas.
Después
de crear un sitio web en FrontPage es casi seguro que desearemos añadir nuevas
páginas al sitio. La mayoría de la construcción de las páginas se hará
empleando la vista página, a través del menú Archivo - Nueva página, que
funciona de forma idéntica a todos los programas.
 Es importante crearnos una estructura de carpetas y subcarpetas para
guardar todas las páginas que vayamos creando y todos los ficheros (GIF, JPG,
ZIP, PDF,) que incluyamos en nuestro sitio web.
Es importante crearnos una estructura de carpetas y subcarpetas para
guardar todas las páginas que vayamos creando y todos los ficheros (GIF, JPG,
ZIP, PDF,) que incluyamos en nuestro sitio web.
Para comenzar a trabajar en la vista Página, crearemos un nuevo web de FrontPage o abriremos uno ya existente. Al echar un vistazo a la interfaz reconoceremos los elementos propios de Office, ya que FrontPage trabaja de forma muy similar al procesador de textos. Hay disponibles una serie de barras de herramientas:
-Barra de herramientas estándar: contiene los botones para creación, apertura, guardado e impresión de páginas además de tareas específicas web como crear hipervínculos e insertar imágenes. Ver imagen 5-6
-Barra de herramientas formato: contiene los botones y listas desplegables para dar formato al texto. Ver imagen 5-7.
-Barra de herramientas DHTML (HTML dinámico): permite añadir efectos especiales a la página, como intercambio entre dos imágenes. Ver imagen 5-8.
![]()
![]() -Barra
de herramientas imágenes: controlar el formato de las imágenes y convertir las
imágenes en mapas de imagen. Ver imagen 5-9
-Barra
de herramientas imágenes: controlar el formato de las imágenes y convertir las
imágenes en mapas de imagen. Ver imagen 5-9
![]()
![]()
Imagen 5-7![]()
![]()
![]()
![]()
![]()
![]() -Barra de herramientas Tablas: para simplificar el uso de las tablas en
FrontPage. Ver imagen 5-10
-Barra de herramientas Tablas: para simplificar el uso de las tablas en
FrontPage. Ver imagen 5-10
 Una vez vista la interfaz de FrontPage ya podemos crear una página
nueva en la cual incluiremos los elementos que necesitemos (tex-to, imágenes,
hi-pervínculos, ta-blas, archivos).
Una vez vista la interfaz de FrontPage ya podemos crear una página
nueva en la cual incluiremos los elementos que necesitemos (tex-to, imágenes,
hi-pervínculos, ta-blas, archivos).
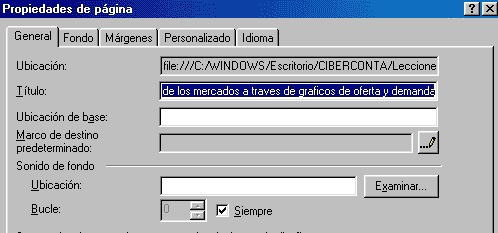
![]() Es
muy conveniente poner título a cada pági-na que editemos ya que es el nombre
que aparecerá en la barra de título del navegador y ayuda a identificar el
contenido de la página. Para poner el título a una página pulsamos botón
derecho del ratón en la página y Propiedades de página hasta que aparece una
ventana en la cual podemos poner el título.
Es
muy conveniente poner título a cada pági-na que editemos ya que es el nombre
que aparecerá en la barra de título del navegador y ayuda a identificar el
contenido de la página. Para poner el título a una página pulsamos botón
derecho del ratón en la página y Propiedades de página hasta que aparece una
ventana en la cual podemos poner el título.
Capítulo: 6 de 20
Para añadir texto a una página, simplemente hay que abrirla y comenzar a teclear en la vista página, o bien copiar y pegar un texto de archivo de texto. El funcionamiento es exactamente igual que el de un procesador de textos.
Los párrafos en HTML tienen una diferencia con los párrafos en documentos de texto y es que no son la unidad estándar de formato sino que se trata de una unidad visual de elementos separados en una página, donde estos elementos son texto, imágenes o cualquier cosa.

![]() En
la vista página la inserción de un salto de párrafo se consigue pulsando Intro.
En cambio, si lo que queremos es un salto de línea lo haremos a través del menú
Insertar, Salto de línea o con la combinación de teclas Mayús + Intro. Cuando
queremos hacer un salto de línea nos aparece la siguiente ventana para
configurarlo. Ver imagen 6-1
En
la vista página la inserción de un salto de párrafo se consigue pulsando Intro.
En cambio, si lo que queremos es un salto de línea lo haremos a través del menú
Insertar, Salto de línea o con la combinación de teclas Mayús + Intro. Cuando
queremos hacer un salto de línea nos aparece la siguiente ventana para
configurarlo. Ver imagen 6-1
Salto de línea normal: inserte un salto de línea entre la imagen y el texto.
Hasta el margen izquierdo: mueva la siguiente línea de texto hacia abajo hasta que quede el margen derecho libre para la imagen.
![]()
![]() Hasta
el margen derecho: mueva la siguiente línea hacia abajo y hacia la derecha.
Hasta
el margen derecho: mueva la siguiente línea hacia abajo y hacia la derecha.
 Hasta ambos márgenes: mueva la siguiente línea de texto hacia abajo
hasta que queden libres ambos márgenes para la imagen.
Hasta ambos márgenes: mueva la siguiente línea de texto hacia abajo
hasta que queden libres ambos márgenes para la imagen.
Alineación de párrafos: por defecto se alinean con el borde izquierdo de la ventana, pero se puede cambiar su alineación a través de los boto-nes de la barra de herramientas: Ver imagen 6-2
![]() Para
aplicar la alineación justificada debemos seleccionar un párrafo, y luego
seleccionar el menú Formato, Párrafo, en el siguiente cuadro. En esta ven-
Para
aplicar la alineación justificada debemos seleccionar un párrafo, y luego
seleccionar el menú Formato, Párrafo, en el siguiente cuadro. En esta ven-
tana podemos configurar la
alineación del párrafo, las sangrías del
texto, el espaciado entre párrafos y el interlineado dentro de un párrafo. Ver
imagen 6-3
Es frecuente la utilización de algunos símbolos, conocidos como caracteres especiales. A menudo emplearemos los símbolos ® (registered), © (copyright) y otros más que podemos encontrar en el menú Insertar, Símbolos.
La corrección ortográfica.- Al igual que con cualquier procesador de textos, una vez hayamos editado nuestra página es imprescindible que pasemos el corrector ortográfico para detectar posibles errores y evitar la mala imagen que causa una web con faltas gramaticales y de ortografía. Para ello seleccionamos el menú Herramientas, Ortografía.
Formato de texto.- Modificar el formato de texto se hace de forma similar a un procesador de textos. A partir de la barra de herramientas Formato podemos modificar el tipo y tamaño de la fuente, ponerla en negrita, cursiva o subrayado, cambiar el color o el relleno de la fuente. Ver imagen 6-4
![]()
![]() Numeración
y viñetas.- Para hacer esquemas numerados tenemos la misma herramienta que en
los procesadores de textos. Podemos hacer esquemas con viñetas y con números y
lo haremos a través de los iconos correspondientes en la barra Formato o a
través del Menú Formato, Viñetas y numeración.
Numeración
y viñetas.- Para hacer esquemas numerados tenemos la misma herramienta que en
los procesadores de textos. Podemos hacer esquemas con viñetas y con números y
lo haremos a través de los iconos correspondientes en la barra Formato o a
través del Menú Formato, Viñetas y numeración.
Capítulo: 7 de 20

![]()
![]() Una
web está compuesta por mucho más que simple texto. Un sitio web se diseña para
ser gráfico, en el cual vamos a añadir imágenes, tanto estáticas como
dinámicas. Podemos añadir imágenes
prediseñadas de FrontPage, imágenes que tengamos guardadas en el disco duro o
imágenes de Internet.
Una
web está compuesta por mucho más que simple texto. Un sitio web se diseña para
ser gráfico, en el cual vamos a añadir imágenes, tanto estáticas como
dinámicas. Podemos añadir imágenes
prediseñadas de FrontPage, imágenes que tengamos guardadas en el disco duro o
imágenes de Internet.
Es fundamental conocer que las imágenes deben estar en formato GIF o JPEG para poder ser visualizadas por la mayoría de los navegadores. Las características de ambos formatos son las siguientes:

![]() GIF:
apropiado para logotipos y está comprimida de forma que no pierde definición.
El máximo número de colores que soporta es de 256. Admite la propiedad de trans-parencia,
que permite que las imágenes compartan el mis-mo color de fondo de la pági-na.
Igualmente se pueden crear los GIF animados como sucesión de diferentes imá-genes.
GIF:
apropiado para logotipos y está comprimida de forma que no pierde definición.
El máximo número de colores que soporta es de 256. Admite la propiedad de trans-parencia,
que permite que las imágenes compartan el mis-mo color de fondo de la pági-na.
Igualmente se pueden crear los GIF animados como sucesión de diferentes imá-genes.
JPEG: apropiado pa-ra imágenes complejas y pa-ra fotografía. JPEG comprime y destruye parte de la infor-mación de la imagen. Soporta hasta 24 bits de colores y no admite transparencias.
![]() Podemos
insertar una imagen a través del botón de la barra de herramientas Estándar.
Podemos
insertar una imagen a través del botón de la barra de herramientas Estándar.
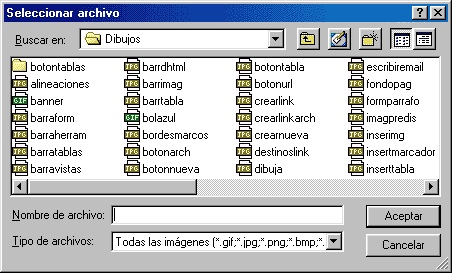
![]() Haciendo
clic en este botón insertaremos una imagen desde una carpeta de nuestro disco
duro. Es muy importante guardar todas las imágenes en una carpeta independiente
de donde guardamos los archivos html. Ver imagen 7-1
Haciendo
clic en este botón insertaremos una imagen desde una carpeta de nuestro disco
duro. Es muy importante guardar todas las imágenes en una carpeta independiente
de donde guardamos los archivos html. Ver imagen 7-1
 Una vez que la imagen está en la página podemos cambiar algo en ella,
como la alineación, el tamaño, el borde e incluso añadir un texto que aparecerá
cuando situemos el ratón encima de la imagen. Para ello haremos clic en el
botón derecho de la imagen para que nos aparezca la siguiente pantalla. Ver imágenes
7-2. y 7-3
Una vez que la imagen está en la página podemos cambiar algo en ella,
como la alineación, el tamaño, el borde e incluso añadir un texto que aparecerá
cuando situemos el ratón encima de la imagen. Para ello haremos clic en el
botón derecho de la imagen para que nos aparezca la siguiente pantalla. Ver imágenes
7-2. y 7-3
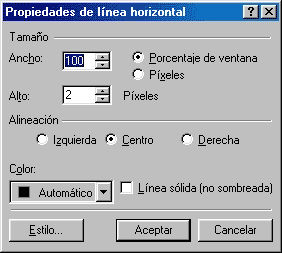
Utilización de divisores.- Los divisores son líneas horizontales que emplearemos para situarlos debajo de las cabeceras, entre las partes de un artículo o en cualquier lugar que deseemos. Existen dos tipos de divisores: reglas horizontales (<hr> en lenguaje HTML; Insertar, Línea horizontal en FrontPage) y gráficos que parecen líneas.
![]() Para
insertar un divisor pulsamos en el menú Insertar, Línea horizontal.
Posteriormente podemos cambiar las propiedades de dicha línea (anchura, altura,
color, sombreado) pulsando con el botón derecho del ratón al divisor de forma
que nos aparezca esta pantalla. Ver imagen 7-4
Para
insertar un divisor pulsamos en el menú Insertar, Línea horizontal.
Posteriormente podemos cambiar las propiedades de dicha línea (anchura, altura,
color, sombreado) pulsando con el botón derecho del ratón al divisor de forma
que nos aparezca esta pantalla. Ver imagen 7-4
 Utilización de fondos.- El color de fondo en una web es fundamental
desde el punto de vista del diseño, hay que elegir fondos con colores simples y
armoniosos, que 'no hagan daño a la vista'. Sin du-da, pocos aguan-taríamos
visuali-zar una web con un fondo naranja chillón y un texto verde brillante.
Utilización de fondos.- El color de fondo en una web es fundamental
desde el punto de vista del diseño, hay que elegir fondos con colores simples y
armoniosos, que 'no hagan daño a la vista'. Sin du-da, pocos aguan-taríamos
visuali-zar una web con un fondo naranja chillón y un texto verde brillante.
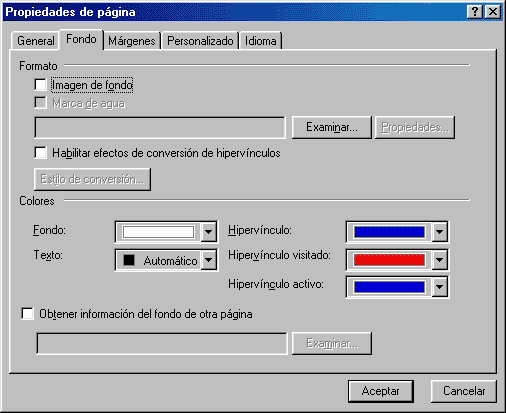
![]() Para
es-tablecer el color de fondo de una página, nos situa-mos en la vista normal y
allí se-leccionamos For-mato, Fondo o con el botón de-recho del ratón en la
página que estamos creando, activar Propieda-
Para
es-tablecer el color de fondo de una página, nos situa-mos en la vista normal y
allí se-leccionamos For-mato, Fondo o con el botón de-recho del ratón en la
página que estamos creando, activar Propieda-
des de página hasta llegar a la
siguiente ventana. Ver imagen 7-5
En esta ventana podemos modificar diferentes aspectos de la página, como son los colores de fondo, texto y de los hipervínculos
Si queremos colocar una imagen como fondo de la web y si queremos añadirle una marca de agua, para que aparezca en el fondo de forma estática.
Capítulo: 8 de 20
En una página podemos insertar imágenes en cualquier lugar, pudiendo incluir en ellas hipervínculos a otra página o a una dirección web o cuenta de correo electrónico. En FrontPage para incluir una imagen lo podemos hacer de dos formas:

![]()
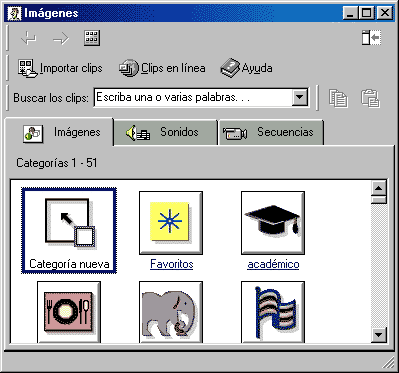
 1. En el menú Insertar, Imagen podemos seleccionar una imagen
prediseñada de FrontPage o una imagen que contenga nuestro disco duro. Nos
aparecen las siguientes ventanas:
1. En el menú Insertar, Imagen podemos seleccionar una imagen
prediseñada de FrontPage o una imagen que contenga nuestro disco duro. Nos
aparecen las siguientes ventanas:
Imágenes predise-ñadas. Ver imagen 8-1
Imágenes del disco duro. Ver imagen 8-2
![]() El
funcionamiento de las imágenes predise-ñadas es idéntico que con Word o Excel. Seleccio-namos
en la carpeta donde guardamos las imágenes, aquélla que queremos incluir en la
página.
El
funcionamiento de las imágenes predise-ñadas es idéntico que con Word o Excel. Seleccio-namos
en la carpeta donde guardamos las imágenes, aquélla que queremos incluir en la
página.
Otra forma de in-sertar una imagen es a través del botón Insertar imagen que está en la barra de herramientas estándar. El resultado obtenido es el mismo que haciéndolo de la otra forma.
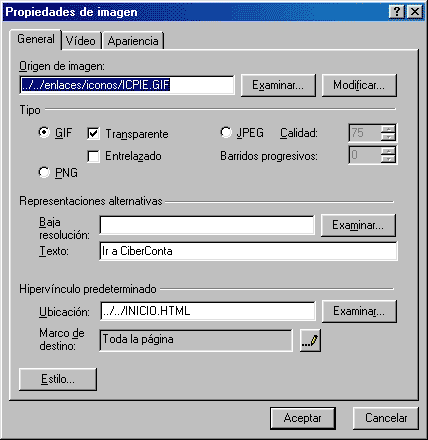
Una vez que hemos insertado una imagen podemos cambiar sus propiedades haciendo clic con el botón derecho en la imagen y seleccionando la opción Propiedades de Página aparece el siguiente cuadro de diálogo: Ver imagen 8-3
Podemos modificar el origen de la imagen, eligiendo el archivo GIF o JPG que se corresponde con el que queremos insertar en la web. Podemos darle a la imagen GIF la propiedad de transparente, añadir un texto que se mostrará cuando situemos el ratón encima de la imagen (en forma de etiqueta amarilla) y especificar un hipervínculo.
Es habitual incluir en una web imágenes que hagan más agradable la visita a la página, además de que son imprescindibles en el entorno gráfico web. En Internet podemos encontrar todo tipo de imágenes: fotografías, dibujos, imágenes animadas, etc, que podemos encontrar a través de los buscadores como Google, que incorpora un buscador de imágenes donde utilizando las mismas técnicas de búsqueda podemos encontrar todo tipo de fotografías.

![]() Es imprescindible tener en cuenta el tamaño de las imágenes que vayamos
a in-cluir en una página web ya que cuanto mayor sea supondrá un tiempo de
carga superior de la página y esto puede llevar al visitante a abandonar la web
dependiendo de la conexión que tenga. Los formatos utili-zados para las
imágenes son GIF y JPEG por su adecuado grado de compresión y ser visibles por
todos los nave-gadores. FrontPage no es pro-grama de retoque de imá-genes, pero
dentro de la familia de Microsoft Office existe PhotoDraw. Otros programas de
tratamiento de imágenes son los siguientes:
Es imprescindible tener en cuenta el tamaño de las imágenes que vayamos
a in-cluir en una página web ya que cuanto mayor sea supondrá un tiempo de
carga superior de la página y esto puede llevar al visitante a abandonar la web
dependiendo de la conexión que tenga. Los formatos utili-zados para las
imágenes son GIF y JPEG por su adecuado grado de compresión y ser visibles por
todos los nave-gadores. FrontPage no es pro-grama de retoque de imá-genes, pero
dentro de la familia de Microsoft Office existe PhotoDraw. Otros programas de
tratamiento de imágenes son los siguientes:
-Adobe Photoshop [ https://www.adobe.com/products/photoshop/main.html ]: Uno de los programas más utilizados. Tutoriales y trucos [ https://www.photoshop-newsletter.com/ ].
-Corel Draw [ https://www3.corel.com/cgi-bin/gx.cgi/AppLogic+FTContentServer?pagename=Corel/Product/Details
Otro programa muy completo. Tutoriales y trucos [ https://www.designer-info.com/master.htm?https://www.designer-info.com/Draw/corel_draw_tutorial.htm ].
-UltimateFX [ https://https://ciberconta.unizar.es/ftp/pub/programas/Multimedia/ufx.ZIP ]
Gratuito y muy sencillo de manejar. En Ciberconta podemos descargarlo, además de consultar un tutorial [ https://https://www.ciberconta.unizar.es/LECCION/web/imagenes.htm ].
Una vez que hemos añadido a una página texto, imágenes y modificado el fondo a nuestro gusto ya podemos decir que tenemos una página web vistosa, pero nos queda por añadir la pieza fundamental en una Web: LOS VÍNCULOS.
Capítulo: 9 de 20
Con FrontPage podemos añadir componentes para que sea más atractivo, más interactivo o proporcione más información. Estos componentes son los siguientes:
-Comentarios
-Contadores de visitas
-Fecha y hora
-Marquesina
-Botones activables
 Los comentarios: los comentarios se introducen para que sean visibles en la Vista
Normal solamente. Proporciona información sobre asuntos referentes a la edición
de la página web.
Los comentarios: los comentarios se introducen para que sean visibles en la Vista
Normal solamente. Proporciona información sobre asuntos referentes a la edición
de la página web.
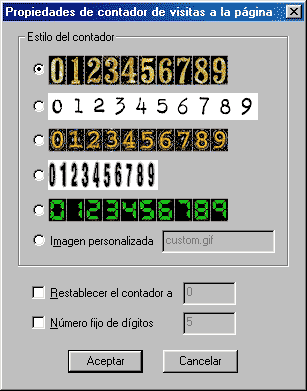
Los contadores: los contadores de visitas sirven para saber cuánta gente visita nuestra web. FrontPage nos proporciona un contador con diferentes formatos, pero hay que tener en cuenta que el servidor donde tenemos alojada la página deberá tener instaladas las extensiones de FrontPage para que se vea en Internet. Cuando lo insertamos nos aparece la siguiente ventana, en la que podemos elegir el formato del contador. Ver imagen 9-1
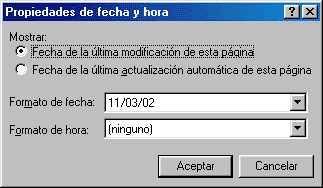
![]() La fecha y la hora: la fecha y la hora normalmente se introducen en una web la fecha de
la última actualización para informar al visitante de la web. En el momento en
que actualicemos la página la fecha cambiará. Es un componente muy útil y casi
necesario en una web. Ver imagen 9-2
La fecha y la hora: la fecha y la hora normalmente se introducen en una web la fecha de
la última actualización para informar al visitante de la web. En el momento en
que actualicemos la página la fecha cambiará. Es un componente muy útil y casi
necesario en una web. Ver imagen 9-2
 Marquesina: la marquesina consiste en un texto que fluye a lo ancho de la página,
aunque con formatos como los GIF animados o Flash se pueden conseguir efectos
mucho más logrados y atractivos.
Marquesina: la marquesina consiste en un texto que fluye a lo ancho de la página,
aunque con formatos como los GIF animados o Flash se pueden conseguir efectos
mucho más logrados y atractivos.
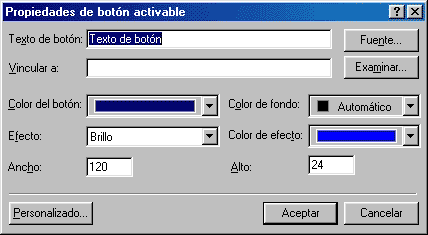
![]() Botones activables: (Insertar, Componente, Botón Activable) consiste en crear un botón al
que haciendo clic va a realizar una determinada acción. Se pueden crear efectos
cuando pasamos el ratón por encima, cambiando la imagen, por ejemplo. El
problema es que genera un applet de Java que tarda bastante en cargarse y puede
llegar a no ser visible en función del navegador del internauta, con lo que
perdería toda su utilidad. Nos aparece la siguiente ventana para configurar el
botón. Ver imagen 9-3
Botones activables: (Insertar, Componente, Botón Activable) consiste en crear un botón al
que haciendo clic va a realizar una determinada acción. Se pueden crear efectos
cuando pasamos el ratón por encima, cambiando la imagen, por ejemplo. El
problema es que genera un applet de Java que tarda bastante en cargarse y puede
llegar a no ser visible en función del navegador del internauta, con lo que
perdería toda su utilidad. Nos aparece la siguiente ventana para configurar el
botón. Ver imagen 9-3
 Podemos modificar el texto del botón, añadirle un vínculo, modificar
colores, medidas y efectos.
Podemos modificar el texto del botón, añadirle un vínculo, modificar
colores, medidas y efectos.
Capítulo: 10 de 20
![]() Los
hipervínculos, enlaces o links son los elementos que diferencian la web de
otros medios. Un hipervínculo supone enlazar la página web que estamos
visualizando con otra página web; otra sección de la misma página; con un
archivo; un servidor FTP; un archivo o una aplicación para descargar; una se-cuencia
de sonido; vídeo o multime-dia; una dirección de correo o un grupo de noticias.
Los
hipervínculos, enlaces o links son los elementos que diferencian la web de
otros medios. Un hipervínculo supone enlazar la página web que estamos
visualizando con otra página web; otra sección de la misma página; con un
archivo; un servidor FTP; un archivo o una aplicación para descargar; una se-cuencia
de sonido; vídeo o multime-dia; una dirección de correo o un grupo de noticias.
![]()
 Es posible acceder a través de la web a cual-quier sitio emple-ando
hipervíncu-los. A través de FrontPage es muy sencillo crear un hipervínculo a
tra-vés del botón Hipervínculo de la barra de herra-mientas estándar o a través
del menú Insertar, Hipervín-culo.
Es posible acceder a través de la web a cual-quier sitio emple-ando
hipervíncu-los. A través de FrontPage es muy sencillo crear un hipervínculo a
tra-vés del botón Hipervínculo de la barra de herra-mientas estándar o a través
del menú Insertar, Hipervín-culo.
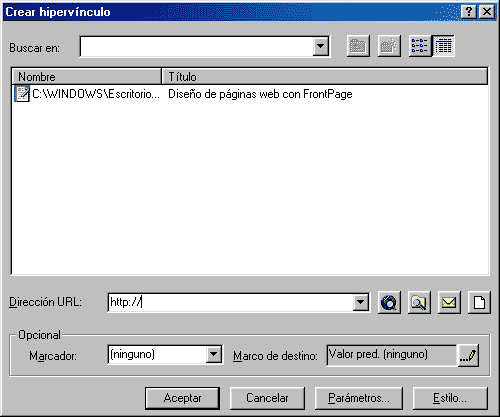
Podemos crear los hipervín-culos a partir de texto e imágenes, de forma que pulsando en ellos nos lleve a otra parte de la misma página, a otro archivo o página de nuestro sitio web o a una dirección URL. Para ello seleccionamos el texto o la imagen y pulsamos Insertar, Hipervínculo. Nos aparecerá la ventana siguiente: Ver imagen 10-1
En esta ventana podemos crear todos los tipos de hipervínculos que contienen las páginas web. Veamos a continuación las instrucciones que debemos seguir para cada uno de ellos:
![]()
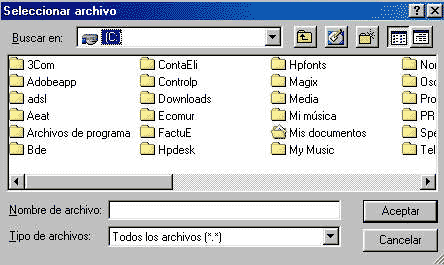
 1. Enlazar a una página desde nuestra web: se trata de un enlace
interno y consiste en enlazar un punto a otro documento dentro del mismo web.
1. Enlazar a una página desde nuestra web: se trata de un enlace
interno y consiste en enlazar un punto a otro documento dentro del mismo web.
Supongamos que tenemos
dos páginas web creadas, uno.htm y dos.htm.
Para crear un link en uno hacia dos, simplemente abrimos la ventana anterior y
busca-mos en el directorio en que guardamos los archivos de la web la página
dos.htm, lo seleccionamos y pulsamos aceptar. Ver imagen 10-2
![]()
![]() 2.
Enlazar a una página en la World Wide Web: se especifica el ca-mino completo
hacia el ar-chivo, poniendo la dirección URL. Por ejemplo, si que-remos colocar
un enlace con la página principal de la
2.
Enlazar a una página en la World Wide Web: se especifica el ca-mino completo
hacia el ar-chivo, poniendo la dirección URL. Por ejemplo, si que-remos colocar
un enlace con la página principal de la
Universidad de Zaragoza haremos lo
siguiente: ver imagen 10-3

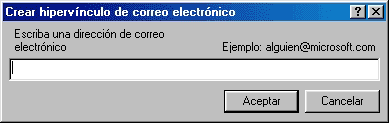
![]() 3.
Enlazar con una cuenta de correo: es habitual crear un enlace a una cuenta
e-mail en una página web, ya sea para enviar correos al webmaster o hacer
sugerencias. El punto de partida siempre es el mismo, seleccionamos el texto o
imagen donde queremos hacer el enlace y pulsamos Insertar, Hipervínculo. En la
ventana que nos aparece seleccionaremos el botón de enlace a correo y nos
aparecerá una ventana en la que debemos escribir el
3.
Enlazar con una cuenta de correo: es habitual crear un enlace a una cuenta
e-mail en una página web, ya sea para enviar correos al webmaster o hacer
sugerencias. El punto de partida siempre es el mismo, seleccionamos el texto o
imagen donde queremos hacer el enlace y pulsamos Insertar, Hipervínculo. En la
ventana que nos aparece seleccionaremos el botón de enlace a correo y nos
aparecerá una ventana en la que debemos escribir el
nombre de la cuenta. Observaremos
que al crearse el enlace nuestra
dirección de correo vendrá precedida por mailto: Ver imagen 10-4
![]()
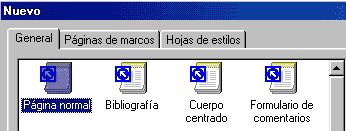
 4. Enlazar con una página nueva: en ocasiones puede ocurrir que hemos
enlazado a una página que todavía no hemos creado. Podemos hacer las dos cosas
a la vez, el enlace y crear la página. Para ello, en la ventana de Insertar,
Hipervínculo elegiremos el botón para enlazar con nueva página. Posteriormente,
elegiremos el tipo de página que queramos crear y ya podremos entrar a
4. Enlazar con una página nueva: en ocasiones puede ocurrir que hemos
enlazado a una página que todavía no hemos creado. Podemos hacer las dos cosas
a la vez, el enlace y crear la página. Para ello, en la ventana de Insertar,
Hipervínculo elegiremos el botón para enlazar con nueva página. Posteriormente,
elegiremos el tipo de página que queramos crear y ya podremos entrar a
editarla. Ver imagen 10-5
 5. Enlazar con otra parte dentro del mismo documento: los enlaces
dentro del mismo documento permiten a los visitantes de su página hacer clic y
saltar rápidamente a otra parte de ese documento. Por ejemplo, esto es habitual
cuando se crea un índice al principio del documento para que los usuarios
puedan ir saltando por los apartados del índice. Igualmente es conveniente
crear otro enlace para volver a la parte superior. A las partes del documento
con la que queremos enlazar se le denomina marcador. El procedimiento para
crearlo es el siguiente:
5. Enlazar con otra parte dentro del mismo documento: los enlaces
dentro del mismo documento permiten a los visitantes de su página hacer clic y
saltar rápidamente a otra parte de ese documento. Por ejemplo, esto es habitual
cuando se crea un índice al principio del documento para que los usuarios
puedan ir saltando por los apartados del índice. Igualmente es conveniente
crear otro enlace para volver a la parte superior. A las partes del documento
con la que queremos enlazar se le denomina marcador. El procedimiento para
crearlo es el siguiente:
a) En la barra de menús, seleccionar Insertar, Marcador en aquel lugar en el que queramos situarnos después de enlazar. Nos aparecerá la siguiente ventana: Ver imagen 10-6
![]() En
esta ventana elegiremos el nombre del marcador y pulsamos Aceptar. A medida que
vayamos añadiendo marcadores en el documento se irán añadiendo en la lista
'Otros marcadores' para que luego al crear el hipervínculo elijamos
el que nos
En
esta ventana elegiremos el nombre del marcador y pulsamos Aceptar. A medida que
vayamos añadiendo marcadores en el documento se irán añadiendo en la lista
'Otros marcadores' para que luego al crear el hipervínculo elijamos
el que nos
interese.
b) Una vez creado el
marcador, es el momento de crear el enlace. Para ello, en la barra de menús
seleccionamos Insertar, Hipervínculo hasta que nos ![]() salga la ventana inicial y elegimos de la lista desplegable el marcador
con el que queramos enlazar de la siguiente forma: Ver imagen 10-7
salga la ventana inicial y elegimos de la lista desplegable el marcador
con el que queramos enlazar de la siguiente forma: Ver imagen 10-7
![]()
![]()
![]() Estas
son las 5 formas de crear hipervínculos en una página
Estas
son las 5 formas de crear hipervínculos en una página
web. Así podemos enlazar con cualquier
archivo, página, email o parte del documento que queramos y le daremos una
mayor amplitud de contenidos al sitio web. A una página web podemos llegar
conociendo su dirección (que en ocasiones es difícil debido a los nombres
largos de las
direcciones URL) o a través de enlaces en
otras páginas.
 Además, podemos configurar cómo queremos que se abra la nueva página
después de hacer clic en el hipervínculo. Se puede abrir en la misma ventana o
crear una nueva ventana para no perder la página anterior. Esta última opción
es muy útil, ya que es habitual navegar en Internet a través de los enlaces y
es posible perder u olvidar la página de referencia inicial.
Además, podemos configurar cómo queremos que se abra la nueva página
después de hacer clic en el hipervínculo. Se puede abrir en la misma ventana o
crear una nueva ventana para no perder la página anterior. Esta última opción
es muy útil, ya que es habitual navegar en Internet a través de los enlaces y
es posible perder u olvidar la página de referencia inicial.
![]() Para
ello, en la ventana del menú Insertar, Hipervínculo
Para
ello, en la ventana del menú Insertar, Hipervínculo
podemos seleccionar cómo queremos que
nos aparezca la página con
la
que hemos enlazado. Ver imágenes 10-8 y 10-9
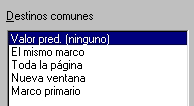
Entre los destinos comunes de un hipervínculo podemos elegir Toda la página (se abrirá en la misma ventana que estamos) o en Nueva ventana (la nueva página se abrirá aparte). El resto de destinos comunes se refiere a los marcos que veremos más adelante.
Capítulo: 11 de 20
Las tablas en HTML son como las tablas que podemos ver en libros, hojas de cálculo y otros documentos. Constituyen una forma de organizar y presentar información a través de filas y columnas que agrupan elementos relacionados. En el diseño web son fundamentales y constituyen la piedra angular en el diseño de páginas web, ya que la mayoría de las páginas no serían posibles sin el uso de tablas.
Ejemplos de páginas creadas con tablas son las siguientes:
Terra [ https://www.terra.es/
Yahoo [ https://www.yahoo.com/ ]
El País [ https://www.elpais.es/ ]
Educaweb [ https://www.educaweb.com/
Marca [ https://www.marca.com ]
HowStuffWorks
[ https://www.howstuffworks.com/
The New York Times
[ https:www.nytimes.com ]
y Ecomur
[ https://www.ecomur.com
]
![]()
 Observando estas páginas podemos ver que en HTML las tablas se emplean
para crear columnas de texto, para integrar textos e imá-genes, para crear
márgenes amplios
Observando estas páginas podemos ver que en HTML las tablas se emplean
para crear columnas de texto, para integrar textos e imá-genes, para crear
márgenes amplios
o cuadros laterales y para cualquier otro uso que le sepamos dar.
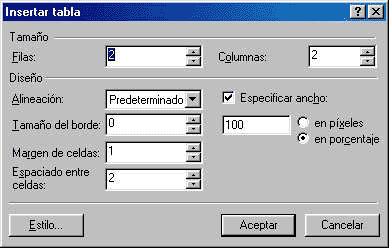
Insertar una tabla con Front-Page es muy fácil y basta con usar el botón Insertar tabla de la barra de herramientas estándar de FrontPage. Pulsando este botón nos aparece un pequeño menú con el que elegiremos el número de filas y columnas. Igualmente podemos insertar la tabla a través del menú Tabla, Insertar tabla. Ver imagen 11-1
Podemos seleccionar el número de filas y columnas y todo lo relativo en cuanto al diseño de la tabla (alineación, tamaño del borde, margen y espaciado entre las celdas y ancho de la tabla). Es habitual que aunque el diseño de la página se haga con tablas, al visualizarla en el navegador no aparecen los bordes de dicha tabla. El uso que le damos a la tabla es para organizar todos los elementos de la web.
![]()
![]() Una
vez creada la tabla es interesante que abramos la barra de herramientas Tablas,
ya que incluye todas las herramientas para manipular una tabla. Para mostrar
esta barra, en la barra de menús Ver, Barras de Herramientas, Tablas. Ver
imagen 11-2
Una
vez creada la tabla es interesante que abramos la barra de herramientas Tablas,
ya que incluye todas las herramientas para manipular una tabla. Para mostrar
esta barra, en la barra de menús Ver, Barras de Herramientas, Tablas. Ver
imagen 11-2
El significado de cada uno de los botones, de izquierda a derecha, es el siguiente:
-Dibujar una tabla o un límite de celda
-Borrar los bordes entre celdas
-Añadir una fila por encima de la fila seleccionada
-Añadir una columna a la izquierda de la columna seleccionada
-Eliminar las celdas seleccionadas
-Fusionar las celdas seleccionadas en una sola
-Dividir por la mitad la celda que está seleccionada
-Alinear el texto con el borde superior de la celda seleccionada
-Centrar el texto verticalmente en la celda seleccionada
-Alinear el texto verticalmente en la celda seleccionada
-Igualar el espacio disponible entre filas
-Igualar el espacio disponible entre columnas
-Configurar el color de fondo para la tabla
-Ajusta automáticamente las columnas y las filas, una vez terminada de dibujar la tabla.
El uso de las tablas es similar al del resto de programas de Microsoft Office, con lo que el usuario habituado a manejar esta suite no tendrá problemas al trabajar con las tablas de FrontPage. Es habitual que las tablas se visualicen en Internet sin los bordes, ya que la utilidad mayor es la organización de los contenidos (textos e imágenes) en cuadrículas y es más estético que los bordes no aparezcan en la web.
En una tabla podemos colocar casi cualquier elemento HTML y ello incluye también otras tablas, lo que se conoce como anidamiento. Es una de las herramientas fundamentales en el diseño web, la posibilidad de generar tablas dentro de otras tablas para poder cambiar fondos, tipos de letra, bordes, etc. de una forma más eficiente.
En todas las celdas de una tabla podemos alinear texto, cambiar la anchura y altura, personalizar el fondo y los colores. La forma de realizar estas tareas es seleccionando las celdas y a través del menú tabla, propiedades de celda y cambiar las opciones deseadas. Finalmente nos aparece esta ventana.
Capítulo: 12 de 20
Los marcos dividen la pantalla del navegador en ventanas individuales, cada una de ellas puede albergar una página individual. Una página que aparece dentro de un marco puede incluir cualquier elemento que se pueda incluir en una página web estándar.
Cada marco de una página con marcos es un archivo HTML independiente, por lo que una forma de crear las páginas basadas en marcos es crear alguna de las páginas de contenido antes de crear el conjunto de marcos. Posteriormente, las colocaremos en el conjunto de marcos para comprobar que la apariencia es correcta.
Usos de los marcos.- A continuación le explicamos los principales usos de los marcos.
1. Motores de búsqueda: un formulario de búsqueda aparece en un marco y los resultados en otro.
2.Índice: es habitual que en la parte izquierda de la página exista un índice de los contenidos de la web. Con una página de marcos podemos hacer que al hacer clic en un enlace se abra en el marco contiguo sin dejar de verse el índice.
3. Barra de botones: funcionamiento similar al índice.
4. Notas al pie
5. Libros de visitas
6. Anuncios publicitarios
El uso más frecuente de los marcos será incluyendo un marco de navegación que permanece inalterado a lo largo de la visita del usuario. El usuario hace clic en los enlaces o botones para visitar otra parte de la web. Estos enlaces tienen como destino abrirse en otro marco de la página, normalmente el marco más grande.
Ejemplos de páginas con marcos: Lecciones de Ciberconta, Radio Huesca, Antena3 TV, Altoragon.org.
Planificación de la página con marcos.- En todo trabajo de diseño web es importante la planificación, y más aún si queremos trabajar con marcos. Es necesario seguir una serie de pasos:
-Realizar un boceto en papel sobre la apariencia de la página de marcos
-Planificar un esquema de colores
-Crear las páginas que llenarán los marcos
-Establecer el destino de los enlaces, definir que ocurrirá cuando hagamos clic en todos y cada uno de los enlaces de la página.
-Creación de páginas de marcos
 FrontPage nos ofrece una forma muy sencilla de crear una página con
marcos y es a través de las plantillas que incorpo-ra. Seguire-mos los pa-sos:
FrontPage nos ofrece una forma muy sencilla de crear una página con
marcos y es a través de las plantillas que incorpo-ra. Seguire-mos los pa-sos:
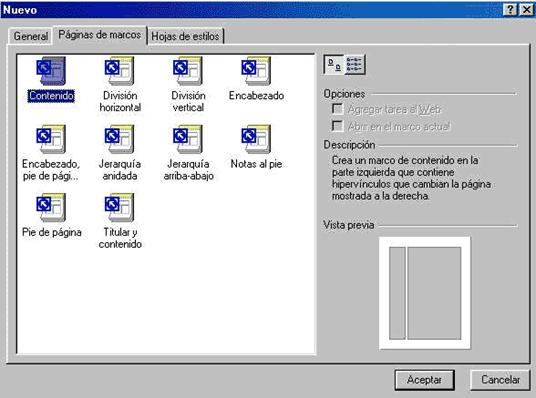
Se-leccionamos Archivo, Nuevo, Página, tras lo cual nos aparecerá el siguiente cuadro de diálogo: Ver imagen 12-1
![]() Po-demos
elegir cualquiera de los dise-ños prede-finidos en FrontPage que luego podremos
modificar en cuanto altura y anchura de los marcos.
Po-demos
elegir cualquiera de los dise-ños prede-finidos en FrontPage que luego podremos
modificar en cuanto altura y anchura de los marcos.
 Supongamos que creamos una estructura con jerarquía anidada, que se
compone de tres marcos, de la siguiente forma: Ver imagen 12-2
Supongamos que creamos una estructura con jerarquía anidada, que se
compone de tres marcos, de la siguiente forma: Ver imagen 12-2
Podemos reestructurar las plantillas que nos ofrece FrontPage para adecuarlas a nuestras necesidades. Podemos cambiar los tamaños de los marcos (haciendo clic en los bordes y arrastrando), dividir los marcos (Marcos, Dividir Marco) en filas o columnas y eliminar los marcos (haciendo clic en el que queramos borrar o en la barra de menús seleccionar Marcos, Eliminar marco).
![]()
Capítulo: 13 de 20
Cuando se carga la página de marcos completa en la ventana de un navegador, cada marco necesita rellenarse inicialmente con algo, que es la página inicial. Para asociar una página inicial a un marco, seguiremos los siguientes pasos:
1. Hacer clic en el marco con el que deseamos trabajar.
2. Hacer clic en el botón Establecer página inicial, apareciendo el cuadro Crear Hipervínculo, explicado en un apartado anterior.
3. Podemos asociar una página que tengamos grabada en el disco duro o seleccionar una dirección URL.
4. Igualmente podemos asociar a un marco una nueva página que posteriormente editaremos y guardaremos.
 Cómo guardar un conjunto de marcos.- Un conjunto de marcos está
constituido por varias páginas: la página de marcos, que mantiene las
instrucciones sobre cómo debe aparecer y actuar el conjunto de marcos, y las
páginas iniciales para cada marco del conjunto de marcos. Cuando guardamos un
conjunto de marcos debemos guardar todas estas páginas. Nos aparecerá un cuadro
de diálogo con una vista en la cual se verá claramente qué marco es el que
estamos guardando.
Cómo guardar un conjunto de marcos.- Un conjunto de marcos está
constituido por varias páginas: la página de marcos, que mantiene las
instrucciones sobre cómo debe aparecer y actuar el conjunto de marcos, y las
páginas iniciales para cada marco del conjunto de marcos. Cuando guardamos un
conjunto de marcos debemos guardar todas estas páginas. Nos aparecerá un cuadro
de diálogo con una vista en la cual se verá claramente qué marco es el que
estamos guardando.
Hay que tener mucho cuidado a la hora de guardar los archivos, ya que es fundamental para que aparezcan con la misma estructura que deseamos.
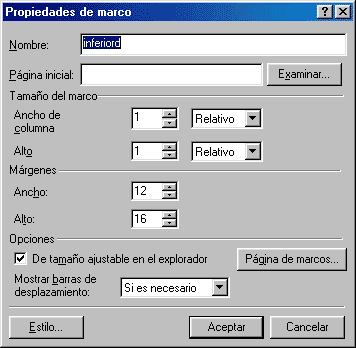
![]() Cómo
modificar las propiedades de los marcos.- Además de las propiedades de cada
página web, los marcos de un conjunto de marcos tienen propiedades por sí
mismos, que se guardan en la página principal, la cual almacena la información
acerca de la estructura y funciones de cada marco del conjunto de marcos.
Haciendo clic con el botón derecho en un marco se abre el siguiente cuadro de
diálogo: Ver
Cómo
modificar las propiedades de los marcos.- Además de las propiedades de cada
página web, los marcos de un conjunto de marcos tienen propiedades por sí
mismos, que se guardan en la página principal, la cual almacena la información
acerca de la estructura y funciones de cada marco del conjunto de marcos.
Haciendo clic con el botón derecho en un marco se abre el siguiente cuadro de
diálogo: Ver
imagen 13-1
A través de este cuadro de diálogo modificaremos todas las propiedades del marco que deseemos de una forma muy sencilla. Podemos cambiar el título, el vínculo a la página inicial -el tamaño del marco- si queremos que aparezca la barra de desplazamiento.
![]()
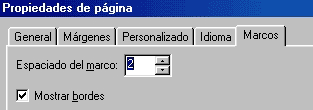
 Si queremos seguir modificando la página de marcos, por ejemplo,
desactivando los bordes de marcos, lo podemos hacer haciendo clic en Página de
marcos del anterior cuadro y después en la solapa Marcos hasta llegar a esta
ventana: Ver imagen 13-2
Si queremos seguir modificando la página de marcos, por ejemplo,
desactivando los bordes de marcos, lo podemos hacer haciendo clic en Página de
marcos del anterior cuadro y después en la solapa Marcos hasta llegar a esta
ventana: Ver imagen 13-2
 A través de esta opción podemos cambiar el espaciado del marco, que es
la cantidad de espacio en blanco entre los marcos y los bordes del marco.
A través de esta opción podemos cambiar el espaciado del marco, que es
la cantidad de espacio en blanco entre los marcos y los bordes del marco.
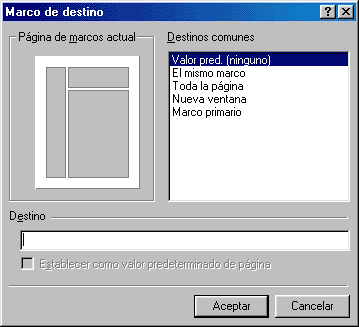
Ya hemos visto como se crea y edita una página con marcos, pero squé ocurre con los hipervínculos?, sen qué marco se abrirán? Esto hay que definirlo en la opción Crear hipervínculo cuando nos pide el marco de destino del enlace, en la ventana siguiente: Ver imagen 13-3
Elegiremos el destino del enlace eligiendo la opción más adecuada a nuestra página web. Por ejemplo en las lecciones de Ciberconta [ https://www.ciberconta.com ], cada vez que pulsamos un enlace en los dos marcos, se abre la página en el marco principal.
![]() Así
pues, los marcos es una forma
Así
pues, los marcos es una forma
muy sencilla de organizar de forma
estructurada las páginas web manteniendo a la vista varias páginas, como por
ejemplo un índice. La edición de cada página dentro de una web de marcos se hace
de forma idéntica a una página que no tenga esta estructura.
Capítulo: 14 de 20
Un mapa de imagen es una imagen que contiene enlaces. sEn qué se diferencia de una imagen que es un enlace? Normalmente un mapa de imagen contiene al menos dos puntos activos o enlaces entre sus bordes, es decir, dependiendo de donde hagamos clic en la imagen. Una aplicación interesante del mapeo de imágenes es, por ejemplo, un mapa de España dividido por provincias y en el que pulsando en cada provincia accedemos a la web de su Universidad. Lo podemos encontrar en la siguiente dirección [ https://www.ecomur.com/mapauniversidad.htm ]
Cómo creamos un mapa de imagen.- En FrontPage seguiremos los siguientes pasos:
1. Insertamos una imagen en la página web, siguiendo el procedimiento visto anteriormente.
2. Debemos definir y tener muy claro cuáles van a ser las zonas activas de la imagen.
![]()
![]() 3. Hacemos clic en la imagen tras lo que aparece una barra de
herramientas en la parte inferior de la página. Ver imagen 14-1
3. Hacemos clic en la imagen tras lo que aparece una barra de
herramientas en la parte inferior de la página. Ver imagen 14-1
4. En esta barra hay diferentes botones para alterar las propiedades de las imágenes. Para crear las zonas activas emplearemos tres botones, que nos permitirán dibujar figuras geométricas en la imagen:
Crea una zona activa en forma rectangular
![]()
![]()
![]() Crea una zona activa en forma de círculo o elipse
Crea una zona activa en forma de círculo o elipse
Creamos cualquier tipo de figura
Para dibujar la imagen seleccionamos una de las tres opciones y arrastramos el ratón por la zona que se quiere convertir en activa. Cuando se libera el botón del ratón, aparece el cuadro de diálogo Crear hipervínculo, en el que teclearemos el destino para la zona activa que se acaba de definir.
Cuando se diseñan mapas de imagen, a veces se intentan definir pequeñas zonas activas, pero los usuarios no buscan exhaustivamente esas minúsculas zonas. Es más conveniente definir zonas activas amplias, que sean fáciles de encontrar para que cumplan su función.
 Elementos multimedia.- En una web no sólo podemos incluir texto e imágenes,
sino que también se puede añadir vídeo, sonido y música. Cada vez las
conexiones a Internet tienen una mayor velocidad y la visualización de los
vídeos es mejor, aunque se precisará disponer de una muy buena conexión para no
preocuparse por el tiempo. Hay que tener en cuenta las necesidades reales de la
audiencia, los equipos de que se dispone y cómo se puede hacer para que el
mensaje se comunique de una forma más efectiva.
Elementos multimedia.- En una web no sólo podemos incluir texto e imágenes,
sino que también se puede añadir vídeo, sonido y música. Cada vez las
conexiones a Internet tienen una mayor velocidad y la visualización de los
vídeos es mejor, aunque se precisará disponer de una muy buena conexión para no
preocuparse por el tiempo. Hay que tener en cuenta las necesidades reales de la
audiencia, los equipos de que se dispone y cómo se puede hacer para que el
mensaje se comunique de una forma más efectiva.
Los tipos de archivo más habituales para vídeo son AVI, QuickTime y Real Player. Para sonido son WAV y MIDI.
![]() Para
colocar un vídeo en
Para
colocar un vídeo en
una página Web, tenemos dos
opciones básicas:
 1. Incrustar el vídeo de forma que aparezca en la página del mismo modo
que una imagen.
1. Incrustar el vídeo de forma que aparezca en la página del mismo modo
que una imagen.
2. Crear un enlace a un archivo de vídeo de forma que el usuario pueda descargar el archivo y luego un programa en el ordenador del usuario lo reproduce.
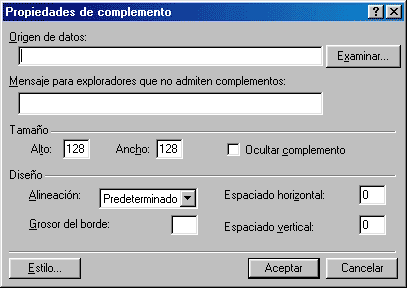
![]() Para
incrustar un vídeo en FrontPage seleccionamos Insertar, Avanzadas, Complemento
hasta que nos aparezca el siguiente cuadro de diálogo: Ver imágenes 14-5 y 14-6
Para
incrustar un vídeo en FrontPage seleccionamos Insertar, Avanzadas, Complemento
hasta que nos aparezca el siguiente cuadro de diálogo: Ver imágenes 14-5 y 14-6
En el cuadro de texto Origen de datos escribiremos la ubicación del vídeo que queremos emplear, incluyendo la extensión del archivo. Para ello, pulsando el botón Examinar buscamos el archivo en nuestro disco duro. En el cuadro Mensaje para exploradores que no admiten complementos se escribirá lo que aparecerá cuando el navegador no disponga de soporte para complementos.
Además, se puede modificar el tamaño, espaciados, alineaciones y ocultar el control de la reproducción del sonido.
Utilización de sonido en una página.- Se dispone de tres métodos básicos para incluir sonido en las páginas Web:
-Incrustar controles tipo VCR, que permiten al usuario reproducir el sonido a voluntad.
-Establecer un sonido de fondo, que se reproduce automáticamente cuando se carga la página.
-Crear un enlace a un archivo de sonido, de forma que el usuario lo descarga y posteriormente un programa en el ordenador del usuario lo reproduce.
Para incrustar el sonido seguiremos los mismos pasos que en el apartado anterior al insertar un vídeo. Simplemente al elegir el archivo, tendrá extensión de sonido en lugar de vídeo.
Para escuchar el sonido simplemente pulsamos el botón de reproducir. Por defecto FrontPage va a reproducir automáticamente el sonido al cargar la página. Si no queremos que esto sea así, habrá que modificar el código HTML en la línea donde figura el complemento. Incluiremos autostart='false' en la etiqueta EMBED.
 Para hacer un enlace a
una página web que apunta a un sonido seguimos el procedimiento habitual para crear
hipervínculos. Esta es una solución buena cuando el archivo ocupa bastante y no
queremos cargar nuestro espacio web disponible.
Para hacer un enlace a
una página web que apunta a un sonido seguimos el procedimiento habitual para crear
hipervínculos. Esta es una solución buena cuando el archivo ocupa bastante y no
queremos cargar nuestro espacio web disponible.
![]() Para
poner un sonido de fondo en una página web seleccionamos la opción Propieda-des
de Página ha-ciendo clic con el botón derecho en el fondo de la página. Ver ima-gen
14-7
Para
poner un sonido de fondo en una página web seleccionamos la opción Propieda-des
de Página ha-ciendo clic con el botón derecho en el fondo de la página. Ver ima-gen
14-7
En la opción Sonido de fondo especificamos el archivo de sonido (se utilizan archivos con extensión MID ya que ocupan muy poco espacio) y seleccionamos cuantas veces lo queremos reproducir (Bucle) o si queremos que tenga reproducción continua (Siempre).
Un ejemplo de web con sonido de fondo es www.altoaragon.org.
Antes de incluir un sonido en una web hay que detenerse a pensar si es imprescindible su colocación y que debemos poner en la página que lleva un sonido de fondo, ya que mucha gente navega sin conectar los altavoces y por lo tanto no se enteraría de que lleva ese sonido.
Capítulo: 15 de 20
Una hoja de estilo es una colección de reglas que afectan a la apariencia de un documento, puede estar incrustada en la página o almacenada en un archivo indepen-diente que luego se enlaza a una o más páginas de su sitio.
![]()
 FrontPage facilita el trabajo con las declaraciones de estilos mediante
el cuadro de diálogo Estilo, que aparece en muchos cuadros de FrontPage. Actualmente
la forma
FrontPage facilita el trabajo con las declaraciones de estilos mediante
el cuadro de diálogo Estilo, que aparece en muchos cuadros de FrontPage. Actualmente
la forma
habitual de la tecnología de estilo es las
Hojas de Estilo en Cascada (CSS).
Podemos hacer un seguimiento del funcionamiento de las Hojas de Estilo a través del siguiente Tutorial [ https://www.webestilo.com/css/ ] disponible en Internet, que nos explica el fundamento de la programación de las hojas de estilo en HTML.
FrontPage nos ofrece varias plantillas de hojas de estilo, que suponen trabajar con algo hecho y para utilizarlas seguimos los siguientes pasos:
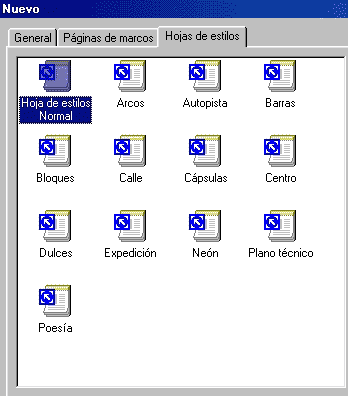
 1. Seleccionar Archivo, Nuevo, Página. Entonces aparece el cuadro de
diálogo Nuevo en el que haremos clic en la pestaña Hoja de estilos hasta que
aparezca la siguiente ventana: Ver imagen 15-1
1. Seleccionar Archivo, Nuevo, Página. Entonces aparece el cuadro de
diálogo Nuevo en el que haremos clic en la pestaña Hoja de estilos hasta que
aparezca la siguiente ventana: Ver imagen 15-1
2. Elegiremos el estilo que queramos, tras lo cual FrontPage abrirá la hoja de estilo en la que veremos reglas de estilo o conjuntos de reglas. Si queremos podemos hacer cualquier modificación a la hoja de estilo guardándola en el sitio web junto con las páginas. De esta forma ya tenemos una hoja de estilos externa, tras lo cual deberemos asociar la hoja a nuestras páginas.
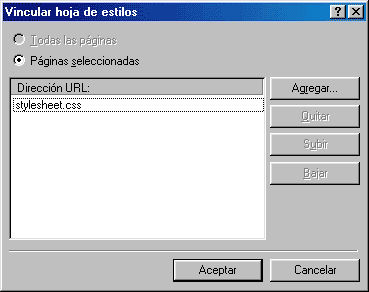
![]() Para
añadir la hoja de estilos CSS a parte de la web habrá que enlazarla a cada
archivo mediante la opción Vínculos
de hoja de estilos del
Para
añadir la hoja de estilos CSS a parte de la web habrá que enlazarla a cada
archivo mediante la opción Vínculos
de hoja de estilos del
menú Formato, apareciendo el siguiente
cuadro de diálogo: Ver imagen 15-2
3. Si queremos que la hoja se aplique a todas las páginas de nuestra web, elegiremos Todas las páginas. En cambio, si sólo lo queremos aplicar a ciertas páginas optaremos por Páginas seleccionadas. Pulsamos en Agregar para encontrar y añadir el archivo de la hoja de estilos (con extensión CSS).
 Pulsando Aceptar, FrontPage enlaza automática-mente la hoja de estilos
a las páginas que se han selec-cionado.
Pulsando Aceptar, FrontPage enlaza automática-mente la hoja de estilos
a las páginas que se han selec-cionado.
![]() Para
crear una hoja de estilo auténtica, selecciona-remos el menú Formato, Estilo,
tras lo que FrontPage abre un cuadro de diálogo que contiene un conjunto de eti-quetas,
así como un método personalizado de modificación. Es preciso conocer el
Para
crear una hoja de estilo auténtica, selecciona-remos el menú Formato, Estilo,
tras lo que FrontPage abre un cuadro de diálogo que contiene un conjunto de eti-quetas,
así como un método personalizado de modificación. Es preciso conocer el
lenguaje HTML ya que lo que se van a modificar
son las etiquetas de este lenguaje. FrontPage colocará las etiquetas de hojas
de estilos (<STYLE> y </STYLE>) de forma automática.
EJEMPLO:
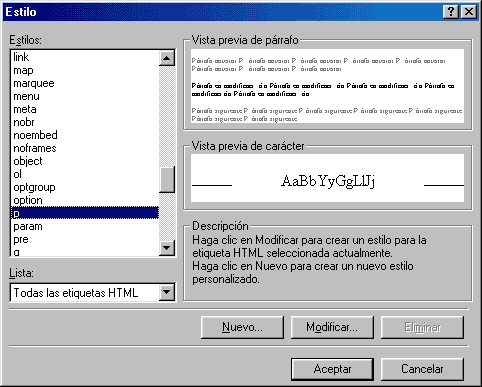
Suponemos que aplicamos una regla para que todos los párrafos estén alineados en el centro. Al seleccionar en la barra de menús Fomato, Estilo nos aparece la siguiente ventana: Ver imagen 15-3
![]()
 Elegimos el selector que queremos modificar, en este caso <p> que
es la etiqueta de párrafo. A continuación hacemos clic en Modificar para crear
un estilo para esta etiqueta, seleccionando la opción
Elegimos el selector que queremos modificar, en este caso <p> que
es la etiqueta de párrafo. A continuación hacemos clic en Modificar para crear
un estilo para esta etiqueta, seleccionando la opción
de alineación en el centro.
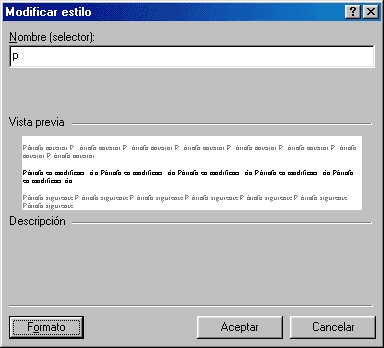
Aparecerá el siguiente cuadro de diálogo: Ver imagen 15-4
En esta ventana, haciendo clic en Formato podremos modificar las opciones en cuanto a fuente, alineación, etc. de todos los párrafos.
Una vez generado el estilo, el código HTML que se nos ha generado ha sido el siguiente, incluido dentro de la etiqueta HEAD del documento.
<style>
<!--
p
-->
</style>
Así pues, las hojas de estilo nos permiten configurar la presentación de una página o sitio web de una forma muy sencilla, aunque requiere el conocimiento del lenguaje de programación HTML.
Ejemplo de estilos sobre los hipervínculos.- En muchas páginas hemos observado que los hipervínculos aparecen sin el subrayado habitual o cambian de color cuando situamos el puntero del ratón encima de ellos o el subrayado aparece sólo cuando lo hemos visitado. Estos efectos se hacen con hojas de estilos, modificando las características de la etiqueta <a> del código HTML. El hipervínculo lo podemos clasificar de cuatro formas:
a:active: define el estilo de un hipervínculo activo
a:hover: define el estilo del hipervínculo cuando situamos el ratón sobre él.
a:link: define el estilo del hipervínculo cuando entramos en la web y no actuamos sobre él.
a:visited: define cómo será la apariencia del hipervínculo cuando lo hemos visitado
La forma de modificar estos selectores es la que hemos visto anteriormente, seleccionando el menú Formato, Estilo y cuando elijamos las etiquetas que vamos a modificar, seleccionamos 'a' y le añadimos las propiedades de los hipervínculos.
Una vez que hemos añadido hover (estilo del link cuando situamos el ratón encima) seleccionamos Formato y definimos la fuente, el color, y el relleno.
Capítulo: 16 de 20
Los formularios suponen una de las mejores formas de interactuar con los usuarios de la web. Si alguna vez hemos utilizado un motor de búsqueda, rellenado una encuesta online; solicitado productos a través de la web; registrado como miembro de un sitio o participado en un concurso online; entonces hemos empleado un formulario.
Los formularios en el mundo real son hojas de papel con espacios para rellenar que están junto a una etiqueta, de forma que todo el mundo presente su información de la misma forma.
Uso de los formularios.- Se emplean para recoger cualquier tipo de información, como por ejemplo:
-Crear un formulario de registro para conocer quiénes son sus usuarios.
-Solicitar a los usuarios que rellenen una encuesta.
-Proporcionar un formulario de comentarios para recoger las opiniones de los usuarios.
-Diseñar un formulario web para actualizar una base de datos.
-Desarrollar una herramienta de búsqueda para buscar en el sitio web.
-Ofrecer un registro online para un acontecimiento, conferencia o concurso.
-Crear un sistema de nombre y usuario para restringir el acceso al sitio
A través de los formularios haremos clic en Botones, seleccionaremos Casillas de verificación, teclearemos texto y seleccionaremos Opciones de las listas desplegables. Después de rellenar un formulario, a través del botón denominado Enviar la información se enviará a un 'gestor de formulario' que puede hacer varias cosas con los datos:
- Almacenar los datos en un archivo de texto para recuperarlos más tarde.
- Enviar los datos por correo electrónico directamente al administrador de la web.
- Añadir la información desde los formularios a la base de datos
- Introducir directamente los datos en una página web del sitio.
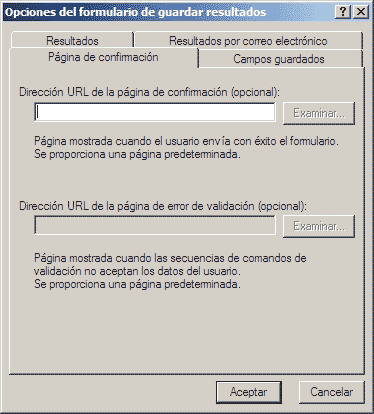
Es importante crear una página de confirmación que informe al usuario de que los datos han sido recibidos y aceptados. Igualmente esta página de confirmación proporciona al usuario un enlace para volver a la página principal o a la página desde la que se hizo la encuesta.
Capítulo: 17 de 20
FrontPage posee un Asistente para la creación de formularios que nos va a ayudar y permitir que nuestra página web los incluya de una forma muy sencilla. Es importante conocer que para que nuestra web pueda ejecutar los formularios de FrontPage el servidor donde tenemos alojada la web nos debe ofrecer el servicio de las extensiones de FrontPage.
Podemos crear el formulario a través del Asistente que nos proporciona FrontPage al seleccionar el menú Archivo, Nuevo, Página y elegirlo de entre las diferentes plantillas que aparecen. Con el asistente simplemente nos basta con seguir los pasos para seleccionar los campos que hemos de añadir, datos del usuario, forma de enviar los datos, etc.
A pesar de poseer el Asistente, FrontPage hace muy fácil la creación y edición de formularios en las páginas web sin utilizar dicho Asistente. Antes de crear el formulario es conveniente conocer los diferentes tipos de campos que podemos incorporar:
-Cuadro de texto: son adecuados para respuestas cortas.
-Cuadro de texto con desplazamiento: se utilizan para respuestas más largas. Almacena suficiente texto como para disponer de sus propias barras de desplazamiento.
-Casillas de verificación: se utilizan para preguntas de verdadero o falso. Se pueden usar varias casillas de verificación junta (como en los formularios 'Seleccione todo lo que es aplicable').
-Botón de opción: son adecuados para preguntas de verdadero o falso o de selección múltiple y sólo se admite la elección de uno de ellos.
-Menú desplegable: sirve para permitir que los usuarios elijan entre diferentes opciones, ordenadas en un pequeño cuadro de texto. Son botones que permiten a los usuarios enviar todos los datos a su destino. Sin ellos el formulario no serviría para nada.
Para agregar un formulario de forma manual en nuestra página, seleccionamos Insertar, Formulario y vamos añadiendo dentro de éste los diferentes campos que son posibles. En cada formulario sólo debe haber un botón de enviar y restablecer, que será el que transmitirá al gestor de formulario los datos introducidos.

![]()
 Una vez que el usuario hace clic en el botón Enviar de su página web,
los datos introducidos por el usuario se envían al gestor de formulario, que
procesa las respuestas. Se puede elegir un gestor de formu-lario basado en
FrontPage (es necesario que el servi-dor tenga instaladas las extensiones de
FrontPage), configurar el gestor de for-mulario para que funcione con
secuencias de coman-dos propios instalados en
Una vez que el usuario hace clic en el botón Enviar de su página web,
los datos introducidos por el usuario se envían al gestor de formulario, que
procesa las respuestas. Se puede elegir un gestor de formu-lario basado en
FrontPage (es necesario que el servi-dor tenga instaladas las extensiones de
FrontPage), configurar el gestor de for-mulario para que funcione con
secuencias de coman-dos propios instalados en
nuestro sitio web (hay que conocer si
nuestro alojamiento dispone de cgi de formulario preinstalado) o gestionarlo
con un servidor de Internet que nos ofrezca este servicio, como Melodysoft [https://www.melodysoft.com]
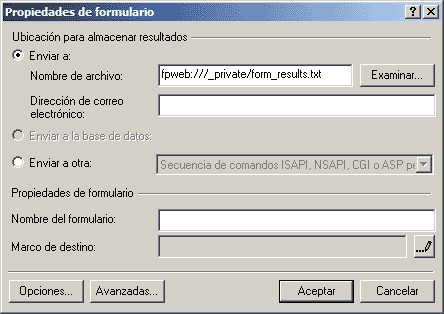
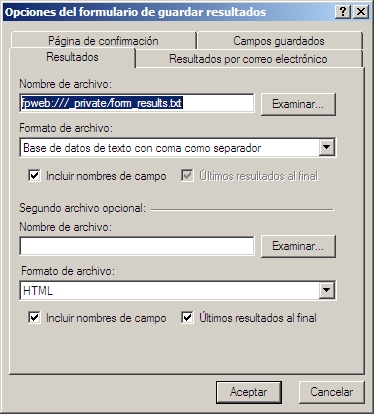
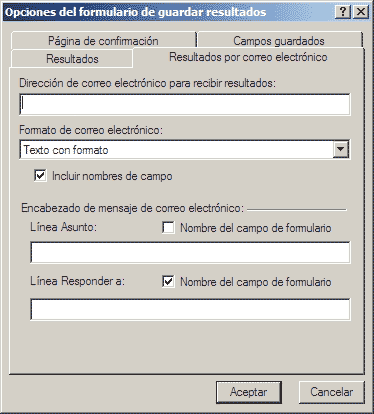
Tenemos dos alternativas prin-cipales para ges-tionar los datos: en-viarlos a un archivo o a una dirección de correo electrónico
Para configurarlo en FrontPage seguimos los siguientes pasos: hace-mos clic con el botón derecho dentro del formulario y elegimos Propiedades de formulario apareciendo el siguiente cuadro de diálogo: Ver imagen 17-1
Seleccionamos la opción que deseamos para nuestro formulario en Enviar a:
![]() Si
escogemos la opción de un archivo debemos pulsar Examinar para elegir dicho
archivo y luego pulsar Op-ciones, apareciendo el siguiente cuadro de diálogo,
en el que elegiremos nuestras preferencias sobre el archivo (ubicación, formato
de archivo y la posibilidad de incluir o no los nombres de campo). Ver imagen 17-2
Si
escogemos la opción de un archivo debemos pulsar Examinar para elegir dicho
archivo y luego pulsar Op-ciones, apareciendo el siguiente cuadro de diálogo,
en el que elegiremos nuestras preferencias sobre el archivo (ubicación, formato
de archivo y la posibilidad de incluir o no los nombres de campo). Ver imagen 17-2
 Si escogemos la opción de Resultados por Correo Electrónico, nos
enviará los datos introducidos en el formulario a la cuenta de correo que le
indiquemos. Aparece el siguiente cua-dro de diálogo: Ver imagen 17-3
Si escogemos la opción de Resultados por Correo Electrónico, nos
enviará los datos introducidos en el formulario a la cuenta de correo que le
indiquemos. Aparece el siguiente cua-dro de diálogo: Ver imagen 17-3
Debemos seleccionar la direc-ción email y el formato de correo elec-trónico que deseamos que llegue como confirmación, en cuanto al tipo de texto, asunto y Responder a.
Una opción fundamental es crear una página de confirmación del envío del formulario para que el visitante se asegure del envío de sus datos. En el cuadro de diálogo anterior selec-cionamos la solapa Página de confir-mación y seleccionaremos la dirección URL de la página de confirmación. Ver imagen 17-4

![]() Los
formularios son una herra-mienta imprescindible para interactuar con el
visitante. Con FrontPage es muy sencilla su creación pero si queremos asociar
formularios con bases de datos para introducir, modificar o eliminar registros
y para realizar consultas o listados, se deberán emplear los lengua-jes de
programación ASP o PHP.
Los
formularios son una herra-mienta imprescindible para interactuar con el
visitante. Con FrontPage es muy sencilla su creación pero si queremos asociar
formularios con bases de datos para introducir, modificar o eliminar registros
y para realizar consultas o listados, se deberán emplear los lengua-jes de
programación ASP o PHP.
Capítulo: 18 de 20
![]() El
HTML Dinámico (DHTML) se refiere al uso de JavaScript, Hojas de Estilo en Cascada
(CSS) y tecnología de navegador para hacer páginas más vibrantes y activas. Los
efectos del HTML dinámico que crea FrontPage de forma sencilla exigirían un
alto grado de conocimiento de cada una de las tecnologías anteriormente
citadas. El problema del HTML dinámico es que su visualización es diferente en
función del tipo de navegador que estemos manejando (Internet Explorer o
Netscape Navigator).
El
HTML Dinámico (DHTML) se refiere al uso de JavaScript, Hojas de Estilo en Cascada
(CSS) y tecnología de navegador para hacer páginas más vibrantes y activas. Los
efectos del HTML dinámico que crea FrontPage de forma sencilla exigirían un
alto grado de conocimiento de cada una de las tecnologías anteriormente
citadas. El problema del HTML dinámico es que su visualización es diferente en
función del tipo de navegador que estemos manejando (Internet Explorer o
Netscape Navigator).
Para añadir efectos DHTML debemos mostrar la barra de herramientas específica, seleccionando Ver, Barras de Herramientas, Efectos DHTML: Ver imagen 18-1
![]()
![]() Podemos añadir efectos tanto a textos como a imágenes.
Podemos añadir efectos tanto a textos como a imágenes.
El texto animado.- Le explicamos los pasos que debe seguir para insertar un texto animado.
1.Seleccionamos el texto que se quiere animar.
2.En la barra de efectos DHTML podemos elegir entre cuatro alternativas:
-Clic: hace que la animación ocurra cuando se haga clic en el texto.
-Doble clic: la animación ocurrirá tras un doble clic en el texto.
-Pasar el mouse: la animación ocurrirá cuando el ratón pasa por el texto.
-Carga de página: la animación se producirá cuando se carga la página.
3.Elegimos entre dos opciones: Volar hacia fuera (el texto se moverá de la forma que indiquemos) o Formato (cambia la fuente, tamaño, color, relleno, del texto).
Imágenes animadas.- Podemos hacer que una imagen vuele, que su borde cambie de estilo o incluso que se cambie la imagen al situar el ratón encima de ella. Veamos los pasos a seguir.
1.Seleccionamos la imagen que se quiere animar.
2.En la barra de efectos seleccionamos las mismas alternativas que en el texto (clic, doble clic, pasar el mouse y carga de página), aunque con posibilidades diferentes.
![]()
 3.Por ejemplo, podemos hacer que al situar el ratón sobre una imagen,
esta cambie a otra imagen. Para ello insertamos una imagen, la seleccionamos y
en la barra DHTML escogemos 'Pasar el mouse', Aplicar
'Intercambiar imágenes' y seleccionamos la imagen que deseamos que
aparezca. Ver imagen 18-2
3.Por ejemplo, podemos hacer que al situar el ratón sobre una imagen,
esta cambie a otra imagen. Para ello insertamos una imagen, la seleccionamos y
en la barra DHTML escogemos 'Pasar el mouse', Aplicar
'Intercambiar imágenes' y seleccionamos la imagen que deseamos que
aparezca. Ver imagen 18-2
 Transiciones entre pági-nas.- Al igual que con textos e imágenes,
podemos aplicar efectos DHTML para establecer transiciones entre páginas, es
decir, definir el paso de una página a otra. Para ello selec-cionamos Formato,
Transición de Página, apareciendo el si-guiente cuadro de diálogo: Ver imagen 18-3
Transiciones entre pági-nas.- Al igual que con textos e imágenes,
podemos aplicar efectos DHTML para establecer transiciones entre páginas, es
decir, definir el paso de una página a otra. Para ello selec-cionamos Formato,
Transición de Página, apareciendo el si-guiente cuadro de diálogo: Ver imagen 18-3
![]() En
este cuadro de diá-logo seleccionaremos el efecto que deseamos al pasar a la
página siguiente. Al pulsar la flecha verde del final de esta página, para
pasar a la siguiente, se realiza el efecto 'Salida en círculo'.
En
este cuadro de diá-logo seleccionaremos el efecto que deseamos al pasar a la
página siguiente. Al pulsar la flecha verde del final de esta página, para
pasar a la siguiente, se realiza el efecto 'Salida en círculo'.
Capítulo: 19 de 20
En Internet existen multitud de recursos gratuitos para diseñar páginas webs. Así podemos encontrar manuales, tutoriales, alojamientos gratuitos, servicios interactivos (foros, chats, formularios, libros de visitas) que nos pueden ayudar a realizar muy buenos diseños.
Una forma de aprender que no debemos descartar es a través de los foros y las news, donde cada usuario consulta sus dudas y resuelve las dudas que plantean otros usuarios. Es imprescindible la visita a Foros del Web [ https://www.forosdelweb.com ] donde existen foros temáticos para todo tipo de lenguajes de programación web, para sugerencias y críticas a las webs que plantean los usuarios.
Una recopilación de enlaces la podemos encontrar en la lección Estándares HTML y XML de Carlos Serrano, disponible en Ciberconta. [ https://https://www.ciberconta.unizar.es/leccion/HTML/115.HTM ]
Esta sección será actualizada con frecuencia con los recursos gratuitos que vaya encontrando en Internet y con los que nos sugiera el visitante a través de correo electrónico.
Capítulo: 20 de 20
Una vez que hemos diseñado una página web llega el momento de publicarla en Internet. Para ello hemos de encontrar alguien que nos aloje la web y que nos ofrezca servicios adicionales (cuentas de correo, FTP, estadísticas,). Para empezar es suficiente con registrarnos en alojamientos gratuitos que nos ofrecen suficiente espacio aunque cuentan con el inconveniente de que no nos conceden un nombre personalizado y que en la mayoría de los casos introducen publicidad.
Si tenemos intenciones más 'serias' con nuestra web, podemos registrar un nombre de dominio y contratar alojamiento de pago, que casi siempre será mejor y no colocará publicidad en nuestro sitio web.
Una vez elegida la forma de alojamiento, habrá que enviar nuestros archivos al directorio que nos han adjudicado en el servidor, a través de un programa FTP.
Hasta aquí hemos llegado con los contenidos del curso de FrontPage, esperamos que le hayan sido de gran utilidad y que, si se anima a crear su site, sea todo un éxito.
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 822
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2024 . All rights reserved