| CATEGORII DOCUMENTE |
HTML - CREAREA PAGINILOR WEB CU HTML
Crearea unei pagini Web folosind HTML presupune:
Editarea si salvarea fisierului cu extensia .html sau .htm folosind:
un editor de texte obisnuit (Notepad, Wordpad, Word, etc.);
un editor de texte dedicat (Front Page, Dreamwaver, Homesite, HotDog, HotMetal, etc.)
Rezolvarea referintelor continute in pagina Web (legaturi, imagini, sunete, aplicatii Java, etc.)
Dupa cum ne putem da seama inca din denumirea sa, HTML-ul nu este un limbaj de programare ci mai degraba un "limbaj de marcare a textului", un set de coduri speciale care se insereaza intr-un text, pentru a adauga informatii despre formatare si despre legaturi. Aceasta marcare a textului se face cu ajutorul unor tag-uri (marcaje, etichete). Un tag este introdus intotdeauna intre paranteze unghiulare, sub forma:
<nume_tag atribut1="valoare1" atribut2="valoare2" . >
Marcajele html pot avea sau nu si o forma de inchidere:
</nume_tag>
Marcajele html se aplica unui text sau chiar altor marcaje prin cuprinderea lor intre forma de deschidere si forma de inchidere.
Spre exemplu, marcajul <HTML> indica browser-ului ca documentul este scris si formatat in limbajul HTML. Forma de inchidere este </HTML>.
De retinut faptul ca browser-ele Web ignora formatarile aplicate textului cu ajutorul procesoarelor de texte valabile fiind doar formatarile aplicate cu ajutorul tag-urilor html.
Un fisier html este de obicei impartit din motive de organizare, in doua sectiuni:
antetul (header-ul) care contine informatii introductive de formatare a documentului. Este demarcat de forma de deschidere si forma de inchidere a marcajului <HEAD>. </HEAD>. Informatiile cuprinse de acest marcaj nu apar in pagina Web.
corpul efectiv al documentului adica ceea ce este vizualizat in fereastra browser-ului este cuprins intre marcajele <BODY> si </BODY>.
Observatie: O eticheta poate fi scrisa atat cu litere mari, cat si cu litere mici.
Inserarea unui titlu pentru pagina web
Un lucru subtil dar simplu pe care il putem face este sa inseram un titlu pentru o pagina Web, titlu ce va fi afisat in bara de titlu a browser-ului folosit. Acest titlu se poate introduce cu ajutorul marcajului <TITLE> . </TITLE>. Acestea vor fi introduse in interiorul marcajelor <HEAD>. </HEAD>, ca in exemplul:
<html>
<head>
<title> Prima mea pagina Web </title>
</head>
<body>
My first page !
Prima mea pagina !
</body>
</html>
Sfarsitul de linie
Dupa cum se observa, caracterele "enter" , "tab" si spatiile multiple sunt ignorate de catre browser. Trecerea pe o linie noua se face prin inserarea marcajului <br> ("line break"). Nu are forma de inchidere. Introducerea unui spatiu se poate face prin constructia: .
Blocuri preformatate
Pentru ca browser-ul sa interpreteze corect caracterele 'spatiu', 'tab' si ' CR/LF ' ce apar in cadrul unui text, acest text trebuie inclus intr-un bloc <pre></pre>.
<html>
<head>
<title>bloc preformatat </title>
</head>
<body><pre>
Prima linie
A doua linie
A treia
linie
</pre></body>
</html>
Nu se recomanda folosirea acestei metode.
Culoarea de fond si culoarea textului
O culoare poate fi precizata in doua moduri:
Printr-un nume de culoare. Sunt disponibile cel putin 16 nume de culori: aqua, black, fuchsia, gray, green lime, maroon, navy, olive, purple, red, silver, teal, white si yellow.
Prin constructia ' #rrggbb ' unde r (red), g (green), sau b (blue) sunt cifre hexazecimale si pot lua valorile: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, A, b, B, c, C, d, D, e, E, f, F; se pot defini astfel 65536 de culori. De exemplu, constructia #ff0000 defineste culoarea rosie (red), #00ff00 defineste culoarea verde (green), #000000 reprezinta negru, iar #ffffff reprezinta alb.
Culoarea fondului paginii Web se stabileste in cadrul etichetei <body> prin atributul bgcolor.
Culoarea textului paginii Web se stabileste in cadrul etichetei <body> prin atributul text.
Urmatorul exemplu prezinta o pagina cu fondul de culoare albastra si textul de culoare alba.
<html>
<head>
<title>atribute multiple </title>
</head>
<body bgcolor="blue" text="white">
Fond de culoare albastra si text de culoare alba.
</body>
</html>
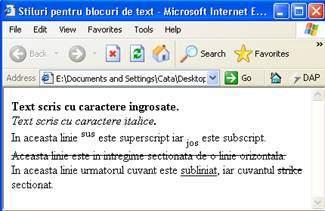
Stiluri pentru blocurile de text
Unui text i se pot aplica diverse stiluri prin folosirea marcajelor:
<b></b> - bold, ingrosat
<i></i> - italic, inclinat
<u></u> - underline, subliniat
<sub></sub> - subscript
<sup></sup> - superscript
<s></s>, <strike>.</strike> - strike, taiat
<html>
<head>
<title>Stiluri pentru blocuri de text </title></head>
<body>
<b>Text scris cu caractere ingrosate.</b><br>
<i>Text scris cu caractere italice.</i>
<br> In aceasta linie <sup>sus</sup> este superscript iar
<sub>jos</sub> este subscirpt.<br>
<strike>Aceasta linie este in intregime sectionata de o linie
orizontala.</strike> <br>
In aceasta linie urmatorul cuvant este <u>subliniat</u>, iar
cuvantul <s>strike</s> sectionat.
</body>
</html>

Formatarea textului
Blocuri paragraf
Cu ajutorul etichetei paragraf <p> este posibil trecerea la o linie noua si permite:
inserarea unui spatiu suplimentar inainte de blocul paragraf;
inserarea unui spatiu suplimentar dupa blocul paragraf, daca se foloseste delimitatorul </p> (acesta fiind optional);
alinierea textului cu ajutorul atributului align, avand valorile posibile ' left ', 'center ' , ' right 'si 'justify'
<html>
<head>
<title> Blocuri paragraf</title></head>
<body>
Prima linie
<p> Linie generata de un paragraf (implicit paragraful este aliniat la
stanga).
<p align='right'> Paragraf aliniat la dreapta.Paragraf aliniat
la dreapta.Paragraf aliniat la dreapta.Paragraf aliniat la dreapta. Paragraf
aliniat la dreapta.Paragraf aliniat la dreapta.Paragraf aliniat la dreapta.
<p align='center'> Paragraf aliniat in centru.Paragraf aliniat in
centru.Paragraf aliniat in centru.Paragraf aliniat in centru. Paragraf aliniat in
centru.Paragraf aliniat in centru.Paragraf aliniat in centru.
</body></html>
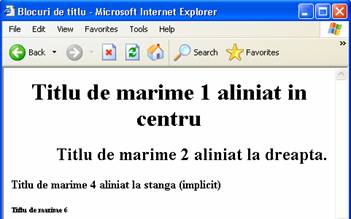
Blocuri de titlu
Intr-un text titlurile (headers) de capitole pot fi introduse cu ajutorul etichetelor <h1>, <h2>, <h3>, <h4>, <h5>, <h6>.
Toate aceste etichete se refera la un bloc de text si trebuie insotite de o eticheta de incheiere similara.
Aceste etichete accepta atributul align pentru alinierea titlului blocului de text la stanga (in mod prestabilit ) , in centru si la dreapta. Tag-ul <h1> permite scrierea unui titlu cu caractere mai mari si aldine, pe cand <h6> foloseste caracterele cele mai mici .
<html>
<head>
<title> Blocuri de titlu</title></head><body>
<h1 align='center'> Titlu de marime 1 aliniat in centru </h1>
<h2 align='right'> Titlu de marime 2 aliniat la dreapta. </h2>
<h4> Titlu de marime 4 aliniat la stanga (implicit) </h4>
<h6> Titlu de marime 6</h6>
</body></html>

Blocuri titlu
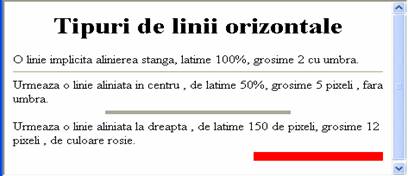
Linii orizontale
Intr-o pagina Web pot fi inserate linii orizontale. Acest lucru se face cu ajutorul etichetei <hr>. Pentru a configura o linie orizontala se utilizeaza urmatoarele atribute ale etichetei <hr>:
align permite alinierea liniei orizontala. Valorile posibile sunt ' left ' ,' center ' si ' right ';
width permite alegerea lungimii liniei;
size permite alegerea grosimii liniei;
noshade cand este prezent defineste o linie fara umbra;
color permite definirea culorii liniei .
<html><head><title> Linii orizontale</title>
</head><body>
<h1 align='center'> Tipuri de linii orizontale </h1>
O linie implicita alinierea stanga, latime 100%, grosime 2 cu umbra. <hr>
Urmeaza o linie aliniata in centru , de latime 50%, grosime 5 pixeli , fara
umbra.
<hr
align='center' width='50%' size='5' noshade>
Urmeaza o linie aliniata la dreapta , de latime 150 de pixeli, grosime 12
pixeli , de culoare rosie.
<hr
align='right' width=150 size=12 color='red'>
</body></html>

Linii orizontale
Blocuri <center>
Blocul introdus de etichetele <center></center> aliniaza centrat toate elementele pe care le contine.
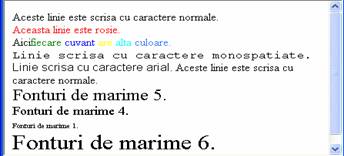
Fonturi
Un font este caracterizat de urmatoarele atribute:
culoare (stabilita prin atributul color);
nume (stabilit prin atributul face);
marime (definita prin atributul size);
Toate aceste atribute apartin etichetei <font>, care permite inserarea de blocuri de texte personalizate.
Familia fontului
Pentru a
scrie un text intr-o pagina pot fi folosite mai multe fonturi (stiluri de
caractere). Exista cinci familii generice de fonturi care sunt de regula
disponibile pe toate calculatoarele utilizatorilor: serif, sans serif, cursive, monospace si fantasy.
Tipul de font necesar poate fi stabilit prin atributul face al etichetei font.
Pot fi
introduse mai multe fonturi separate prin virgula.
In acest caz browserul va utiliza primul font din lista instalat pe
calculatorul client.
Marimea fontului
Pentru a stabili marimea unui font se utilizeaza atributul size al etichetei . Valorile acestui atribut pot fi:
1, 2, 3, 4, 5, 6, 7 ( 1 pentru cel mai mic font si 7 pentru cel mai mare);
+1, +2, etc. pentru a mari dimensiunea fontului cu 1, 2, etc. fata de valoarea curenta;
-1, -2, etc. pentru a micsora dimensiunea fontului cu 1, 2, etc. fata de valoarea curenta.
<html>
<head>
<title> Caracteristicile fontului</title>
</head>
<body>
Aceste linie este scrisa cu caractere normale.
<br>
<font color='red'>Aceasta linie este rosie.</font>
<br>Aici<font color='green'>fiecare</font>
<font color='blue'>cuvant</font>
<font color='yellow'>are</font>
<font color='cyan'>alta</font>
<font color='#3478fa'>culoare.</font>
<br><font face='monospace'>Linie scrisa cu caractere monospatiate.</font>
<br> <font face='arial'>Linie scrisa cu caractere arial.</font>
Aceste linie este scrisa cu caractere normale. <br>
<font size='5'>Fonturi de marime 5.</font> <br>
<basefont size='4'>Fonturi de marime 4.</font> <br>
<font size='-3'>Fonturi de marime 1.</font> <br>
<font size='+2'>Fonturi de marime 6.</font> <br>
</body>
</html>

Configurarea fonturilor
Liste
Unul din cele mai obisnuite elemente din documentele cu mai multe pagini este un set de definitii, referinte sau indexuri. Glosarele sunt exemple clasice in acest sens; cuvintele sunt listate in ordine alfabetica, urmate de definitii ale termenilor respectivi. In HTML, intreaga sectiune a unui glosar va fi gestionata printr-o lista de definitii, care este inclusa intr-o pereche de marcaje de lista de definitii: <dl></dl> (de la 'definition list' = lista de definitii)
Observatii:
Un termen al listei este initiat de eticheta <dt> (de la 'definition term' = termen definit);
Definitia unui termen este initiata de eticheta <dd> (de la 'definition description' = descrierea definitiei);
Definitia unui termen incepe pe o linie noua si este indentata;
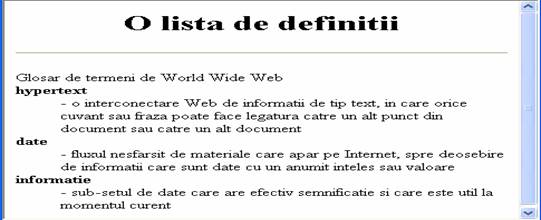
<html><head><title>listex_1</title></head>
<body><h1 align=center>O lista de definitii</h1><hr>
<dl>
Glosar de termeni de World Wide Web
<dt><b>hypertext</b>
<dd>-
o interconectare Web de informatii de tip text, in care orice cuvant sau fraza
poate face legatura catre un alt punct din document sau catre un alt document
<dt><b>date</b>
<dd>-
fluxul nesfarsit de materiale care apar pe Internet, spre deosebire de
informatii care sunt date cu un anumit inteles sau valoare
<dt><b>informatie</b>
<dd>-
sub-setul de date care are efectiv semnificatie si care este util la momentul
curent
</dl>
</body></html>

Lista de definitii
Liste neordonate
O lista neordonata este un bloc de text delimitat de etichetele corespondente <ul></ul> (' ul ' vine de la ' unordered list ' = lista neordonata). Fiecare element al listei este initiat de eticheta <li> (list item). Lista va fi indentata fata de restul paginii Web si fiecare element al listei incepe pe un rand noua.
Tag-urile <ul> </ul> si <li> pot avea un atribut type care stabileste caracterul afisat in fata fiecarui element al listei. Valorile posibile al acestui atribut sunt :
o 'circle' (cerc)
'disc' (disc plin) (valoarea prestabilita);
n 'square' (patrat)
<html>
<head><title>listex_2</title></head>
<body><h1 align=center>O lista neordonata</h1><hr>
Glosar de termeni de World Wide Web
<ul
type'"square">Culori uzuale disponibile prin nume
<li>Black
<li>White
<li>Red
</ul>
</body>
</html>

Lista neordonata
Liste ordonate
O lista ordonata de elemente este un bloc de text delimitat de etichetele corespondente <ol></ol> ('ol' vine de la 'ordered list' = lista ordonata). Fiecare element al listei este introdus de eticheta <li> (list item).
Lista va fi indentata fata de restul paginii Web si fiecare element al listei incepe pe un rand nou.
Tag-urile <ol> si <li> pot avea un atribut type care stabileste tipul de caractere utilizate pentru ordonarea listei. Valorile posibile sunt:
' A ' pentru ordonare de tipul A , B , C , D etc.;
' a ' pentru ordonare de tipul a , b , c , d etc.;
' I ' pentru ordonare de tipul I , II , III , IV etc.;
' i ' pentru ordonare de tipul i , ii , iii , iv etc.;
' 1 ' pentru ordonare de tipul 1 , 2 , 3 , 4 etc
Urmatorul exemplu este o lista ordonata cu cifre romane :
<html>
<head><title>listex_5</title></head>
<body><h1 align=center>O lista ordonata cu cifre
romane</h1><hr>
<ol
type='I'>Culori uzuale disponibile prin nume
<li>Black
<li>White
<li>Red
<li>Green
<li>Blue
<li>Yellow
<li>Purple
<li>Aqua
</ol>
</body>
</html>

Lista ordonata
Tag-ul <ol> poate avea un atribut start care stabileste valoarea initiala a secventei de ordonare. Valoarea acestui atribut trebuie sa fie un numar intreg pozitiv.
Legaturi
Legaturile (link-urile) reprezinta partea cea mai importanta a unei pagini Web.
Ele transforma un text obisnuit in hipertext sau hiperlegatura, care permite trecerea rapida de la o informatie aflata pe un anumit server la alta informatie memorata pe un alt server aflat oriunde in lume.
Legaturile sunt zone active intr-o pagina Web, adica zone de pe ecran sensibile la apasarea butonului stang al mouse-ului.
O legatura catre o pagina aflata in acelasi director
O legatura catre o pagina aflata in acelasi director se formeaza cu ajutorul etichetei <a> (de la 'anchor'=ancora).
Pentru a preciza pagina indicata de legatura se utilizeaza un atribut al etichetei <a> numit href, care ia valoare numele fisierului HTML aflat in acelasi director. Zona activa care devine sensibila la apasarea butonului stang al mouse-ului este formata din textul cuprins intre etichetele <a></a>.
Prezenta etichetei de sfarsit </a> este obligatorie.
<html><head>
<title> Comutarea intre doua pagini</title>
</head>
<body>
<h3>Pagina 1 </h3>
<a href=' ex_1.14b.html'>
Link catre pagina 2 </a>
</body></html>
O legatura catre o pagina aflata pe acelasi disc local
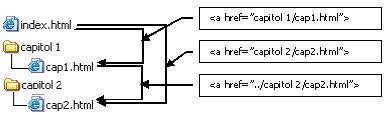
Daca pagina referita se afla pe acelasi disc local, dar intr-un alt director atunci pentru a preciza pozitia ei in structura de directoare se poate folosi adresarea relativa plecand de la directorul curent .

Legaturi prin adresare relativa
Exemplul urmator realizeaza o legatura din fisierul index.html catre fisierul cap1.html aflat in sudirectorul capitol 1.
<html>
<head>
<title> Comutarea intre doua pagini aflate pe acelasi disc local</title>
</head>
<body>
<h3>Pagina 3 </h3>
<a href='cuprins/cap1.html'>Link catre capitolul 1 </a>
</body></html>
O legatura catre un site particular
In exemplul urmator se utilizeaza adresa URL www.netscape.com care incarca pagina de start din site-ul firmei Netscape Corporation.
<html>
<head>
<title> Link catre site-ul firmei Netscape</title>
</head>
<body>
<h3>Link catre site-ul firmei Netscape </h3>
<a href='https://www.netscape.com'>Netscape Corporation </a>
</body>
</html>
Ancore
Intr-o pagina foarte lunga pot exista puncte de reper catre care se definesc legaturi.
O ancora se defineste de asemenea prin eticheta <a>. Pentru a defini ancora se utilizeaza atributul name care primeste ca valoare un nume atribuit ancorei (de exemplu 'leg1').
Pentru a insera o legatura catre 'leg1' definita in aceeasi pagina se utilizeaza eticheta <a> avand atributul href de valoare '#leg1'.
Pentru a introduce o legatura catre o ancora definita in alt document (alta pagina) aflat in acelasi director, atributul href primeste o valoare de forma 'nume_fisier.html#nume_ancora'.
<html>
<head>
<title> Ancore definite in acelasi document si in alt document</title>
</head>
<body>
<h3>Ancore definite in acelasi document si in alt document </h3>
<a href='#ancora1'>Link catre ancora 1 </a>
<a href='legaturi.html#anc'>Link catre o ancora din alt document </a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<a name='ancora1'>ancora 1</a>
</body>
</html>
Alegerea culorilor pentru legaturi
In mod prestabilit se utilizeaza trei culori pentru legaturi:
o culoare pentru legaturile nevizitate (nu s-a efectuat nici un clic pe ele)
o culoare pentru legaturile vizitate (s-a efectuat cel putin un clic pe ele)
o culoare pentru legaturile active (cand se executa clic si se tine apasat).
Aceste atribute pot fi stabilite cu ajutorul a trei atribute ale etichetei <body>:
link pentru legaturile nevizitate;
vlink pentru legaturile vizitate;
alink pentru legaturile active.
Valorile pe care le pot lua aceste atribute sunt culori definite prin nume sau conform standardului RGB.
<html>
<head>
<title> Culori pentru lagaturi</title>
</head>
<body link='blue' vlink='green' alink='red'>
<h3>Setarea culorilor pentru link-uri:<br>rosu pentru legaturi active, verde pentru legaturi vizitate si albastru pentru legaturi nevizitate </h3>
<a href=leg_ex1.html>
Link catre pagina 1 <br>
<a href=leg_ex2.html>
Link catre pagina 2 <br>
<a href=leg_ex11.html>
Link catre pagina 11 </a>
</body>
</html>
Utilizarea postei electronice
Intr-o pagina Web se poate afla legaturi care permit lansarea in executie a aplicatiei de expediere a mesajelor electronice.
Pentru aceasta se utilizeaza in constructia adresei URL cuvantul mailto: urmat de o adresa e-mail valida.
Pentru ca exemplul urmator sa functioneze trebuie ca:
pe calculator sa fie instalat o aplicatie de expediere a mesajelor electronice (Outlook Express, Microsoft Outlook etc.)
adresa sa fie valida si calculatorul sa fie conectat la Internet.
<html>
<head>
<title> Expediere de mesaje electronice</title>
</head>
<body>
<h3>Expediere de mesaje electronice</h3><br>
<a href='mailto:student@yahoo.com'> Mesaje catre autorul paginii </a>
</body>
</html>
Legaturi catre fisiere oarecare
O pagina Web poate contine legaturi catre orice tip de fisiere aflate pe orice servere din Internet. Pentru aceasta se utilizeaza eticheta <a> avand valoarea atributului href egala cu adresa URL a fisierului destinatie. Atunci cand se efectueaza clic pe legatura din exemplul urmator browserul va deschide o caseta de dialog - File download - care va permite:
sa salvati pe discul local fisierul
sa lansati in executie aplicatia capabila sa interpreteze corect fisierele de tipul respectiv
<html>
<head>
<title> Legaturi catre fisiere oarecare</title>
</head>
<body>
<h3>Legaturi catre fisiere oarecare</h3><br>
<a href='fisier.zip'>Link catre fisierul fisier.zip </a>
</body>
</html>
Atributul title
Atributul title apartine etichetei <a> si duce la aparitia unei mici etichete in pagina Web atunci cand mouse-ul se afla pe o legatura. Acest atribut are astfel menirea de a furniza informatii suplimentare despre semnificatia unei legaturi.
<html>
<head>
<title> Atributul title</title>
</head>
<body>
<h3>Atributul title</h3><br>
<a href='mailto:student@yahoo.com' title='Trimiteti un mesaj e-mail'>
Mesaje catre autorul paginii </a>
</body>
</html>

Atributul title
Atributul target
Daca dorim ca pagina solicitata sa fie incarcata intr-o alta fereastra decat cea curenta, atunci trebuie lansata in executie o noua instanta a browserului care va contine noua pagina. Acest lucru se realizeaza folosind atributul target al etichetei <a>, care primeste ca valoare un nume. Numele ferestrei poate fi folosit ca valoare pentru atributul target si pentru alte legaturi caz in care paginile respective vor fi incarcate in aceeasi fereastra. Atributul target accepta si alte valori cum ar fi _blank caz in care pagina se va incarca intr-o fereastra noua, anonima (nu poate fi folosita pentru incarcarea altor pagini).
<html>
<head>
<title> Atributul target</title>
</head>
<body>
<h3>Atributul target</h3><br>
<a href='ex_1.1.html ' target='fereastra'> legatura 1<a> <br>
<a href='ex_1.2.html ' target='fereastra'> legatura 2<a>
</body>
</html>
Imagini
Imaginile sunt stocate in fisiere cu diverse formate. Formatele acceptate de browsere pentru fisierele imagine sunt:
GIF (Graphics Interchange Format) cu extensia .gif;
JPEG (Joint Photographic Experts Group) cu extensia .jpeg sau .jpg;
XPM (X PixMap) cu extensia .xmp;
XBM (X BitMap) cu extensia .xbm;
BMP (BitMap) cu extensia .bmp (numai cu Internet Explorer);
TIFF (Tagged Image File Format) cu extensia .tif sau .tiff;
Cele mai raspandite formate sunt GIF (8 biti pentru o culoare, 256 culori posibile) si JPEG (24 biti pentru o culoare, 16777216 de culori posibile).
Toate imaginile cu care vom lucra vor avea adresa URL exprimata in functie de directorul ce contine documentul HTML care face referire la imagine.
Pentru a insera o imagine intr-o pagina, se utilizeaza eticheta <img> (de la 'image'=imagine).
Pentru a putea fi identifica imaginea care va fi inserata, se utilizeaza un atribut al etichetei <img> si anume src (de la 'source'=sursa).
Daca imaginea se afla in acelasi director cu fisierul HTML care face referire la imagine, atunci adresa URL a imaginii este formata numai din numele imaginii, inclusiv extensia.
< img src="imagine.gif">
Atributul alt permite afisarea unui text alternativ in locul imaginii daca aceasta nu este incarcata sau langa mouse atunci cand acesta este plasat peste imagine.
<html><head><title> O pagina cu imagine</title></head>
<body>
O pagina care contine o imagine
<img src='poza.jpg' alt="Imagine .."> Text dupa imagine
</body></html>
Chenarul si dimensionarea unei imagini
Daca doriti sa adaugati un chenar in jurul imaginii, folositi atributul border al etichetei <img>.
Valorile acestor atribute sunt numere intregi pozitive.
O imagine are anumite dimensiuni pe orizontala si verticala, stabilite in momentul crearii ei.
Daca nu se cere altfel, aceste dimensiuni sunt respectate in momentul afisarii ei in pagina Web.
Dimensiunile prestabilite ale unei imagini pot fi modificate prin intermediul atributelor width si height. Ca valori, cele doua atribute, pot primi un numar de pixeli sau procente din latimea si respectiv inaltimea ferestrei
<html>
<head>
<title> Imagine cu chenar si redimensionata</title>
</head>
<body>
O imagine cu chenar si dimensiuni de 200 pixeli X 15 %
<img src='poza.jpg' border='5' width='350' height='15%'> Text dupa imagine.
</body>
</html>
Alinierea unei imagini
Alinierea unei imagini se poate face prin intermediul atributului align care poate lua urmatoarele valori:
'left' - aliniere la stanga; celelalte componente sunt dispuse pe in partea dreapta;
'right' - aliniere la dreapta; celelalte componente sunt dispuse pe in partea stanga;
'top' - aliniere deasupra; partea de sus a imaginii se aliniaza cu partea de sus a textului ce precede imaginea;
middle' - aliniere la mijloc; mijlocul imaginii se aliniaza cu linia de baza a textului ce precede imaginea.
'bottom' - aliniere la baza; partea de jos a imaginii se aliniaza cu linia de baza a textului<html>
<head>
<title> Alinierea unei imagini</title>
</head>
<body>
Alinieri pe verticala:<br><br><br><br><br>
Sus<img src='w3.gif' align='top'><br><br><br>
La mijloc: <img src='w3.gif' align='middle'><br><br><br>
Jos: <img src='w3.gif' align='bottom'> </html>
Alinierea textului in jurul imaginii
Atributele hspace si vspace precizeaza distanta in pixeli pe orizontala, respectiv pe verticala, dintre imagine si restul elementelor din pagina.
<html>
<head>
<title> Alinierea textului</title>
</head>
<body>
<h4>Imagine aliniat la stanga inconjurata de text la distanta de 30 de pixeli.
</h4><p> Text inainte de imagine.Text inainte de imagine.Text inainte de imagine.Text inainte de imagine. Text inainte de imagine.Text inainte de imagine.Text inainte de imagine.Text inainte de imagine.
<img src='poza.jpg' align='left' width=200 height=200 id='30' vspace='30'> Text dupa imagine.Text dupa imagine.Text dupa imagine.Text dupa imagine.Text dupa imagine. Text dupa imagine.Text dupa imagine.Text dupa imagine.Text dupa imagine.Text dupa imagine.
</body>
</html>
Imagini pentru fondul unei pagini
O imagine poate fi utilizata pentru a stabili fondul unei pagini Web. In acest scop se foloseste atributul background al etichetei <body>, avand ca valoare adresa URL a imaginii.
Imaginea se multiplica pe orizontala si pe verticala pana umple intregul ecran.
Atributul bgproperties="fixed" mentine imaginea fixa la realizarea unei defilari in pagina.
<html>
<head>
<title> Pagina cu imagine de fond</title>
</head>
<body background='w3.gif' bgproperties=fixed>
<b><font color=red>
text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text </body></html>
Imagini folosite ca legaturi
Pentru a utiliza imaginea 'poza.jpg' drept legatura catre pagina ex_1.1.html utilizam sintaxa:
<a href ='ex_1.1.html'><img src= 'poza.jpg'></a>
In mod prestabilit, imaginea utilizata pe post de zona activa este inconjurata de un chenar avand culoarea unei legaturi.
Daca stabilim pentru atributul border al etichetei <img> valoare "0" acest chenar dispare.
Tabele
Tabelele ne permit sa cream o retea dreptunghiulara de domenii, fiecare domeniu avand propriile optiuni pentru culoarea fondului, culoarea textului, alinierea textului etc.
Pentru a insera un tabel se folosesc etichetele corespondente
<table> . </table>
Un tabel este format din randuri. Pentru a insera un rand intr-un tabel se folosesc etichetele <tr> .('table row'= rand de tabel). Folosirea etichetei de sfarsit este optionala. Un rand este format din mai multe celule ce contin date. O celula de date se introduce cu eticheta <td>. <html><head><title>tabel</title></head>
<body><h1 align=center>Un tabel simplu format din 4 linii si 2 coloane</h1><hr>
<table border>
<tr> <td>cell 11 <td>cell 12
<tr> <td>cell 21 <td>cell 22
<tr> <td>cell 31 <td>cell 32
<tr> <td>cell 41 <td>cell 42
</table>
</body></html>

In mod prestabilit, un tabel nu are chenar. Pentru a adauga un chenar unui tabel, se utilizeaza atributul border. Acest atribut poate primi ca valoare orice numar intreg (inclusiv 0) si reprezinta grosimea in pixeli a chenarului tabelului. Daca atributul border nu este urmata de o valoare atunci tabelul va avea o grosime prestabilita egala cu 1 pixel, o valoare egala cu 0 semnifica absenta chenarului. Cand atributul border are o valoare nenula chenarul unui tabel are un aspect tridimensional.
Alinierea tabelului
Pentru a alinia un tabel intr-o pagina Web se utilizeaza atributul align al etichetei table cu urmatoarele valori posibile: 'left' (valoarea prestabilita), 'center', 'right'.
Definirea culorilor de fond pentru un tabel
Culoarea de fond se stabileste cu ajutorul atributului bgcolor, care poate fi atasat intregului tabel prin eticheta table, unei linii prin eticheta tr sau celule de date prin eticheta td.
Valorile pe care le poate primi bgcolor sunt cele cunoscute pentru o culoare. Daca in tabel sunt definite mai multe atribute bgcolor, atunci prioritatea este urmatoarea: celula, linie, tabel.
<html>
<head><title>culoare tabel</title></head>
<body><h1 align=center>Un tabel simplu colorat</h1><hr>
<table border='3' bgcolor='green'>
<tr> <td>verde 11 <td bgcolor='red'>rosu 11
<tr bgcolor='blue'> <td>albastru 21 <td bgcolor='yellow'>galben 22
<tr bgcolor='cyan'> <td>cell 31 <td>cell 32
<tr> <td>cell 41 <td bgcolor='white'>cell 42
</table>
</body>
</html>

Culoarea unui table
Dimensionarea celulei unui tabel
Distanta dintre doua celule vecine se defineste cu ajutorul atributului cellspacing al etichetei table.
Valorile acestui atribut pot fi numere intregi pozitive, inclusiv 0, si reprezinta distanta in pixeli dintre doua celule vecine. Valoarea prestabilita a atributului cellspacing este 2.
Distanta dintre marginea unei celule si continutul ei poate fi definita cu ajutorul atributului cellpadding al etichetei table. Valorile acestui atribut pot fi numere intregi pozitive. Valoarea prestabilita a atributului cellpadding este 1 .
<html>
<body>
<h4 align=center>Un tabel cu distanta intre celule de 10 pixeli iar distanta intre celule si continut de 20 pixeli</h1><hr>
<table cellspacing=10 cellpadding=20 border=5 align=center>
<tr> <td> 11 <td> 12
<tr> <td>21 <td> 22
</table>
</body></html>

Distanta intre celule si continut
Dimensionarea unui tabel
Dimensiunile unui tabel - latimea si inaltimea - pot fi stabilite exact prin intermediul a doua atribute, width si height, ale etichetei table.
Valorile acestor atribute pot fi:
numere intregi pozitive reprezentand latimea respectiv inaltimea in pixeli a tabelului;
numere intregi intre 1 si 100, urmate de semnul %, reprezentand fractiunea din latimea si inaltimea totala a paginii.
In exemplul urmator se utilizeaza un truc care permite afisarea intr-o pagina Web a unui text pozitionat in centrul paginii.
<html>
<head><title>text centrat</title></head>
<body>
<table width='100%' height='100%'>
<tr> <td align='center'>
<h2>Text centrat.</h2>
</table>
</body>
</html>
Alinierea continutului unei celule
Alinierea pe orizontala a continutului unei celule se face cu ajutorul atributului align care poate lua valorile: 'left' (la stanga),'center' (centrat , valoarea prestabilita ), 'right' (la dreapta). Alinierea pe verticala a continutului unei celule se face cu ajutorul atributului valign care poate lua valorile: 'bottom' (jos), 'middle' (la mijloc, valoarea prestabilita), 'top' (sus). Aceste atribute pot fi atasate atat etichetei tr pentru a defini tuturor elementelor celulelor unui rand, cat si etichetelor td pentru a stabili alinierea textului intr-o singura celula.
<html>
<head><title>alinierea in celule</title></head>
<body><h3 align=center>Un tabel avand continutul celulelor aliniate</h3>
<table border width='300' height='300'>
<tr align='right'><td>Aici <td>alinierea<td>este centru<td>dreapta <tr>
<td align='left'>stanga
<td align='center'>centru<td valign='top'>sus <td valign='bottom'>jos
<tr align='left'><td>aici<td>alinierea <td>este centru<td>stanga (implicita) </table>
</body></html>

Alinierea continutului celulelor
Dimensionarea exacta a celulelor unui tabel
Dimensiunea unei celule poate fi stabilita exact cu ajutorul a doua atribute ale acestor etichete: width pentru latime si height pentru inaltime. Valorile posibile ale acestor atribute sunt:
numere intregi pozitive (inclusiv 0) reprezentand dimensiunea in pixeli a latimii, respectiv a inaltimii unei celule;
procente din latimea , respectiv inaltimea tabelului.
Tabele de forme oarecare
Un tabel trebuie privit ca o retea dreptunghiulara de celule. Cu ajutorul a doua atribute ale etichetelor td o celula se poate extinde peste celule vecine. Astfel:
extinderea unei celule peste celulele din dreapta ei se face cu ajutorul atributului colspan, a carui valoare determina numarul de celule care se unifica.
extinderea unei celule peste celulele dedesubt se face cu ajutorul atributului rowspan, a carui valoare determina numarul de celule care se unifica.
Sunt posibile extinderi simultane ale unei celule pe orizontala si pe verticala. In acest caz, in etichetele si vor fi prezente ambele atribute colspan si rowspan
<html>
<head><title>celule unite</title></head>
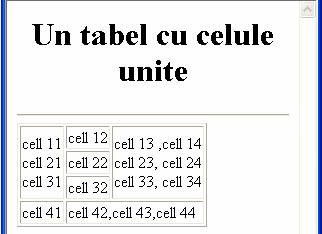
<body><h1 align=center>Un tabel cu celule unite</h1><hr>
<table border>
<tr> <td rowspan='3'>cell 11<br>cell 21<br>cell 31 <td>cell 12<td colspan='2' rowspan='3'>cell 13 ,cell 14<br>cell 23, cell 24<br>cell 33, cell 34
<tr> <td>cell 22
<tr> <td>cell 32
<tr> <td>cell 41 <td colspan='3'>cell 42,cell 43,cell 44
</table></body></html>

Tabel cu celule unite
Celule vide ale unui tabel
Daca un tabel are celule vide, atunci aceste celule vor aparea in tabel fara un chenar de delimitare. In scopul de a afisa un chenar pentru celule vide se utilizeaza urmatoarele trucuri:
dupa td se pune
dupa td se pune<br>.
Atribute Internet Explorer pentru tabele
Urmatoarele atribute ale etichetei table functioneaza cu Internet Explorer
background permite stabilirea unei imagini pentru fondul unui tabel. Primeste ca valoare adresa URL a imaginii folosite pentru fond;
bordercolor permite stabilirea culorii pentru chenarul unui tabel;
bordercolorlight permite stabilirea culorii fetei luminate pentru chenarul 3D al unui tabel;
bordercolordark permite stabilirea culorii fetei intunecate pentru chenarul 3D al unui tabel;
Atributele frame si rules
Atributul frame al etichetei table permite specificarea partilor din chenarul unui tabel care vor fi afisate. Valorile posibile sunt:
void - elimina toate muchiile exterioare ale tabelului;
above - afiseaza o muchie in partea superioara a cadrului tabelului;
below - afiseaza o muchie in partea inferioara a cadrului tabelului;
hsides - afiseaza cate o muchie in partea superioara si inferioara cadrului tabelului;
lhs - afiseaza o muchie in partea din stanga a cadrului tabelului;
rhs - afiseaza o muchie in partea din dreapta a cadrului tabelului;
vsides - afiseaza o muchie in partea din stanga si din dreapta a cadrului tabelului;
box - afiseaza o muchie pe toate laturile cadrului tabelului;
border - afiseaza o muchie pe toate laturile cadrului tabelului;
Atributul rules permite alegerea unor delimitatori pentru celulele unui tabel. Valorile posibile sunt:
none - elimina toate muchiile interioare ale tabelului;
rows - afiseaza muchii orizontale intre toate liniile tabelului;
cols - afiseaza muchii verticale intre toate coloanele tabelului;
all - afiseaza muchii intre toate liniile si coloanele;
<html>
<head><title>Atribute frames si rules</title></head>
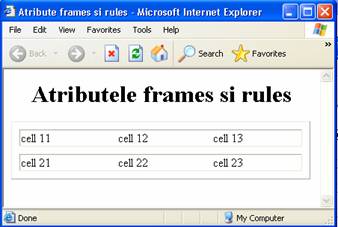
<body><h1 align=center>Atributele frames si rules</h1>
<table width='400' frame=box rules=rows cellspacing=10>
<tr> <td>cell 11 <td>cell 12<td>cell 13
<tr> <td>cell 21 <td>cell 22<td>cell 23
</table>
</body>
</html>

Atribute frames si rules pentru un tabel
Cadre in HTML (frames)
Cadrele ne permit sa definim in fereastra browserului zone in care sa fie incarcate documente HTML diferite. Cadrele sunt definite intr-un fisier HTML special, in care blocul <body></body> este inlocuit de blocul <frameset></frameset>.
In interiorul acestui bloc, fiecare cadru este introdus prin eticheta <frame>.
Un atribut obligatoriu al etichetei <frame> este src, care primeste ca valoare adresa URL a documentului HTML care va fi incarcat in acel cadru.
Definirea cadrelor se face prin impartirea ferestrei pe orizontala sau pe verticala.
impartirea unei ferestre intr-un numar de cadre pe verticala se face cu ajutorul atributului cols al etichetei <frameset>;
impartirea unei ferestre intr-un numar de cadre pe orizontala se face cu ajutorul atributului rows al etichetei <frameset>;
Valoarea atributelor cols si rows este o lista de elemente separate prin virgula, care descriu modul in care se face impartirea.
Elementele listei pot fi:
un numar intreg de pixeli;
procente din dimensiunea ferestrei (numar intre 1 si 99 terminat cu %);
n* care inseamna n parti din spatiul ramas;
Exemplul
<frameset cols=200,*,50%,*> inseamna o impartire in 4 cadre pe verticala, dintre care primul are 200 pixeli, al treilea ocupa jumatate din spatiul total disponibil, iar al doilea si al patrulea ocupa in mod egal restul de spatiu ramas disponibil.
Exemplu
<frameset rows=200,1*,50%,2*> inseamna o impartire in 4 cadre, dintre care primul are 200 pixeli , al treilea ocupa jumatate din spatiul total disponibil, iar al doilea si al patrulea ocupa in mod egal restul de spatiu ramas disponibil, care se imparte in trei parti egale, al doilea cadru ocupand o parte , iar al patrulea ocupand 2 parti.
Observatii:
daca mai multe elemente din lista sunt configurate cu * , atunci spatiul disponibil ramas pentru ele se va imparti in mod egal.
Intr-un cadru se poate incarca un document HTML sau poate fi impartit la randul sau in alte cadre (folosind <frameset>).
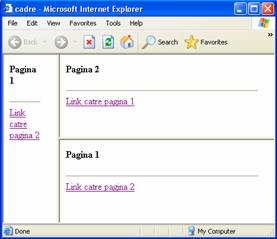
In exemplul urmator este creata o pagina Web cu trei cadre orizontale. Pentru al doilea cadru valoarea atributului src este adresa URL a unei imagini
<html><head><title>cadre</title></head>
<frameset rows='100,*,20%'>
<frame src='p1.html'>
<frame src='poza.jpg'>
<frame
src='p2.html'>
</frameset>
</html>
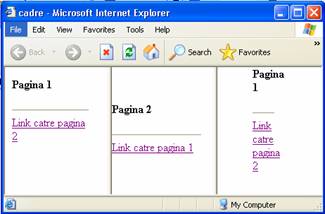
In exemplul urmator este creata o pagina Web cu trei cadre mixte. Pentru a o crea se procedeaza din aproape in aproape. Mai intai, pagina este impartita in doua cadre de tip coloana, dupa care al doilea cadru este impartita in doua cadre de tip linie.
<html>
<head><title>cadre</title></head>
<frameset cols='20%,*'>
<frame src='p1.html'>
<frameset rows='*,*'>
<frame src='p2.html'>
<frame src='p1.html'>
</frameset>
</frameset>
</html>

Culori pentru chenarele cadrelor si dimensionarea chenarului unui cadru
Pentru a stabili culoarea chenarului unui cadru se utilizeaza atributul bordercolor. Acest atribut primeste ca valoare un nume de culoare sau o culoare definita in conformitate cu modelul de culoare RGB. Atributul bordercolor poate fi atasat atat etichetei <frameset> pentru a stabili culoarea tuturor chenarelor cadrelor incluse, cat si etichetei <frame> pentru a stabili culoarea chenarului pentru un cadru individual. Atributul border al etichetei <frameset> permite configurarea latimii chenarelor tuturor cadrelor la un numar dorit de pixeli. Valoarea prestabilita a atributului border este de 5 pixeli. O valoare de 0 pixeli va defini un cadru fara chenar.
In mod prestabilit, chenarul unui cadru este afisat si are aspect tridimensional. Afisarea chenarului unui cadru se poate dezactivata daca se utilizeaza atributul frameborder cu valoare 'no'. Acest atribut poate fi atasat atat etichetei <frameset> (dezactivarea fiind valabila pentru toate cadrele incluse) cat si etichetei <frame> (dezactivarea fiind valabila numai pentru un singur cadru). Valorile posibile ale atributului frameborder sunt: 'yes' - echivalent cu 1; 'no' - echivalent cu 0;
Bare de defilare
Atributul scrolling al etichetei <frame> este utilizat pentru a adauga unui cadru o bara de derulare care permite navigarea in interiorul documentului afisat in interiorul cadrului. Valorile posibile sunt:
'yes' - barele de derulare sunt adaugate intotdeauna;
'no' - barele de derulare nu sunt utilizabile;
'auto' - barele de derulare sunt vizibile atunci cand este necesar
<html>
<head><title>cadre</title></head>
<frameset cols='*,*,*'>
<frame src='p1.html' scrolling='yes' noresize>
<frame src='p2.html' scrolling='no' noresize>
<frame src='p1.html' scrolling='auto' noresize>
</frameset>
</html>
Atributul noresize al etichetei <frame> (fara nici o valoare suplimentara) daca este prezent, inhiba posibilitatea prestabilita a utilizatorului de a redimensiona cadrul cu ajutorul mouse-ului.
Pozitionarea documentului intr-un cadru
Atributele marginheight si marginwidth ale etichetei <frame> permit stabilirea distantei in pixeli dintre continutul unui cadru si marginile verticale, respectiv orizontale ale cadrului. Valori posibile:
numar de pixeli;
procent din latimea, respectiv din inaltimea cadrului;
<html><head><title>cadre</title></head>
<frameset cols='*,*,*'>
<frame src='p1.html'>
<frame src='p2.html' marginheight=50>
<frame src='p1.html' marginwidth=50>
</frameset>
</html>

Pozitionarea documentelor in cadre
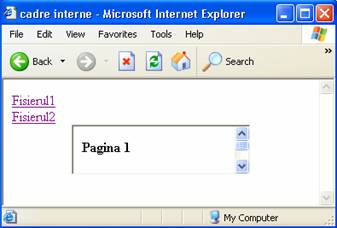
Cadre interne (in-line)
Un cadru intern este specificat prin intermediul blocului <iframe></iframe>. Un cadru intern se introduce intr-o pagina Web in mod asemanator cu o imagine asa cum rezulta din urmatorul exemplu:
<iframe src='ex_3.1.html' height=40% width=50%> </iframe>
In acest caz, am specificat un cadru intern care are 40% din inaltimea si 50% din latimea paginii curente.
Atributele acceptate de eticheta <iframe> sunt in parte preluate de la etichetele <frame> si <frameset>, cum ar fi: src, border, frameborder, bordercolor, marginheight, marginwidth, scrolling, name, noresize; sau de la eticheta <img> vspace, hspace, align, width, height;
<html>
<head><title>cadre interne</title></head>
<body>
<a href='p1.html' target='icadru'>Fisierul1</a><br>
<a href='p2.html' target='icadru'>Fisierul2</a><br>
<center>
<iframe
width='60%' height='50%' border=2 bordercolor=red
name='icadru'
src='p1.html'></iframe></center>
</body>
</html>

Cadre interne
Tinte pentru legaturi
In mod prestabilit, la efectuarea unui clic pe o legatura noua pagina (catre care indica legatura) o inlocuieste pe cea curenta in aceeasi fereastra (acelasi cadru). Acest comportament se poate schimba in doua moduri:
prin plasarea in blocul
<head></head> a unui element <base> care precizeaza, prin
atributul target
numele ferestrei (cadrului) in care se vor incarca toate paginile noi referite
de legaturile din pagina curenta conform sintaxei:
<base
target='nume_ferastra/frame_de_baza'>
prin plasarea in eticheta <a> a atributului target, care precizeaza numele ferestrei (cadrului) in care se va incarca pagina nou referita de legatura, conform sintaxei: <a href='fisier.html' target='nume fereastra/frame'> </a>
Observatie
Daca este prezent atat un atribut target in <base> cat si un atribut target in <a>, atunci cele precizate de atributul target din <a> sunt prioritare.
Numele unui cadru este stabilit prin atributul name al etichetei <frame> conform sintaxei: <frame name='nume cadru'>
<html><head><title>cadre</title></head>
<frameset cols='20%,*'>
<frame src='left.html' name='left'>
<frame name='main'>
</frameset>
</html>
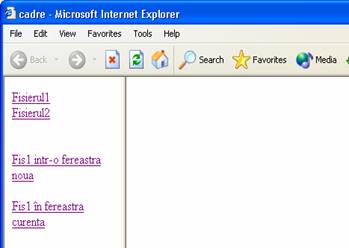
<html>
<head><title>legaturi</title> </head>
<body>
<a href='p1.html' target='main'>Fisierul1</a><br>
<a href='p2.html' target='main'>Fisierul2</a><br> <br><br>
<a href='p1.html' target='_blank'>Fis1 intr-o fereastra noua</a><br><br>
<a href='p1.html'target='_self'>Fis1 in fereastra curenta</a>
</body> </html>

Folosirea atributului target pentru legaturi
Valori pentru atributul target
Atributul target al etichetei<frame> accepta anumite valori predefinite de o valoare deosebita pentru creatorii de pagini Web. Aceste valori sunt:
'_self' (incarcarea noii pagini are loc in cadrul curent);
'_blank' (incarcarea noii pagini are loc intr-o fereastra noua anonima);
'_parent' (incarcarea noii pagini are loc in cadrul parinte al cadrului curent daca acesta exista, altfel are loc in fereastra browserului curent);
'_top' (incarcarea noii pagini are loc in fereastra browserului ce contine cadrul curent)
Formulare
Un formular este un ansamblu de zone active alcatuit din butoane, casete de selectie, campuri de editare etc. Formularele sunt utilizate pentru construirea unor pagini Web care permit utilizatorilor sa introduca efectiv informatii si sa le transmita serverului. Formularele pot varia de la o simpla caseta de text, pentru introducerea unui sir de caractere pe post de cheie de cautare - element caracteristic tuturor motoarelor de cautare din Web - pana la o structura complexa, cu multiple sectiuni, care ofera facilitati puternice de transmisie a datelor. O sesiune cu o pagina web ce contine un formular cuprinde urmatoarele etape:
utilizatorul completeaza formularul si il expediaza unui server.
o aplicatie dedicata de pe server analizeaza formularul completat si (daca este necesar) stocheaza datele intr-o baza de date.
daca este necesar serverul expediaza un raspuns utilizatorului.
Un formular este definit intr-un bloc delimitat de etichetele corespondente <form> si </form>.
Atribute esentiale ale elementului <form>
atributul action precizeaza ce se va intampla cu datele formularului odata ce acestea ajung la destinatie. De regula, valoarea atributului action este adresa URL a unui script aflat pe un server WWW care primeste datele formularului, efectueaza o prelucrare a lor si expediaza catre utilizator un raspuns.
<form action="https://www.yahoo.com/cgi - bin/nume_fis.cgi">.
Script-urile pot fi scrise in limbajele CGI, Perl, C, PHP, Unix shell etc.
atributul method precizeaza metoda utilizata de browser pentru expedierea datelor formularului. Sunt posibile urmatoarele valori:
- get (valoarea implicita). In acest caz ,datele din formular sunt adaugate la adresa URL precizata de atributul action; nu sunt permise cantitati mari de date (maxim 1 Kb)- intre adresa URL si date este inserat un '?'. Datele sunt adaugate conform sintaxei: nume_camp = valoare_camp. Intre diferite seturi de date este introdus un '&'. Exemplu: 'https://www.yahoo.com/cgi-bin/nume_fis.cgi?nume1 = valoare1&nume2 = valoare2';
- post. In acest caz datele sunt expediate separat. Sunt permise cantitati mari de date (ordinul MB)
Pentru ca un formular sa fie functional, trebuie precizat ce se va intampla cu el dupa completare si expediere. Cel mai simplu mod de utilizare a unui formular este expedierea acestuia prin posta electronica (e-mail). Pentru aceasta se foloseste atributul action care primeste ca valoare 'mailto:adresa e-mail'.
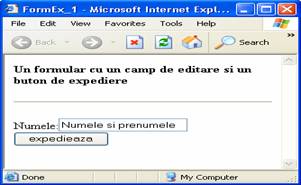
Formular cu camp de editare si buton de expediere
Majoritatea elementelor unui formular sunt definite cu ajutorul etichetei <input>. Pentru a preciza tipul elementului se foloseste atributul type al etichetei <input>. Pentru un camp de editare, acest atribut primeste valoarea 'text'. Alte atribute pentru un element <input> sunt:
atributul name ,permite atasarea unui nume fiecarui element al formularului.
atributul value ,care permite atribuirea unei valori initiale unui element al formularului.
Un buton de expediere al unui formular se introduce cu ajutorul etichetei <input>, in care atributul type este configurat la valoarea 'submit'. Acest element poate primi un nume prin atributul name. Pe buton apare scris 'Submit Query' sau valoarea atributului value , daca aceasta valoare a fost stabilita.
<html>
<head><title>FormEx_1 </title></head>
<body><h4> Un formular cu un camp de editare si un
buton de expediere</h4>
<hr>
<form action='mailto:xxxxx@xxx.com' method='post'>
Numele:<input type='text' name='numele'
value='Numele si prenumele'><br>
<input type='submit' value='expedieaza'>
</form></body>
</html>

Formular cu caseta text si buton de expediere
Pentru elementul <input> de tipul camp de editare (type = 'text') , alte doua atribute pot fi utile:
atributul size specifica latimea campului de editare;
atributul maxlength specifica numarul maxim de caractere pe care le poate primi un camp de editare;
Observatii
daca atributul type lipseste intr-un element <input> , atunci campul respectiv este considerat in mod prestabilit ca fiind de tip 'text'.
formularele cu un singur camp (de tip text) nu au nevoie de un buton de expediere, datele sunt expediate automat dupa completarea si apasarea tastei ENTER.
Butoane
Butonul Reset
Daca un element de tip <input> are atributul type configurat la valoarea 'reset', atunci in formular se introduce un buton pe care scrie 'Reset'. La apasarea acestui buton, toate elementele din formular primesc valorile prestabilite (definite odata cu formularul ), chiar daca aceste valori au fost modificate de utilizator.
Un buton Reset poate primi un nume cu ajutorul atributului name si o valoare printr-un atribut value. Un asemenea buton afiseaza textul 'Reset' daca atributul value lipseste, respectiv valoarea acestui atribut in caz contrar.
<html>
<head><title>formex_2</title></head>
<body><h1>Un formular cu un buton reset</h1><hr>
<form action='mailto:xxxxx@xxx.com' method='post'>
Introduceti numele:<input type='text' name='nume'
value='Numele'><br>
Introduceti prenumele:<input type='text' name='prenume'
value='Prenumele'><br>
<input type='reset' value='sterge'> <input
type='submit'>
</form></body></html>

Camp de editare de tip 'password'
Daca se utilizeaza eticheta <input> avand atributul type configurat la valoarea 'password', atunci in formular se introduce un element asemanator cu un camp de editare obisnuit (introdus prin type='text').
Toate atributele unui camp de editare raman valabile. Singura deosebire consta in faptul ca acest camp de editare nu afiseaza caracterele in clar.
<html>
<head><title>formex_3</title></head>
<body><h1>Un formular cu un camp de parola</h1>
<hr>
<form action='mailto:xxxxx@xxx.com' method='post'>
Nume:<input
type='text' name='nume'
value='Numele'><br>
Prenume:<input type='text' name='prenume'
value='Prenumele'><br>
Password:<input type='password' name='parola'
><br>
<input type='reset' value='sterge'> <input
type='submit' value='trimite'>
</form></body>
</html>

Butoane radio
Butoanele radio permit alegerea, la un moment dat, a unei singure variante din mai multe posibile. Butoanele radio se introduc ca familii de butoane prin eticheta <input> cu atributul type avand valoarea 'radio', iar atributul name trebuie sa primeasca aceeasi valoare pentru fiecare buton dintr-o familie.
<html>
<head><title>formex_4</title></head>
<body><h1>Un formular cu butoane radio</h1>
<hr>
<form action='mailto:xxxxx@xxx.com' method='post'>
Alegeti sexul:<br>
<input
type='radio' name='sex' value='m'>masculin<br>
<input
type='radio' name='sex'
value='f'>feminin<br>
<input type='reset'> <input type='submit'>
</form></body>
</html>

Butoane radio
La expedierea formularului se va transmite una dintre perechile
'sex=m' sau 'sex=f', in functie de alegerea facuta de
utilizator.
Casete de validare
O caseta de validare (checkbox) permite selectarea sau deselectarea unei optiuni.
Pentru inserarea unei casete de validare se utilizeaza eticheta <input> cu atributul type configurat la valoarea 'checkbox'
Observatii
fiecare caseta poate avea un nume definit prin atributul name.
fiecare caseta, ca si un buton radio, poate avea valoarea prestabilita 'selectat' definita prin atributul checked.
<html>
<head><title>formex_5</title></head>
<body><h1>Un formular cu casete checkbox</h1><hr>
<form action='mailto:xxxxx@xxx.com' method='post'>
Alegeti meniul:<br>
<input type='checkbox' name='pizza' value='o portie'>Pizza<br>
<input type='checkbox' name='nectar' value='un pahar'> Nectar<br>
<input type='checkbox' name='bere' value='o sticla'> Bere<br>
<input type='checkbox' name='cafea' value='o ceasca'> Cafea<br>
<input type='reset'> <input type='submit'> </form></body>
</html>

Casete de validare
Casete de fisiere
Intr-o pereche 'name = value' a unui formular se poate folosi intregul continut al unui fisier pe post de valoare. Pentru aceasta se insereaza un element <input> intr-un formular , cu atributul <type> avand valoarea 'file' (fisier). Atributele pentru un element de tip caseta de fisiere:
atributul name permite atasarea unui nume
atributul value primeste ca valoare adresa URL a fisierului care va fi expediat o data cu formularul. Aceasta valoare poate fi atribuita direct atributului value, poate fi tastata intr-un camp de editare ce apare o data cu formularul sau poate fi selectata prin intermediul unei casete de tip File Upload sau Choose File care apare la apasarea butonului Browse din formular.
<html>
<head><title>formex_6</title></head>
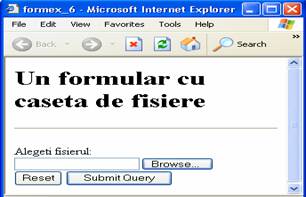
<body><h1>Un formular cu caseta de fisiere</h1><hr>
<form action='mailto:xxxxx@xxx.com' method='post'>
Alegeti fisierul:<input type='file'
name='fisier' value='c:tempproba.html'
enctype='multipart/form-data'><br><input
type='reset'> <input type='submit'> </form></body></html>

Caseta de fisiere
Liste de selectie
O lista de selectie permite utilizatorului sa aleaga unul sau mai multe elemente dintr-o lista finita. Lista de selectie este inclusa in formular cu ajutorul etichetelor corespondente <select> si </select>. O lista de selectie poate avea urmatoarele atribute:
atributul name, care ataseaza listei un nume (utilizat in perechile 'name=value' expediat serverului);
atributul size, care precizeaza (printr-un numar intreg pozitiv , valoarea prestabilita fiind 1) cate elemente din lista sunt vizibile la un moment dat pe ecran (celelalte devenind vizibile prin actionarea barei de derulare atasate automat listei).
Elementele unei liste de selectie sunt incluse in lista cu ajutorul etichetei <option>. Doua atribute ale etichetei option se dovedesc utile:
atributul value primeste ca valoare un text care va fi expediat server-ului in perechea 'name=value'; daca acest atribut lipseste , atunci catre server va fi expediat textul ce urmeaza dupa <option>;
atributul selected (fara alte valori) permite selectarea prestabilita a unui element al listei .
<html>
<head><title>formex_7</title></head>
<body><h1>Un formular cu o lista de selectie</h1>
<hr>
<form action='mailto:xxxxx@xxx.com' method='post'>
Universitatea absolvita:<br><br>
<select name='universitate' size='3'> <option
value='B'> Universitatea din Cluj
<option value='UNBM' selected> Universitatea de
Nord Baia Mare
<option value='UTT'> Universitatea Technica din
Timisoara
<option value='UTB'> Universitatea Technica din
Brasov
</select><br><br>
<input type='reset'> <input type='submit'>
</form></body>
</html>
Campuri de editare multilinie
Intr-un formular campuri de editare multilinie pot fi incluse cu ajutorul etichetei <textarea>. Eticheta are urmatoarele atribute:
atributul cols, care specifica numarul de caractere afisate intr-o linie;
atributul rows, care specifica numarul de linii afisate simultan;
atributul name, care permite atasarea unui nume campului de editare multilinie;
atributul wrap, care determina comportamentul campului de editare fata de sfarsitul de linie. Acest atribut poate primi urmatoarele valori:
a) ' off '; in acest caz: intreruperea cuvintelor la marginea dreapta a editorului se produce numai cand doreste utilizatorul; caracterul de sfarsit de linie este inclus in textul transmis serverului o data cu formularul;
b) ' hard '; in acest caz: se produce intreruperea cuvintelor la marginea dreapta a editorului ; caracterul de sfarsit de linie este inclus in textul transmis serverului o data cu formularul;
c) ' soft '; in acest caz: se produce intreruperea cuvintelor la marginea dreapta a editorului; nu se include caracterul de sfarsit de linie in textul transmis serverului o data cu formularul .
<html>
<head><title>formex_9</title></head>
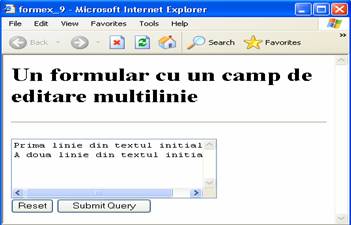
<body><h1>Un formular cu un camp de editare
multilinie</h1> <hr>
<form action='mailto:xxxxx@xxx.com' method='post'>
<textarea
name='text multilinie' cols='30' rows='5'
wrap='off'>
Prima linie din textul initial.
A doua linie din textul initial. </textarea>
<input type='reset'> <input type='submit'>
</form></body>
</html>

Camp de editare multilinie
Intr-un formular pot fi afisate butoane fara un rol prestabilit. Cand utilizatorul apasa un buton, se lanseaza in executie o functie de tratare a acestui eveniment. Limbajul HTML nu permite scrierea unor astfel de functii (acest lucru este posibil daca se utilizeaza limbaje de scriptare precum JavaScript, VBScript). Pentru a insera un buton intr-un formular , se utilizeaza eticheta <input> avand atributul type configurat la valoarea 'button'. Alte doua atribute ale elementului 'button' sunt:
atributul name, care permite atasarea unui nume butonului
atributul value, care primeste ca valoare textul ce va fi afisat pe buton.
<html>
<head><title>formex_10</title></head>
<body><h1>Butoane</h1> <hr>
<center>
<input type=button value='Apasa !' onclick='alert('De ce apesi ???')'>
</body>
</html>
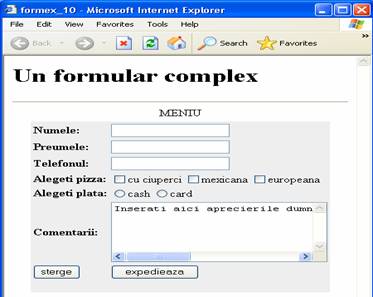
Un formular complex
In exemplul urmator este prezentat un formular continand elemente prezentate anterior. Campurile formularului sunt incluse in celule unui tabel pentru a obtine o aliniere dorita.
<html>
<head><title>formex_10</title></head>
<body><h1>Un formular complex</h1> <hr>
<center><table bgcolor='#eeeeee'> <form action='mailto:xxxxx@xxx.com' method='post'>
<caption align='top'>MENIU</caption>
<tr align=left><th>Numele:
<td><input type='text' name='numele'>
<tr align=left><th>Preumele:
<td><input type='text' name='prenumele'> <tr align=left><th>Telefonul:
<td><input type='text' name='telefonul'> <tr align=left><th>Alegeti pizza:
<td><input type='checkbox' name='ciuperci'>cu ciuperci
<input type='checkbox' name='mexicana'>mexicana <input type='checkbox' name='europeana'>europeana
<tr align=left><th>Alegeti plata:<td>
<input type='radio'name='plata'>cash
<input type='radio' name='plata'>card
<tr align=left><th>Comentarii:
<td> <textarea name='comentarii' cols='30' rows='5' wrap='off'>
Inserati aici aprecierile dumneavoastra legate de calitatea serviciilor noastre </textarea>
<tr align=left valign=top><td>
<input type='reset' value='sterge'><td> <input type='submit' value='expedieaza'>
</form></table></body>
</html>

Un formular complex
Stiluri
Stilurile pun la dispozitia creatorilor de site-uri noi posibilitati de personalizare a paginilor Web. Un stil reprezinta un mod de a scrie un bloc de text (adica anumite valori pentru font, marime, culoare, aliniere, distante fata de margini etc).
Exista doua modalitati de a defini un stil:
sintaxa CSS (Cascading Style Sheets) prezentata in continuare;
sintaxa Javascript.
Stilurile sunt introduse in doi pasi:
definirea stilului;
precizarea domeniului de aplicare a stilului.
Stilurile sunt de finite in cadrul blocului <head>.</head> intre etichetele <style>.</style>.
In functie de modul de definire, putem avea:
Stiluri dedicate
Aceste stiluri se aplica blocurilor de text pentru care sunt definite. De exemplu:
<head><style>
h1
</style>
</head>
Toate titlurile care apar in pagina ca fiind de marime 1 vor fi de culoare rosie si centrate. Daca dorim ca acelasi stil sa fie utilizat de catre mai multe elemente (de ex. 'h1', 'h2', si 'p') atunci se utilizeaza o lista acestor elemente, separate prin virgula:
<style>
h1, h2, p
</style>
Clase de stiluri
Aceste stiluri permit definirea unui stil general si folosirea lui oriunde este necesar. Exemplu: Definim o clasa de stiluri 'ac' (albastru si centrat) in interiorul blocului <style></style>, aflat la randul lui in blocul <head></head>:
<style>
.ac
</style>
Daca dorim ca un titlu de marimea 2 sa foloseasca clasa de stiluri 'ac' atunci scriem: <h2 class = ac>Acesta este un header de marime 2 albastru si centrat</h2>
Stiluri 'identificate'
Toate elementele unui document admite un atribut universal numit id. Atributul id poate identifica stilul utilizat de un element. Pentru a utiliza un stil 'identificat' procedati astfel:
in blocul <style></style> introduceti definitia stilului conform sintaxei:
<style>
#verde
</style>
in elementul in care se doreste utilizarea locala a acestui stil, folositi atributul id care primeste valoare numele stilului definit anterior.
<h3 id=green>Acesta este un header de marime 3 verde</h3>
<html>
<head><title>stiluri</title>
<style>
p
.ac
#verde
</style>
</head>
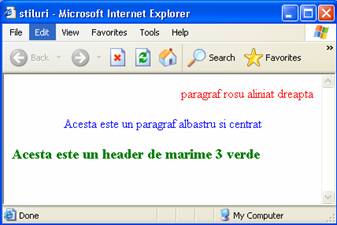
<body> <p> paragraf rosu aliniat dreapta
<br>
<p class=ac>Acesta este un paragraf albastru si centrat
<h3 id=verde>Acesta este un header de marime 3 verde</h3>
</body>
</html>

Siluri
Stiluri in-line
Stilurile in-line sunt definite chiar in eticheta ce initiaza blocul in care dorim sa se aplice aceste stiluri. Pentru aceasta se utilizeaza atributul universal style (comun practic tuturor etichetelor ce apar intr-un document HTML).Valoarea data atributului style este tocmai descrierea stilului, cuprinsa nu intre acolade ci intre ghilimele ''.
De exemplu:
<h2 style =
' color: red; text-align: center;'>
Acest header de marimea 2 este de culoare rosie si este centrat.</h2>
Daca dorim utilizarea unui anumit style pentru un fragment de text, atunci includem acest text intr-un bloc cu ajutorul delimitatorilor <span></span>, dupa care utilizam atributul style pentru eticheta <span>.
Stiluri definite in fisiere externe
Stilurile definite in interiorul unui bloc <style></style> pot fi transferate intr-un fisier extern existand astfel posibilitatea utilizarii lor in mai multe fisiere HTML. Pentru a utiliza un stil definit intr-un fisier extern se procedeaza astfel:
se creeaza un fisier care sa contina numai descrierea stilurilor si se salveaza cu extensia .css sau .html. Continutul acestui fisier coincide cu continutul unui bloc <style></style> , fara ca acesti delimitatori sa fie inclusi.
In fisierul HTML care utilizeaza stilurile definite la pasul anterior, se include in blocul <head></head> o eticheta <link> avand trei atribute.
atributul rel cu valoarea 'stylesheet'
atributul href avand ca valoare adresa URL a fisierului creat la punctul 1 ;
atributul type cu valoarea 'text/css'.
Se utilizeaza titlurile definite in fisierul extern ca si cum ar fi definite in fisierul HTML curent intr-un bloc <style></style>.
Pseudoclase. Pseudoclasele se utilizeaza pentru personalizarea legaturilor.
Ele se definesc in blocul <style></style> sau intr-un fisier extern, conform sintaxei:
a: link
a: active
a: visited
Pentru ca numai anumite legaturi sa utilizeze un stil se pot folosi urmatoarele doua metode:
a: link.CLASA1 combinat cu <a class = CLASA1 href=' '> </a>
a: link#ID1 combinat cu <a id = ID1 href=' '> </a>
Configurarea fontului folosind stilurile
Marimea fontului este stabilita prin atributul font-size. Valori posibile:
predefinite: xx-small, x-small, small, medium, large, x-large, xx-large
numar urmat de unitate de masura (pt, px, in, mm, cm)
Tipul fontului este stabilita prin atributul font-family: lista de fonturi separate prin virgula. Se pot utiliza cele 5 familii generice: serif, sans-serif, cursive, monospace, fantasy.
Grosimea fontului - font-weight: valori posibile:
normal, bold, bolder, lighter.
numere intre 100 (cel mai subtire) si 900 (cel mai gros)
Stilul fontului - font-style: normal, italic, oblique
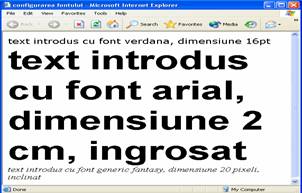
<html>
<head><title>configurarea
fontului</title>
<style>
#s1
#s2
#s3
</style>
</head>
<body>
<div id=s1>text introdus cu font verdana, dimensiune 16pt</div>
<div id=s2>text introdus cu font arial, dimensiune 2 cm, ingrosat</div>
<div id=s3>text introdus cu font generic fantasy, dimensiune 20 pixeli, inclinat</div> </body> </html>

Configurarea fontului prin stiluri
Setarea textului
Culoarea textului este stabilita prin atributul color: valori posibile:
nume culoare
constructie in hexazecimal #rrggbb
apelul functiei rgb(r,g,b) sau rgb(%r,%g,%b)
Culoarea fondului textului este stabilita prin atributul background-color. Valori posibile aceleasi cu ale atributului color.
Imaginea de fond a textului este stabilita prin atributul background-image = url("adresa imaginii folosite")
Alinierea textului este stabilita prin atributul text-align: left, center, right, justify. Decorarea textului este stabilita prin atributul text-decoration: none, underline, line-through, overline
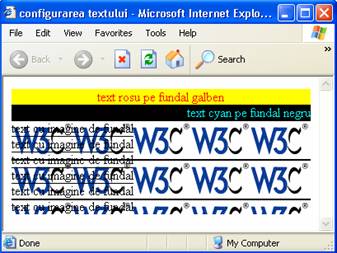
<html>
<head><title>configurarea textului</title>
<style>
#s1
#s2
#s3
</style>
</head>
<body>
<div id=s1>text rosu pe fundal galben</div>
<div id=s2>text cyan pe fundal negru</div>
<div id=s3>text cu imagine de fundal<br> text cu imagine de fundal<br> text cu
imagine de fundal<br> text cu imagine de fundal<br> text cu imagine de
fundal<br> text cu imagine de fundal<br>
</div>
</body>
</html>

Configurarea textului
Straturi
Un strat este vazut ca un bloc de text sau elemente HTML care poate fi dimensionat si pozitionat cu exactitate in pagina. Straturile pot fi transparente sau opace si se pot suprapune.
Se definesc cu ajutorul atributelor stilurilor si se introduc in pagina prin marcaje <div> sau <span>.
Un strat mosteneste toate atributele stilurilor si accepta si atribute referitoare la dimensiune si pozitionare.
Dimensiunile unui strat se stabilesc prin atributele width si height. Ca valori pot primi un numar urmat de unitate de masura.
Pozitionarea unui strat poate fi de doua tipuri:
absoluta, stratul fiind pozitionat in functie de coltul din stanga sus al ferestrei sau a blocului din care face parte
relativa, stratul fiind pozitionat in functie de ultimul element introdus in pagina
Tipul pozitionarii este stabilit prin atributul position cu valorile posibile absolute sau relative. Pozitia stratului este stabilita cu ajutorul atributelor top si left. Chenarul unui strat este stabilita prin atributul border-style cu valori posibile: none, solid, dotted, dashed, double, inset, outset, groove, ridge. Culoarea chenarului este stabilita prin atributul border-color.
Grosimea chenarului este stabilita prin atributul border-width: numar cu unitate de masura
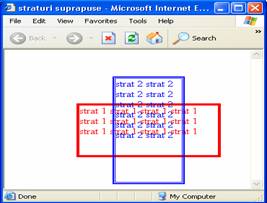
Exemplu de straturi pozitionate absolut, suprapuse.
<html>
<head><title>straturi suprapuse</title>
<style>
#strat1
#strat2
</style>
</head>
<body>
<div id=strat1>strat 1 strat 1 strat 1 strat 1 strat 1
strat 1 strat 1 strat 1 strat 1 strat 1 strat 1 strat 1 </div>
<div id=strat2>strat 2 strat 2 strat 2 strat 2 strat 2 strat 2
strat 2 strat 2 strat 2 strat 2 strat 2 strat 2</div>
</body> </html>

Straturi suprapuse
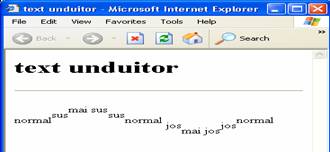
Daca straturile prezinta si culoare de fundal atunci ele sunt opace.Exemplu de pozitionare relativa - pozitionarea relativa pentru a afisa un text unduitor.
<html> <head><title>text unduitor</title>
<style> #sus
#jos
</style> </head> <body> <h1> text unduitor</h1><hr><br><br>
normal<span id=sus>sus<span id=sus>mai sus</span>sus</span>normal <span id=jos>jos<span id=jos>mai jos</span>jos</span>normal </body> </html>

Pozitionare relativa
Efect de umbra cu ajutorul straturilor .
<html><head><title>efect umbra</title>
<style>#strat1
#strat2
</style> </head> <body> <div id=strat2>TEXT</div>
<div id=strat1>TEXT</div> </body> </html>

Efect de umbra cu ajutorul straturilor
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 4258
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2025 . All rights reserved