| CATEGORII DOCUMENTE |
DOCUMENTE SIMILARE |
||||
|
||||
Oricine poate sa invete tehnicile crearii unei pagini Web. Si oricine poate sa creeze o pagina Web urata. Totusi singurul motiv pentru care atatea persoane realizeaza pagini web slabe este faptul ca nu cunosc principiile de baza ale designului. Notiunile de "interfata" si "navigare"sunt importante in realizarea unui design atragator , dar necesita si un pic de gandire si planificare. Conceptele utilizate sunt lucruri foarte simple, care vor schimba rapid si cu usurinta banalele pagini Web, in pagini cu aspect mult mai profesionist.
Cele patru principii de baza, care permit ca o pagina Web sa arate clara, ordonata si profesionista sunt:
alinierea
proximitatea;
repetarea
contrastul
Acestia sunt factorii de baza ai oricarei lucrari tiparite pe ecran sau altundeva.
Alinierea inseamna ca elementele de pe pagina sunt aliniate unele in raport cu celalalte. Lipsa alinierii este principala problema de pe paginile Web, aceasta reprezinta o problema importanta si pe paginile tiparite, insa pare si mai prezenta si mai dezastroasa pe paginile Web. Nimic nu trebuie asezat la intamplare pe pagina. Se creeaza un aspect curat, sofisticat si proaspat al paginii daca fiecare element are o legatura vizuala cu un alt element de pe pagina.
Alinierea elementelor dupa latura stanga, dreapta sau centrat trebuie sa urmeze o anumita regula, si anume:
Alegeti UNA. Se alegei o singura aliniere care se utilizeaza pe toata pagina.
Acest singur principiu va modifica radical aspectul paginilor.
Se pot face alinieri verticale orizontale si centrale.
O aliniere centrala se poate spune ca este :
Aliniind o parte din text la stanga, o parte la dreapta si o parte centrat, se creaza senzatie de dezordine si se transmite impresia de amatorism.
Daca se aliniaza textul si imaginile, este bine sa indepartam textul de marginea stanga. Este obositor si distrage atentia sa dam cu ochii de marginea stanga a paginii browserului de fiecare data cand trecem la randul urmator. Cand decalam text (operatie de "indentare"), se poate face si din partea dreapta, impiedicand formarea randurilor de text lungi si dificil de citit.

Text pe butoane neglijent realizat (vezi figura de mai sus)
Alinierea orizontala este la fel de importanta ca si cea verticala. Este important sa vedeti butoane ca in exemplul de mai sus, in care literele nu se aliniaza pe orizontala. Aceasta deplasare "sus/jos/sus/jos" face ca toata manseta sa arate dezordonata. De aceea, pe langa alinierea verticala trebuie sa fim atenti si la alinierea orizontala a butoanelor si legaturilor.


Text pe butoane corect realizat (vezi figura de mai sus)
Literele stau pe o
linie invizibila numita "linie de baza". Manseta de legaturi este mai ordonata
si mai organizata daca aliniem tot textul pe aceeasi linie de baza,. In
majoritatea software-urilor de creatie pentru Web exista un buton pentru alinierea
dupa linia de baza, de obicei in specificatiile pentru tabele.



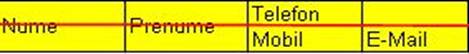
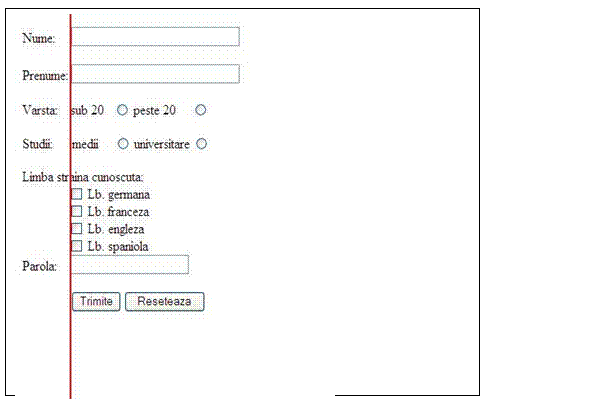
Formular incorect realizat din punct de vederea al webdesign-ului (vezi formularul de mai sus)
Formularul acesta incepe excelent; exista cateva alinieri foarte bune, bine definite, dar si locuri in care textul pare sa fi fost trantit aleatoriu pe pagina.
Aliniere verticala in partea laterala a formularului lasa de dorit. Consolidam aspectul paginii, aliniind celalalte elemente dupa aceasta linie.
Totul trebuie sa aiba un motiv pentru a-si justifica locatia deoarece, nimic nu trebuie plasat arbitrar pe pagina. Nu azvarlim pur si simplu elementele si vedem cum si unde se lipesc. Trebuie sa putem explica motivul pentru care un element se afla in acel loc.
O pagina, poate sa fie instantaneu folosita, prin alinierea tuturor elementelor dupa o latura si pagina arata mult mai organizata. Daca lucrurile sunt organizate, ele comunica mai bine.
Alinierea nu inseamna ca totul este aliniat dupa aceeasi latura. Inseamna pur si simplu ca totul are aceeasi aliniere - fie lipit la stanga, fie lipit la dreapta, fie centrat.
Cand o margine buna se repeta, ea castiga in forta.


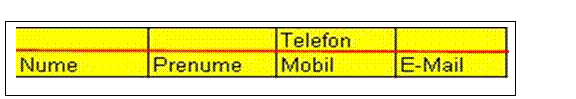
Formular corect realizat din punct de vederea al webdesign-ului (vezi formularul de mai sus) Mai sus am dat un mod de aliniere optim, pentru formularul creat anterior. Se observa linia verticala dupa care se aliniaza casutele text, checkbox sau cea de submit. Foirmularul arata mult mai bine.
Proximitatea se refera la relatiile dintre elemente, cand acestea sunt foarte aproape. Pe o pagina componentele aflate in legatura cu altele trebuie sa fie grupate. Daca anumite componente se afla in apropierea altora, ele devin o singura unitate d.p.d.v. vizual, astfel informatiile pot fi organizate mai bine si permite astfel sa dispara orice confuzie.
Se pare ca exista o frica fata de spatiu liber. Pagina pare neorganizata, daca elementele de machetare sunt imprastiate peste tot, fiind posibil ca informatia sa devina mai greu accesibila.
Principiul proximitatii spune ca trebuie sa se grupeze componentele aflate in legatura, sa fie mutate mai aproape unele de altele, a.i. sa fie percepute ca un grup unitar, nu ca o gramada de elemente fara legatura. Componentele si grupurile de informatii care nu au legatura unele cu altele nu trebuie sa se afle in proximitate (vecinatate).
Dorim sa realizam o carte de vizita care cuprinde 5 elemente (componente ) separate (vezi figura de mai jos). In acest caz ochiul se opreste de cinci ori. Ochiul incepe sa citeasca in mijloc, deoarece textul este bold.


Daca complicam problema, adica mai ingrosam alte elemente vom vedea ca ne vom plimba privirea intre cuvintele ingrosate.
DIRECTOR S.C. PISOI (0268) 956419 VICTOR GABRIEL MOTANEL Str. Leului
nr.123
Proximitatea sau apropierea, inseaman o relatie.
O problema a cartii de vizita anterioare este faptul ca nici una dintre componente nu pare a fi in legatura cu alta. Dar daca fac o rearanjare a componentelor de pe cartea de vizita aceasta arata cu totul altfel., componentele care au o legatura intre ele sunt grupate. Aceste componente sunt mai aproape unele de altele (vezi figura de mai jos).
VICTOR GABRIEL MOTANEL DIRECTOR
S.C. PISOI Str. Leului nr.123
Uneori, atunci cand se grupeaza componentele foarte apropiate, este nevoie sa se modifici cate ceva, de exemplu, marimea, ponderea sau asezarea textului ori a desenelor.
Componente aflate in apropiere unele de altele devin o unitate vizuala, nu trebuie organizate ca unitati separate. Deci componentele cu legatura intre ele trebuie grupate impreuna.
Principiul proximitatii are ca scop de baza organizarea paginii.
Daca pe pagina exista mai mult de trei pana la cinci componente, trebuie vazut care dintre elementele separate pot fi grupate, mai apropiat, pentru a deveni o unitate vizuale.
Proximitate nu inseamna ca totul este apropiat, ci ca elementele care sunt legate din punct de vedere al semnificatiei lor, intre care exista un fel de relatie privitoare la ceea ce comunica, trebuie sa fie conectate si vizual
Informatia dintr-o pagina trebuie mai intai grupata din punct de vedere al semnificatiei, apoi asezata din punct de vedere fizic pe pagina. Informatia secundara trebuie sa fie mai distantata, astfel icat sa se vada ca este vorba despre o completare a informatiei principale.
Principiul repetitiei spune ca anumite parti ale machetarii trebuie repetat in intreaga lucrare. Se poate reppeta de exemplu un font ingrosat, o linie groasa, un anumit tip de marcaj, un element de design etc. Poate fi orice element care poate fi recunoscut de vizitator.
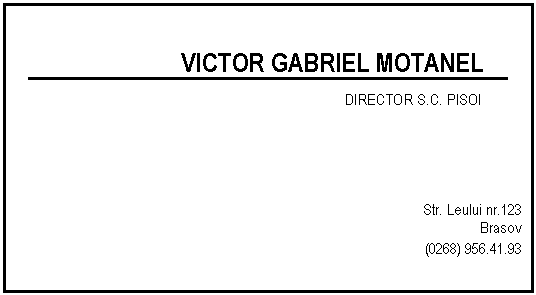
Reluam cartea de vizita si organizam informatia altfel (vezi figura de mai jos).
Observam ca dupa ce am privit informatia de aceasta carte de vizita, ochii raman agatati de nume, deorece este ingrosat si subliniat.
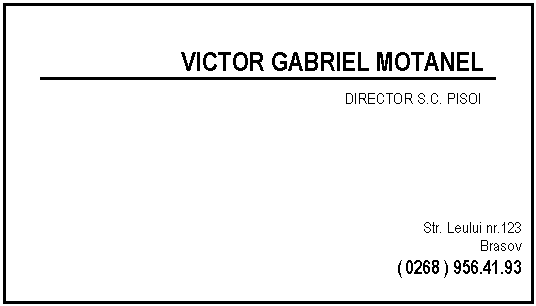
Dar totusi avem senzatia de neterminare. Urmatoarea figura prezinta aceiasi carte de vizita dar in care am ingrosat si ultima informatie, astfel ochiul se uita la nume si la numarul de teledon.


Contrastul este cea mai eficienta cale de a adauga valoare vizuala paginii noastre.
Principiul contrastuluispune ca daca doua componente nu sunt exact la fel, atunci trebuie sa fie complet diferite.
Regula de "aur" in utilizarea contrastului spuna ca pentru a fi eficient, contrastul trebuie sa fie puternic.
Contrastul poate fi creat in mai multe moduri, de exemplu punem in contrast:
Atentie nu putem pune in contrast maro inchis cu negru sau un font de 14 puncte cu unul de 16 puncte.
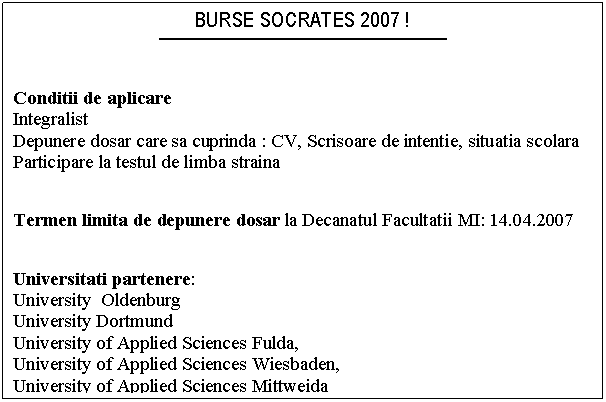
Fie un Anunt pentru obtinerea unei burse Socrates in cadru Facultatii de MI. Sunt prezentate doua variante. Se observa ca ambele variante contin aceleasi informatii doar ca al doilea anunt contine mai mult contrast si ne uitam cu mult mai multa placere la cel de al doilea anunt.

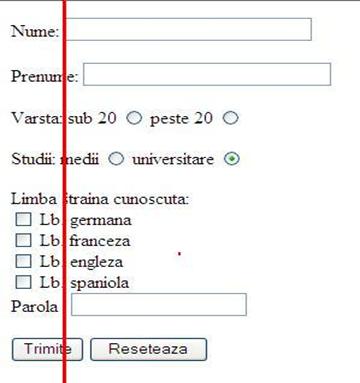
Contrastul in formularul modificat este evident.
Am folosit un font mai puternic, am ingrosat titlurile.
Fontul folosit l-am repetat si in titlul paginii.
Titlul l-am transformat din majuscule in litere mici si astfel am avut posibilitatea sa folosesc o dimensiune mai mare a fontului, pe care l-am ingrosat.
Totodata am scris titlul cu alb pe fond negru (banda neagra). Astfel am marit contrastul.
Contrastul nu numai ca face pagina mai atractiva, ci si clarifica scopul si organizarea documentului.
Burse Socrates 2007 ! Conditii de aplicare Integralist Depunere
dosar care sa cuprinda : Participare la testul
de limba straina Termen limita de
depunere dosar Decanatul
Facultatii MI; Universitati
partenere: University University University
of Applied Sciences University
of Applied Sciences University
of Applied Sciences Mittweida University of Applied
Sciences University of Applied
Sciences Mittweida, University of Applied
Sciences
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 1767
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2026 . All rights reserved