| CATEGORII DOCUMENTE |
| Comunicare | Marketing | Protectia muncii | Resurse umane |
Realizarea unui document multimedia online
1 Crearea de pagini in limbajul HTML
Documentul Web, ca document hipermedia, este construit din mai multe fisiere, fiecare cu adresa unica (URL) si din legaturile dintre acestea. Descrierea componentelor lui se realizeaza prin limbajul HTML (HyperText Markup Language) ce stocheaza informatia creata in fisiere cu extensie .htm sau .html. Un fisier HTML este un document text ce contine o serie de etichete (marcaje) ce indica browserului cum sa afiseze un anumit continut. Etichetele HTML sunt coduri ale limbajului ce ofera informatii despre structura paginilor Web, aparitia si continutul acestora. In descrierea relatiilor structurale dintre elementele paginii, anumite etichete HTML contin si o serie de atribute.
Pagina afisata de browser este citita ca sursa HTML, ca enumerare de etichete.
Un element al limbajului HTML, o eticheta, include un nume, atribute si continutul de date, de forma urmatoare:
<nume_eticheta nume_atribute=argumente> continut_de_date </nume_eticheta>.
Etichetele HTML arata browser-ului cum sa redea pagina text, sa prezinte grafica, sunetul si video. Interpretorul browserului citeste pagina si separa etichetele pentru procesare. Se poate constata ca cele mai multe dintre etichete cer o inchidere a instructiunii, notata cu </>, altele cum sunt <P> sau <BR> nu au eticheta de inchidere. O parte dintre etichete cer atribute ce dau informatii suplimentare despre elementul respectiv. Diferitii browseri Web recunosc diferit anumite seturi dintre elementele limbajului HTML.
Toate documentele HTML sunt cuprinse, in mod obligatoriu, intre etichetele <html> si </html> si ele indica unitatea structurala cea mai cuprinzatoare. Intre aceste etichete sunt deschise alte perechi de etichete, necesare definirii subcomponentelor structurale sau de continut ale documentului, cum ar fi perechile <head> si <body>
O pagina HTML este impartita in 2 zone: HEAD si BODY.
- Zona HEAD contine informatii de identificare a documentului, paginii Web;
- Zona BODY contine informatia afisata si citita in ecran de catre utilizator.
Spre exemplu, in zona HEAD intalnim etichete de tipul:
- <!DOCTYPE HTML PUBLIC '-//IETF//DTD HTML//EN'> si <HTML>
Care deschid documentul si sunt referite ca document type prolog indicand ca documentul este conform standardului HTML, definit de Internet Engineering Task Force (IETF). De asemenea, se defineste tipul document, document type definition - DTD, ca PUBLIC (adica nu este dependent de sistem) si setul de etichete utilizat in pagina, in Engleza (EN). Aceasta linie este optionala in cadrul unui fisier HTML.
- <TITLE> Titlul documentului </TITLE> va determina afisarea headerului paginii, printre care si titlul ce apare pe bara de titlu a browser-ului.
Spre exemplu, in zona HEAD intalnim etichete de tipul:
- Corpul propriu-zis al paginii incepe cu eticheta <BODY> insotita de diferite atribute, cum ar fi cele legate de backgroundul paginii.
- Imaginea este inclusa in pagina Web prin eticheta <IMG> care arata locatia si numele fisierului imagine (/exemplu/imagini/entete.gif), dimensiunea lui exprimata in pixeli (130 *28), diferite proprietati, cum ar fi linia de contur.
Pe langa limbajul HTML se pot folosi si alte limbaje in construirea paginii Web. Astfel, programarea poate fi folosita pentru a modifica radical aspectul si functionalitatea acesteia.
Elementele limbajului HTML se grupeaza pe mai multe categorii principale.
2 Etichete de structura pentru organizarea documentului
Intreaga structura a documentului HTML este cuprinsa intre etichetele <html> si </html>, cu subdiviziunile <head> si </head> <body> si </body>
|
<html> </html> |
Etichete obligatorii cu care incepe sau se termina orice pagina - fisier Web. |
|
<head> </head> |
Contine informatii ce caracterizeaza fisierul si pagina ce urmeaza a fi afisata. |
|
<title> nume_document _afisat_pe_bara_titlu </title> |
eticheta este cuprinsa in structura head si furnizeaza un titlu pentru pagina, titlu ce va fi afisat pe bara titlu alaturi de numele browserului. |
|
<meta> ... </meta> |
eticheta apare in cadrul componentei head pentru a transmite informatii ce nu sunt recunoscute de limbajul HTML si de browseri, dar da informatii pentru motoarele de cautare, furnizand cuvinte cheie de regasire, numele autorului sau alte informatii ajutatoare. |
|
<body> ..continutul de date al documentului.</body> |
eticheta cuprinde continutul propriu-zis al paginii si seteaza prin atributele sale caracteristicile de afisare si functionare ale acesteia, cum ar fi background-ul. |
Pentru caracteristicile intregii pagini sunt setate valorile atributelor etichetei <body>. Aceste valori ce se pastreaza permanent in document si sunt date pentru atributele urmatoare:
BGCOLOR="#rrggbb" sau BGCOLOR="nume_culoare" ce stabileste culoarea fondului de pagina si nu e consumator de resurse. Culoarea poate aparea ca fond de pagina prin alegerea unei valori hexazecimale aflate intr-o paleta de culoare. Codajul culorii este RRGGBB (Red Green Blue).
BACKGROUND="URL_imagine" fixeaza pe fundalul paginii o imagine transparenta, existenta de pe un server. Acest atribut este consumator de resurse, in sensul cresterii timpului de transfer a paginii. Pe acest considerent, textura paginilor ar trebui sa fie simpla, relativ monocroma pentru a preservi lizibilitatea paginii si pentru a creste viteza de transfer.
TEXT="#rrggbb" sau TEXT="nume_culoare" controleaza culoarea textului standard, care nu este specificat printr-o legatura.
LINK="#rrggbb" sau LINK="nume_culoare" stabileste culoarea unei legaturi ce nu este inca vizibila, bleu implicit;
ALINK="#rrggbb" sau ALINK="nume_culoare" defineste culoarea ce apare numai la momentul Activarii legaturii, rosu implicit;
VLINK="#rrggbb" sau VLINK="nume_culoare" este culoarea legaturii, deja vizitata, violet implicit.
3 Organizarea si formatarea caracterelor si a textului in paginile Web
Pe langa elementele principale de structura, apar etichetele de formatare a caracterului si textului, de legare, de includere a elementelor multimedia, de creare de tabele si liste. Etichetele de formatare a caracterului si textului se regasesc in corpul documentului, respectiv intre etichetele <body>. Unele dintre ele au atribute care particularizeaza formatarea. Aceste etichete sunt, in principal:
|
<p> ..</p> |
Declanseaza un paragraf care va fi formatat inainte de afisarea sa pe ecran. |
||
|
<br> |
forteaza un avans de rand; |
||
|
<pre> .. </pre> |
Identifica textul preformatat de catre alte sisteme si trebuie sa fie afisat ca atare. Se foloseste in special cu tabelele pentru a li se pastra forma. |
||
|
<h1> .. </h1> <h2> .. </h2> <h3> .. </h3> <h4> .. </h4> <h5> .. </h5> <h6> .. </h6> |
Headere de dimensiuni diferite, de la valoarea cea mai mare la cea mai mica. |
||
|
<div align="aliniament"> ..</div> <div class="clasa_obiect"> ..</div> <div class="clasa_obiect" nowrap> ...</div> <div=lang>...</div> |
Eticheta este folosita pentru a divide un document in diferite parti, cum ar fi: capitole, sectiuni, abstract sau anexe. Atributul class specifica tipul de sectiune, iar atributul align cu valorile left, right si center, aliniaza aceste elemente. Atributul nowrap opreste browserul de la decupaj, cu exceptia cazului cand este inclusa eticheta <br> in document. |
||
|
|
|||
|
<b> .. </b> |
- bold, ingrosat. |
||
|
<i> .. </i> |
- italic, inclinat. |
||
|
<u> .. </u> |
- underline, subliniat. |
||
|
<font size="n"> ... </font> |
- modifica corpul caracterului pe o scara cu numai 7 valori. |
||
|
<font color="nume_culoare"> ... </font> |
- modifica culoarea caracterelor cuprinse intre etichete; |
||
|
<font face="nume_font"> ... </font> |
- stabileste fontul cu care se vor scrie caracterele; |
||
|
<center> .. </center> |
- centrarea textului pe ecran. |
||
|
|
|||
|
<!-comentarii--> |
- include comentarii in HTML |
||
|
|
|||
|
<hr> |
- insereaza o linie orizontala sau un separator intre sectiunile text |
||
TEMA:
4 Legarea paginilor Web si construirea structurii hipertext
Navigarea prin site-ul Web, parcurgand paginile HTML sau continutul multimedia se realizeaza prin hiperlegaturi declansate de catre utilizator. Legatura externa declanseaza un URL specificat pentru a descarca sau a deschide un alt fisier aflat pe acelasi server sau pe alt server si se creaza prin etichetele "ancora" <a>, </a> si cu un atribut HREF (de referinta) care indica acest URL. O ancora cu atributul NAME creaza o legatura interna, un bookmark la o locatie din interiorul aceluiasi fisier.
Pentru definirea oricarui tip de legatura, trebuie precizate punctul sau de inceput sau de lansare (ancora) si punctul de destinatie, care poate fi un URL sau un bookmark. Astfel, la activarea unei legaturi (de obicei la clicul mouseului pe un obiect activ), browserul incarca, citeste si reda fisierul destinatie sau se pozitioneaza pe un bookmark.
Definirea de ancore numite si de legaturi interne |
||
|
<a name="nume_destinatie"> nume_ancora </a> |
- defineste locatia interna |
|
|
<a href="#nume_destinatie"> nume_ancora </a> |
- defineste o legatura interna catre o locatie destinatie din acelasi fisier. |
|
Definirea ancorelor referite si a legaturilor externe sau executabile |
||
|
<a href="URL"> nume_ancora </a> |
- defineste o legatura externa catre un alt fisier sau resursa. |
|
|
<a href="URL # nume_ancora"> nume_ancora </a> |
- defineste o legatura externa, catre o anumita locatie destinatie, dintr-un alt fisier. |
|
Definirea de legaturi externe catre serveri ai altor servicii Internet, ca puncte destinatie |
||
|
<a href="http:nume"> nume_ancora </a> |
- legarea la un server Web; |
|
|
<a href="mailto:adresa"> nume_ancora </a> |
- stabileste o conexiune cu un serviciu de posta electronica. |
|
Definirea de legaturi executabile |
||
|
<a href = "URL?cuvant_cautat+cuvant_cautat"> nume_ancora </a> |
- defineste o legatura executabila, al carui punct destinatie este un script aflat pe server. Serverul va declansa scriptul in functie de sirul de date trimis. Serverii pot interpreta diferit acest sir. |
|
TEMA:
1. Creati legaturi externe intre paginile Web create si legaturi interne in interiorul lor.
5 Folosirea de imagini in paginile unui site Web
La inserarea unei imagini in pagina Web se specifica numele fisierului corespunzator, locul si calea pana la acesta, precum si proprietatile sale: decupajul textului in jurul fotografiei (text wrapping), pozitionarea fata de text, inaltimea (in pixeli), latimea (in pixeli), spatialitatea, textul alternativ, imaginea de rezolutie mica alternativa, cadrajul. Imaginea dintr-o pagina poate fi editata numai de un editor extern specializat si poate folosi o harta de zone si legaturi.
Dupa modul in care sunt afisate si functioneaza, imaginile din paginile Web pot fi:
- imagini inline cand afisajul lor se face automat in fereastra browserului, la transferul paginii Web, odata cu aparitia textului pe pagina. Imaginile se gasesc in documentul HTML in aceleasi conditii ca pe o pagina imprimata. De obicei, aceste imagini au un format standardizat asa cum este GIF (Graphics Interchange Format) sau JPEG (Joint Picture Expert Group). Folosirea acestor formate pentru imaginile inline asigura corectitudinea livrarii imaginii in browser. Aceste imagini trebuie sa se regaseasca in permanenta pe server impreuna cu pagina HTML.
- imagini externe care nu apar pe ecran odata cu pagina, ci sunt propuse printr-o legatura hipertext a carei extremitate poate fi un fisier imagine. Aceste imagini se pot afisa de catre browser sau de catre o aplicatie helper sau plug-in.
- imagine harta clicabila (image map) ataseaza pe diferite zone ale sale, legaturi externe catre URL-uri diferite. Imaginea se desparte in zone pe baza unui sistem de coordonate, masurate in puncte sau in pixeli. O imagine harta se foloseste, mai ales, pentru crearea de home-pageuri ilustrate. Gestiunea imaginii harta este facuta de catre server prin intermediul unui program instalat sau direct la statia client.
Pentru introducerea de imagini inline si harta in paginile Web se foloseste eticheta <img> impreuna cu atributele sale care specifica proprietatile, caracteristicile de pozitionare si de formatare ale acestora:
|
<img src="cale/imagine.extensie"> ... .</img> |
- afiseaza o imagine inline prin aliniere la baza sa a textului care o inconjoara. |
|
<img src="cale/imagine.extensie" align="top"> ..</img> |
- afiseaza o imagine prin aliniere in partea de sus a textului care o inconjoara. |
|
<img src="cale/imagine.extensie" align="middle"> ...</img> |
- afiseaza o imagine prin aliniere la centru a textului care o inconjoara. |
|
<img src="cale/imagine.extensie" alt="text"> ...</img> |
- inlocuieste cu text explicativ o imagine ce nu se poate afisa intr-un browser. |
|
<img src="cale/imagine.extensie" border="n"> ...</img> |
- imaginea este afisata cu chenar de grosime masurata in "n" puncte. |
|
<img src='file:///C|/imagini/imagine_mare.jpg' width='n' height='m' alt='text care inlocuieste imaginea' border='p' lowsrc='file:///C|/imagini/imagine_mica.jpg'>...</img> |
- imaginea este afisata in diferite formate pe ecran, o varianta de rezolutie mica si una de rezolutie mare, normala, prin atributul lowsrc. |
Imaginile harta cer etichetei <img> atribute suplimentare, specifice pentru apelul hartii:
|
<img src="URL_imagine" ISMAP="nume_harta"> ..... </img> |
- includerea unei imagini care foloseste o harta definita la server, cu numele dat de atributul ISMAP. |
|
<img src="URL_imagine" USEMAP="nume_harta" ..> ....</img> |
- includere o imagine care foloseste o harta definita la client cu numele dat de atributul USEMAP. |
TEMA:
6 Organizarea continutului unei pagini Web folosind tabele si liste
Organizarea si ordonarea continutului paginilor HTML apeleaza tehnici pentru construirea de tabele variate, liste ordonate si neordonate, frameuri si layere.
Construirea de tabele in paginile HTML este realizata prin setul de etichete <table>, </table> care pot fi insotite de atribute pentru detalii de afisare. Intre acestea, se regasesc etichetele <tr> (Tabel Row) si <td> (Tabel Data) pentru definirea tuturor liniilor si celulelor tabelului. Continutul celulelor poate fi text, imagini, liste, legaturi hipertext, elemente de formular sau alte tabele. Reprezentarea tabelului depinde de browserul utilizat la vizualizarea lui.
|
<table>...</table> |
- defineste un tabel. |
|
<table border="n">...</table> |
- determinarea unui tabel cu chenar, masurat in pixeli. |
|
<table width="n" cellpadding="m" cellspacing="p">. ... <table> |
- defineste un tabel in care latimea celulei este masurata in pixeli, valori absolute. Atributele cellpadding si cellspacing stabilesc ce distanta, masurata in pixeli, se va pastra intre continutul unei celule si cadrul sau. |
|
<tr>...</tr> |
- include un rand intr-un tabel si provine de la Table Row. |
|
<td> continut_celula </td> |
- defineste o celula de pe randul curent si indica informatia ce o va completa. Provine de la Table Data. |
|
<td width="n"> continut_celula <td> |
- defineste o celula de pe randul curent, o masoara in pixeli, valori absolute si ii specifica continutul. |
|
<td width="n>wider!"> continut_celula <td> |
- defineste o celula de pe randul curent, cu dimensiunea masurata in valori relative fata de continutul sau. |
|
<td width="n" valign>....<td> |
- defineste o celula de pe randul curent si forteaza un aliniament vertical al continutului sau. |
|
<th>...</th> |
- Crearea unui entete de tabel. Etichetele provin de la Table Header. Fiecare parte de entet se introduce separat, prin propriile etichete <th>. |
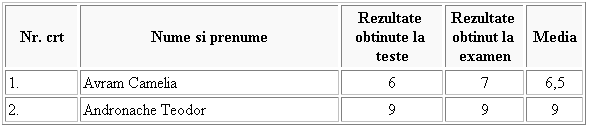
Sursa HTML pentru crearea unui tabel cu doua randuri si cinci coloane, reprezentat ca in fig. 6:
<table width='75%' border='1' cellspacing='2' cellpadding='2'>
<tr bgcolor='#FFFFCC'>
<th width='13%'>
<div align='center'><b>Nr. crt</b></div>
</th>
<th width='45%'>
<div align='center'><b>Nume si prenume</b></div>
</th>
<th width='18%'>
<div align='center'><b>Rezultate obtinute la teste</b></div>
</th>
<th width='14%'>
<div align='center'><b>Rezultate obtinut la examen</b></div>
</th>
<th width='10%'>Media</th>
</tr>
<tr>
<td width='13%'>1.</td>
<td width='45%'>Avram Camelia</td>
<td width='18%'>
<div align='center'>6</div>
</td>
<td width='14%'>
<div align='center'>7</div>
</td>
<td width='10%'>
<div align='center'>6,5</div>
</td>
</tr>
<tr>
<td width='13%'></td>
<td width='45%'>Andronache Teodor</td>
<td width='18%'>
<div align='center'>9</div>
</td>
<td width='14%'>
<div align='center'>9</div>
</td>
<td width='10%'>
<div align='center'>9</div>
</td>
</tr>
</table>

Fig. 6 Tabel codificat in HTML
Un alt element de organizare a informatiei in paginile HTML sunt listele neordonate si ordonate (sau numerotate). Ele se creaza prin setul de etichete: <ul> si </ul> (Unordered List) respectiv <ol> si </ol> (Ordered List). Fiecare element din cadrul listelor este cuprins intre etichete <li> si </li>
<html> <head>
<title>Liste HTML</title>
<meta http-equiv='Content-Type' content='text/html;
charset=iso-8859-1'></head>
<body bgcolor='#FFFFFF' text='#000000'>
<p><b>Categorii de etichete HTML sub forma de lista ordonata</b></p>
<ol>
<li>Etichete de structurare</li>
<li>Etichete de formatare a textului</li>
<li>Etichete de includere de imagini</li>
<li>Etichete de creare a listelor si tabelelor</li>
</ol>
<p><b>Categorii de etichete HTML sub forma de lista neordonata</b></p>
<ul>
<li>Etichete de structurare</li>
<li>Etichete de formatare a textului</li>
<li>Etichete de includere de imagini</li>
<li>Etichete de creare a listelor si tabelelor</li>
</ul>
</body></html>
Fig. 7 Codul HTML care creaza o lista ordonata si una neordonata
TEMA:
6 Realizarea si folosirea imaginilor harta in paginile Web
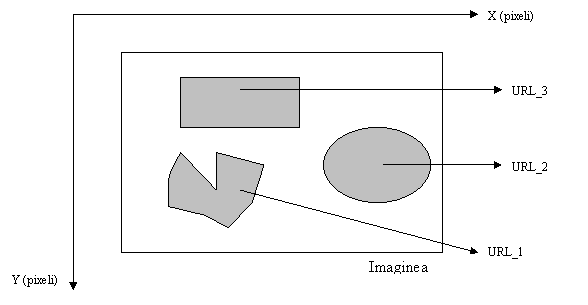
Imaginile harta, denumite si imagini senzitive, se folosesc cel mai des in homepage-uri pentru a lansa numeroase conexiuni din zone diferite. Zonele definite de o harta pot fi de forma rectangulara, eliptica sau poligonala si sunt date de coordonatele lor. Imaginii harta i se ataseaza un sistem de coordonate cu centrul in coltul stanga sus. Masurarea zonelor in pixeli se face pornind de la acest sistem de coordonate. Din fiecare zona definita se va declansa o legatura catre un URL specificat. Imaginile harta se pot crea pe server (acesta determina coordonatele si URL-urile zonelor) sau direct la client (adica sarcinile legate de zonele imaginii si URL-urile adresate revin clientului).

Fig. 9 Definirea zonelor imagine prin specificarea coordonatelor punctelor reprezentative
Definirea hartii imagine se realizeaza intre etichetele <map> si </map>, in felul urmator:
<map name = "nume_harta">
<area shape = "rect" href = "URL-1_de_accesat"coords = x0,y0,x1,y1>
<area shape = "circle" href = "URL-2_de_accesat" coords = x0,y0,x1,y1>
<area shape = "poly" href = "URL-3_de_accesat"
coords = x0,y0,x1,y1,x2,y2,.........x100,y100>
<area shape = "poly" nohref>
</map>
Coordonatele zonelor sunt intotdeauna exprimate in pixeli. Zonele clicabile pot fi rectangulare, eliptice sau poligonale si se exprima prin cuvintele cheie: RECT, CIRCLE si POLY. Sistemul de coordonate atasat imaginii are originea in coltul stanga sus. Pentru fiecare dintre zone se iau in considerare urmatoarele coordonate:
Zona RECT se determina prin coordonatele x0,y0, pentru coltul stanga sus si x1,y1 pentru coltul dreapta jos;
Zona CIRCLE se determina prin coordonatele x0,y0, ale centrului cercului si x1,y1 ale unui punct de pe circumferinta;
Zona POLY se defineste prin maximum 100 de vectori si prin specificarea coordonatelor x0,y0, x1,y1 ....x100,y100, x100,y100 ale extremitatilor acestora.
1. Folosirea si apelul hartii de coordonate se realizeaza prin atributul USEMAP asociat etichetei <img>, astfel:
<img src="adresa_fotografie" usemap="#nume_harta">
Prin valoarea data atributului USEMAP (numele_hartii), clientul primeste in pagina HTML punctele ce definesc zonele si conexiunea spre URL-urile specificate. Aceasta tehnica usureaza activitatea de programare si permite atat definirea hartii imagine cat si folosirea ei in cadrul aceluiasi fisier, fara a se mai apela un program exterior.
4. Verificarea si testarea imaginii cu zonele clicabile definite.
Editoarele HTML permit, in general, crearea automata de harti imagine prin trasarea cu ajutorul unor instrumente a zonelor senzitive. Coordonatele acestora si legaturile stabilite vor fi inregistrate la crearea hartii. Iata un exemplu:
<img src='file:///C|/Documents/Ici.gif' width='300' height='234' usemap='#harta_imag' border='0'>
<map name='harta_imag'>
<area shape='rect' coords='10,70,126,149' href='file:///C|/Documents/TMM.gif'>
<area shape='circle' coords='226,101,60' href='file:///C|/Documents/I_uparr.gif'>
<area shape='poly' coords='78,168,78,168,54,198,107,226,140,205,160,184,138,162' href='file:///C|/Documents/Videos.gif'>
</map>
TEMA:
1. Creati o imagine harta la utilizator folosindu-va de o imagine potrivita.
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 846
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2025 . All rights reserved