| CATEGORII DOCUMENTE |
Cum functioneaza FrontPage
n Sa deschideti si sa examinati un sit Web construit cu FrontPage
n Sa deschideti si sa examinati o pagina Web individuala.
n Sa priviti la un sit Web dintr-o multitudine de perspective.
n Sa observati activitatea "din spatele cortinei" a codului HTML.
Microsoft FrontPage 2002 este o aplicatie cuprinzatoare ce permite crearea de situri Web. Acest program sofisticat detine toate resursele necesare pentru crearea de situri Web, de la un simplu Curriculum Vitae pentru Web si pana la magazine virtuale complexe.
In ciuda complexitatii sale, FrontPage este usor de folosit. Facand parte din suita de aplicatii Microsoft Office XP, functioneaza aproximativ in acelasi mod ca orice alta aplicatie Office. Daca nu ati incercat sa creati situri Web deoarece nu ati dorit sa invatati sa programati in HTML (Hypertext Markup Language), FrontPage ar putea fi foarte bine solutia pe care o cautati. Cu FrontPage aveti posibilitatea de a crea situri Web cu aspect placut, interesante, cu elemente complexe, iar asta fara sa introduceti nici macar o linie de cod. Dar daca aveti o oarecare experienta in programarea HTML sau daca doriti sa detineti mai mult control, atunci FrontPage ofera acces la codul pe care il creeaza in spatele cortinei. Aveti posibilitatea de a vizualiza si edita oricand codul HTML subiacent dar deosebit este faptul ca nu este obligatoriu sa faceti aceasta. Nu este necesara nici un fel de experienta in programare pentru a deveni un dezvoltator de succes in FrontPage.
Aceasta lectie prezinta in linii generale programul FrontPage si explica conceptul de sit Web bazat pe FrontPage. Veti invata cum sa accesati un sit Web deja existent, cum sa navigati intre paginile Web si cum sa le vizualizati in diverse moduri. Apoi veti afla despre diversele moduri de a lucra in FrontPage si veti invata sa identificati si sa controlati caracteristicile FrontPage care vor fi probabil folosite cel mai des in constructia siturilor dvs. In plus, veti invata cum sa vizualizati codul HTML subiacent care face posibila functionarea tuturor siturilor Web. Vor fi expuse in cadru general diferitele tipuri de situri Web ce pot fi create folosind FrontPage si, de asemenea, uneltele si instrumentele de decizie necesare pentru crearea, gestionarea si intretinerea unui sit Web personal sau comercial.
Exercitiile acestei lectii sunt construite folosind un sit creat pentru un magazin imaginar de plante si gradinarit, denumit "The Garden Company". Acest sit Web numit GardenCo contine exemple realiste de continut si structura care demonstreaza conceptele descrise in aceasta lectie. Veti lucra cu situl Web esantion care se afla in folderul Lectia08 din folderul Practica Internet si World Wide Web de pe discul fix.
Cand lucrati cu alte aplicatii Office XP creati documente independente ce pot fi deschise separat folosind Microsoft Windows Explorer. Cand lucrati cu FrontPage creati un grup de fisiere interconectate care formeaza impreuna situl Web construit in FrontPage. Drept rezultat, siturile Web trebuie deschise folosind programul FrontPage; facand clic pe numele unui fisier din interiorul Windows Explorer se va deschide fisierul respectiv insa nu va deschide situl Web de care apartine fisierul.
In acest exercitiu veti lansa FrontPage si veti deschide un sit Web esantion bazat pe FrontPage. Apoi veti examina situl Web.
Faceti clic pe butonul Start care este situat in coltul din stanga jos al ecranului. Apoi, in meniul Start, indicati spre Programe si faceti clic pe Microsoft FrontPage.
Sfat
In functie de resursele sistemului este posibil sa apara o caseta de mesaj ce informeaza utilizatorul cu privire la resursele suplimentare necesare sistemului pentru folosirea anumitor caracteristici Office XP cum ar fi recunoasterea vorbirii. Daca primiti acest mesaj, faceti clic pe OK pentru a continua.
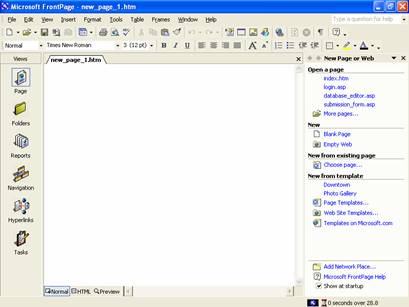
Cand FrontPage este deschis pentru prima oara, veti observa in fereastra de editare a modului de vizualizare Page un fisier pagina noua, denumit new_page_1.htm, dupa cum este aratat aici:

Va aparea panoul de activitate New Page or Web daca FrontPage este deschis fara sa fie deschis nici un sit Web. Daca nu doriti prezenta implicita a panoului de activitate, deselectati caseta Show at startup aflata in partea de jos a panoului de activitate.
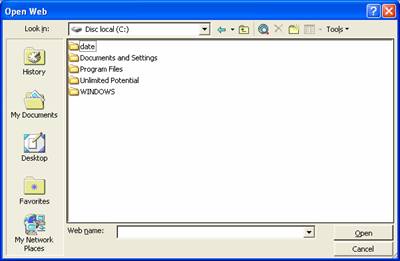
In meniul File, faceti clic pe Open Web pentru deschiderea acestei casete de dialog:

In caseta de dialog Open Web faceti dublu clic pe folderul Unlimited Potential.
Faceti dublu clic pe folderul Internet si World Wide Web, apoi pe Practica.
5 Faceti dublu clic pe folderul Lectia08.
Aici se gaseste un sit Web construit in FrontPage si denumit GardenCo, dupa cum indica pictograma care ii preceda numele.
Faceti clic pe GardenCo pentru a selecta situl Web, apoi faceti clic pe Open.
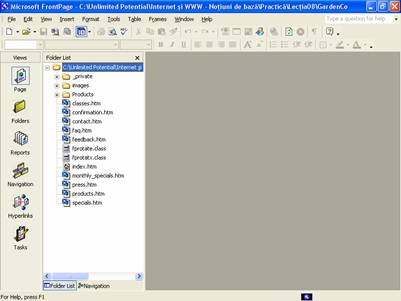
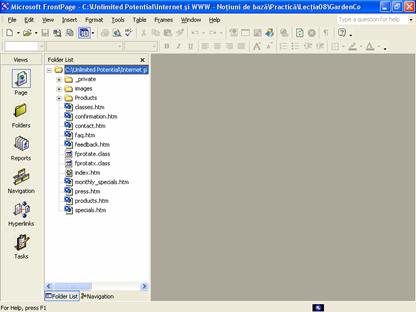
Panoul de activitate New Page or Web se inchide, la fel si fisierul new_page_1.htm si se va deschide Folder List, lista de foldere care contine folderele si fisierele care alcatuiesc situl Web GardenCo, dupa cum este ilustrat pe pagina urmatoare.

Folder List afiseaza folderele si fisierele vizibile care pot fi accesate in situl Web. Se pot deschide fisiere de orice tip din Folder List facand dublu clic pe acestea.
Important
Un sit Web construit pe baza FrontPage contine inclusiv foldere si fisiere ascunse, generate de FrontPage pentru a fi folosite la operatii efectuate in fundal. Motivul pentru care FrontPage le atribuie caracteristica de "ascuns" este acela ca stergerea sau modificarea lor poate duce la deteriorarea structurii de navigare, invalidarea anumitor legaturi sau chiar mai rau. Daca computerul nu este setat sa arate fisiere si foldere ascunse atunci acestea nu pot fi vazute (aceasta setare se gaseste in fila Vizualizare din caseta de dialog a meniului Optiuni foldere din Microsoft Windows) si nu va exista nici un pericol sa fie modificate sau sterse din greseala.
Faceti clic pe semnul plus ce precede fiecare din foldere pentru a le vizualiza continutul.
Diferitele tipuri de fisiere care alcatuiesc acest sit sunt desemnate prin pictograme. Spre exemplu, numele fiecarui fisier care constituie o pagina a sitului este precedat de o pictograma de pagina Web, iar pictograma de pagina de pornire indica pagina de pornire a sitului.
Butonul Toggle Pane din bara de instrumente Standard este selectat in mod implicit, indicand ca este posibila comutarea panoului curent intre pozitiile inchis si deschis.
Faceti clic pe butonul Toggle Pane pentru a inchide Folder List, apoi faceti clic pe acesta din nou pentru a o deschide.
In partea de jos a Folder List, faceti clic pe butonul Navigation pentru a comuta la panoul de navigare.
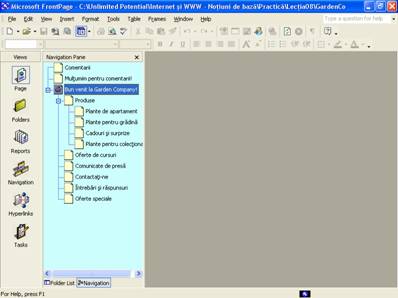
Glisati marginea din dreapta a panoului de navigare catre dreapta pana cand toate titlurile paginii sunt vizibile, ca in exemplul urmator:

Panoul de navigare afiseaza titlurile paginilor tuturor fisierelor care au fost adaugate la structura de navigare a sitului Web. Aceasta vizualizare a structurii de navigare este in principiu o schema ierarhica a felului in care paginile sunt interconectate in cadrul sitului si care sunt rutele pe care pot fi folosite pentru a ajunge de la o pagina la alta. Ca si in cazul listei de foldere, este posibila deschiderea fiecarui fisier printr-un dublu clic pe pictograma paginii sau pe titlul din panoul de navigare.
Faceti clic pe butonul Toggle Pane pentru a inchide panoul de navigare, apoi faceti clic din nou pentru a deschide panoul.
Faceti clic pe sageata butonului Toggle Pane si selectati Folder List din lista verticala pentru a comuta inapoi la lista de foldere.
In Folder List, faceti clic pe index.htm pentru a selecta fisierul.
Pentru a vedea aspectul sitului in browser, faceti clic pe Preview in Browser din meniul File.
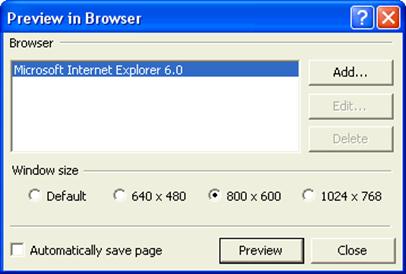
Se va deschide caseta de dialog Preview in Browser:

Selectati browserul preferat si dimensiunea ferestrei (un minim de 800 x 600 este recomandat) si faceti clic pe Preview.
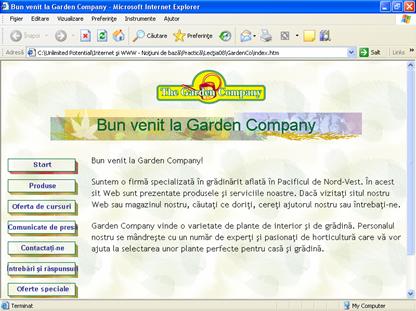
Situl Web GardenCo va fi deschis in browserul selectat, astfel:

Faceti clic pe fiecare legatura de navigare pentru a trece de la o pagina la alta.
Cand ati incheiat examinarea sitului Web, faceti clic pe butonul Close pentru a inchide browserul si a reveni la FrontPage.
In meniul File, faceti clic pe Close Web pentru a inchide situl Web.
Faceti clic pe Start, indicati catre Settings, apoi faceti clic pe Control Panel.
In fereastra Control Panel, faceti dublu clic pe Display pentru a deschide caseta de dialog Display Properties.
In fila Settings, priviti glisorul Screen area. Suprafata curenta a ecranului apare sub glisor.
Faceti clic pe Less sau pe More pentru a muta glisorul si a modifica suprafata ecranului.
Paginile Web sunt elementele constitutive ale oricarui sit Web. Cand vedeti un sit Web intr-un browser, de obicei vedeti pagini Web. Cand dezvoltati un sit Web lucrati, de asemenea, cu pagini. Cand urmariti sa editati o pagina Web care face parte dintr-un sit Web construit in FrontPage mai intai deschideti situl in FrontPage, apoi deschideti pagina respectiva. Atunci cand pagina respectiva este deschisa folosind programul FrontPage in loc sa fie deschisa ca fisier individual intr-un alt program se evita posibilitatea de a provoca stricaciuni sitului. De asemenea, este asigurat faptul ca schimbarile facute la nivelul unei pagini individuale sunt reflectate in mod potrivit in intreg situl.
Important
Daca FrontPage este editorul HTML implicit, atunci aveti posibilitatea sa deschideti pagini Web din afara FrontPage facand dublu clic pe fisierul asociat paginii in Windows Explorer. Cu toate acestea, daca FrontPage nu este editorul implicit, accesarea si efectuarea de schimbari din afara FrontPage la nivel de fisiere individuale poate avea ca rezultat deteriorarea sitului Web.
In cadrul acestui exercitiu veti deschide o pagina Web individuala, veti vizualiza codul HTML generat de FrontPage si veti examina o pagina Web atat in FrontPage cat si in browser.
In meniul File faceti clic pe Open Web.
In caseta de dialog Open Web faceti dublu clic pe folderul Unlimited Potential.
3 Faceti dublu clic pe folderul Internet si World Wide Web, apoi pe Practica.
4 Faceti dublu clic pe folderul Lectia08.
Un sit Web construit in FrontPage si denumit GardenCo se va afla acolo dupa cum indica pictograma sa, care ii preceda numele.
Selectati GardenCo si faceti clic pe Open pentru a il deschide.
Situl Web se deschide in FrontPage cu Folder List afisata, dupa cum este aratat:

Daca
lista de foldere nu este afisata, faceti clic pe Folder List
din meniul View pentru a o deschide.
3 In Folder List,
faceti clic cu butonul din dreapta pe fisierul contact.htm si
faceti clic pe Open in meniul de comenzi rapide.
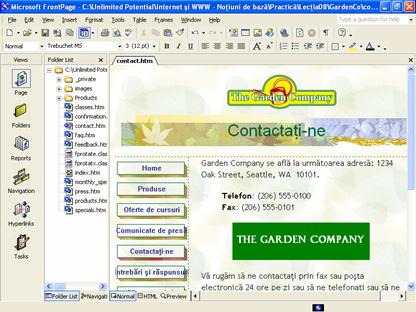
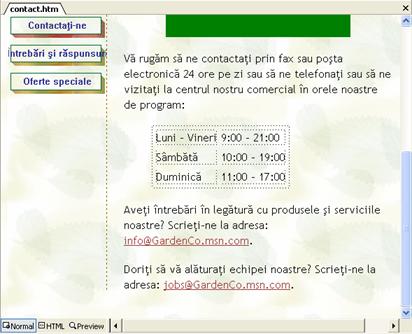
Pictograma fisierului se va schimba intr-o pictograma ce semnifica o pagina Web deschisa iar fisierul se va deschide in fereastra de editare Page, dupa cum arata ilustratia de pe pagina urmatoare.

Folositi barele de defilare pentru a privi intreaga pagina.
Aceasta pagina are borduri comune in partea superioara si stanga a sa, prezentate sub forma de linii punctate, dupa cum este ilustrat in exemplul situat pe pagina urmatoare.

Bordurile comune apar pe fiecare pagina a sitului Web si contin aceleasi informatii, dand sitului un aspect uniform. Bordura superioara contine o sigla a firmei respective si un titlu, sau bannerul paginii. Bordura comuna din partea stanga contine o bara de legaturi ce afiseaza hyperlink-urile pe care se face clic pentru a trece la alte pagini ale sitului.
Zona de continut din centrul paginii contine text, grafica, un tabel si doua legaturi e-mail, dupa cum este aratat:

Acum ca a fost prezentat exteriorul, sa privim si partea interioara. Faceti clic pe butonul HTML din partea inferioara a ferestrei de editare Page pentru a comuta la panoul HTML.
Codul HTML care creeaza aceasta pagina arata in felul urmator:
<html>
<head>
<meta http-equiv='Content-Language' content='en-us'>
<meta name='GENERATOR' content='Microsoft FrontPage
5.0'>
<meta name='ProgId'
content='FrontPage.Editor.Document'>
<meta http-equiv='Content-Type' content='text/html;
charset=windows- 1252'>
<title>Contactati-ne</title>
<meta name='Microsoft Theme' content='modified-nature-theme
011, default'>
<meta name='Microsoft Border' content='tl, default'>
</head>
<body>
<p>Garden Company se afla la adresa: 1234 Oak Street, Seattle,
WA 10101.</p>
<blockquote>
<p><b>Telefon:</b> (206) 555-0100<br>
<b>Fax:</b> (206) 555-0101</p>
</blockquote>
<p align='center'>
<applet code='fprotate.class" codebase='images/'
width='264" height='72'>
<param name='image1"
valuetype='ref' value='images/banner1.gif'>
<param name='image2"
valuetype='ref' value='images/banner2.gif'>
<param name='image3"
valuetype='ref' value='images/banner3.gif'>
<param
name='rotatoreffect' value='blindsHorizontal'>
<param name='time'
value='2'>
</applet></p>
<p>Contactati-ne prin fax sau prin e-mail 24 ore din 24.
Telefonati-ne sau vizitati-ne la centrul nostru comercial in timpul
orelor noastre de program:</p>
<div align='left'>
<blockquote>
<table border='0'
cellpadding='0' cellspacing='6' style='border-
collapse: collapse"
id='AutoNumber1' height='57'>
<tr>
<td
height='19'>Luni - Vineri</td>
<td
height='19'>9:00 - 21:00</td>
</tr>
<tr>
<td
height='19'>Sambata</td>
<td
height='19'>10:00 - 19:00</td>
</tr>
<tr>
<td height='19'>Duminica</td>
<td
height='19'>11:00 - 17:00</td>
</tr>
</table>
</blockquote>
</div>
<p>Aveti intrebari in legatura cu produsele si
serviciile noastre? Scrieti-ne la
adresa:
<a href='mailto:info@GardenCo.msn.com'>info@GardenCo.msn.com</a>.</
p>
<p>Doriti sa va alaturati echipei noastre? Scrieti-ne la adresa:
<a
href='mailto:jobs@GardenCo.msn.com'>jobs@GardenCo.msn.com</a>.</
p>
</body>
</html>
Regasiti fiecare parte a textului in cadrul codului paginii si studiati codul HTML inconjurator. Incercati sa identificati partea de cod care creeaza fiecare element al paginii.
Faceti clic pe butonul Normal situat in partea inferioara a ferestrei de editare Page pentru a comuta inapoi la panoul Normal.
Acum priviti cum se va prezenta pagina vizitatorilor pe Web. Faceti clic pe butonul Preview situat in partea inferioara a ferestrei de editare Page pentru a comuta la panoul Preview, unde FrontPage afiseaza panoul astfel:

In continuare, examinati pagina in browserul Web implicit. In bara de instrumente Standard, faceti clic pe butonul Preview in Browser.
Desi ati ales sa examinati numai aceasta pagina, se pot deschide totusi celelalte pagini ale sitului daca se face clic pe butoanele hyperlink aflate in bara de legaturi.
Cand ati incheiat examinarea sitului Web, faceti clic pe butonul Close pentru a inchide browserul si a reveni la FrontPage.
Folositi butoanele din partea inferioara a ferestrei de editare Page pentru a comuta intre panourile Normal, HTML si Preview de cate ori doriti. Cand ati incheiat vizualizarea paginii, faceti clic pe butonul Close situat in coltul din dreapta sus al ferestrei de editare Page pentru a inchide fisierul.
In meniul File, faceti clic pe Close Web pentru a inchide situl Web.
FrontPage 2002 permite sase vizualizari diferite ale unui sit Web:
Vizualizarea Page afiseaza pagina sau paginile deschise in fereastra de editare Page. Fila situata in partea superioara a fiecarei pagini arata numele paginii. Daca sunt deschise mai multe pagini, se poate comuta la o alta pagina facand clic pe fila ei sau facand clic pe numele fisierului in meniul Window.
Vizualizarea Folders afiseaza fisierele vizibile si folderele care fac parte din situl Web deschis. Pentru fiecare fisier, acest mod de vizualizare arata numele fisierului, titlul paginii, dimensiunea fisierului, tipul fisierului, data la care fisierul a fost modificat ultima oara si de catre cine si orice comentarii care au fost adaugate la informatiile fisierului.
Vizualizarea Reports afiseaza oricare dintre cele 27 de rapoarte disponibile cu privire la situl Web deschis. Acest mod de vizualizare deschide in mod implicit ultimul raport accesat. Daca nici un raport nu a fost deschis in cursul sesiunii curente FrontPage, va fi deschis in mod implicit raportul Site Summary care coroboreaza rezultatele celorlalte 26 de rapoarte. Rapoartele pot fi alese din meniul View sau din bara de instrumente Reporting.
Vizualizarea Navigation afiseaza o ierarhie a tuturor fisierelor care au fost adaugate la structura de navigare a sitului Web deschis. Pentru a adauga un fisier la aceasta structura, nu trebuie decat sa glisati fisierul in fereastra Navigation si sa il fixati in locul dorit. Pentru a potrivi continutul unui sit intr-o fereastra, aveti posibilitatea de a comuta intre modul Potrait (dispunere verticala) si modul Landscape (dispunere orizontala) sau sa mariti si sa micsorati folosind butoanele din bara de instrumente Navigation.
Vizualizarea Hyperlinks afiseaza hyperlink-urile catre si dinspre orice pagina selectata din situl Web deschis. Vor fi aratate atat hyperlink-urile interne cat si cele externe sau hyperlink-urile de tip posta electronica. Daca selectati un fisier din Folder List veti vedea hyperlink-urile dinspre si catre acea pagina, iar daca faceti clic pe semnul plus alaturat fiecarui nume de fisier veti mari si mai mult vizualizarea.
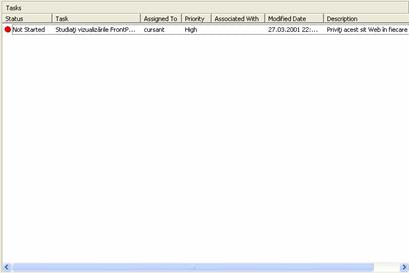
Vizualizarea Tasks afiseaza o lista de activitati ce trebuie efectuate in situl Web deschis. Aceste activitati pot fi create fie de dvs., fie de FrontPage atunci cand este folosit un expert pentru crearea sitului Web. Pentru fiecare activitate vedeti starea sa, numele si descrierea. De asemenea, este mentionat si cui ii este atribuita respectiva activitate, daca are o prioritate ridicata, medie sau scazuta si cand a fost modificata activitatea ultima data. Activitatile reprezinta un mijloc util de a urmari stadiul de pregatire al unui sit.
Se poate comuta intre modurile de vizualizare daca faceti clic pe vizualizarea dorita in meniul View sau in bara Views.
In acest exercitiu, veti vizualiza pagini Web in fiecare din modurile de vizualizare ale FrontPage pentru a intelege informatiile disponibile in fiecare dintre aceste vizualizari.
In bara de instrumente Standard, faceti clic pe sageata butonului Open, apoi faceti clic pe Open Web, care este in lista verticala.
In caseta de dialog Open Web, rasfoiti catre folderul Lectia08 aflat in folderul Practica pentru Internet-World Wide Web, selectati GardenCo si faceti clic pe Open pentru a deschide situl Web.
In Folder List, faceti dublu clic pe classes.htm pentru a deschide fisierul in fereastra de editare Page View.
In bara Views, pictograma Page view este selectata pentru a arata ca se utilizeaza vizualizarea Page.
In bara Views, faceti clic pe pictograma Folders.
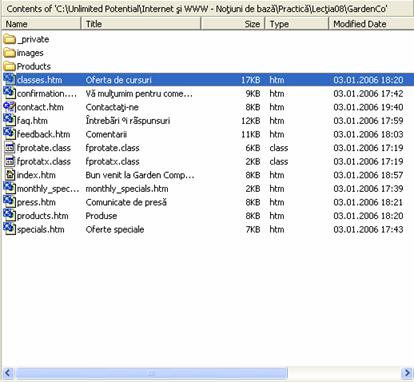
FrontPage afiseaza continutul unui sit Web in vizualizarea Folders, dupa cum se arata mai jos:

Folositi barele de defilare pentru a vizualiza intregul ecran.
In bara Views, faceti clic pe pictograma Reports.
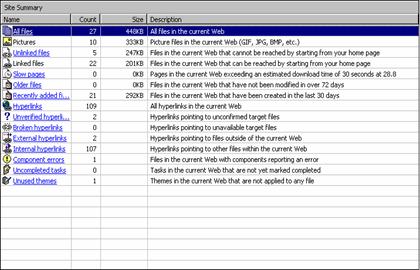
FrontPage comuta pe bara de instrumente Reporting si afiseaza raportul Site Summary pentru situl Web deschis, dupa cum urmeaza:

Pentru a vizualiza rapoartele individuale care sunt coroborate in raportul Site Summary, aveti posibilitatea de a face clic pe numele de rapoarte ce sunt hyperlink-uri in cadrul Site Summary sau sa selectati raportul dorit din lista verticala de rapoarte aflata in bara de instrumente Reporting.
In bara Views, faceti clic pe pictograma Navigation.
FrontPage afiseaza bara de instrumente Navigation si structura de navigare a sitului Web deschis.
Selectati un procentaj al marimii de afisare din lista verticala Zoom aflata in bara de instrumente Navigation astfel incat intregul sit sa se potriveasca in fereastra. (Spre exemplu, pentru un afisaj de 800 pe 600, veti dori cel mai probabil sa selectati 75)
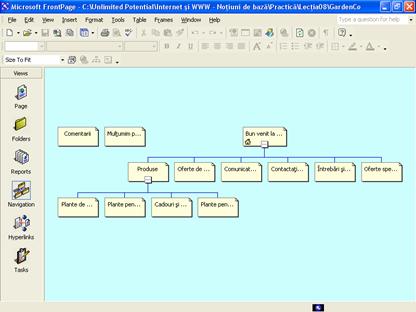
Ecranul arata acum asa:

Pictograma pagina de pornire indica pagina de pornire a sitului. Fiecare pagina va afisa titlul sau mai degraba decat numele fisierului sau.
In bara de instrumente Navigation, faceti clic pe butonul Potrait/Landscape pentru a schimba orientarea structurii de navigare.
Faceti clic pe pagina Produse pentru a o selecta. In bara de instrumente Navigation, faceti clic pe butonul View Subtree Only.
Daca lucrati cu un sit Web deosebit de mare, aveti posibilitatea de a alege aceasta tehnica pentru a evidentia o sectiune anume a structurii totale de navigare.
Faceti clic din nou pe butonul View Subtree Only pentru a vizualiza intreaga harta a sitului.
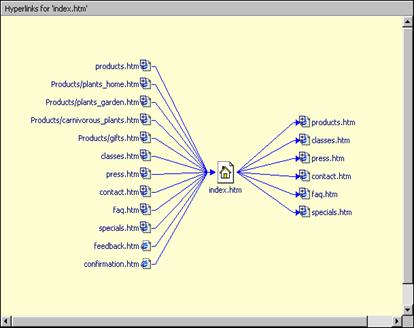
In bara Views, faceti clic pe pictograma Hyperlinks.
Deoarece nu este selectata nici o pagina anume, pe ecran apare mesajul Select a page from the Folder List to view hyperlinks to and from that page. (Selectati o pagina din Folder List pentru a vizualiza hyperlink-urile dinspre si catre aceasta pagina).
In Folder List, faceti clic pe index.htm, pagina de pornire.
Vor fi afisate toate hyperlink-urile catre si plecand de la aceasta pagina de pornire, dupa cum este aratat:

Faceti clic cu butonul din dreapta pe contact.htm si faceti clic pe Move to Center din meniul de comenzi rapide pentru a muta acel fisier in punctul central al structurii de hyperlink-uri
Observati ca diferitele pictograme reprezinta diferite tipuri de legaturi.
Faceti clic pe semnul plus ce se afla alaturi de orice pictograma de fisier pentru a observa celelalte hyperlink-uri aflate in fisierul paginii respective.
Faceti clic pe semnul minus pentru a restrange vizualizarea hyperlink-urilor.
In bara Views, faceti clic pe pictograma Tasks.
Vizualizarea Tasks afiseaza o lista de memento-uri a activitatilor ce trebuie indeplinite in situl Web deschis. Activitatile sunt create automat atunci cand este folosit un expert FrontPage pentru crearea sitului Web. Activitatile pot fi de asemenea create manual de catre orice utilizator care dezvolta situl respectiv. O activitate atribuita acestui sit Web este aratata aici:

Faceti dublu clic pe activitate pentru a o deschide. Cititi descrierea activitatii si studiati-i detaliile, apoi faceti clic pe OK pentru a o inchide.
In meniul File, faceti clic pe Close Web pentru a inchide situl Web.
Iata o lista a tehnicilor de baza folosite in utilizarea programului FrontPage, folositoare celor care invata despre programul FrontPage fara a avea o experienta notabila in lucrul cu celelalte aplicatii din suita Office XP.
Comenzile FrontPage 2002 sunt disponibile in zece meniuri separate. Aplicatiile Office XP folosesc aceleasi meniuri extensibile si dinamice precum cele ce au aparut odata cu Office 2000. Comenzile meniurilor folosite cel mai des se afla in capatul superior al acestora, fiind astfel usor accesibile. Comenzile meniurilor care nu sunt folosite sunt ascunse accesului imediat, dar pot fi usor vizualizate facand clic pe sageata dubla aflata la capatul de jos al meniului. Comenzile de meniu care sunt urmate de un semn de capat de sageata vor avea submeniuri. Comenzile de meniu care sunt urmate de o elipsa vor deschide casete de dialog, dand astfel posibilitatea de a introduce informatiile necesare pentru indeplinirea comenzii respective.
Majoritatea comenzilor de meniu sunt, de asemenea, reprezentate in mod grafic prin 12 bare de instrumente, toate fiind particularizabile. Semnele grafice ale butoanelor aflate pe barele de instrumente corespund celor aflate langa comenzile situate in meniu. Fiecare buton are un SfatEcran (ScreenTip) care indica numele comenzii.
Optiunile meniurilor si ale barelor de instrumente nu sunt disponibile atunci cand optiunea respectiva nu poate fi folosita in mediul in care se lucreaza sau nu poate fi folosita cu obiectul selectat. Comenzile de meniu disponibile sunt afisate in culoarea neagra; cele care nu sunt disponibile sunt afisate cu font gri, dand impresia de sters.
In fisierul Help al FrontPage 2002 se gasesc informatii care va pot ajuta cand aveti intrebari referitoare la FrontPage. Ecranul de inceput al fisierului Help expune ultimele subiecte, precum What's New sau Get Started si o legatura catre situl Web al Microsoft Office si alte resurse. Filele aflate de-a lungul capatului superior al fisierului Help ofera trei posibilitati de a accesa informatiile:
Fila Contents afiseaza subiectele intr-un tabel traditional de vizualizare a continutului.
Fila The Answer Wizard accepta intrebari in limbaj uzual, apoi se cauta subiecte apropiate de intrebare ce ar putea contine potentiale raspunsuri. Expertul Answer Wizard poate fi accesat si prin caseta Ask A Question aflata in capatul din dreapta al barei de meniu FrontPage.
Fila Index enumera cuvintele cheie de subiect care acopera intreg fisierul Help. Aveti posibilitatea de a defila in cadrul listei sau de a tasta cuvantul sau cuvintele cautate in caseta Type keywords pentru a efectua o cautare.
In acest exercitiu veti analiza comenzile disponibile in meniurile si barele de instrumente ale FrontPage 2002. De asemenea, veti analiza fisierul Help pentru a invata despre diversele tipuri de informatie disponibile atunci cand este necesar un plus de ajutor.
In bara de instrumente Standard, faceti clic pe butonul Create a new normal page.
In fereastra de editare Page view apare o noua pagina numita new_page_1.htm.
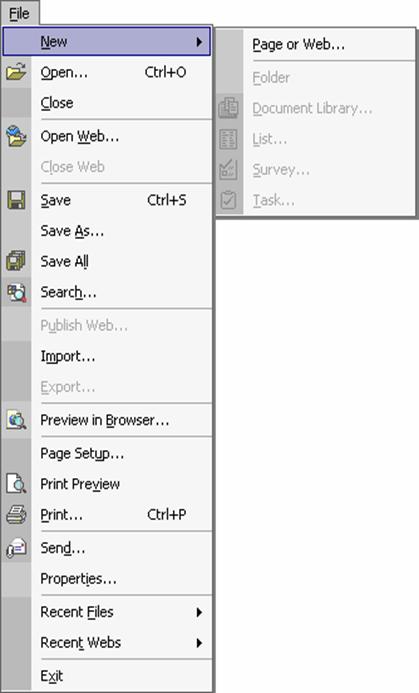
Faceti clic pe meniul File pentru a-l deschide, apoi faceti clic pe sageata dubla de la capatul inferior al meniului pentru a extinde meniul complet.
Studiati comenzile disponibile in acest meniu si ganditi-va cum se poate folosi fiecare.
Comenzile Close Web, Publish Web si Export sunt in culoarea gri deoarece ele nu sunt disponibile in acest moment - aceasta se datoreaza in cazul de fata faptului ca ele se aplica siturilor Web mai degraba decat paginilor Web si nu exista nici un sit Web deschis in acest moment.
Un varf de sageata urmeaza comenzilor New, Recent Files si Recent Webs, indicand ca fiecare dintre acestea are un submeniu. Indicati catre comanda New pentru a-i vizualiza submeniul, dupa cum este aratat pe pagina urmatoare.

Repetati pasii de la 2 la 4 pentru fiecare dintre meniurile: Edit, View, Insert, Format, Tools, Table, Frames, Window si Help Studiati atat optiunile disponibile cat si cele nedisponibile si extindeti submeniurile.
Faceti clic pe orice comanda care este urmata de o elipsa pentru a-i deschide caseta de dialog, apoi faceti clic pe Cancel pentru a o inchide.
Cand ati ajuns la meniul Help, faceti clic pe Microsoft FrontPage Help.
Se va deschide fereastra Help.
Faceti clic pe fiecare dintre cele trei file pentru a vedea tipurile de informatii disponibile si diversele moduri in care acestea pot fi accesate.
Faceti clic pe butonul Close pentru a inchide fereastra Help.
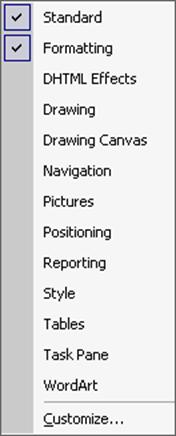
Faceti clic cu butonul din dreapta oriunde in zona meniurilor sau a barei de instrumente din capatul superior al paginii pentru a deschide meniul de comenzi rapide al barelor de instrumente, care arata astfel:

Casutele bifate arata ca barele Standard si Formatting sunt activate. Aceasta este bara de instrumente Standard:
![]()
Iar aceasta este bara de instrumente Formatting:
![]()
Programul FrontPage le activeaza automat pe acestea doua pentru ca ele contin butoanele pentru comenzile folosite cel mai des la nivel de pagini si fisiere.
Indicati catre fiecare dintre butoanele din barele Standard si Formatting pentru a citi numele comenzilor pe care le reprezinta.
Fiecare buton care este disponibil este evidentiat atunci cand cursorul il indica.
Faceti clic pe bordura superioara, stanga, inferioara si pe cea dreapta a barei de instrumente Formatting, iar atunci cand cursorul se transforma intr-o sageata cu patru varfuri glisati bara de instrumente catre centrul ecranului, dupa cum este aratat aici:

Acum glisati pana in marginea stanga a ecranului bara de instrumente Formatting folosind ca suport bara sa de titlu, astfel incat orientarea acesteia sa se schimbe din orizontala in verticala, dupa cum este aratat in imaginea urmatoare.

Mutarea unei bare de instrumente la marginea ferestrei se numeste andocarea barei de instrumente. Aveti posibilitatea de a andoca barele de instrumente ale FrontPage la marginea din dreapta, din stanga, de sus sau de jos a ferestrei. Orientarea barei de instrumente se va schimba in functie de locul in care este mutata. Barele de instrumente andocate la stanga sau la dreapta sunt orientate in pozitie verticala; cele andocate la marginea superioara sau inferioara sunt orientate in plan orizontal.
In meniul de comenzi rapide al barei de instrumente, faceti clic pe Drawing.
Bara de instrumente Drawing se deschide si este amplasata in mod implicit la marginea inferioara a ecranului:

Faceti clic pe sageata aflata la capatul din dreapta al barei de instrumente Drawing pentru a afisa comanda Add or Remove Buttons. Indicati catre Add or Remove Buttons, apoi faceti clic pe Drawing pentru a deschide lista de comenzi care sunt disponibile in bara de instrumente Drawing:

O lista similara este disponibila pentru fiecare bara de instrumente.
In schimb, faceti clic pe butoanele AutoShapes, Line si Arrow pentru a le scoate din bara de instrumente Drawing.
Faceti clic pe Reset Toolbar pentru a aduce bara de instrumente la starea initiala, apoi inchideti lista.
Faceti clic pe butonul Close pentru a inchide FrontPage.
Deschideti din nou FrontPage facand clic pe Start, indicand spre Programe, apoi facand clic pe Microsoft FrontPage.
Cand FrontPage se redeschide, observati ca schimbarile efectuate sunt inca in vigoare; bara de instrumente Formatting este inca andocata pe partea stanga a ferestrei.
Mutati bara de instrumente Formatting inapoi in pozitia initiala, dedesubtul barei de instrumente Standard din partea superioara a ferestrei.
Faceti clic cu butonul din dreapta in zona barei de instrumente, apoi faceti clic pe bara de instrumente Drawing pentru a o dezactiva.
In meniul File, faceti clic pe Close Web pentru a inchide situl Web.
Concluziile lectiei
Aceasta lectie a fost o introducere in FrontPage 2002 si a explicat conceptul de sit Web construit pe baza FrontPage. Ati invatat cum sa deschideti si sa examinati un sit Web, cum sa deschideti si sa examinati o pagina Web individuala si cum sa vizualizati codul HTML de la baza unei pagini Web.
Daca veti continua cu urmatoarea lectie:
Faceti clic pe butonul Close pentru a inchide FrontPage.
Daca nu veti continua cu alte lectii:
Faceti clic pe butonul Close pentru a inchide FrontPage.
Testare rapida
1 Cum deschideti sau inchideti un panou FrontPage?
2 Care sunt pasii ce trebuie indepliniti pentru a examina intr-un browser un sit Web creat folosind FrontPage?
Ce arata panoul FrontPage denumit Navigation?
Care este rezolutia minima recomandata a ecranului pentru vizualizarea paginilor Web?
Ce afiseaza modul de vizualizare Hyperlinks?
La ce foloseste panoul Toggle din bara de instrumente Standard?
Recapitulare
Exercitiul 1: Lansati FrontPage si deschideti situl Web GardenCo. In vizualizarea Folders, faceti dublu clic pe pagina press.htm. Utilizati butonul HTML pentru a comuta la vizualizarea HTML. Observati codul pentru aceasta pagina Web. Regasiti fiecare parte a textului paginii in cadrul codului si studiati codul HTML inconjurator. Incercati sa identificati codul care creeaza fiecare element din pagina. Faceti clic pe butonul Normal din partea de jos a ferestrei de editare Page pentru a comuta inapoi la panoul Normal. Acum observati cum va aparea pagina vizitatorilor in Web. Faceti clic pe butonul Preview din partea de jos a ferestrei de editare din vizualizarea Page pentru a comuta la panoul Preview. In continuare examinati pagina in browserul Web implicit. In bara de instrumente Standard, faceti clic pe butonul Preview in Browser. Cand ati terminat examinarea sitului Web, faceti clic pe butonul de inchidere pentru a inchide browserul si a reveni la FrontPage.
Exercitiul 2: Deschideti situl Web GardenCo. In bara Views, faceti clic pe pictograma Tasks. In meniul File, faceti clic pe New, apoi pe Task. In caseta de dialog New Task, dati activitatii numele "Examineaza toate paginile sitului Web GardenCo". Atribuiti-va aceasta activitate si dati-i prioritate medie. In caseta Description, tastati "De examinat toate paginile acestui sit pentru a gasi idei despre cum sa proiectez situl meu Web". Faceti clic pe OK pentru a inchide caseta de dialog New Tasks. Faceti clic pe butonul Close pentru a iesi din FrontPage.
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 3058
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2025 . All rights reserved