| CATEGORII DOCUMENTE |
Utilizand FrontPage, se poate adauga in orice pagina o mare varietate de continut, precum text, imagini, culori, filme, sunete sau alte forme de elemente media.
Scrierea si formatarea textului in FrontPage este similara cu utilizarea unui procesor de text standard. Astfel, pentru formatarea fonturilor se utilizeaza Format Font, optiune care cuprinde tipul fontului, stilul si marimea, culoarea (predefinita sau definita de utilizator), efecte (subliniere, clipire, marcare, etc.) , o fereastra de previzualizare cat si un al doilea tab care cuprinde optiuni pentru spatierea fonturilor.
Pentru formatarea paragrafelor se utilizeaza FormatParagraph care permite alinierea, indentarea si spatierea textului din cadrul unui paragraf.
Formatarea fonturilor si a paragrafelor se poate face manual (modificarea culorilor, fonturilor, alinierii pentru textul marcat), utilizand cele doua optiuni, folosindu-se astfel tag-uri HTML standard (b=bold, i=italic, font=tipul fontului, color=culoare in format hexazecimal, de la #000000-negru-, pana la #FFFFFF-alb-, etc.)
CSS permite aplicarea formatarii textului si paginii cu avantajul actualizarii automate. Stilurile CSS pot fi stocate fie in document, fie in fisiere externe, mult mai flexibile in acest caz. Daca se ataseaza un fisier CSS extern la mai multe pagini, toate paginile vor reflecta automat modificarile aduse stilurilor din fisierul extern.
Pentru accesarea stilurilor CSS se va utiliza Format Style.

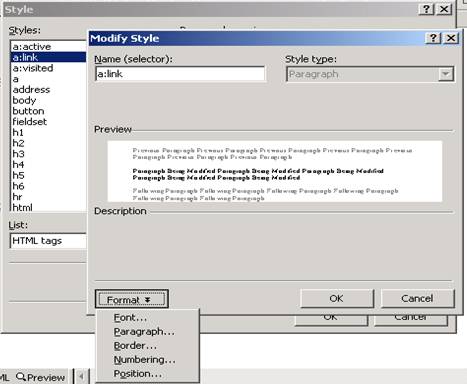
Figura 27 - adaugare si modificare stiluri CSS
Pentru stilurile CSS se pot modifica tag-urile de baza ale HTML (h1=Heading 1, h2, p=Paragraf, li=lista, etc.) prin crearea de clase pentru tag-uri. Pentru aceste elemente se poate modifica tipul fontului, optiunile la nivel de paragraf, tipul si culoarea bordurii si a umplerii, tipul de numerotare si tipul bulinelor (pentru liste), si pozitia elementului fata de text sau in cadrul textului. Cum este si normal, se pot defini si elemente sau clase CSS noi, utilizand butonul New si optiunea pusa la dispozitie de User-defined styles. De exemplu, modificam tag-ul "a" (hyperlink) pentru ca toate hyperlink-urile sa fie de culoare verde, fara nici un efect. Rezultatul este crearea unui stil nou, care poate fi observat atat in User-defined styles cat si in fereastra HTML, sectiunea Style. Adaugam un nou stil CSS, prin redefinirea tag-ului a:hover (efectul obtinut prin pozitionarea mouse-ul deasupra unui hyperlink), iar in noul tag redefinim de exemplu, atat tipul si stilul fontului cat si culoarea acestuia. Rezultatul obtinut il putem vedea in fereastra Preview.
Subliniem ca formatarea HTML standard prin utilizarea tag-urilor standard este suportata de toate browser-ele. In schimb, formatarea utilizand stilurile CSS este suportata numai de Netscape Navigator 4.0 si mai mare si Microsoft Internet Explorer 4.0 si mai mare.
De asemenea, stilurile CSS se pot utiliza in acelasi document cu formatarea HTML standard, acestea aplicandu-se intr-o forma ierarhica - formatarea HTML manuala are prioritate fata de formatarea aplicata de un stil HTML sau stil CSS, iar stilul CSS integrat in document are prioritate fata de stilul CSS dintr-un fisier de stil extern.
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 2224
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2025 . All rights reserved