| CATEGORII DOCUMENTE |
Vreti sa creati o pagina de Internet gata de publicat? Nu aveti nici cea mai mica idee despre html? Sunteti incepator, si aveti multe idei?
Va prezentam cel mai usor mod de a edita si a publica pe web un sit, fara sa stiti prea multe lucruri. Pentru aceasta aveti nevoie de un editor html. Noi am ales sa va prezentam editorul 'FrontPage Express' care se gaseste in toate pachetele de Internet Explorer incepand cu versiunea 4.0. Programul este gratuit si foarte usor de utilizat.
|
Document nou |
Inserare link |
|
|
Reguli elementare |
Inserare tabel |
|
|
Culori Acceptate |
Inserare frame-uri |
|
|
Setul de caractere ISO |
Inserare JavaScript |
|
|
Inserare de Imagini |
Salvare document |
|
|
Inserare de text |
Discuta in FORUM |
FrontPage Express este un editor de pagini web care va ofera acces nelimitat la puterea HTML (Hypertext Markup Language). Puteti folosi programul pentru a realiza si formata paginile web in HTML, lucrand intr-o maniera WYSIWYG ('what you see is what you get') astfel incat modificarile de formatare ale paginii se fac instantaneu si apar in modul grafic.
Cu tehnica avansata FrontPage Express, puteti obtine foarte usor pagini de web puternice si sofisticate.
De exemplu puteti:
Aplica tag-uri HTML din meniu, fara sa fiti nevoiti sa le editati in mod text;
Formata paragrafele, alinierea si textul cu o singura apasare a butoanelor din meniuri;
Insera direct imaginile sau filmele pe care le-ati creat sau clip-art-urile voastre preferate;
Puteti deschide paginile web direct de pe Internet (daca aveti instalat 'Web Publishing Wizard') sau dintr-un director aflat in calculatorul dumneavoastra sau din retea;
Salva paginile direct pe Internet (folosind 'Web Publishing Wizard') sau le puteti salva local;
Adauga elemente speciale FrontPage: scrolling marquee, text boxes, active X, etc.
Front Page Express ofera multe dintre caracteristicile editorului Front Page Professional, intr-un pachet mai mic. Realizarea unei pagini web se doreste a fi extrem de usoara, echivalentul unei simple sedinte de editare in Word. Toate acestea fiind spuse, trebuie sa incepem cu prezentarea
Bibliografie selectiva:
-Html by example - Todd Stauffer;
-Web Programming 6 in 1 - Michael Afergan;
-Web Publishing - William Stanek;
-WWW Development - John December;
-Sizzling Html Jalfrezi;
-Netscape JavaScript;
-JavaScript in a week;
-JavaScript Manual of style - Marc Johnson;
-Crearea paginilor Web cu Html 4 - Dave Taylor;
-Gazeta de informatica;
-Editorul FrontPage Express se distribuie gratuit impreuna cu navigatorul Internet Explorer, in care este si inclus, incepand cu versiunea 4.0; Microsoft FrontPage Express este marca inregistrata a Microsoft.
Documentatia HTML/JAVA realizata de Profesor Alin Burta
https://www.hasdeu.bz.edu.ro/~alinb
- Cum editam o pagina HTML -

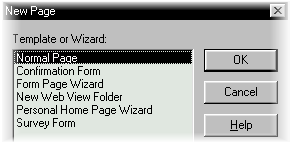
Pentru a incepe selectati optiunea 'New' (nou) din meniul 'File' (fisier) sau apasati simultan tastele Ctrl+N. La selectarea acestei optiuni, ca efect vizual, va apare o fereastra cu diferite modele de pagini (Templates), pe care le puteti selecta pentru pagina dumneavoastra de web. In partea de jos a acestei ferestre apare o scurta descriere a modelului de pagina care urmeaza sa fie realizata. Noi va recomandam sa selectati optiunea 'Normal Page'. Ca urmare a acestei optiuni, programul va crea o pagina goala (blank page), fara nici un element.

Daca ati facut acest prim pas, inseamna ca sunteti pe calea cea buna, si e momentul sa continuati. Unul dintre lucrurile la care trebuie sa va ganditi de la inceput este designul paginii dumneavoastra, care, fara indoiala, trebuie ales foarte atent pentru a nu mari timpul de incarcare a unei pagini la o conexiune standard de 28.8 dial-up. De aceea trebuie sa remarcati in partea dreapat, jos, a ferestrei editorului FrontPage o bara utilitara care va indica timpul de incarcare la conexiunea standard de mai sus.

Un alt lucru important si foarte util pentru dumneavoastra, este faptul ca aveti posibilitatea de a lucra direct cu codul html, unde puteti face modificarile necesare si puteti adauga diferite script-uri. De asemenea, aceasta facilitate este foarte utila la compilarea sitului dumneavoastra. Pentru a lucra direct cu codul html, selectati optiunea 'HTML' din meniul 'View'. La selectarea acestei comenzi, ca efect vizual, va apare o fereastra in care se poate edita direct codul. Un ajutor important este dat de faptul ca acest cod este colorat standart, pentru a deosebi cel mai bine elementele.
- Ce reguli trebuie respectate -
Inainte de a incepe lucrul, si in timpul lucrului, trebuie sa cunoasteti cateva reguli elementare care va vor fi de folos. Unele reguli de editare sunt obligatorii, si de aceea va recomandam sa nu le neglijati.
Prima regula elementara este aceea ca pagina dumneavoastra de start (prima pagina a sitului) sa se numeasca 'index'. Numele acesta este util in cazul browserelor care folosesc 'auto complete' si este un nume standard. Daca numiti altfel aceasta prima pagina, pot apare unele inconveniente pe server dar care pot fi usor remediate daca apelati la administrator.
Un alt lucru util si care trebuie stiut de la inceput, este acela ca paginile ar trebui salvate cu extensia *.html si nu *.htm deoarece sunt servere mai vechi care nu suporta acest format, si de asemenea pot apare probleme cu unele browsere.
Evitati sa incarcati pagina cu imagini si grafica inutila. Va recomandam sa realizati imaginile in format *.gif sau *.jpeg cu o compresie mare si la dimiensiuni mici. Daca respectati aceasta regula, veti obtine un timp de incarcare relativ scurt, chiar la o conexiune standard de 28.8 pe dial-up.

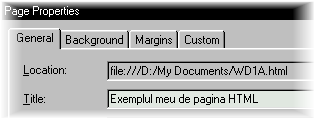
Selectati optiunea 'Page Proprieties' din meniul File. Ca urmare a acestei comenzi, ca efect vizual, va apare o fereastra cu patru liste: 'General', 'Background', 'Margins' si 'Custom'. In sectiunea 'General' aveti posibilitatea de a configura titlul paginii dumneavoastra, titlu care va fi afisat in fereastra browserului. Apoi aveti posibilitatea de a specifica felul in care utilizatorul este directionat in pagina, puteti insera un fundal sonor si puteti configura setul de caractere folosit la codarea ei in html si la decodarea ei in browser. Daca aveti de gand sa inserati un fundal sonor, noi va recomandam un fisier de marimi mici (preferabil *.mid sau *.asf). In general fundalul sonor este inutil si va puteti lipsi de el. Despre setul de caractere cu care ar trebui salvata pagina, va recomandam setul Central European ISO 8859-2 mai ales daca aveti si unele caractere regionale.

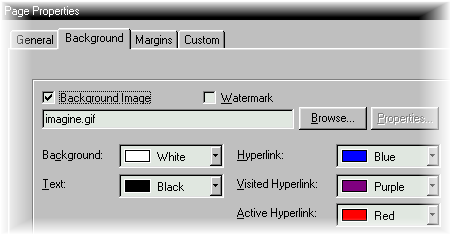
In sectiunea 'Background' (figura de mai sus) se pot configura fundalul si culorile care apar in pagina dumneavoastra. Puteti sa puneti in fundal o imagine (ex: imagine.gif), cu conditia ca imaginea sa fie de dimensiuni foarte mici. Daca renuntati la imagine in fundal, puteti alege o culoare simpla. Dupa cum se vede mai sus, se poate configura culoarea fundalului ('Background'), culoarea textului normal ('Text'), si culoarea legaturilor spre alte eventuale pagini, in diferite momente: ('Hyperlink'= pagina care nu a fost accesata'; 'Visited Hyperlink'= pagina care a mai fost accesata din pagina dumneavoastra; 'Active Hyperlink'= pagina care este incarcata in momentul imediat accesarii ei).

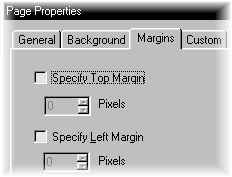
In sectiunea 'Margins' se pot configura marginile paginii html. Problema cu care se confrunta foarte multi este aceea ca exista browsere care nu recunosc aceste margini (ex: Netscape), fapt care ar determina un alt aspect al paginii cu acest navigator. Daca doriti sa folositi aceasta optiune, va trebui sa recomandati ca browser, Internet Explorer. Calea cea mai buna, este sa evitati sa setati marginile paginii, astfel ele vor fi vazute la fel in toate navigatoarele.

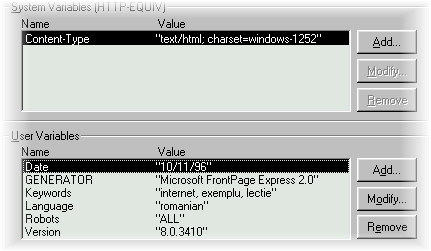
In sectiunea 'Custom' pe care o vedeti reprezentata in figura de mai sus, se pot configura variabilele din pagina, variabile care necesitau mai demult interventia in codul sursa. De aici nu trebuie sa lipseasca variabilele 'keywords' si 'robots', deoarece multe motoare de cautare se folosesc de ele. Ca un pont, va sfatuim sa folositi in variabila 'keywords' cat mai multe cuvinte cheie, dar in legatura cu continutul paginii, pentru a avea mai multe sanse de a fi gasiti pe web.
O alta posibilitate de a configura variabilele, este aceea a editarii directe a codului sursa. La final, inceputul codului dumneavostra html ar trebui sa arate in felul urmator:
<html>
<head>
<meta http-equiv='Content-Type' content='text/html;
charset=iso-8859-2'>
<meta name='Date' content='10/11/96'>
<meta name='GENERATOR' content='Microsoft FrontPage Express
2.0'>
<meta name='Keywords' content='internet,
exemplu,lectie'>
<meta name='Language' content='romanian'>
<meta name='Robots' content='All'>
<meta name='Version' content='8.0.3410'>
<title>Exemplul meu de pagina HTML</title>
</head>
<body background='imagine.gif' bgcolor='#FFFFFF'
text='#000000'
link='#0000FF' vlink='#800080'
alink='#FF0000'>
Unele variabile cum ar fi 'Date', 'Generator' sau 'Version' pot lipsi din codul dumneavoastra.
Culorile cu care putem lucra
- Ce culori sunt acceptate in format literal sau hexazecimal -
|
Nume culoare |
Valoare hexazecimala |
|
ALICEBLUE |
#A0CE00 |
|
ANTIQUEWHITE |
#FAEBD7 |
|
AQUA |
#00FFFF |
|
AQUAMARINE |
#7FFFD4 |
|
AZURE |
#F0FFFF |
|
BEIGE |
#f5f5DC |
|
BISQUE |
#FFE4C4 |
|
BLACK | |
|
BLAncHEDALMOND |
#FFEBCD |
|
BLUE |
#0000FF |
|
BLUEVIOLET |
#8A2BE2 |
|
BROWN |
#A52A2A |
|
BURLYWOOD |
#DEB887 |
|
CADETBLUE |
#5f9EA0 |
|
chARTREUSE |
#7FFF00 |
|
chOCOLATE |
#D2691E |
|
CORAL |
#Ff7f50 |
|
CORNFLOWERBLUE |
#6495ED |
|
CORNSILK |
#FFf8DC |
|
CRIMSON |
#DC143C |
|
CYAN |
#00FFFF |
|
DARKBLUE |
#00008B |
|
DARKCYAN |
#008B8B |
|
DARKGOLDENROD |
#B8860B |
|
DARKGRAY |
#A9A9A9 |
|
DARKGREEN | |
|
DARKKHAKI |
#BDB76B |
|
DARKMAGENTA |
#8B008B |
|
DARKOLIVEGREEN |
#556B2F |
|
DARKORANGE |
#Ff8C00 |
|
DARKORchID |
#9932cc |
|
DARKRED |
#8B0000 |
|
DARKSALMON |
#E9967A |
|
DARKSEAGREEN |
#8FBC8F |
|
DARKSLATEBLUE |
#483D8B |
|
DARKSLATEGRAY |
#2f4f4F |
|
DARKTURQUOISE |
#00CED1 |
|
DARKVIOLET |
#9400D3 |
|
DEEPPINK |
#Ff1493 |
|
DEEPSKYBLUE |
#00BFFF |
|
DIMGRAY | |
|
DODGERBLUE |
#1E90FF |
|
FIREBRICK |
#B22222 |
|
FLORALWHITE |
#FFFAF0 |
|
FORESTGREEN |
#228B22 |
|
FUchSIA |
#FF00FF |
|
GAINSBORO |
#DCDCDC |
|
GHOSTWHITE |
#f8f8FF |
|
GOLD |
#FFD700 |
|
GOLDENROD |
#DAA520 |
|
GRAY | |
|
GREEN | |
|
GREENYELLOW |
#ADFf2F |
|
HONEYDEW |
#F0FFF0 |
|
HOTPINK |
#Ff69B4 |
|
INDIANRED |
#CD5C5C |
|
INDIGO |
#4B0082 |
|
IVORY |
#FFFFF0 |
|
KHAKI |
#F0E68C |
|
LAVENDER |
#E6E6FA |
|
LAVENDERBLUSH |
#FFF0f5 |
|
LEMOncHIFFON |
#FFFACD |
|
LIGHTBLUE |
#ADD8E6 |
|
LIGHTCORAL |
#F08080 |
|
LIGHTCYAN |
#E0FFFF |
|
LIGHTGOLDENRODYELLOW |
#FAFAD2 |
|
LIGHTGREEN |
#90EE90 |
|
LIGHTGREY |
#D3D3D3 |
|
LIGHTPINK |
#FFB6C1 |
|
LIGHTSALMON |
#FFA07A |
|
LIGHTSEAGREEN |
#20B2AA |
|
LIGHTSKYBLUE |
#87CEFA |
|
LIGHTSLATEGRAY | |
|
LIGHTSTEELBLUE |
#B0C4DE |
|
LIGHTYELLOW |
#FFFFE0 |
|
LIME |
#00FF00 |
|
LIMEGREEN |
#32CD32 |
|
LINEN |
#FAF0E6 |
|
MAGENTA |
#FF00FF |
|
MAROON |
|
|
MEDIUMAQUAMARINE |
#66CDAA |
|
MEDIUMBLUE |
#0000CD |
|
MEDIUMORchID |
#BA55D3 |
|
MEDIUMPURPLE |
#9370DB |
|
MEDIUMSEAGREEN |
#3CB371 |
|
MEDIUMSLATEBLUE |
#7B68EE |
|
MEDIUMSPRINGGREEN |
#00FA9A |
|
MEDIUMTURQUOISE |
#48D1cc |
|
MEDIUMVIOLETRED |
#C71585 |
|
MIDNIGHTBLUE | |
|
MINTCREAM |
#f5FFFA |
|
MISTYROSE |
#FFE4E1 |
|
NAVAJOWHITE |
#FFDEAD |
|
NAVY | |
|
OLDLACE |
#FDf5E6 |
|
OLIVE | |
|
OLIVEDRAB |
#6B8E23 |
|
ORANGE |
#FFA500 |
|
ORANGERED |
#Ff4500 |
|
ORchID |
#DA70D6 |
|
PALEGOLDENROD |
#EEE8AA |
|
PALEGREEN |
#98FB98 |
|
PALETURQUOISE |
#AFEEEE |
|
PALEVIOLETRED |
#DB7093 |
|
PAPAYAWHIP |
#FFEFD5 |
|
PEAchPUFF |
#FFDAB9 |
|
PERU |
#CD853F |
|
PINK |
#FFC0CB |
|
PLUM |
#DDA0DD |
|
POWDERBLUE |
#B0E0E6 |
|
PURPLE | |
|
RED |
#FF0000 |
|
ROSYBROWN |
#BC8f8F |
|
ROYALBLUE |
#4169E1 |
|
SADDLEBROWN |
#8B4513 |
|
SALMON |
#FA8072 |
|
SANDYBROWN |
#f4A460 |
|
SEAGREEN |
#2E8B57 |
|
SEASHELL |
#FFf5EE |
|
SIENNA |
#A0522D |
|
SILVER |
#C0C0C0 |
|
SKYBLUE |
#87CEEB |
|
SLATEBLUE |
#6A5ACD |
|
SLATEGRAY | |
|
SNOW |
#FFFAFA |
|
SPRINGGREEN |
#00Ff7F |
|
STEELBLUE |
#4682B4 |
|
TAN |
#D2B48C |
|
TEAL | |
|
THISTLE |
#D8BFD8 |
|
TOMATO |
#Ff6347 |
|
TURQUOISE |
#40E0D0 |
|
VIOLET |
#EE82EE |
|
WHEAT |
#f5DEB3 |
|
WHITE |
#FFFFFF |
|
WHITESMOKE |
#f5f5f5 |
|
YELLOW |
#FFFF00 |
|
YELLOWGREEN |
#9ACD32 |
Setul de caractere ISO-Latin-1
- Ce caractere sunt acceptate in format literal sau hexazecimal -
|
Caracter |
Entitate numerica |
Valoare Hex |
Entitate caracter |
Descriere |
|
�- |
Nefolosit |
|||
|
	 |
Tab orizontal |
|||
|
|
0A |
Line feed |
||
|
- |
0B-1F |
Nefolosit |
||
|
  |
Spatiu |
|||
|
! |
Semul exclamarii |
|||
|
" |
" |
Ghinimele |
||
|
# |
Diez |
|||
|
$ |
Semn dolar |
|||
|
% |
Semn procent |
|||
|
& |
& |
& |
Si |
|
|
' |
Apostrof |
|||
|
( |
Paranteza stanga |
|||
|
) |
Paranteza dreapta |
|||
|
* |
2A |
Asterisc |
||
|
+ |
2B |
Semnul plus |
||
|
, |
2C |
Virgula |
||
|
- |
2D |
Minus |
||
|
. |
2E |
Punct (stop) |
||
|
/ |
2F |
Solidus (slash) |
||
|
0-9 |
Digiti 0-9 |
|||
|
: |
3A |
Doua puncte |
||
|
; |
3B |
Punct si virgula |
||
|
< |
< |
3C |
< |
Mai mic |
|
= |
3D |
Egal |
||
|
> |
> |
3E |
> |
Mai mare |
|
? |
3F |
Semnul intrebarii |
||
|
@ |
A rond |
|||
|
A-Z |
A-Z |
41-5A |
Litere A-Z |
|
|
[ |
5B |
Paranteza patrata spre stanga |
||
|
\ |
5C |
Solidus intors (backslash) |
||
|
] |
5D |
Paranteza patrata spre dreapta |
||
|
^ |
5E |
Caret |
||
|
_ |
5F |
Bara orizontala |
||
|
` |
Accent grav |
|||
|
a-z |
a-z |
61-7A |
Litere a-z |
|
|
} |
7D |
Acolada stanga |
||
|
~ |
7E |
Tilda |
||
|
-  |
7F-A0 |
Nefolosit |
||
|
¡ |
¡ |
A1 |
Semnul exclamarii inversat |
|
|
¢ |
¢ |
A2 |
Simbol cent |
|
|
£ |
£ |
A3 |
Lira sterlina |
|
|
¤ |
A4 |
Semn moneda |
||
|
¥ |
¥ |
A5 |
Yen Japonez |
|
|
¦ |
A6 |
Bara verticala taiata |
||
|
§ |
A7 |
Semn sectiune |
||
|
¨ |
A8 |
Umlaut (dieresis) |
||
|
© |
A9 |
© (NHTML) |
Copyright |
|
|
ª |
ª |
AA |
Ordinal feminin |
|
|
« |
AB |
Ghinimele unghi stanga, guillemot |
||
|
¬ |
AC |
Nul |
||
|
­ |
AD |
Liniuta |
||
|
® |
AE |
® (HHTM) |
Marca inregistrata |
|
|
¯ |
¯ |
AF |
Accent macron |
Inserarea unei imagini
- Cum se poate insera o imagine -
Grafica este unul dintre lucrurile cele mai atractive la un sit. Chiar daca situl dumneavoastra prezinta informatii importante, este posibil ca o grafica incarcata sau plasata necorespunzator, sa va alunge vizitatorii.
Inainte de a incepe, trebuie sa stiti ca o pagina complexa din punct de vedere grafic, se incarca mai greu, deci va recomandam sa inserati doar imaginile care sunt necesare. Nu uitati sa verificati formatul imaginilor si calitatea lor. Din aceasta perspectiva, noi va recomandam imagini in format *.gif sau *.jpeg . Ca sa va hotarati mai bine, iata un tabel util cu comparatiile dintre aceste formatele grafice pentru Internet:
|
1=Da 0=Nu |
GIF87a |
GIF89a |
JPEG |
P-JPEG |
PNG |
|
Profunzime de culoare |
8-bit |
8-bit |
24-bit |
24-bit |
48-bit |
|
Tipul compresiei |
Fara pierderi |
Fara pierderi |
Cu pierderi |
Cu pierderi |
Fara pierderi |
|
Intretesere | |||||
|
Animatie | |||||
|
Transparenta | |||||
|
Transparenta variabila | |||||
|
Corectie Gamma | |||||
|
Navigatoare |
Explorer, Navigator |
Explorer3, Navigator2 |
Explorer2, Navigator2 |
Explorer4, Navigator4 |
Explorer4, Navigator4 |
Dupa ce ati prelucrat si ati ales imaginile pe care sa le inserati in pagina, creati pentru o organizare buna, in directorul in care sunt paginile dumneavostra, un subdirector numit 'imagini', in care copiati imaginile mentionate mai sus. ATENTIE: Imaginile trebuie sa fie in directorul sitului in momentul inserarii lor, si nu trebuie sa le fie ulterior modificata pozitia. Inserarea imaginii se face prin selectarea comenzii 'Image' din meniul 'Insert'.

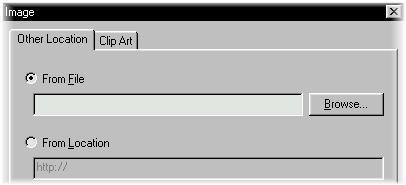
Ca urmare a comenzii de mai sus, va apare o fereasta (vedeti figura de mai jos) in care va putea fi specificata calea imaginii respective. Dupa cum se vede, puteti accesa optiunea 'From File', avand astfel acces la o imagine din directorul cu imagini care l-ati facut, asa cum v-am recomandat mai sus, daca lucrati in modul 'Offline' (nu aveti acces direct la Internet). Daca lucrati in modul 'Online', puteti accesa optiunea 'From Location' si astfel puteti insera o imagine de oriunde de pe Internet daca-i specificati calea corecta.

Daca ati trecut cu bine si de acest pas, aveti posibilitatea de a prelucra imaginea in document, dupa cum se vede mai jos. In prima imagine este prezentat modul de redimensionare a imaginii. Trebuie doar sa selectati imaginea si sa va pozitionati cursorul pe unul din punctele imaginii. Dupa aceasta veti putea repozitiona imaginea, cum doriti fara a se modifica fisierul initial, dar schimbandu-se considerabil calitatea grafica, dupa cum veti observa si dumneavoastra. O alta facilitate este meniul de optiuni ale imaginii, accesabil in momentul in care apasati butonul drept al mouse-ului. Asa cum se vede si in Figura 2, aveti posibilitatea de taiere ('Cut'), de copiere ('Copy') si de lipire ('Paste'), in functie de doleante. La apasarea simultana a testelor Alt+Enter sau la selectarea comenzii 'Image Proprieties' va apare o fereastra cu optiuni de setare a proprietatilor imaginii.
|
Figura1: Exemplu de redimensionare a imaginii |
Figura2: Meniu de prelucrare a imaginii |
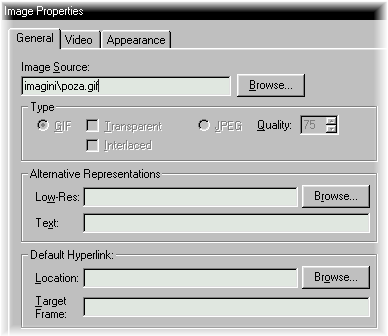
Fereastra 'Image Proprieties' (prezentata in imaginea de mai jos), va ofera posibilitatea de a integra mai bine imaginea inserata in pagina dumneavoastra de web. In lista 'General' se poate configura comportamentul imaginii in pagina HTML. Daca introduceti un text in casuta 'Alternative Representation/Text', in momentul in care va veti pozitiona cu cursorul pe imagine, in browser, mesajul va fi afisat. De asemenea aveti posibilitatea de a introduce un link in pagina, astfel incat in momentul accesarii cu un simplu clic a imaginii in browser, sa fiti directionati spre o alta pagina sau spre alt fisier. Inserarea acestui link se face in casuta 'Default Hyperlink/Location'. Tot in aceasta fereastra, dar in lista 'Appearance', puteti configura dimensiunile imaginii, marginile, si chenarul imaginii.

Daca doriti, puteti lucra la inserarea unei imagini, direct in codul html dupa cum urmeaza:
<p align='center'><a href='ajutor.html'><img border= src='imagini/poza.gif' alt='Apasati aici' width= height= ></a></p>
Codul de mai sus descrie imaginea 'poza.gif' din directorul 'imagini', centrata in mijlocul paginii, cu dimensiunile 388/336, directionata spre pagina 'ajutor.html' si cu textul alternativ 'Apasati aici'.
- Cum intraducem informatia propriu-zisa -
Limbajul Html este un limbaj pentru descrierea documentelor structurate si se bazeaza pe faptul ca majoritatea documentelor au elemente comune: titluri, paragrafe, tabele. Limbajul poseda marcaje pentru realizarea tuturor acestor elemente.

In figura de mai sus vedeti meniul 'Format' dedicat manipulari
textului.
Titluri
Pentru ierarhizarea sectiunilor documentului se pot utiliza diferite nivele de
titluri, acestea diferind prin marime si 'ingrosare'. Titlurile nu
sunt numerotate, dar navigatoarele afiseaza titlurile astfel incat sa iasa in
evidenta fata de textul obisnuit. Lungimea unui titlu nu este limitata.
Limbajul Html defineste sase nivele de titluri intr-un document, fiind folosite
tag-urile:
<H1> titlu de nivel 1 </H1>
<H2> titlu de nivel 2 </H2>
<H3> titlu de nivel 3 </H3>
<H4> titlu de nivel 4 </H4>
<H5> titlu de nivel 5 </H5>
<H6> titlu de nivel 6 </H6>
Pentru afisarea centrata a titlurilor se
poate folosi tagul <CENTER></CENTER>, dupa cum observati la
titlul acestui subcapitol. De altfel, orice element introdus in marcajul Center
va fi afisat centrat in pagina.
Iata cele 6 tipuri de titlu, afisate mai jos, de culoare albastra:
Paragrafe
In limbajul Html, paragraful este introdus in documente prin tagul <P>.
Primele versiuni Html definesc acest tag ca fiind un marcaj vid, deci fara un
corespondent </P>. La intalnirea marcajului de paragraf, navigatorul lasa
cateva randuri libere intre paragraful care tocmai s-a terminat si paragraful
care tocmai incepe, deci nu se lasa un 'alineat' la inceputul
paragrafului asa cum se intampla cu tipariturile clasice. Incepand cu Html 2.0
tagul <P> este nevid, insa tagul </P> este optional. Daca nu se
foloseste marcajul in forma container, paragraful se va termina la intalnirea
unui alt marcaj <P>
Daca se doreste doar terminarea unui rand intr-un anumit loc si continuarea pe urmatorul rand, se va folosi tagul vid <BR>.
Pentru a delimita sectiunile unui document
este prevazut si marcajul care introduce o linie orizontala. Acesta este primul
marcaj invatat de noi pentru care rezultatul obtinut va diferi de la un
navigator la altul (mai precis de la Internet Explorer - prescurtat IE si
Netscape Navigator).
Marcajul este <HR> si are rolul de a trasa o linie orizontala pe toata
latimea ferestrei navigatorului.
Internet Explorer permite utilizarea anumitor atribute pentru acest marcaj, si
anume:
>Size = valoare_numerica -
precizeaza grosimea in pixeli a liniei;
>Color = culoare - specifica o culoare pentru linie (vezi capitolul 6
- Culori si imagini)
>Width = val_numerica_sau_procent - spune cat de mare sa fie linia in
raport cu marimea ferestrei navigatorului
In exemplul de mai jos vedeti diverse
tipuri de linii (daca vizualizati documentul cu IE):
linie obisnuita
linie de grosime 5
linie albastra de grosime 3
linie de 50 pixeli lungime
linie cu lungimea de 40% din marimea
ferestrei
Acest efect a fost obtinut prin urmatorul cod Html:
<HR> <Center>linie
obisnuita</Center><BR>
<HR Size=5> <Center>linie de grosime 5 </Center><BR>
<HR Size=3 Color='red'> <Center>linie rosie de grosime 3
</Center><BR>
<HR Width=50> <Center>linie de 50 pixeli lungime
</Center><BR>
<HR Width=40%> <Center>linie cu lungimea de 40% din marimea
ferestrei </Center><BR>
De retinut ca Netscape nu implementeaza si atributul de culoare a liniilor, deci toate liniile sunt de aceeasi culoare.

>O cale usoara de inserare a unei linii cu FrontPage, se face accesand
comanda 'Insert/Horizontal Line' din meniul principal. Ca urmare a
acestei comenzi, programul va insera o linie standard, care ulterior va putea
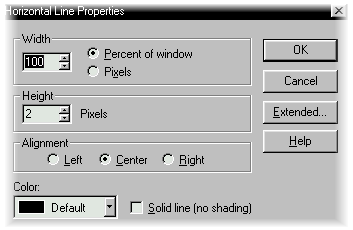
fi modificata, asa cum este ilustrat si in figura de mai jos.

>Fereastra de mai sus descrie proprietatile unei linii orizontale.
'Width' configureaza lungimea liniei (100=intindere pe toata latimea
ferestrei) iar 'Height' configureaza inaltimea care standard este 2.
De asemenea se poate configura si culoarea liniei 'Color', culoare
care insa va fi vizibila numai cu un navigator ca Internet Explorer.
Stilurile caracterelor
Tagurile pentru titluri, paragrafe, liste afecteaza blocul de text continut in
ansamblul sau, schimband fonturile si spatierea verticala. Tagurile pentru
stilurile caracterelor afecteaza modul in care sunt afisate cuvintele
continute: cursiv, ingrosat, subliniat.
Stilurile fizice indica navigatorului cum sa afiseze textul continut, fiind
definite urmatoarele marcaje:
<B> Acesta va fi un text ingrosat
</B>
<I> Acesta va fi un text cursiv </I>
<U> Acesta va fi un text subliniat </U>
Aceste taguri se pot combina pentru
obtinerea textelor cursive si ingrosate, ingrosate si subliniate, e.t.c
Stilurile logice indica doar cum anume va fi utilizat textul marcat, lasand la
latitudinea navigatorului modul de afisare. Tagurile logice indica doar faptul
ca textul este o definitie, o bucata de cod sau doar o portiune de text care trebuie
scoasa in evidenta in raport cu restul documentului. Tagurile definite de Html
sunt:
<EM></EM> - text accentuat
<STRONG></STRONG> - text puternic accentuat
<CODE></CODE> - secventa de cod afisata cu font fix
<DFN></DFN> - definitie sau cuvant ce urmeaza a fi definit
<CITE></CITE> - citat scurt
<BLOCKQUOTE></BLOCKQUOTE> - citat lung
<ADDRESS></ADDRESS> - informatiile cu privire la autor si la
adresa acestuia
dar navigatoarele nu le interpreteaza pe toate conform specificatiilor din Html. De exemplu, in IE nu veti putea vedea vreo diferenta intre un text ingrosat si un text marcat cu <Strong> Nu este bine sa abuzati de aceste marcaje, ele fiind utile doar pentru scoaterea in evidenta a anumitor portiuni din document, utilizarea lor excesiva ducand la obtinerea unui text greu lizibil si enervant.

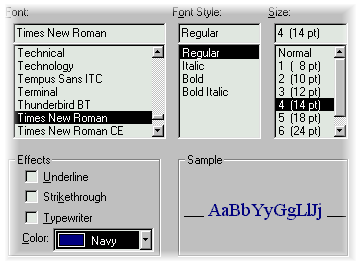
>In momentul in care veti dori sa modificati textul, fereastra de mai sus va
fi afisata. Aceasta fereastra clasica permite selectarea unui font, a marimii
acestuia, si a culorii. Remarcati in partea dreapta jos, a ferestrei sectiunea
'Sample' (Mostra Text).
Inserarea unui link
- Crearea legaturilor si ancorelor -
Una dintre caracteristicile de baza ale
limbajului HTML este aceea de structurare a publicatiilor intr-o colectie de
documente intre care exista legaturi, trecerea de la un document la altul
facandu-se prin intermediul acestora. Legaturile, in functie de locul in care
se afla fisierele conecate prin legatura, sunt:
>interne- daca legatura se face catre o sectiune a aceluiasi fisier;
>locale -daca fisierele se afla pe acelasi calculator, eventual pe
calculatoare din aceeasi retea locala;
>indepartate- daca fisierele legate se afla pe calculatoare din retele
diferite (pe servere aflate la distanta).
|
|
< Unul dintre lucrurile de baza ale web-ului este crearea de legaturi catre alte pagini, fie ca sunt ale dumneavoastra, fie ca sunt in alta parte. Comanda FrontPage este 'Insert/Hyperlink' din meniul principal. |
Legaturile se realizeaza prin
intermediul marcajului <A> </A>, cu urmatoarea sintaxa:
<A HREF='nume_fisier'> Text explicativ </A>
unde:
HREF este atributul ce contine calea catre fisierul spre care arata legatura (HREF
este o prescurtare de la Hypertext Reference);
nume_fisier: numele fisierului catre care se face legatura
Text explicativ: Legatura cu fisierul solicitat se face prin selectarea
textului (clic pe textul explicativ). Textul este afisat diferit fata de restul
documentului (colorat diferit si subliniat).
Moduri de specificare a legaturilor
Localizarea fisierului tinta poate fi
facuta prin specificarea:
> caii absolute-specifica intreaga cale, de la directorul de la nivelul cel
mai inalt si pana la documentul cerut. Referintele absolute incep intotdeauna
cu un slash urmat de succesiunea directoarelor pina la documentul referit. De
exemplu, crearea unei legaturi catre documentul pe care tocmai il cititi se
face prin:
https://www.x3m.ssitl.ro/ScoalaOnline/index.htm
> caii relative-specifica directoarele catre documentul tinta pornind de la
documentul in care se afla referinta (documentul de start). Specificarea caii
se face ca in Unix, cu directoarele separate prin slash, indiferent de sistemul
de operare pe care lucrati. Prin .. se va specifica directorul aflat pe nivelul
superior.
Exemplu:
HREF='../imagini/buton.gif' specifica o cale relativa ce incepe din
directorul parinte al directorului curent, iar
HREF='../../poze/poza1.jpg' specifica o cale relativa ce incepe
dintr-un director aflat cu doua nivele mai sus decat directorul curent.
Este recomandata utilizarea legaturilor
relative ori de cate ori este posibil, pentru ca documentele sa fie portabile
(mutarea unui document sa nu afecteze legaturile stabilite intre fisierele
componente.
|
|
< Ca urmare a comenzii 'Insert/Hyperlink' va apre o fereastra asemanatoare cu cea din stanga, unde se poate specifica locatia viitoarei pagini. Remarcati ca legatura se poate face atat catre o pagina locala, cat si catre una de pe internet, una deja deschisa in editor sau una noua, care inca nu exista. Remarcati optiunea 'Hyperlink Type' care este selecata 'http' pentru paginile web, 'ftp' pentru protocoalele de transfer al datelor, sau 'mailto' pentru inserarea unei adrese de e-mail. |
Legaturi interne
In multe cazuri este nevoie sa se creeze legaturi intre sectiunile aceluiasi
document. Spre exemplu, atunci cand documentul este o carte, un tutorial sau un
curs vom simti nevoia crearii unui cuprins pentru fiecare capitol al
documentului. Se va crea o legatura intre fiecare tema din cuprins si sectiunea
din document care trateaza acea tema. Un exemplu in acest sens este capitolul
dedicat realizarii scripturilor in shell-ul Bash: mergi acolo !
Cearea legaturilor interne se realizeaza prin utilizarea atributului NAME al
tagului <A>, care stabileste un cuvant cheie ce identifica unic
paragraful tinta:
<A NAME='cuvant_cheie'> Paragraf tinta </A>
Folosirea tagului cu atributul NAME poarta numele de ancora. Atunci cand se va
face referinta la aceasta ancora, documentul va fi derulat in fereastra
navigatorului pana cand textul dintre <A> </A> ajunge in partea de
sus a ecranului. Ancorele nu sunt afisate diferit fata de restul documentului
ca in cazul legaturilor. Referirea la o ancora in documentul de la care pleaca
legatura se face in acelasi fel ca in cazul referirii unui intreg document
adaugandu-se simbolul # urmat de cuvantul cheie din ancora:
<A HREF='nume_fisier#cuvant_cheie'> Text explicativ
</A>
Exemplul de mai sus arata ca este posibila referirea la un anumit paragraf al
documentului tinta, chiar daca acesta este local sau indepartat.
Inserarea unui tabel
- Cum se foloseste marcajul <table> -
De cele mai multe ori este nevoie ca datele prezentate sa fie sintetizate sub forma unui tabel, avand astfel un impact mai mare asupra vizitatorului (ca sfat pentru incepatori !).
|
|
< Inserarea unei tabel este de asemenea foarte simpla, si se face accesand comanda 'Table/ Insert Table' din meniul principal. La accesarea acestei comenzi, ca efect vizual, va veti intalni cu o fereastra pe care am prezentat-o mai jos. < Trebuie remarcata complexitatea meniului 'Table' care va ofera nenumarate posibilitati de a manipula datele dumneavoastra. Trebuie sa retineti, ca de aici se pot face toate configurarile necesare, referitoare la tabelul dorit (latime, inaltime, culoare, margini, etc.). |
Tabelele sunt introduse prin utilizarea marcajului <TABLE> </TABLE> Limbajul HTML ia in considerare urmatoarele elemente pentru construirea unui tabel (unele sunt optionale):
In HTML, construirea unui tabel se face
rand cu rand, specificand celulele de pe fiecare linie. Prima linie este
considerata ca fiind capul de tabel, unde se precizeaza ce fel de date sunt
continute in coloanele respective. Linia se specifica prin tagul <TR>
</TR> Celulele tabelului sunt introduse prin marcajul <TD>
</TD>, iar celulele cap de tabel prin <TH> </TH>. Codul HTML
pentru crearea unui tabel cu trei linii si doua coloane este:
<TABLE BORDER>
<TR>
<TH> Nume
</TH>
<TH> Telefon
</TH>
</TR>
<TR>
<TD> Bogdan
</TD>
<TD> 444222
</TD>
</TR>
<TR>
<TD> Andrei
</TD>
<TD> 222444
</TD>
</TR>
</TABLE>
Se obtine urmatorul tabel:
|
Nume |
Telefon |
|
Bogdan | |
|
Andrei |
S-a folosit atributul BORDER pentru a desena un tabel in care se vad liniile ce formeaza celulele. Absenta atributului determina obtinerea unui tabel fara liniatura.
Celulele tabelului, fie ca fac parte din capul de tabel sau sunt celule obisnuite, pot contine orice marcaj acceptat de HTML, inclusiv legaturi sau alte tabele. Celulele vide nu sunt afisate dar, daca dorim acest lucru, trebuie sa introducem macar un tag <BR> pentru a face celula vizibila.
In exemplul urmator avem un tabel cu
trei linii si patru coloane, in care celulele au fost facute vizibile prin
introducerea tagului <BR> si a caracterului spatiu (nbsp precedat de
&). Marginea groasa a tabelului a fost obtinuta prin specificarea valorii 5
pentru atributul BORDER.
Efectul obtinut este unul decorativ. Sursa Html este urmatoarea:
<TABLE Border=5> <TR> <TH> <BR> </TH> <TH> <BR> </TH> <TH> <BR> </TH> <TH> <BR> </TH> </TR> <TR> <TD> <BR> </TD> <TD> <BR> </TD> <TD> <BR> </TD> <TD> <BR> </TD> </TR> <TR> <TD> <BR> </TD> <TD> <BR> </TD> <TD> <BR> </TD> <TD> <BR> </TD> </TR> </TABLE> <BR>
Pentru atasarea unei explicatii se foloseste tagul:
<CAPTATION ALIGN='aliniere'> Explicatie </CAPTATION>
unde tipul de aliniere poate fi:
Marcajul pentru explicatie trebuie plasat imediat dupa tagul TABLE, inainte de a se incepe definirea randurilor tabelului.
|
|
< In momentul in care doriti sa inserati in pagina dumneavoastra un tabel, folosind programul FrontPage Express, sau in momentul configurarii lui, va veti intalni cu o fereastra asemanatoare cu cea din stanga paginii. < Observati ca aveti posibilitatea de a specifica alinierea datelor in celula atat pe verticala cat si pe orizontala ('Alignment') cat si dimensiunea marginilor ('Border Size') si chiar dimensiunea spatiului dintre celulele tabelului. ('Cell Spacing') |
Alinierea datelor in tabel
Alinierea datelor in celulele tabelului se poate face prin doua atribute:
Atributele de aliniere pot fi plasate in tagurile ce delimiteaza liniile si in tagurile ce definesc celulele. Daca plasam atributul ALIGN=left in tagul TABLE, textul care urmeaza tabelului 'curge' pe langa acesta (tabelul este aliniat in stanga ferestrei navigatorului iar in dreapta sa se afiseaza textul. Folosirea atributului ALIGN=right plaseaza tabelul in marginea dreapta iar textul 'curge' in partea stanga a tabelului.
Reluam primul exemplu, utilizand o
aliniere diferita pentru liniile si celulele tabelului:
|
Nume si prenume |
Telefon |
|
| |
|
|
iar sursa Html este:
<TABLE Border> <TR Valign=TOP> <TH> Nume si prenume </TH> <TH> Telefon </TH> </TR> <TR> <TD Align=left> <BR> Bogdan<BR> </TD> <TD Align=right> 444222 </TD> </TR> <TR> <TD Valign=Middle><BR> <BR> Andrei<BR> </TD> <TD Valign=Bottom> 222444 </TD> </TR> </TABLE>
|
|
< Un lucru foarte util in editorul FrontPage Express este ca la selectarea tabelului sau a unei celule si apasarea butonului drept al mouse-ului va apare un meniu util de unde se poate configura tabelul dumneavoastra. Optiunile 'Cell Properties' sau 'Table Properties' sunt cele mai utile in acest sens. In urma activarii lor, ca efect vizual, veti vedea o fereastra de unde se pot configura atat dimensiunile tabelului sau celulei cat si culorile de fundal sau ale chenarelor. |
Celule extinse
Daca dorim sa organizam datele in tabel astfel incat este nevoie ca o celula sa se intinda pe mai multe linii sau coloane, avem la dispozitie atributele:
Cele doua atribute pot fi plasate in tagurile folosite pentru specificarea celulelor de date. Celulele de date se pot extinde intotdeauna in jos si/sau spre dreapta.
- Utilitatea unei pagini construite cu cadre -
O alta modalitate de structurare a unui
document hypermedia este impartirea ferestrei navigatorului in mai multe zone
distincte (frame- cadru), in fiecare dintre acestea putand sa se afiseze un alt
document. O practica frecventa printre creatorii de site-uri este aceea de a
utiliza doua frame-uri verticale: in frame-ul stang se afla de obicei butoane
prin a caror apasare se face legatura cu o anumita sectiune a site-ului,
afisarea facandu-se in frame-ul din dreapta. In continuare vom vedea cum se
introduc frame-urile si ce atribute pot fi utilizate.
Introducerea unui frame se realizeaza cu marcajul <FRAMESET>
</FRAMESET> astfel:
<FRAMESET COLS='30%,*'>
<FRAME SRC='fisier1.htm'>
<FRAME SRC='fisier2.htm'>
</FRAMESET>
In exemplul de mai sus s-au creat doua zone 'verticale'
(longitudinale), prima ocupand 30% din fereastra navigatorului, iar a doua
restul. In primul frame se va afisa continutul fisierului fisier1.htm, iar in
frame-ul dreapt se va afisa fisierul fisier2.htm. Daca un document hypermedia
este structurat folosind frame-uri, atunci se va renunta la marcajele ce definesc
corpul documentului <BODY> </BODY>.
Observatii:
Nu este obligatoriu sa se foloseasaca '*', asa cum apare in exemplu,
corect fiind si forma: COLS='30%,70%'
Se poate realiza impartirea documentului in mai multe frame-uri, specificand
procentul din aria ferestrei navigatorului: COLS='20%, 10%, 40%, 30%'
(impartire in patru zone longitudinale);
Daca se doreste impartirea documentului in zone asezate invers (pe linii), se
va utiliza atributul ROWS in locul atributului COLS.
Frame-ul poate fi redimensionat de vizitatorul paginii cu ajutorul mouse-ului,
daca nu se specifica atributul NORESIZE, despre care vom vorbi mai
tarziu;
Navigatoarele mai vechi, precum si navigatoarele 'mod text'
asemanatoare cu lynx din Linux, nu puteau afisa documente ce contin frame-uri.
In cazul in care doriti ca pagina sa poata fi vizitata si de catre utilizatorii
unor astfel de navigatoare puteti realiza si o versiune care sa nu contina
frame-uri:
<FRAMESET COLS='30%,*'>
<FRAME SRC='fisier1.htm'>
<FRAME SRC='fisier2.htm'>
</FRAMESET>
<NOFRAMES>
<BODY>
<A HREF='pagina.htm'> Versiunea fara frames </A>
</BODY>
</NOFRAMES>
Utilizarea frame-urilor imbricate
In cazul in care dorim sa impartim documentul in trei frame-uri dispuse
diferit, va trebui sa scriem urmatoarele:
<FRAMESET COLS='25%,*'>
<FRAME SRC='fisier1.htm'>
<FRAMESET ROWS='20%,*'>
<FRAME SRC='fisier2.htm'>
<FRAME SRC='fisier3.htm'>
</FRAMESET>
</FRAMESET>
In cazul in care dorim amplasarea unor legaturi catre alte documente intr-unul
dintre frame-uri si vrem ca afisarea sa se realizeze in celelalte, este nevoie
sa introducem atributul NAME atunci cand definim frame-urile, astfel:
<FRAMESET COLS='25%,*'>
<FRAME SRC='fisier1.htm' NAME='unu'>
<FRAMESET ROWS='20%,*'>
<FRAME SRC='fisier2.htm' NAME='doi'>
<FRAME SRC='fisier3.htm' NAME='trei'>
</FRAMESET>
</FRAMESET>
Fiecarui frame i se va asocia numele atribuit prin NAME. Numele poate fi
utilizat atunci cand, de exemplu, introducem in fisier1.htm o legatura catre un
document care sa se afiseze in frame-ul 'trei' (cel cu fond galben).
Legatura se va introduce prin:
<A HREF='vaca.gif' TARGET='trei'> Legatura </A>
Pentru atributul TARGET se pot utiliza si valori ca:
TARGET='_self' -fisierul se incarca in frame-ul ce contine
legatura;
TARGET='_blank'-fisierul se incarca intr-o fereastra noua a
navigatorului;
Atributele unui frame
Marcajul <FRAMESET> poate fi utilizat in conjunctie cu urmatoarele
atribute:
FRAMEBORDER='yes|no' | 0 :
specifica daca bordura (chenarul) frame-ului este sau nu vizibila. Chenarul
este, implicit, vizibil.
BORDER=numar_pixeli
specifica ce grosime sa aiba chenarul. (valabil doar pentru Netscape)
BORDERCOLOR=culoare
specifica ce culoare sa aiba chenarul. (valabil doar pentru Netscape)
In conjunctie cu marcajul <FRAME> se pot utiliza atributele:
SCROLLING='yes|no|auto'
stabileste daca se afiseaza sau nu bara de scroll intr-un frame. Valoarea auto
determina afisarea barei de derulare atunci cand este cazul (adica informatia
nu se poate afisa in intregime).
NORESIZE
nu permite redimensionarea frame-ului de catre utilizator;
FRAMEBORDER='yes|no' | 0 :
specifica daca bordura (chenarul) frame-ului este sau nu vizibila. Chenarul
este, implicit, vizibil.
- Ce rol are si de ce il folosim -
Cu fiecare noua versiune, HTML devine din ce in ce mai puternic, dar unele lucrari cer inca mai mult decat ceea ce pot oferi etichetele HTML de baza. HTML este proiectat sa formateze si sa afiseze articole pe ecran. Insa daca doreati ca paginile dumneavoastra web sa interactioneze cu utilizatorul, in trecut trebuia sa scrieti un script CGI care sa fie plasat pe server. Scripturile CGI sunt foarte capabile, dar reclama adesea unele cunostinte neconventionale de programare si de lucru cu un server. O alta varianta este de a folosi JavaScript, un limbaj usor de invatat si de folosit. JavaScript ruleaza pe masina client si este inglobat in codul HTML, astfel ca este ideal pentru oamenii obisnuiti cu HTML. In aceasta lectie la ScoalaOnline, veti avea ocazia de a arunca o scurta privire asupra limbajului.
JavaScript este un limbaj de scriptare simplu, interpretatt, orientat spre obiecte, care poate fi folosit pentru a adauga un comportament interactiv simplu unei pagini HTML prin intermediul unui script de cuvinte-cheie inserate intr-o pagina web.
JavaScript este considerat uneori un subset al limbajului de programare Java. De fapt, cand priviti spre originea sa, puteti vedea ca nu este adevarat. Cand Sun lucra la definirea limbajului Java, Netscape crea un limbaj de scriptare pentru produsul lor LiveWire, numit LiveScript. Intre timp Java a fost lansat cu multe urale. Netscape si-a dat seama ca LiveScript ar fi folositor ca mod de interfatare cu Java si a contactat Sun pentru a-i comunica ideea. Sun a ajutat Netscape sa refaca LiveScript si l-a numit JavaScript. Desi poseda unele elemente de sintaxa similare cu cele din Java, JavaScript nu este un derivat din acesta.
In capitolele anterioare am discutat despre crearea paginilor web utilizand limbajul de marcare HTML unde ati invatat sa introduceti intr-o pagina liste, tabele, imagini, formulare. Site-urile Web nu sunt insa doar niste 'tiparituri electronice', ele trebuie sa interactioneze cu utilizatorul, sa-i furnizeze acestuia servicii prompte si 'pe gustul sau'. Pentru a putea defini si folosi comportamentul elementelor dintr-o pagina Web s-au dezvoltat limbaje simple de 'programare', numite limbaje de scripting. Secventele de program scrise intr-un astfel de limbaj se numesc scripturi.
Trebuie sa facem distinctie intre limbajul Java, care este un limbaj de nivel inalt de uz general (se pot scrie, in principu, aplicatii de orice tip), si JavaScript, care permite doar scrierea de secvente de program ce se executa la aparitia unui eveniment. Este adevarat ca exista asemnari intre sintaxa celor doua limbaje, ele avand sintaxa apropiata de limbajul C, sunt ambele orientate obiect si pot fi utilizate in construirea paginilor Web, dar nu sunt acelasi lucru (asa cum foarte multi 'avizati' afirma).
Scripturile JavaScript sunt
interpretate de browserele Web, care 'stiu' JavaScript, deci legatura
browser-script va aparea cu claritate pe tot parcursul capitolului. Ca si in
limbajele traditionale, in JavaScript vom lucra cu variabile, constante, tipuri
de date, functii. Noutatea e aceea ca JavaScript este un limbaj orientat
obiect si bazat pe evenimente. Aceste doua caracteristici vor fi discutate
pe larg deoarece reprezinta esenta limbajului.
|
|
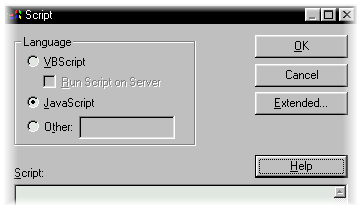
< Editorul FrontPage Express va inlesneste inserarea unui script Java direct in sursa, fiind prevazut cu o unealta utila in acest sens. Trebuie doar sa accesati comanda Insert/Script din meniul principal si veti avea ca efect vizual fereastra de ma jos, in care puteti scrie scriptul dorit. |

>Fereastra de mai sus apare in urma comenzii Insert/Script din meniul principal al editorului nostru. Observati ca aveti posibilitatea de a scrie fie un script Visual Basic (VB Script), fie un script Java (JavaScript).
Obiect. Eveniment
Oricare limbaj orientat-obiect
are ca baza notiunea de obiect, de aici derivand si o noua maniera de
programare.
Prin obiect intelegem un model software al unei entitati sau fenomen din viata
reala, caruia i se retin doar insusirile fundamentale, definitorii. Obiectul va
fi descris printr-un set de comportamente si caracteristici. In JavaScript prin
obiecte se reprezinta actiunile, caracteristicile si starea unei pagini Html.
Sa luam ca exemplu
transformarea unui profesor (notat cu prof') intr-un model software
(obiect). Putem lua in considerare caracteristici (properties)
cantitative (inaltime, greutate, culoarea ochilor) si calitative
(inteligenta,). Obiectul nostru va fi bine descris prin comportamentul sau (behavior),
aceasta insemnand o lista cu actiunile intreprinse: pune note proaste, striga
la bietii elevi, preda intr-una, Obiectul nostru se va afla la un moment dat
intr-o anumita stare: stare de nervi, stare de asteptare (doar o prinde
pe careva copiind la extemporal). Obiectul nostru poate ajunge intr-una din
starile mentionate in urma aparitiei unui eveniment, care determina reactia
obiectului (realizarea unei actiuni). Evenimente ar putea fi: elevul nu a
invatat, ceea ce determina activarea actiunii de a pune note proaste sau de a
striga la elev.
Daca definim si obiectul elev, cu propriile insusiri si comportamente, precum
si alte obiecte implicate, vom avea imaginea unei lumi in care entitatile sunt
obiecte ce interactioneaza, reactioneaza si determina reactii.
Sa trecem in revista cativa termeni foarte importanti:
object (obiect) = vezi definitia;
property(proprietate) = caracteristica fundamentala a unui obiect; stare a unui obiect;
method (metoda) = actiune a obiectului prin intermediul careia se poate modifica una sau mai multe proprietati ale obiectului;
event(eveniment) = 'ceva care se intampla'
Daca ati urmarit exemplul ati recunoscut, probabil, 'prototipul'
unora dintre fostii, actualii sau viitorii vostri profi. Noi definim in general
un prototip de obiect, o clasa de obiecte, in timp ce un obiect
particular al clasei este numit instanta (clasa este o multime de
obiecte).
Pentru a putea lucra cu obiectul trebuie sa utilizam numele acestuia, iar pentru a utiliza valoarea unei proprietati procedam astfel:
nume_obiect.proprietate
Modificarea unei proprietati se poate face astfel:
prof.bun = false
prof.inaltime = 1.80
Pentru a putea lucra cu evenimentele trebuie sa cunoastem care pot fi acestea si cum le putem 'capta' (cum stim ca s-a produs un eveniment si cum putem executa actiunea dorita). Evenimentele posibile sunt listate in tabelul de mai jos:
|
Eveniment |
Se aplica pentru |
Apare cand |
Event handler |
|
Abort |
imagini |
Utilizatorul opreste incarcarea unei imagini (apasand butonul Stop sau selectand o legatura |
onAbort |
|
Blur |
ferestre si elemente de formular |
Utilizatorul elimina controlul de intrare de pe un element de formular sau fereastra |
onBlur |
|
Change |
campuri si arii de text, liste derulante |
Utilizatorul schimba valoarea elementului |
onChange |
|
Click |
butoane, butoane radio, casute de validare, legaturi |
Utilizatorul 'apasa' ('da click') un element |
onClick |
|
DragDrop |
ferestre |
Utilizatorul 'trage' un obiect in fereastra |
onDragDrop |
|
Error |
imagini, ferestre |
Incarcarea unui document determina erori |
onError |
|
Focus |
ferestre si elemente de formular |
Utilizatorul da controlul de intrare unei ferestre sau unui element de formular |
onFocus |
|
KeyDown |
documente, imagini, zone de text, legaturi |
Utilizatorul elibereaza o tasta (din apasare) |
onKeyDown |
|
KeyPress |
documente, imagini, arii de text, legaturi |
Utilizatorul apasa o tasta |
onKeyPress |
|
KeyUp |
documente, imagini, legaturi, zone de text |
Utilizatorul elibereaza o tasta |
onKeyUp |
|
Load |
corpul documentului |
Utilizatorul incarca un document in browser |
onLoad |
|
MouseDown |
documente, butoane, legaturi |
Utilizatorul 'dezapasa' butonul mouse-ului |
onMouseDown |
|
MouseMove |
Mutarea cursorului mouse-ului |
onMouseMove |
|
|
MouseOut |
arii, imagini, legaturi |
Utilizatorul muta cursorul in afara elementelor specificate |
onMouseOut |
|
MouseOver |
legaturi |
Utilizatorul muta cursorul deasupra unui link |
onMouseOver |
|
MouseUp |
documente, butoane, legaturi |
Utilizatorul elibereaza butonul mouse-ului |
onMouseUp |
|
Move |
ferestre |
Mutarea unei ferestre |
onMove |
|
Reset |
formulare |
Upasarea butonului Reset |
onReset |
|
Resize |
ferestre |
Modificarea marimii unei ferestre |
onResize |
|
Select |
arii de text, liste derulante |
Utilizatorul selecteaza un element de intrare |
onSelect |
|
Submit |
formulare |
Utilizatorul trimite un formular |
onSubmit |
|
Unload |
corpul documentului |
Utilizatorul iese din pagina |
onUnload |
Intr-o sectiune viitoare vom invata cum se poate executa o actiune utilizand evenimentele. Sa notam ca aparitia unui eveniment este testata prin folosirea unui identificator numit handler. Handler-ul reprezinta de fapt apelul unei functii sau o secventa de instructiuni JavaScript, deci vom intelege prin event handler tratarea aparitiei unui eveniment. In tabelul precedent sunt prezentate evenimentele posibile, elementele unde pot aparea evenimentele, semnificatia si handler-ul fiecarui eveniment (se adauga prefixul on numelui evenimentului).
Cum introducem un script. Marcajul Script
Pentru a introduce un script intr-un document Web vom utiliza marcajul <SCRIPT>, care este o extensie a limbajului Html. Acest marcaj permite introducerea unui numar arbitrar de functii sau secvente de instructiuni JavaScript si poate sa apara in orice sectiune a documentului.
Exemplul 1 Vom introduce un script care sa afiseze in document un mesaj. Codul este urmatorul:
<HTML>
<HEAD>
<Title>Exp 1</Title>
<Script Language='JavaScript'>
<!--
document.write('Acesta este inceputul
documentului')
-->
</Script>
</HEAD>
<Body>
<P>
Restul mai tarziu !
</Body>
</HTML>
Observatii:
Am utilizat atributul Language pentru a specifica ce limbaj de scripting este utilizat in scriptul inserat;
Scriptul propriu-zis a fost introdus intr-un marcaj de comentariu pentru a nu induce in eroare browserele care nu pot interpreta JavaScript. Spunem ca ascundem scriptul de navigatoarele care nu stiu JavaScript.
Plasarea scriptului in antetul documentului determina executarea acestuia la incarcarea paginii de catre navigator. Continutul paginii va fi afisat doar dupa executarea scripturilor din antetul documentului.
Am utilizat un obiect predefinit, document si o metoda a sa write. Acest obiect defineste caracteristicile documentului Html incarcat in fereastra navigatorului. Metoda write afiseaza un sir de caractere in cadrul documentului.
Exemplul 2 Adaugam codului din exemplul precedent linia:
window.alert ('Apasa OK pentru continuarea inacrcarii documentului !');
Observatii:
Am utilizat un obiect nou, window, care modeleaza fereastra navigatorului.
Folosirea metodei alert a obiectului window determina aparitia unui mesaj de avertizare pentru utilizator. Apasarea butonului OK permite continuarea navigarii.
Sa trecem in revista atributele marcajului SCRIPT:
Language='denumire_limbaj' - precizeaza ce limbaj de scripting utilizam in scriptul inserat. Daca folosim Visual Basic Script vom scrie ca denumire 'VBScipt'. Daca dorim sa scriem cod alternativ in cazul in care browserul vizitatorului nu poate interpreta scripturi, vom insera acest cod in marcajul <NOSCRIPT> </NOSCRIPT>
Src = 'fisier.js' - scriptul nu va mai fi introdus in documentul Html ci va fi preluat din fisierul specificat in atribut (se poate scrie calea absoluta catre fisier, acesta putandu-se afla si pe o masina de la distanta). Daca fisierul ce contine scriptul este identificat si incarcat fara erori, ceea ce este scris in interiorul marcajului Script nu este luat in considerare. Daca apar erori la incarcarea scriptului se iau in considerare instructiunile scrise in interiorul marcajului.
Putem introduce oricate marcaje SCRIPT in documentul Html si in oricare sectiune a documentului. De asemenea, intr-un marcaj SCRIPT pot fi introduse un numar arbitrar de functii si instructiuni.
Elementele de baza ale limbajului JavaScript
Pe linga elementele specifice (evenimente, handler-e de eveniment, obiecte), limbajul JavaScript contine, ca in orice limbaj de programare, urmatoarele elemente:
variabile
constante
operatori
expresii
instructiuni
functii
Variabile
In acceptiunea generala a termenului, prin variabila intelegem un obiect utilizat in algoritmi, care are urmatoarele caracteristici:
nume - sir de caractere ce identifica in mod unic variabila, numit identificator. De obicei, identificatorul contine litere, cifre, caracterul '_' si are ca prim caracter o litera sau '_'. JavaScript este un limbaj case sensitive, adica se face distinctia intre literele mari si mici. Astfel, variabilele: suma, Suma, SUma, sUMA sunt considerate distincte.
tip de date - multime ale carei elemente pot fi date ca valori variabilei;
valoare - valoarea propriu-zisa a variabilei; Variabila isi poate schimba valoarea pe parcursul executiei, dar are o singura valoare la un moment dat;
zona de memorie - zona de memorie in care se pastreaza valoarea actuala a variabilei (dimensiunea zonei este dependenta de tipul variabilei)
- Cum se salveaza un document html -
Daca munca dumneavoastra este terminata,
este momentul sa salvati pagina. In acest moment trebuie sa tineti minte
extensiile fisierelor cu care lucrati. Editorul va recomanda salvarea paginii
cu extensia *.htm lucru care nu este intotdeauna util deoarece, cum am mai spus
in aceasta lectie, sunt servere care nu pot trimite paginile in acest format si
de aceea, cel mai bine este ca atunci cand salvati documentul sa specificati
extensia *.html.

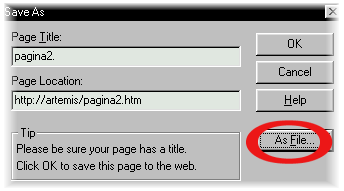
Remarcati fereastra de mai sus in care este afisata in momentul in care doriti
sa salvati documentul dumneavoastra. Este necesar sa salvati mai intai
documentul ca fisier ('As file') pe disc, in cazul in care nu lucrati
direct pe un server de web.
Un alt lucru important este sa retineti locul unde sunt plasate fisierele sitului dumneavoastra. Paginile trebuie salvate intr-un director unic, asa cum este recomandat si in pagina noastra 'Reguli elementare'.
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 2508
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2026 . All rights reserved