| CATEGORII DOCUMENTE |
| Bulgara | Ceha slovaca | Croata | Engleza | Estona | Finlandeza | Franceza |
| Germana | Italiana | Letona | Lituaniana | Maghiara | Olandeza | Poloneza |
| Sarba | Slovena | Spaniola | Suedeza | Turca | Ucraineana |
DOCUMENTE SIMILARE |
|
TERMENI importanti pentru acest document |
|
Když mluvíme o objektech, je důležité rozlišit jestli se jedná o třídu (class) objektu, nebo skutečný případ (instance) objektu. Tedy, když používáme například výraz 'objekt Date', tím můžeme mít na mysli abstraktní třídu objektu, nebo skutečný případ, který může mít své vlastní jméno.
Nĕkteré objekty jsou vytvořeny (instantiation) HTML tagy. Jejich jména jsou definována atributem name. Jiné objekty musíme přivést v existenci tím, že je asignujeme do promĕňlivé (instance variable). Tato promĕňlivá potom slouží jako jméno objektu. Jisté objekty mají zabudovaná nebo implicitní jména, jako například 'parent', 'self', 'window', 'document'.
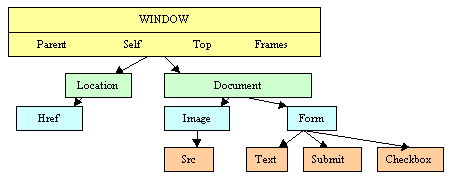
Když chceme poukázat na objekt, musíme použít jeho jméno. Toto jméno obvykle musí obsahovat předpony nadřazených objektů, podle hierarchie objektů.

onBlur
onChange
onClick
onFocus
onLoad
onMouseOver
onMouseOut
onSelect
onSubmit
onUnload
abs
acos
alert
anchor
asin
atan
back
big
blink
blur
bold
charAt
clear
clearTimeout
click
close
confirm
cos
escape
eval
exp
floor
focus
fontcolor
fontsize
forward
getDate
getDay
getHours
getMinutes
getMonth
getSeconds
getTime
getTimezoneOffset
getYear
indexOf
isNaN (Unix)
italics
lastIndexOf
link
log
max
min
open
parse
parseFloat
parseInt
pow
prompt
random (Unix)
round
select
setDate
setHours
setMinutes
setMonth
setSeconds
setTime
setTimeout
setYear
sin
small
sqrt
strike
sub
submit
substring
sup
tan
toGMTString
toLocaleString
toLowerCase
toString
toUpperCase
unEscape
UTC
write
writeln
anchors
button
checkbox
Date
document
elements
form
frame
hidden
history
link
location
Math
option
password
reset
select
string
submit
text
textarea
window
action
alinkColor
anchors
appCodeName
appName
appVersion
bgColor
checked
cookie
defaultChecked
defaultSelected
defaultStatus
defaultValue
E
elements
encoding
fgColor
forms
frames
hash
host
hostname
href
index
lastModified
length
linkColor
links
LN2
LN10
location
LOG2E
LOG10E
method
name
options
parent
pathname
PI
port
protocol
referrer
search
selected
selectedIndex
self
SQRT1_2
SQRT2
status
target
text
title
top
userAgent
value
vlinkColor
window
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 692
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2025 . All rights reserved