| CATEGORII DOCUMENTE |
 De la XML la HTML
De la XML la HTMLMihai Tarnovan
Oricine lucreaza in domeniu TI&C a auzit macar vorbindu-se, daca nu chiar a lucrat cu XML. Toata lumea vorbeste despre aceasta noua 'tehnologie', serverele de aplicatii 'suporta XML', serviciile web suporta XML, chiar si noua infrastructura .NET a gigantului din Redmond e bazata pe XML. Ba chiar si baze de date bazate pe XML isi fac aparitia incet dar sigur.
A ignora subiectul este cu siguranta o mare greseala, poate la fel de mare precum ignorarea internetului si a avantajelor evidente pe care le poate aduce pentru o afacere acum cativa ani, cand a inceput sa se dezvolte web-ul. In acest articol voi incearca sa evit bombardarea cititorului cu acronime (la o recitire observ ca nu am reusit), atat de des folosite cand se vorbeste despre XML si prezentarea unui exemplu simplu implicand transformarea unui fisier XML in HTML pentru a fi afisat intr-un browser.
XML nu a fost gandit pentru a inlocui HTML-ul, dar poate ajuta la depasirea limitarilor pe care acesta din urma le-a impus asupra dezvoltarii web-ului in ultimii anii. Cea mai importanta dintre acestea este lipsa informatiei semantice sau, altfel spus, HTML-ul descrie cum sa fie prezentata informatia fara sa spuna nimic altceva despre informatia in sine.
<html>
<body>
<h1>O pagina oarecare</h1>
<h2>Pagina scrisa de Mihai</h2>
</body>
</html><pagina>
<autor>Mihai</autor>
<continut>
<titlu>O pagina oarecare</titlu>
</continut>
</pagina>
Codul HTML nu
contine in sine nici o informatie despre autorul paginii, ci doar o propozitie
oarecare ('Pagina scrisa de Mihai') si modul in care aceasta
propozitie sa fie afisata pe ecran. Pentru calculator e greu sa afle cine este
autorul acestei pagini. Tagurile meta incearca sa amelioreze putin situatia,
oferind un mecanism prin care pagina HTML se poate autodescrie, dar au evidente
limitari.
In schimb, din fragmentul XML e usor de dedus cine a scris articolul si pentru
un calculator, dar si pentru utilizatorul sistemului de calcul. Tagul autor
contine un string care desemneaza numele autorului paginii. Pentru a
'stii' acest lucru calculatorul nu trebuie sa inteleaga limba romana,
ca in fragmentul HTML.
XML este acronimul pentru eXtensible Markup Language. Este deci un limbaj de markup, cum este si HTML-ul. Dar spre deosebire de HTML, care a fost conceput pentru a descrie cum sa fie reprezentata informatia, XML a fost gandit de la inceput pentru a descrie informatie. XML foloseste doua mecanisme pentru a descrie informatia: DTD (Document Type Definition) sau mai noul XML Schema, dar acestea nu fac subiectul acestui articol. XML-ul in sine nu face deci nimic. El a fost conceput pentru a structura, stoca si facilita schimbul informatiei.
Tagurile XML nu sunt predefinite ca la HTML, unde tagurile si semnificatia lor este fixata (<body>,<p>,<h1> etc). Utilizatorul (cu sens generic) trebuie sa defineasca tagurile singur. In fragmentul XML de mai sus autorul a 'inventat' tagurile <pagina>,<autor>,<continut> etc. El isi va putea defini singur structura documentului si tagurile folosite. Tocmai din acest motiv un browser nu poate afisa un fisier XML.
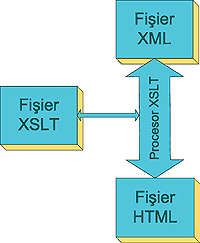
Pentru a afisa informatia continuta in fisiere XML este necesara transformarea acestuia in HTML. Avem nevoie de XSL (eXtensible Stylesheet Language), un limbaj special creat pentru a facilita transformarea fisierelor XML in alte fisiere XML sau - mai interesant pentru noi - in fisiere HTML.
XSL este compus de fapt din 3 tehnologii: XSLT, XPath si XSL:FO. Lasand detaliile la o parte, XSL poate fi privit ca un limbaj de transformare a XML-ului in (X)HTML, un limbaj care faciliteaza manipularea informatiei XML prin filtrare si sortare, poate defini parti dintr-un document XML, poate formata datele din fisierele XML pe baza valorilor acestora (de exemplu sa afiseze valorile mai mici de 100 cu rosu in loc de verde). Acest limbaj poate produce output pentru diverse medii cum ar fi ecran, hartie sau chiar voce, dar ne vom limita la aspectul cel mai folosit, producere de XHTML.
Cea mai importanta tehnologie din XSL este XSTL adica XSL Transformations. Acesta este folosit pentru a produce dintr-un arbore XML sursa un arbore XML rezultat. Arborele rezultat poate fi un fisier in format XHTML, iar pe parcursul transformarii, elemente din arborele sursa pot fi ignorate sau altele noi pot fi adaugate sau sortate dupa diverse criterii. In timpul transformarii se pot lua decizii cu privire la ce elemente se transforma si cum. Sa vedem un exemplu:
<?xml
version='1.0' encoding='ISO-8859-2'?>
<?xml-stylesheet type='text/xsl' href=
'catalog.xsl'?>
<catalog>
<cd>
<titlu>Calling All Destroyers</titlu>
<artist>Metallica</artist>
<tara>SUA</tara>
<an>1984</an>
<pret>17.90</pret>
</cd>
<cd>
<titlu>Ride the Lightning</titlu>
<artist>Metallica</artist>
<tara>SUA</tara>
<an>1989</an>
<pret>19.90</pret>
</cd>
<cd>
<titlu>And Justice for All</titlu>
<artist>Metallica</artist>
<tara>SUA</tara>
<an>1990</an>
<pret>29.90</pret>
</cd>
<cd>
<titlu>Oceanborn</titlu>
<artist>Nightwish</artist>
<tara>Norvegia</tara>
<an>1999</an>
<pret>12.90</pret>
</cd>
<cd>
<titlu>Razorblade Romance</titlu>
<artist>HIM</artist>
<tara>SUA</tara>
<an>2000</an>
<pret>13.90</pret>
</cd>
<cd>
<titlu>Hybrid Theory</titlu>
<artist>Linkin Park</artist>
<tara>SUA</tara>
<an>2001</an>
<pret>18.90</pret>
</cd>
<cd>
<titlu>The First Years of Piracy</titlu>
<artist>Running Wild</artist>
<tara>SUA</tara>
<an>2002</an>
<pret>19.90</pret>
</cd>
<cd>
<titlu>Vovin</titlu>
<artist>Therion</artist>
<tara>Suedia</tara>
<an>1998</an>
<pret>29.90</pret>
</cd>
</catalog>
Acesta va fi fisierul XML pe care vrem sa il afisam intr-un browser. Sa vedem fisierul XSL care va efectua transformarea:
<?xml
version='1.0' encoding='ISO-8859-2'?>
<xsl:stylesheet version='1.0' xmlns:xsl = 'https://
www.w3.org/1999/XSL/Transform'>
<xsl:template match='/'>
<HTML>
<BODY>
<TABLE border='0' cellspacing='1'
cellpadding='3'>
<TR bgcolor='silver'>
<TH>Artist</TH>
<TH>Titlu</TH>
<TH>Tara</TH>
<TH>An</TH>
<TH>Pret</TH>
</TR>
<xsl:apply-templates select = 'catalog/ cd'>
<xsl:sort select='artist'/>
<xsl:sort select='titlu'/>
</xsl:apply-templates>
</TABLE>
</BODY>
</HTML>
</xsl:template>
<xsl:template match='cd'>
<TR>
<xsl:apply-templates select='artist'/>
<xsl:apply-templates select='titlu'/>
<xsl:apply-templates select='tara'/>
<xsl:apply-templates select='an'/>
<xsl:apply-templates select='pret'/>
</TR>
</xsl:template>
<xsl:template match='titlu'>
<TD>
<xsl:apply-templates/>
</TD>
</xsl:template>
<xsl:template match='artist'>
<TD>
<B>
<xsl:apply-templates/>
</B>
</TD>
</xsl:template>
<xsl:template match='tara'>
<TD>
<xsl:apply-templates/>
</TD>
</xsl:template>
<xsl:template match='an'>
<TD>
<xsl:apply-templates/>
</TD>
</xsl:template>
<xsl:template match='pret'>
<TD STYLE='font-style:italic'>
<xsl:value-of select='.'/> EU
</TD>
</xsl:template>
</xsl:stylesheet>
Putine browsere
au suport de XSL la ora actuala. Suportul XSL din Internet Explorer 5 si 5.5 nu
este bazat pe standardul oficial W3C, ci pe o specificatie mai veche aflata
inca in stadiul de propunere. Internet Explorer 6, in schimb, suporta complet
ultimul set de specificatii XSL dat de W3C. Parserele XML livrate de Microsoft
au ajuns la versiunea 3 la lansarea Windows XP si Internet Explorer 6. De
atunci Microsoft a mai lansat versiunea 4. Exemplele din acest articol pot fi
urmarite pe Internet Explorer 6 si, probabil, pe Netscape 6. Neajunsurile
browserelor mai vechi le-am putea evita daca am folosi scripting sau pe partea
de server sau pe partea de client, utilizand obiectele COM oferite de MSXML.
Daca salvati fragmentele de cod pe disc in acelasi director sub numele
catalog.xml si catalog.xsl, puteti deschide fisierul catalog.xml cu Internet
Explorer 6. Veti vedea ca fisierul XML a fost transformat si afisat pe ecran
dupa cum ne asteptam. Transformarea se face automat de catre browser. Aceasta
metoda este adecvata mai degraba unor scopuri 'didactice'. In
practica, de cele mai multe ori transformarea se face pe partea de server,
clientul primind un simplu stream HTML.
Sa disecam putin fisierul XSL, dar nu inainte de a observa ca in fisierul XML
exista o referinta la fisierul XSL. Aceasta referinta va fi folosita de catre
browser pentru efectuarea transformarii.
<?xml-stylesheet type='text/xsl' href='catalog.xsl'?>
Conform recomandarii W3C, elementul radacina care declara un fisier XSL este <xsl:stylesheet> sau <xsl:transform> (ele sunt sinonime). Continutul elementului radacina se compune dintr-un set de reguli sablon (template rules) declarate cu elemente <xsl:template>. Aceste reguli sablon sunt de fapt partea cea mai importanta a unui fisier XSL. Un sablon poate contine si text care va aparea nemodificat in documentul rezultat, in fisierul nostru de exemplu:
<HTML>
<BODY>
<TABLE border='1' cellspacing='0'
cellpadding='2'>
Observam ca au fost definite sabloane pentru elementele cd, titlu, artist, tara, an, pret. Fragmentul urmator:
<xsl:apply-templates
select='catalog/cd'>
<xsl:sort select='artist'/>
<xsl:sort select='titlu'/>
</xsl:apply-templates>
aplica
sabloanele definite mai jos pe toate elementele cd ale elementului catalog,
selectandu-le sortate dupa artist si titlu.
Sablonul pentru elementul cd:
<xsl:template
match='cd'>
<TR>
<xsl:apply-templates select='artist' />
<xsl:apply-templates select='titlu' />
<xsl:apply-templates select='tara' />
<xsl:apply-templates select='an' />
<xsl:apply-templates select='pret' />
</TR>
</xsl:template>
aplica pe fiecare dintre subelementele acestuia sabloanele aferente. Elementul <xsl:apply-templates select=expresie mode=mod> selecteaza intai un set de noduri folosind criteriul specificat de atributul select. Daca acesta nu este specificat, vor fi selectati toti descendentii nodului curent. Pentru fiecare nod astfel selectat, procesorul XSLT va cauta un sablon corespunzator. Sabloanele sunt testate comparand nodul cu expresia XPath specificata in atributul match al sabloanelor. Atributul mode este folosit pentru procesarea multipla a elementelor. Un <xsl:apply-templates> care are setat atributul mode se va aplica doar pe sabloane care au setat atributul mode la aceeasi valoare.
Astfel, elementul <xsl:apply-templates select='pret'/> din fragmentul de mai sus va avea ca efect aplicarea sablonului
<xsl:template
match='pret'>
<TD STYLE='font-style:italic'>
<xsl:value-of select='.'/> EU
</TD>
</xsl:template>
atributul select al elementului apply-templates si atributul match al
elementului xsl:template indicand acelasi nod.
Vorbeam la inceputul articolului despre posibilitatile XSLT-ului de a modifica
modul in care sunt afisate informatiile, de a adauga elemente noi in functie de
datele continute in fisierul XML. Sa modificam deci exemplul nostru pentru a
afisa cu rosu elemente an mai mici de 2000 si cu verde pe cele mai mari. In
acest scop, modificam sablonul aplicat elementului an in felul urmator:
<xsl:template
match='an'>
<TD>
<xsl:attribute name='style'>
<xsl:choose>
<xsl:when test=' (. <= 2000)'>
color:red;
</xsl:when>
<xsl:otherwise>
color:green;
</xsl:otherwise>
</xsl:choose>
</xsl:attribute>
<xsl:apply-templates />
</TD>
</xsl:template>
Sa incepem cu elementul <xsl:attribute>. Acesta il vom folosi pentru a seta atributul style al elementului <TD> in functie de valoarea continuta de elementul an. Numele atributului ce va fi adaugat elementului <TD> e dat de atributul name, iar valoarea de continutul elementului <xsl:attribute>. Am ajuns la elementul <xsl:choose>. Acesta ne pune la dispozitie un mecanism de testare conditionala si se foloseste impreuna cu elementele <xsl:otherwise> si <xsl:when>. Subnodurile <xsl:when> ale elementului <xsl:choose> sunt testate in ordine de sus in jos pana cand atributul test al unuia dintre aceste elemente descrie cu acuratete conditiile prezente in informatia sursa sau se ajunge la un element <xsl:otherwise>. Dupa ce s-a ales un element prin <xsl:otherwise> sau <xsl:when>, se iese automat din blocul <xsl:choose>. In cazul nostru, testul este ca valoarea numerica a elementulului an sa fie mai mica decat 2000:
<xsl:when test=' (. <= 2000)'>
caz in care
valoarea elementului <xsl:attribute> este color:red. Daca valoarea este
mai mare, se va ajunge la elementul <xsl:otherwise> si continutul
elementului <xsl:attribute> va fi color:green. Conditia in sine este
(. <= 2000 )
adica valoarea elementului curent ('.' selecteaza elementul curent)
sa fie mai mica (< - less than) de valoarea 2000. Se foloseste <,
caracterul '<' avand alte semnificatii.
Sa vedem ce mai stie XSLT-ul sa faca. Putem folosi face de exemplu totalul
preturilor cd-urilor din catalog. Pentru aceasta adaugam inainte de sfarsitul
tag-ului de tabela:
.
<TR>
<TD colspan='4'> <B> <I> Total</I> </B>
</TD>
<TD><B><I>
<xsl:value-of
select='format-number(sum(catalog/cd/pret),'###,###.00')'/>EU
</I></B></TD>
</TR>
</TABLE>
Elementul <xsl:value-of> insereaza un string reprezentand valoarea
primului element (in ordinea din document) specificat de atributul select. Noi
vom specifica la atributul select o expresie care va calcula suma noastra.
Functia format-number converteste valori numerice in stringuri. Primeste ca
parametrii valoarea de intrare si doua stringuri folosite pentru formatarea
numarului, dintre care ultimul e optional si nu e folosit in exemplu.
In exemplu dat, valoarea de intrare este rezultatul functiei sum aplicata pe
elementele pret ale elementelor cd din elementul catalog. Functia sum este o
functie XPath care returneaza suma tuturor nodurilor dintr-un set de noduri
primit ca parametru. Alte functii numerice XPath sunt round, ceiling, floor si
number, primele trei se folosesc la rotunjire, ultima face conversia
argumentului intr-un numar.

Am vazut deci
drumul pe care il urmeaza un fisier XML pana la afisarea acestuia in browser.
Iata codul XHTML rezultat din transformare:
Nici un webdesigner nu mai creeaza astazi scriind codul HTML manual. Argumentul
unui cod mai 'curat' a pierdut de mult in fata unui argument mult mai
importat: productivitatea. La capitolul unelte de dezvoltare, HTML-ul sta
foarte bine.
Din pacate uneltele care sa ajute webdesignerul sau programatorul sa lucreze cu XML-XSL sunt deocamdata putine. Si de ce sa nu recunoastem, la prima vedere se pare ca a folosi combinatia XML-XSL in loc de HTML pare a fi o mare pierdere de vreme. Trebuie insa avute in vedere alte aspecte care fac o astfel de combinatie foarte folositoare: cu tehnologia XSL se poate transforma un fisier XML pentru o varietate de medii sau formate (PDF, WML, SVG etc.), se separa prezentarea de continut.
O aplicatie care poate usura mult munca depusa de programator este XML-Spy produs de Altova. Pe situl www.xmlspy.com se poate descarca o versiune demo. XML-Spy contine chiar si o aplicatie vizuala de construit fisiere XSL, care se bazeaza pe fisiere XML Schema. XML-Spy poate fi foarte util si celor care vor sa invete sa foloseasca noile tehnologii.
Exista solutii web bazate pe cuplul XML-XSL, una dintre cele mai cunoscute este probabil Cocoon de la Apache Group (xml.apache.org). Acesta este practic un server de web care foloseste streamuri XML statice sau dinamice pe care le transforma in XHTML, PDF, SVG, WML, RTF in timpul servirii clientului, folosind streamuri XSL statice sau dinamice. De fapt, Cocoon nu este un server de web propriu-zis, ci un servlet scris pentru container-ul de servleturi Tomcat, dezvoltat tot de Apache Group. Un astfel de mediu foloseste tehnologia XSL la adevaratul ei potential.E
<HTML>
<BODY>
<TABLE border='0' cellspacing='1'
cellpadding='3'>
<TR bgcolor='silver'>
<TH>Artist</TH>
<TH>Titlu</TH>
<TH>Tara</TH>
<TH>An</TH>
<TH>Pret</TH>
</TR>
<TR>
<TD>
<B>HIM</B>
</TD>
<TD>Razorblade Romance</TD>
<TD>SUA</TD>
<TD style= 'color: red;'>2000</TD>
<TD STYLE='font-style:italic'>13.90 EU</TD>
</TR>
<TR>
<TD>
<B>Linkin Park</B>
</TD>
<TD>Hybrid Theory </TD>
<TD>SUA</TD>
<TD style='color: green;' >2001</TD>
<TD STYLE='font-style:italic'>18.90 EU</TD>
</TR>
<TR>
<TD>
<B>Metallica</B>
</TD>
<TD>And Justice for All</TD>
<TD>SUA</TD>
<TD style='color: red;'>1990</TD>
<TD STYLE='font-style:italic'>29.90 EU</TD>
</TR>
<TR>
<TD>
<B>Metallica</B>
</TD>
<TD>Calling All Destroyers</TD>
<TD>SUA</TD>
<TD style='color: red;'>1984 </TD>
<TD STYLE='font-style:italic'>17.90 EU</TD>
</TR>
<TR>
<TD>
<B>Metallica</B>
</TD>
<TD>Ride the Lightning</TD>
<TD>SUA</TD>
<TD style='color:red;'>1989</TD>
<TD STYLE='font-style:italic'>19.90 EU</TD>
</TR>
<TR>
<TD>
<B>Nightwish</B>
</TD>
<TD>Oceanborn</TD>
<TD>Norvegia</TD>
<TD style='color: red;'>1999</TD>
<TD STYLE='font-style:italic'>12.90 EU</TD>
</TR>
<TR>
<TD>
<B>Running Wild</B>
</TD>
<TD>The First Years of Piracy</TD>
<TD>SUA</TD>
<TD style='color: green;'>2002</TD>
<TD STYLE='font-style:italic'>19.90 EU</TD>
</TR>
<TR>
<TD>
<B>Therion</B>
</TD>
<TD>Vovin</TD>
<TD>Suedia</TD>
<TD style='color: red;'>1998</TD>
<TD STYLE='font-style:italic'>29.90 EU</TD>
</TR>
<TR>
<TD colspan='4'>
<B>
<I>Total</I>
</B>
</TD>
<TD>
<B>
<I>163.20EU
</I>
</B>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 1965
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2025 . All rights reserved