| CATEGORII DOCUMENTE |
Toate tag-urile au nume incluse intre paranteze unghiulare ,<tag> si posibil cateva atribute care pot lua valori. Tagurile pot fi nevide, adica perechi intre care apare textul afectat tag-ului respectiv, sau vide, singulare. Tagurile nevide sunt de doua tipuri : de inceput <NUME> si de sfarsit </NUME>. In continuare vor fi exemplificate tag-urile cele mai des folosite.
Un site propriu, cunoscut si sub denumirea de homepage, are rolul de a va prezenta eventualilor vizitatori. Exista pe Intenet citeva sute de mii de astfel de pagini, iar numarul lor este in continua crestere. Nu vom discuta aici aspectele privind publicarea paginilor, inscrierea lor in motoarele de cautare etc. Puteti scrie fisierele cu un editor text oarecare (un NOTEPAD in Windows este excelent) pe care le salvati in directorul indicat la inceputul lucrarii.
Orice pagina trebuie sa aiba un titlu, deci nici a dvs. nu trebuie sa ignore acest lucru. Sa incepem asadar cu o pagina care nu are titlu:
<HTML>
<HEAD>
<TITLE> </TITLE>
</HEAD>
<BODY> </BODY>
</HTML>
Am denumit aceasa pagina HOME.HTML. Dvs. puteti sa o numiti oricum, numai sa retineti numele dat pentru a putea vizualiza rezultatul in browser-ul curent. Dupa cum vedeti in browser, pagina nu contine absolut nimic, si nu are nici titlu. Titlul este prezent pe bara superioara a ferestrei, bara meniului sistem. Aici aveti numele paginii, cu directorul in care se afla, precum si numele browser-ului. Sa vedem cum putem adauga un titlu acestei pagini. Tag-ul aferent titlului paginii este reprezentat prin <TITLE> si este un tag nevid (va reamintiti ca tag-urile nevide sunt cele care au perechi in reprezentare cum este cazul de fata cu <TITLE> si </TITLE>). Deci pagina cu titlu va arata astfel :
<HTML>
<HEAD>
<TITLE>Ionescu Marius Homepage !</TITLE>
</HEAD>
<BODY></BODY>
</HTML>
Schimbarea s-a produs pe bara de titlu unde apare textul introdus de noi in tag-ul <TITLE>. Insa in continuare pagina nu contine nimic, lucru pe care il vom remedia imediat:
<HTML>
<HEAD>
<TITLE>Ionescu Marius Homepage !</TITLE>
</HEAD>
<BODY>Ionescu Marius</BODY>
</HTML>
Stilurile caracterelor
{n sfirsit pagina dvs. contine ceva, chiar daca este vorba numai de un nume. Vom analiza in continuare elementele de formatare a caracterelor. Sunt disponibile doua stiluri : stiluri fizice si stiluri logice. Tag-urile pentru stilurile fizice indica browser-ului cum anume sa fie afisat textul marcat. Tag-urile pentru stilurile logice indica doar cum anume sa fie utilizat textul marcat, nu si cum anume sa fie afisat.Tag-urile stilurilor logice indica doar faptul ca textul este o definitie, o portiune de text care trebuie scoasa in evidenta in raport cu contextul. Este complet la latitudinea browser-ului (si uneori a utilizatorului acestuia) sa determine cum va fi afisat textul marcat cu aceste tag-uri, daca va fi ingrosat, italic sau in alt fel.Atat tag-urile fizice cat si cele logice sunt taguri nevide. Sa vedem in continuare care sunt tag-urile corespunzatoare celor doua stiluri :
Stiluri fizice :
|
Nume tag |
Utilizare |
|
<B></B> |
Text ingrosat |
|
<I></I> |
Text italic |
|
<TT></TT> |
Text monospatiat (typewriter) |
Stiluri logice :
|
Nume tag |
Utilizare |
|
<EM></EM> |
Text accentuat |
|
<STRONG></STRONG> |
Text accentuat mai puternic decat in cazul <EM> |
|
<CODE></CODE> |
Secventa de cod afisata cu font fix (ex. Courier) |
|
<SAMP></SAMP> |
Esantion; similar cu <CODE> |
|
<KBD></KBD> |
Text tastat de utilizator |
|
<VAR></VAR> |
Nume de variabila |
|
<DFN></DFN> |
Definitie; cuvant ce va fi definit |
|
<CITE></CITE> |
Citat |
Sa vedem cum folosim stilurile fizice. Pagina noastra contine doar un nume. Vom adauga in continuare data si locul nasterii. Continutul paginii devine urmatorul:
<HTML>
<HEAD>
<TITLE>Ionescu Marius Homepage !</TITLE>
</HEAD>
<BODY>
<B>Ionescu Marius</B>
<TT>Data si locul nasterii : </TT>
<I>12.mai.1975 Bucuresti</I>
</BODY>
</HTML>
Desi in mod normal ne-am astepta ca pe ecran sa avem trei linii, tot textul se va gasi pe o singura linie. Pentru a corecta acest lucru vom introduce un nou tag. Acesta este <BR> si determina trecerea la linia urmatoare. Este un tag vid. Folosirea lui in exemplul nostru este aratata mai jos:
<HTML>
<HEAD>
<TITLE>Ionescu Marius Homepage !</TITLE>
</HEAD>
<BODY>
<B>Ionescu Marius</B>
<BR>
<TT>Data si locul nasterii : </TT>
<I>12.mai.1975</I>
</BODY>
</HTML>
Pentru a asigura un spatiu mai mare intre randuri atunci se folosesc mai multe taguri <BR>; de exemplu <BR><BR> va asigura un spatiu de doua linii libere. {n mod asemanator cu tag-urile pentru stilul fizic, se pot folosi si tag-urile pentru stilurile logice. Inserati listingul de mai jos in fisierul HTML, inainte de tag-ul </BODY> si observati stilurile cu care sunt afisate textele respective.
<EM>Text accentuat</EM>
<STRONG>Text puternic accentuat</STRONG>
<CODE>Secventa de cod</CODE>
<SAMP>Esantion</SAMP>
<KBD>Text tastat de utilizator<KBD>
<DFN>Definitie</DFN>
<CITE>Un scurt citat</CITE>
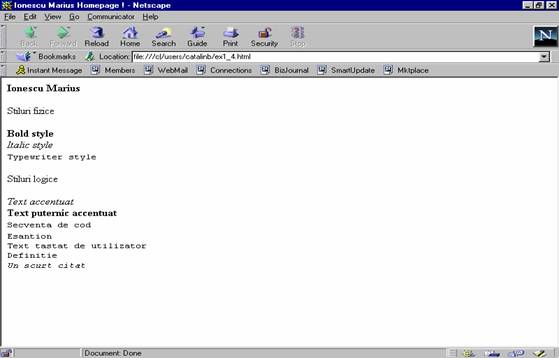
{n urmatoarea imagine puteti vedea cum se prezinta stilurile fizice si cele logice. Realizati fisierul HTML din figura 1-4.
 |
Titluri
Sa revenim la documentul HTML in forma in care se afla inainte de utilizarea stilurilor logice. Numele autorului, desi scris cu caractere ingrosate, nu iese in evidenta in raport cu continutul paginii. De aceea autorii limbajului HTML au propus folosirea unor titluri cu ajutorul tag-urilor. Bineinteles ca exista posibilitatea formatarii unui titlu in forma dorita de noi, ceea ce inseamna scrierea de cod suplimentar daca titlul respectiv este text, sau chiar creerea unei imagini cu ajutorul unui editor de imagini si inserarea acesteia in document. Acest lucru presupune cheltuirea unui timp suplimentar si autorii HTML-ului au propus folosirea titlurilor de diferite nivele pentru paginile care nu folosesc grafica la nivel de titlu. Exista 6 nivele de titluri, care au afectate urmatoarele tag-uri nevide :
|
Nume tag |
Utilizare |
|
<H1></H1> |
Titluri de nivel 1 |
|
<H2></H2> |
Titluri de nivel 2 |
|
<H3></H3> |
Titluri de nivel 3 |
|
<H4></H4> |
Titluri de nivel 4 |
|
<H5></H5> |
Titluri de nivel 5 |
|
<H6></H6> |
Titluri de nivel 6 |
Pentru a observa modul cum este afisat textul la folosirea unui astfel de tag, modificati linia <B>Ionescu Marius</B> succesiv in
<H1><B>Ionescu Marius</B></H1>
<H2><B>Ionescu Marius</B></H2> ,etc.

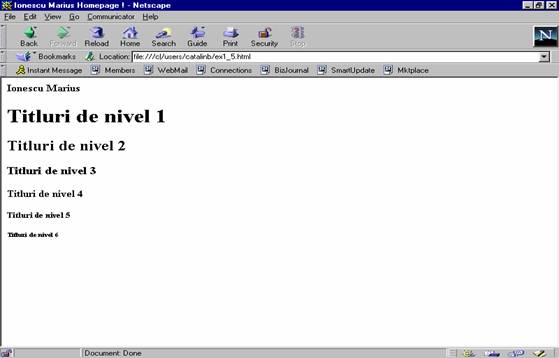
Figura 1-5 arata cum
se vor vedea titlurile de nivel1 pana la nivel 6 in acelasi browser.
Fig. 2-21
Liste
Listele sunt des folosite in paginile de web. O pagina ce foloseste liste pare mai bine organizata. Exista mai multe tipuri de liste : liste ordonate, liste neordonate, liste meniu, liste director, liste de definitii. Listele pot fi imbricate si indiferent de tipul listei, toate au cateva elemente comune :
{ntreaga lista este incadrata de tag-uri de inceput si de sfarsit de lista;
Fiecare element al listei are propriul lui tag.
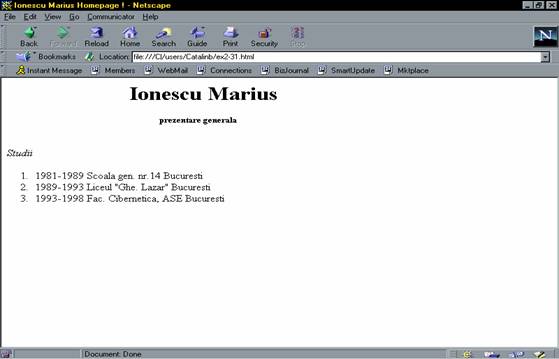
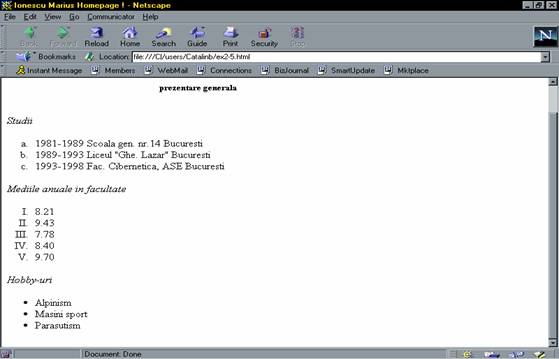
Listele ordonate sunt incluse intre tag-urile <OL> si </OL> (ordered list). Fiecare element este introdus in lista cu ajutorul tag-ului vid <LI>. Iata un exemplu de lista ordonata, impreuna cu imaginea ei in browser:
<OL>
<LI>1981-1989 Scoala gen. nr.14 Bucuresti
<LI>1989-1993 Liceul 'Ghe. Lazar' Bucuresti
<LI>1993-1998 Fac. Cibernetica, ASE Bucuresti

</OL>
Se observa ca browser-ul numeroteaza lista incepand cu 1. Standardul HTML 4.0 prevede parametri care pot fi adaugati listelor ordonate. Acestia sunt :
START=number determina browser-ul sa numeroteze incepand cu number
TYPE=i1|a|A|i|Is determina browser-ul sa foloseasca un anumit stil pentru
numerotare
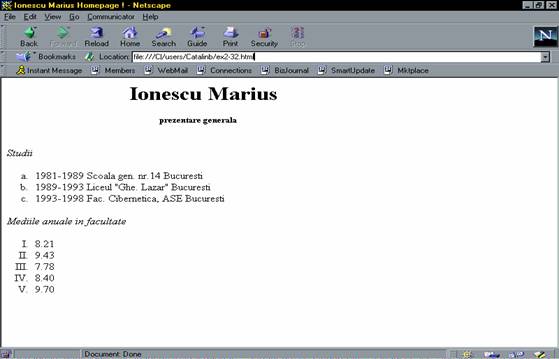
{n figura de mai jos aveti un exemplu de liste ordonate ce folosesc parametrii mentionati mai sus
 |
 |
Standardul HTML 4.0 admite ca parametru al listei neordonate elementul TYPE in urmatoarea forma :
TYPE=idisc|square|circles determina browser-ul sa foloseasca un
anumit stil de bulina.
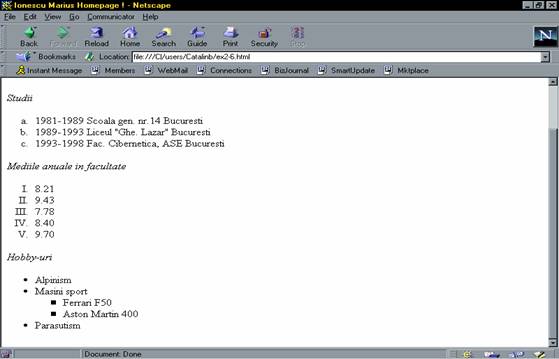
De asemeni, listele pot fi imbricate, asa cum se observa in exemplul de mai jos. {n cadrul listei neordonate am inclus o alta lista neordonata, dar cu un alt stil de reprezentare al bulinelor. Puteam desigur sa introducem in cadrul listei neordonate si o lista ordonata, sau orice alt tip de lista. Listingul sectiunii ce descrie lista neordonata este dat mai jos.
<I>Hobby-uri</I>
<UL>
<LI>Alpinism
<LI>Masini sport
<UL TYPE=square>
<LI>Ferrari F50
<LI>Aston Martin 400
</UL>
<LI>Parasutism

</UL>
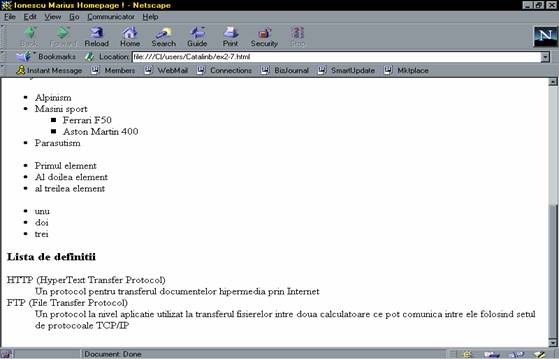
Listele meniu si listele director se definesc in felul urmator :
<MENU>
<LI>Primul element
<LI>Al doilea element
<LI>Al treilea element
</MENU>
<DIR>
<LI>Fisiere
<LI>Directoare
</DIR>
Listele de definitii sunt usor diferite de celelalte liste. Fiecare element al listei este alcatuit din doua parti: termenul de definit si definitia sa. Listele de definitii de construiesc folosind tag-ul nevid <DL>, iar fiecare element este inserat cu ajutorul tag-ului <DT> iar definitia elementului cu ajutorul tag-ului <DD>. Un exemplu de lista de definitii este urmatorul :
<H3>Lista de definitii</H3>
<DL>
<DT>HTTP (HyperText Transfer Protocol)
<DD>Un protocol pentru transferul documentelor hipermedia prin Internet
<DT>FTP (File Transfer Protocol)
<DD>Un protocol la nivel aplicatie utilizat la transferul fisierelor intre doua calculatoare ce pot comunica intre ele folosind setul de protocoale TCP/IP

</DL>
Fig. 2-7
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 2225
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2026 . All rights reserved