| CATEGORII DOCUMENTE |
Tehnologia realizarii siturilor WEB
Reteaua INTERNET = ansamblu de milioane de calculatoare interconectate in vederea schimbului de informatii ;
Comunicatia prin Internet
posta electronica (e-mail) ;
informare, documentare, jocuri ;
comert ;
grupuri de discutie.
World Wide Web (WWW, Web) : Parte din Internet constand dintr‑un numar imens (miliarde!) de documente memorate pe discurile unor calculatoare aflate undeva, in lume, accesibile prin intermediul retelei cu ajutorul unui program de navigatie (browser).
URL : Fiecare document are o adresa unica (Uniform Resource Locator, URL) folosita pentru accesarea sa de catre programul de navigatie. Ea se scrie fara spatii si este compusa din 3 parti : protocolul folosit, numele calculatorului gazda si cale :
![]()
Pagina Web : Fisier (document) apartinand WWW. O pagina poate contine text, imagini, sunete si secvente animate.
Server Web : calculator care memoreaza pagini Web si le pune la dispozitia utilizatorilor retelei.
Sit Web (Web site) : o colectie de pagini Web intretinuta de o firma, o institutie de invatamant, o agentie guvernamentala sau chiar de un individ.
Referinte (hyperlinks) : siruri de caractere sau imagini a caror selectare provoaca afisarea unei alte pagini, aflata pe acelasi calculator sau undeva, in retea.
Programe de navigatie (Web browsere) : aplicatii destinate afisarii paginilor Web. Cele mai uzuale : Microsoft Internet Explorer si Netscape. Sunt gratuite.
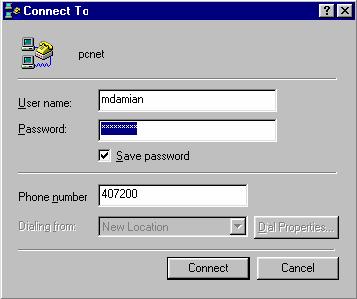
Furnizorul de servicii Internet (Internet Service Provider, ISP) : firma care ofera acces la Internet. Dupa incheierea contaractului, furnizorul de servicii comunica numarul de telefon, numele de utilizator (sub care se va realiza conectarea) si o parola. Universitatile si scolile ofera elevilor si studentilor servicii Internet gratuite.

Continutul paginilor Web:
Comunicarea unor informatii cu caracter personal ;
Distribuirea de informatii cu caracter stiintific ;
Promovarea unor firme, asociatii, cluburi etc.
Prezentarea de produse ;
Formulare pentru comanda de produse ;
Liste cu locuri de munca ;
Informatii necesare pentru a fi contactat ;
Glume, bancuri, etc.
Pasii realizarii paginilor Web
Stabilirea subiectului si reunirea informatiilor necesare ;
Organizarea informatiilor. Informatiile trebuie grupate in sectiuni, fiecare sectiune facand ulterior obiectul unei pagini Web ;
Scrierea textelor din fisiere cu ajutorul unui editor de texte si inserarea marcajelor HTML (HyperText Markup Language) ;
Adaugarea imaginilor (referinte la fisiere care contin imagini) ;
Legarea paginilor prin adaugarea in fiecare pagina a referintelor spre alte pagini ;
Publicarea (transferul) pe un server Web.
Pentru reusita unui sit Web
Parcurgeti alte situri. O lista de pagini considerate deosebite poate fi gasita la adresa : www.zdnet.com/pcmag/special/web100
Pozitionati informatiile cele mai importante in primele paragrafe ;
Evitati paginile prea lungi sau prea scurte ;
Furnizati-va adresa electronica pentru a putea fi contactati. Creati o pagina cu cele mai frecvente intrebari (FAQ, Frequentely Asked Questions) pentru a evita repetarea unor intrebari.
Evitati problemele de protectie a informatiei (copyright) ;
Folositi avertismente daca pagina contine informatii care ar putea fi considerate ofensatoare sau obscene ;
Actualizati frecvent informatiile si evidentiati data cand au fost realizate ultimele modificari ;
Scrieti pagini care se incarca rapid. Imaginile mari au timpi de incarcare mari.
Cine citeste paginile Web ?
Cititi statisticile de la www.cc.gatech.edu/gvu/user_surveys
Varsta medie : 38 ani ; 66% barbati ; venit anual mediu de 57300$ ; vorbitori de limba engleza (92%) ; 46% dintre utilizatorii Web-ului cumpara anual, prin Internet produse de peste 100$ ; 59% dintre utilizatori au studii superioare.
Pagina principala a unui sit
In orice sit Web exista o pagina care prezinta succint continutul acestuia si contine referinte spre pagini care detaliaza informatiile. De regula fisierul in care aceasta este memorata poarta numele index.html.
Principiile limbajului HTML
Limbajul HTML este destinat realizarii de pagini Web. Cu ajutorul lui se descrie modul de afisare a informatiilor continute in paginile Web. Versiunea utilizata in prezent este 4.
Comenzile de formatare se transmit folosind marcaje. Un marcaj consta dintr-o succesiune de caractere cuprinse intre semnele < >. Daca efectul unei comenzi date trebuie anulat, se utilizeaza un marcaj de anulare de forma </.>.
Exemplu : <H1>Titlul lucrarii </H1>
Unele marcaje au atribute optionale. De exemplu marcajul <FONT>, permite definirea marimii fontului dar si a culorii caracterelor :
<FONT SIZE=4 COLOR='#0000FF'> <I><B> Pagina principala </B> </I> </FONT>
Marcajele informeaza programul de navigatie asupra modului de afisare a continutului unei pagini, dar diferitele aplicatii pot da interpretari oarecum diferite marcajelor introduse. Marcajele se pot scrie cu litere mari sau mici. Este bine ca aspectul paginilor sa fie testat cu diferite programe de navigatie.
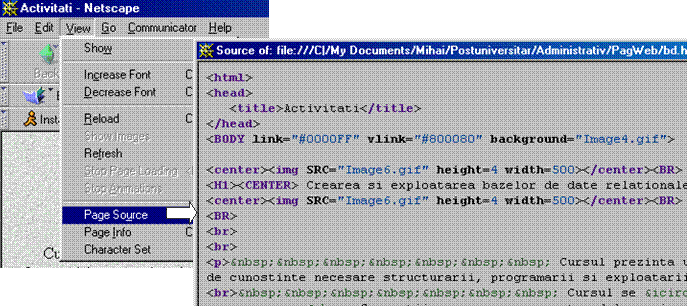
Afisarea codului HTML al unei pagini din Internet se realizeaza selectand in programul de navigatie optiunea View / Page Source :

Organizarea paginilor unui sit
Liniara :

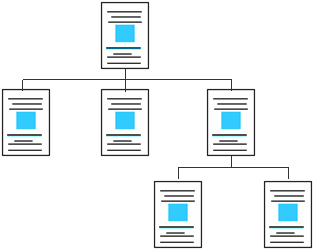
 Ierarhica
Ierarhica
In retea
Combinat.
Aplicatii pentru crearea paginilor Web
Pentru realizarea paginilor HTML se pot folosi :
Editoare de text obisnuite : Notepad, Wordpad, Word ;
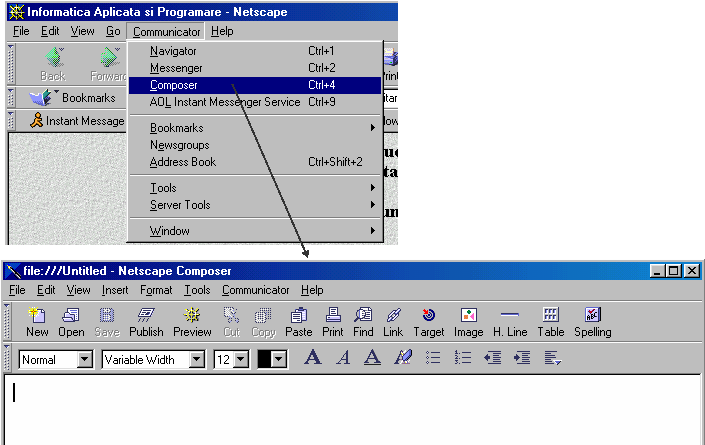
Editoare HTML (ex. HomeSite, incarcat de la : www.allaire.com) sau editorul din Netscape (Communicator / Composer)

Editoare in mod grafic : Microsoft FrontPage.
Primele doua tipuri de editoare necesita cunostinte de HTML si un program de navigatie pentru a vedea rezultatul.
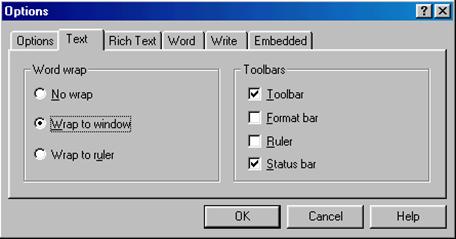
Deoarece in cele ce urmeaza se va folosi editorul WordPad (inclus in pachetul de aplicatii Accessories din Windows) se recomanda modificarea optiunii Word wrap (View / Options) :

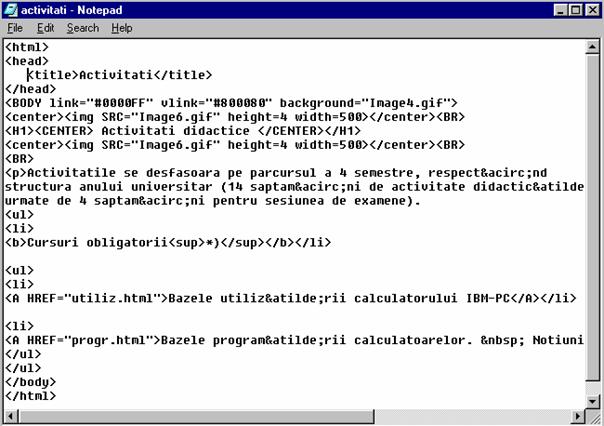
Exemplu fundamental :

Pagina contine doua sectiuni :
Sectiunea head (cuprinsa intre
<HEAD> si </HEAD>) contine antetul paginii. Aceasta sectiune furnizeaza un ansamblu de
informatii legate de pagina Web, de exemplu: titlul paginii, cuprins intre marcajele <TITLE> si </TITLE>,
afisat pe bara de titlu a ferestrei browserului, fisierul continand secventa
Sectiunea body (cuprinsa intre <BODY> si </BODY>) contine corpul paginii.
Cele doua sectiuni mentionate sunt cuprinse intre marcajele <HTML> si </HTML> care desemneaza inceputul respectiv sfarsitul paginii.
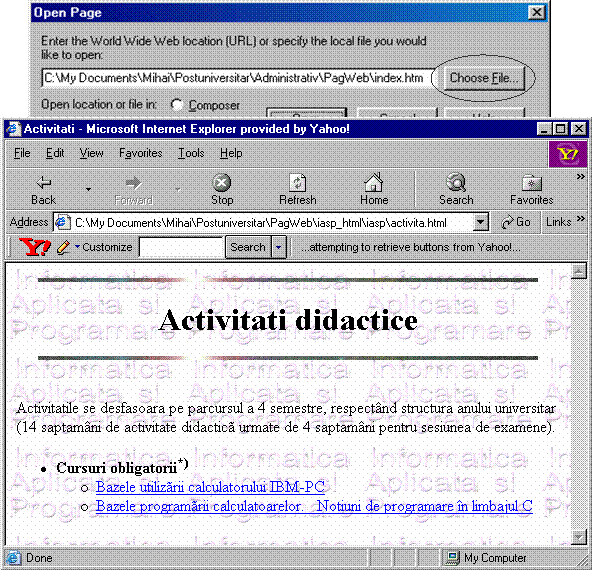
Vizualizarea paginii cu Netscape Communicator 4.51 se realizeaza prin selectarea ei (File / Open Page, apoi Choose File. si Open).

Introducerea si formatarea textului
Marcajele uzuale pentru formatarea textului sunt :
<BR> - marcaj trecere fortata la linie noua ;
<NOBR> . . . </NOBR> - interzice trecerea la linie noua
ex : <NOBR> 096 125236 </NOBR>
<P> . . . </P> - marcaj paragraf. Acest marcaj admite atributul ALIGN prin care se impune tipul de aliniere a textului dorit (LEFT - stanga, CENTER - centrat, RIGHT - dreapta sau JUSTIFY - intre marginile din stanga si dreapta ale ferestrei programului de navigare).
Exemplu :
<P ALIGN=CENTER> Contactati-ne la 096 123 234</P>
<H1> . . . </H1> - marcaj titlu (heading). Ca si in Word se pot folosi marcaje diferite pentru titluri de diferite nivele : H1, H2, ., H6. Nivelul 4 coincide cu textul normal. Marimea caracterelor pentru nivelele 5 si 6 este mai mica decat cea normala. Si acest marcaj admite atributul ALIGN :
<H1 ALIGN=CENTER>Cresterea cailor de rasa</H1>
<CENTER> . </CENTER> - determina centrarea textului cuprins intre marcaje. Titlul de mai sus se poate scrie si folosind aceest marcaj :
<H1><CENTER> Cresterea cailor de rasa</CENTER></H1>
<PRE> . . . </PRE> - se foloseste pentru a transmite programului de navigatie ca pentru zona de text cuprinsa intre marcaje spatiile si caracterele CR (RETURN sau ENTER) trebuie respectate. De regula programele de navigatie ignora aceste caractere, formatarea realizandu-se numai prin informatiile furnizate de marcaje. Pentru tastarea textului nu se va folosi un font proportional ci fontul Courier New, pentru care toate caracterele au aceeasi latime.
Exemplu :
<PRE>
Canititati :
Lapte 2 l
Faina 650 g
Oua 4 buc.
</PRE>
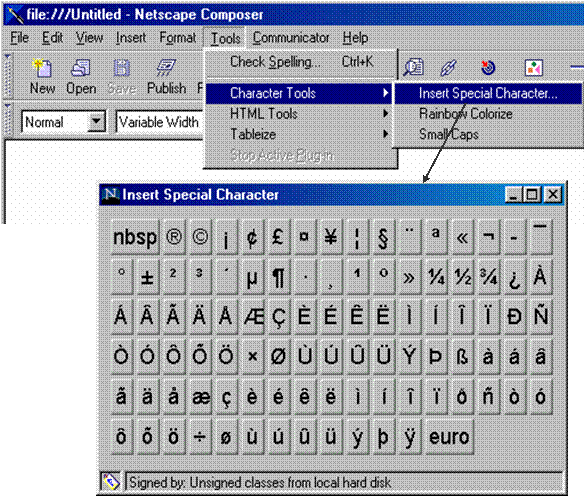
Adaugarea de spatii suplimentare in alte cazuri se va realiza prin includerea pentru fiecare spatiu suplimentar a sirului de caractere ' '. Similar se procedeaza si pentru adaugarea unui caracter special (de exemplu a caracterelor romanesti). Daca pagina este redactata cu Netscape Composer, inserarea unui caracter special se va face selectand Tools / Character Tools / Insert Special Character.

In WordPad pentru caracterele romanesti din tabel tastati :
î - pentru i
â - pentru a
ã - pentru a (in loc de a)
 - pentru A
Î - pentru I.
Astfel textul 'doi romani intr-o gara' va fi scris : 'doi români într-o garã'
Exercitiu : Scrieti sub forma de pagina Web poezia de mai jos. Fiecare strofa va fi un paragraf, astfel asigurandu-se spatierea dintre strofe.
Numai una!
George Cosbuc
Pe umeri pletele-i curg rau
Mladie ca un spic de grau,
Cu sortul negru prins in brau,
O pierd din ochi de draga.
Si cand o vad, ingalbenesc ;
Si cand n-o vad, ma-mbolnavesc,
Iar cand merg altii de-o petesc,
Vin popi de ma dezleaga.
Marcajul <!-- . . . --> permite scrierea in pagina Web a unui comentariu. Exemplu :
<!--Mai trebuie doar o poza si e gata -->
Marcaje pentru modificarea aspectului textului :
<B> . . . </B> - pentru marcarea textului de scris bold ;
<I> . . . </I> - pentru marcarea textului de scris inclinat (italic) ;
<STRIKE> . . . </STRIKE> pentru marcarea textului care se scrie barat ;
<U> . . . </U> - pentru marcarea textului care se scrie subliniat ;
<SUP> . . . </SUP> pentru marcarea textului care va fi scris ca exponent (indice superior) ;
<SUB> . . . </SUB> pentru marcarea textului care va fi scris ca indice inferior ;
<BIG> . . . </BIG> pentru marcarea textului care va fi scris marit ;
<SMALL> . . . </SMALL> pentru marcarea textului care va fi scris micsorat ;
<FONT FACE=' . . . '> . . . </FONT> determina schimbarea fontului curent. Intre ghilimele se introduce numele fontului dorit si eventual unul sau mai multe fonturi de substitutie daca pe calculatorul care afiseaza pagina primul font specificat nu este instalat.
Exemplu :
<FONT FACE='CountryBlueprint, Arial'> Scrisoare din armata </FONT> va afisa scrisul fie cu fontul CountryBlueprint fie cu Arial.
<BASEFONT SIZE='n'> - se introduce inaintea textului paginii si impune marimea fontului. Numarul n este o valoare intre 1 (scrisul cel mai mic) si 7 (cel mai mare scris). Textele marcate ca si titluri (cu <H>) nu sunt afectate.
<FONT SIZE='n'> . . . </FONT> determina scrierea textului cuprins intre marcaje cu caractere de marimea n. Marimea este o valoare intre 1 (caracterele cele mai mici) si 7 (caracterele cele mai mari). Valoarea 3 este cea implicita.
<TT> . . . </TT> determina afisarea textului dintre marcaje cu caractere de aceeasi latime, ca si cele imprimate cu o masina de scris.
Modificarea culorilor :
<BODY TEXT='#rrggbb'> . . . </BODY> schimba culoarea textului pentru toata pagina. Codul '#rrggbb' arata combinatia de rosu (rr) verde (gg) si albastru (bb) care se va folosi. Valorile sunt in hexazecimal, deci cuprinse intre 00 si FF.
<BODY BGCOLOR='#rrggbb'> . . . </BODY> schimba culoarea fondului pe toata pagina.
<FONT COLOR='#rrggbb'> . . . </FONT> impune pentru textul dintre marcaje culoarea '#rrggbb'.
Marcaje pentru descrierea listelor
Marcajele HTML permit definirea mai multor tipuri de liste.
Lista ordonata este declarata prin marcajul <OL> (ordered list) si are randurile numerotate. Fiecare linie este precedata de un marcaj <LI>.
 <HTML>
<HTML>
<HEAD>
<TITLE>Cuprins</TITLE>
</HEAD>
<BODY>
<H2> Cuprins</H2>
<OL>
<LI>Introducere
<LI>Limbajul HTML
<LI>Sistemul de operare UNIX
<LI>Publicarea sitului pe un server UNIX
</OL>
</BODY>
</HTML>
 Numerotarea
liniilor este automata. Pentru a incepe numerotarea de la o valoare diferita de 1,
marcajului <OL> i se va adauga
atributul START=n, n fiind numarul dorit pentru prima linie
a listei:
Numerotarea
liniilor este automata. Pentru a incepe numerotarea de la o valoare diferita de 1,
marcajului <OL> i se va adauga
atributul START=n, n fiind numarul dorit pentru prima linie
a listei:
<OL START=4>
<LI> Introducere
</OL>
Lista ordonata poate fi numerotata folosind litere sau cifre romane. Pentru aceasta se va adauga marcajului <OL> atributul TYPE=s, s fiind unul dintre simbolurile :
|
TYPE |
Rezultat |
|
TYPE=A |
A, B, C |
|
TYPE=a |
a, b, c |
|
TYPE=I |
I, II, III |
|
TYPE=i |
i, ii, iii |
|
TYPE=1 |
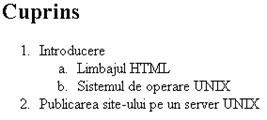
<H2>
Cuprins</H2>

<OL TYPE=i START=3>
<LI>Introducere
<LI>Limbajul HTML
<LI>Sistemul de operare UNIX
<LI>Publicarea sitului pe un server UNIX
</OL>
Lista neordonata este declarata prin marcajul <UL> (unordered list) si are randurile precedate de puncte. Fiecare linie este precedata de un marcaj <LI>.

<UL>
<LI>Introducere
<LI>Limbajul HTML
<LI>Sistemul de operare UNIX
<LI>Publicarea site-ului pe un server UNIX
</UL>
Aspectul punctului din fata fiecarei linii poate fi schimbat prin folosirea atributului TYPE=v, v fiind circle, disc sau square.
<H2> Cuprins</H2>
 <UL>
<UL>
<LI>Introducere
</UL>
<UL TYPE=square>
<LI>Limbajul HTML
<LI>Sistemul de operare UNIX
</UL>
<UL TYPE=circle>
<LI>Publicarea sitului pe un server UNIX
</UL>
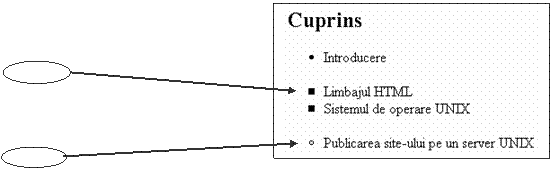
Listele pot avea in interior alte liste :
<OL>

<LI>Introducere
<OL TYPE=a>
<LI>Limbajul HTML
<LI>Sistemul de operare UNIX
</OL>
<LI>Publicarea site-ului pe un server UNIX
</OL>
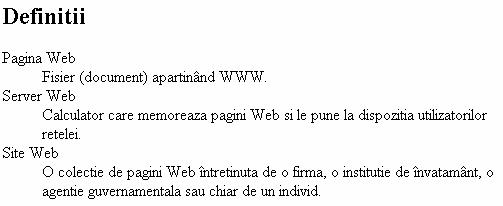
Lista continand definitii este declarata prin marcajul <DL> (definition list) si are randurile precedate de marcaje <DT> pentru titluri si <DD> pentru definitii.
<H2> Definitii</H2>
<DL>
<DT>Pagina Web
<DD>Fisier (document) apartinand WWW.
<DT>Server Web
<DD>Calculator care memoreaza pagini Web si le pune la dispozitia utilizatorilor retelei.
<DT>Sit Web
<DD>O colectie de pagini Web intretinuta de o firma, o institutie de invatamant, o agentie guvernamentala sau chiar de un individ.
</DL>

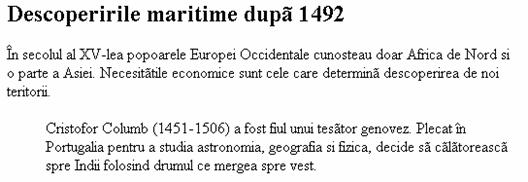
Indentarea textului se realizeaza folosind tot marcajul <UL> :
<H2>Descoperirile maritime dupã 1492</H2>
În secolul al XV-lea popoarele Europei Occidentale cunosteau doar Africa de Nord si o parte a Asiei.
![]() Necesitãtile economice sunt cele care
determinã descoperirea de noi teritorii.
Necesitãtile economice sunt cele care
determinã descoperirea de noi teritorii.
<UL>Cristofor Columb (1451-1506) a fost fiul unui tesãtor genovez. Plecat în Portugalia pentru a studia astronomia, geografia si fizica, decide sã cãlãtoreascã spre Indii folosind drumul ce mergea spre vest.</UL>

Un efect asemanator se poate obtine folosind marcajul < BLOCKQUOTE> . </ BLOCKQUOTE>, cu deosebirea ca <BLOCKQUOTE> determina o dubla indentare, una fata de marginea din stanga si una fata de marginea din dreapta. Si din punct de vedere al definirii de liste marcajele <UL> si < BLOCKQUOTE> opereaza identic (vezi cursul 7).
IMAGINI
Imaginile incluse in paginile Web pot proveni din diferite surse : alte pagini Web, scanate, desenate cu ajutorul unei aplicatii.
Rezolutia imaginii, cuprinsa uzual intre 72 DPI (dots per inch, puncte pe inci) si 600 DPI, influenteaza marimea fisierului care contine imaginea. Monitoarele uzuale afiseaza punctele la 0.25-0.28 mm, deci au rezolutia cuprinsa intre 90 si 100 DPI. Daca imaginile nu trebuie ulterior imprimate, se recomanda folosirea rezolutiei de 100 DPI, iar unele surse bibliografice recomanda 72 DPI.
Latimea imaginii nu se recomanda sa depaseasca 620 pixeli (puncte) deoarece nu va putea fi afisata pe monitoare care au o rezolutie mai scazuta.
Formatul fisierului in care s-a memorat imaginea trebuie sa fie GIF (extensia .gif, imagini avand pana la 256 culori) sau JPEG (224 = 16777216 culori, fisiere avand extensia .jpg).
Daca aceeasi imagine este folosita pe mai multe pagini, programul de navigatie o va incarca si memora temporar pe disc reducand timpii de incarcare a paginilor.
Adaugarea unei imagini intr-o pagina se realizeaza folosind marcajul <IMG> :
<HTML>
<HEAD><TITLE>Cinema</TITLE></HEAD>
<BODY>
<H2>Actorul preferat :</H2>
<IMG SRC='mark.jpg'>
</BODY></HTML>

Daca pagina Web si fisierul care contine imaginea sunt in acelasi folder este suficienta intrroducerea numelui acestuia. Daca imaginea este intr-un folder derivat trebuie indicata calea folosind ca si separator caracterul / : imagini/castele/chambord.jpg
Inserarea imaginilor animate (gif-uri animate) in paginile Web se realizeaza identic.
<IMG SRC="animat.gif">
Utilizate cu discernamant imaginile animate pot "insufleti" siturile Web intr-o maniera care permite manifestarea personalitatii creatorilor acestora.
Includerea unui banner :
<HTML>
<HEAD>
<TITLE>Cuprins</TITLE>
</HEAD>
<BODY>
<CENTER><IMG SRC='banner.gif'></CENTER>
<H2>Actorii anului 1999 :</H2>
</BODY>
</HTML>
Marcajul <CENTER> va centra imaginea pe pagina in momentul afisarii.
Incadrarea unei imagini (adaugarea unui cadru) se indica prin adaugarea atributului BORDER = n, n fiind latimea cadrului, in pixeli.
<IMG SRC='mark.gif' BORDER=8>
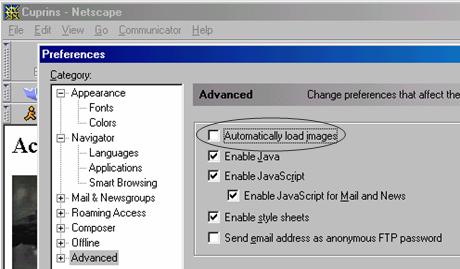
Programele de navigatie permit suprimarea afisarii imaginilor paginilor. In acest mod se castiga in viteza. In marcajul <IMG>, folosind optiunea ALT, se poate include ca si atribut textul care sa fie afisat in locul imaginii, daca afisarea imaginilor a fost inactivata :
<IMG SRC='mark.gif' ALT='Poza actorului'>
Pentru Netscape, inactivarea afisarii automate a imaginilor se face modificand optiunea corespunzatoare din fereastra Preferences :

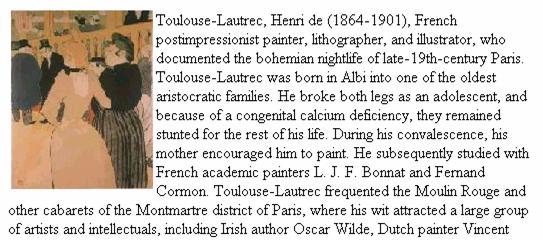
Dispunerea imaginii fata de un text, se indica prin atributul ALIGN. Acesta poate lua valorile left care plaseaza imaginea in stanga textului, sau right, care o plaseaza in dreapta textului. :

<IMG
SRC='Lotrec.jpg' ALIGN=left>
Pentru a intrerupe dispunerea textului la dreapta figurii, in text se va include un marcaj <BR> cu atributul CLEAR, valorile posibile ale acestuia fiind left, right sau all.
<BODY>
<H2>Toulouse-Lotrec</H2>

![]() <IMG
SRC='Lotrec.jpg' ALIGN=left> La Goulue and Her Sister at the
Moulin Rouge <BR CLEAR=left>
<IMG
SRC='Lotrec.jpg' ALIGN=left> La Goulue and Her Sister at the
Moulin Rouge <BR CLEAR=left>
Toulouse-Lautrec,
Henri de (1864-1901), French postimpressionist painter, lithographer, and
illustrator, who documented the bohemian nightlife of late-19th-century
Toulouse-Lautrec was born in Albi into one of the oldest aristocratic

Se pot pune dispune si doua imagini avand textul dispus intre ele :
<IMG SRC='Lotrec.jpg' ALIGN=left>
<IMG SRC='Albi.jpg' ALIGN=right>
Toulouse-Lautrec, Henri de (1864-1901), French postimpressionist
painter, lithographer, and illustrator, who documented the bohemian

Dispunerea imaginilor pe verticala presupune combinarea dispunerii acestora in paragrafe separate si utilizarea atributului ALIGN avand valorile top, middle sau bottom :
<BODY>
<P><IMG SRC='Lotrec.jpg' ALIGN=top> La Goulue and Her Sister at the Moulin Rouge (1892)</P>
<P><IMG SRC='Gogh.jpg' ALIGN=middle> A Wheatfield, with Cypresses (1889)</P>
<P><IMG SRC='Gauguin.jpg' ALIGN=bottom> Spirit of the Dead Watching (1892)</P>
</BODY>
Marirea spatiului dintre marginea unei imagini si text se realizeaza folosind pentru marcajul <IMG> atributele HSPACE (la dreapta sau la stanga) si VSPACE (sus sau jos). Valoarea introdusa reprezinta marimea spatiului in pixeli.
<IMG SRC='Lotrec.jpg' ALIGN=left HSPACE=20 VSPACE=20>
Adaugarea unei imagini ca fond al paginii se realizeaza adaugand marcajului <BODY> atributul BACKGROUND :
<BODY BACKGROUND='valuri.jpg'>
Imaginea astfel indicata va fi repetata in pagina pana la umplerea acesteia. Imaginea va fi astfel aleasa incat sa nu se observe trecerea de la o copie a acesteia la alta.
Pentru a nu afecta timpul de afisare al paginii este bine ca imaginea sa fie de mici dimensiuni.
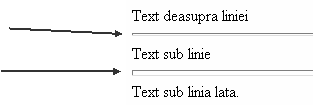
Includerea unei linii orizontale se realizeaza folosind marcajul <HR>. Latimea liniei se indica prin atributul SIZE :
 Text deasupra liniei
Text deasupra liniei
<HR>
Text sub linie
<HR SIZE=5>
Text sub linia lata
Lungimea liniei orizontale se poate indica folosind <HR> cu atributul WIDTH :
<HR WIDTH='60%'>
Pentru a dispune o linie orizontala cadrata la stanga sau la dreapta se foloseste marcajul <HR> cu atributul ALIGN avand una dintre valorile : left, center sau right.
Liste cu imagini in locul bulinelor se pot realiza plasand la inceputul fiecarei linii un marcaj <IMG> :
<UL>
<BR><IMG SRC='bulina.jpg' ALIGN=middle HSPACE=15>Rachete de tenis de câmp
<BR><IMG SRC='bulina.jpg' ALIGN=middle HSPACE=15>Biciclete
<BR><IMG SRC='bulina.jpg' ALIGN=middle HSPACE=15>Mingi
</UL>
Puteti gasi imagini utilizabile ca si buline la adresele www.abcgiant.com, www.grapgolina.com/Graphics sau www.theshockzone.com
Aplicatia PaintShopPro
Pentru modificarea unei imagini (redimensionare, conversie dintr-un format oarecare in format GIF sau JPEG se pot utiliza diferite aplicatii, Adobe PhotoShop si PaintShopPro (PSP) fiind doua dintre cele mai cunoscute.
PSP recunoaste multiple tipuri de codificare a imaginilor. Din punct de vedere al includerii imaginilor prelucrate cu PSP intr-o pagina Web este interesant faptul ca acesta afiseaza dimensiunile in pixeli ale imaginii si permite redimensionarea si decuparea dintr-o imagine a unei portiuni.
|
|
|
Redimensionarea (Image / Resize) :
Pentru a nu se deforma in timpul redimensionarii se va activa optiunea Maintain Aspect Ratio. Apoi se va modifica una dintre dimensiuni, cealalta modificandu-se automat. La versiunea 4 a PSP se va activa in acelasi scop optiunea Pixel Size din aceeasi fereastra.
La inserarea unei imagini intr-o pagina Web se pot seta dimensiunile pe care aceasta le va ocupa in pagina (atributele WIDTH si HEIGHT). Acestea determina dimensiunea in pixeli a zonei ocupata de imagine.
<IMG SRC='liberty.jpg' WIDTH=223 HEIGHT=335>
Daca zona ocupata are dimensiuni diferite de cele ale imaginii se va produce o deformare (scalare) a imaginii. Deformarea poate fi uniforma (daca dimensiunile zonei in care se va afisa imaginea sunt proportionale cu cele ale imaginii) sau neuniforma. Marirea exagerata a unei imagini poate conduce la alterarea calitatii acesteia.
Cand este necesara incarcarea unei imagini de dimensiuni mari, frecvent se practica includerea in pagina a unei imagini reduse, iar o selectare a acesteia cu mouse-ul provoaca incarcarea imaginii de marime normala.
C. APOSTOL, B. GHILIC-MICU, I. ROSCA, V. ROSCA, Introducere in programare. Teorie si practica Pascal, Ed. Viata Romaneasca, 1993
2. T. BALANESCU, S. GAVRILA, H. GEORGESCU, M. GHEORGHE, L. SOFONEA, I. VADUVA, Pascal si Turbo Pascal, Vol. I, II, Ed. Tehnica, 1992
3. FL. M. BOIAN, Sisteme de operare interactive, Ed. Libris, Cluj-Napoca, 1994
4. V. CAPRARIU, Sistemul de
operare DOS. Comenzi, Ed. Microinformatica,
5. G. COURTER, A. MARQUIS, Initiere in Microsoft Office 2000, Ed. ALL, 1999
6. V. CRISTEA, E. KALISZ, I. ATHANASIU, AL. PANOIU, Turbo Pascal 6.0, Ed. Teora, 1992
7. S. KOVACS, Excel 97. Ghid de utilizare, Ed. Albastra, Cluj-Napoca, ed. IV, 2000
8. M. GILTON, R. MORGAN, Introduction the UNIX System, Mc GrowHill, 1983
9. H. D. GUY, Word 7 sub Windows 95, Ed. Teora, 1998
10. FL. HRISTEA, D. ENACHESCU, R. BALINT, Norton Commander 4.0, Norton Utilities 7.0 si 8.0, Ed. Tehnica, 1994
11. P.
12. B.W. KERNIGEAN, R. PIKE, The UNIX Programming Enviroment, Prentice-Hall, 1984
13.D. MARINESCU,M. TRANDAFIRESCU, Manualul cumparatorului, utilizatorului si programatorului de PC, Ed. Teora, 1993
14. MICROSOFT, MS-DOS, Disk Operating System, User's Guide, Microsoft Comp., 1989
15. MICROSOFT, Excel 97, Pas cu pas, Ed. Teora, 1998
16. MICROSOFT, Totul despre Windows NT. Server 40., Editura Teora, 1998
17. MICROSOFT, Windows 95. Pas cu pas, Editura Teora, 1995
18.MICROSOFT, Windows 98, Editura Teora, 1998
M. MUNTEANU, M. JOLDOS,
MS-DOS. Comenzi, Metode, Exemple, ED. Promedia,
20. FL. MOLDOVEANU, G. HERA, Programarea aplicatiilor Windows, Ed. Teora,1993
21.R. ORBU, Sisteme de operare in retea, NETWARE, Ed. Tehnica, 1993
22.V. PATRICIU, Sisteme de operare pentru minicalculatoare si microcalculatoare, Ed. Militara, 1992
23. B. PATRUT, Grafica in OOP . si nu numai .., Ed. ADIAS, 1995
24. B. PATRUT, Internet pentru incepatori, Editura Teora, 1998
25. I. POPESCU, Baze de date relationale, Ed. Universitatii Bucuresti, 1996
C. POPA, E. OPREA, Utilizarea calculatoarelor personale. Sistemul de operare MS-DOS 5.0, Ed. ECCE, 1992
27. D.
RANCEA, Limbajul Turbo Pascal, vol. I,II,
Ed. Libris,
28. D. SOMNEA, Initiere in JavaScript si tehnologii Netscape, Ed. Tehnica, 1998
T. SPIRCU, Introducere in informatica, Ed. Teora, 1993
30. D. TAYLOR, Crearea paginilor WEB cu HTML 4, Editura TEORA, 1999
31. D. TURTELEA, Totul despre Windows 3.1, Ed. Tehnica, 1993
32.
M. VLADA, A. POSEA, Grafica automata in limbajul Fortran 77 si aplicatii, Ed. Universitatii Bucuresti, 1990
34. M. VLADA, A.POSEA, I. NISTOR,C. CONSTANTINESCU, Grafica pe calculator in limbajele Pascal si C, Implementare si Aplicatii, vol. I,II, Ed. Tehnica, 1992
M. VLADA, Note de curs: Informatica, Facultatea de Matematica si Facultatea de Chimie, Universitatea Bucuresti, 1990-2000
36. M. VLADA, 'Retele de calculatoare si mediul Internet', Gazeta de Informatica, vol. 10, nr. 3,4,5, 2000
37. M. VLADA, Note de curs: Birotica si tehnici Multimedia, Facultatea de Matematica, sectia Matematica - Informatica, Universitatea Bucuresti, 2000-2001.
38. M. VLADA, Informatica, Ed. Ars Docendi, Bucuresti, 1999
D. K. ZOLTAN, Turbo Vision. Programarea orientata pe obiecte in Turbo Pascal, Ed. Promedia Plus, Cluj-Napoca, 1995
40. * * *, GAZETA DE INFORMATICA, 1990-2000
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 1460
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2025 . All rights reserved