| CATEGORII DOCUMENTE |
| Bulgara | Ceha slovaca | Croata | Engleza | Estona | Finlandeza | Franceza |
| Germana | Italiana | Letona | Lituaniana | Maghiara | Olandeza | Poloneza |
| Sarba | Slovena | Spaniola | Suedeza | Turca | Ucraineana |
DOCUMENTE SIMILARE |
|
Le logiciel FrontPage
Maintenant que nous avons clarifié quelques points sur la création d'un site Internet, nous allons commencer la conception du site Web en lui-même. Le but de cette formation FrontPage n'est pas de créer un site internet super-professionnel mais un petit site de démonstration pour une petite entreprise ou association, donc en html. Dans cette partie, nous allons utiliser le logiciel de création de site Front Page de Microsoft. Ce logiciel est inclus dans Microsoft Office Pro mais peut être acheté séparément. FrontPage est facile d'utilisation et Wysiwyg. La présentation que vous faites à l'écran sera donc affichée tel quelle sur le navigateur internet. Ceci évite de taper des lignes de codes. Une version gratuite (mais moins performante) est également fournie avec certaines versions de Windows: FrontPage Express.
Un site Internet est composé de pages avec une page principale, la page d'index. C'est la page d'entrée du site. Cette page va servir de table de matière. La manière dont les pages suivantes vont être ordonnées dépend du nombre de page que votre site va contenir. Ceci est lié d'une part au référencement, d'autre part à la facilité de navigation.
Pour une page, nous avons déjà réduit la taille des photos pour augmenter la navigation. Plus la page est réduite, plus la vitesse de chargement est réduite. Par contre, une page sans beaucoup de contenu ne sera pas intéressante pour un visiteur qui risque de quitter le site immédiatement.
Le choix va conditionner la facilité de navigation, mais également le référencement. Choisir une ou l'autre va finalement dépendre du nombre de page de votre site et des différents contenus. Le nombre de liens partant d'une page doit être de 100 maximum. Ceci est lié aux moteurs de recherche mais pour une navigation aisée avec un tel nombre de liens sur une page, le visiteur va être complètement noyé au milieu de liens. Pour un menu d'en-tête, une dizaine est un grand minimum. Au-dessus, le menu va s'alourdir, la taille des textes (ou images) va diminuer rendant difficile la distinction des différents liens. Analysons un petit site d'entreprise ou d'association. Les pages à insérer au minimum sont:
Page d'entrée qui sert de présentation.
Page contact, comment vous contacter (mail, téléphone, )
page produits, manifestations.
Ceci nous fait 3 pages, un peu juste pour créer un gros site. La structure utilisée va être en ligne. Le menu de chaque page va pointer vers les 2 autres pages.
Commençons à insérer notre page 'produits'. Si l'entreprise ne vend que 5 produits, ceci nous fait à peine 8 pages. La structure peut rester 'en ligne'. Par contre, si votre entreprise reprend 5 familles de produits avec chaque fois une dizaine de produits par familles, on arrive déjà à plus de 50 pages. Dans ce cas, nous allons utiliser une 'structure en arbre'.
La page d'entrée va pointer sur la page contact et vers la page de chaque famille de produit.
Les pages de familles de produits vont être liées vers les autres pages de famille, la page d'entrée et la page de contact.
Les pages de produits vont pointer vers l'index, contact, famille supérieure et autres familles.
Si nous utilisons des sous-familles de produits, les pages de produits ne pointeront plus que vers les pages de sous-famille supérieures, éventuellement les pages de familles. Ceci pour diminuer le nombre de liens sortants. Cette méthode s'adapte pas mal à de nombreux sites.
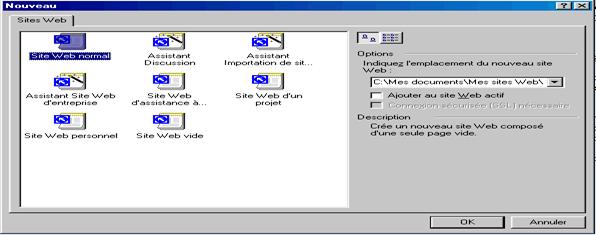
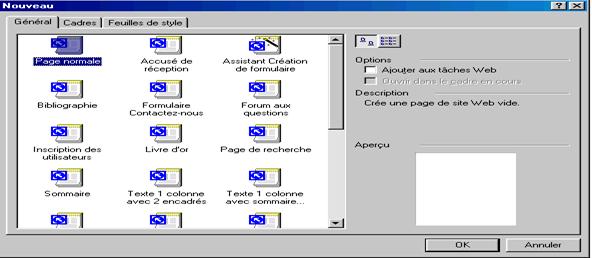
Après avoir démarré Front Page, par le menu fichier, sélectionnons la commande 'Nouveau > Site Web'

Sélectionnons 'Site Web Normal'. Les autres options utilisent en partie des bricolages de Microsoft et ne seront pas vues.

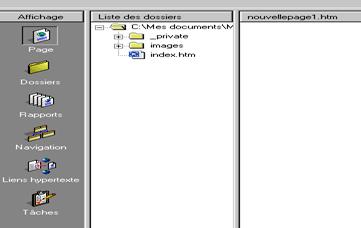
Le fenêtre se présente maintenant de cette manière. Une barre d'outils à gauche:
Dans la liste des dossiers, on retrouve 2 dossiers créés automatiquement: private (utilisant les extensions Front Page et images, sensé être votre répertoire pour stocker les images. Le fichier index.htm est la page d'entrée de votre site INTERNET.
Les menus de Front Page sont finalement assez similaires aux autres applications de Microsoft
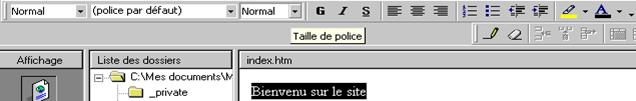
Rentrons de suite dans le sujet de cette formation pour modifier notre page index.htm (la page d'entrée du site). Double-clickez sur le fichier dans la partie gauche. On retrouve pour débuter une simple page vide.
Nous allons directement taper notre texte d'en-tête et sélectionnons le.

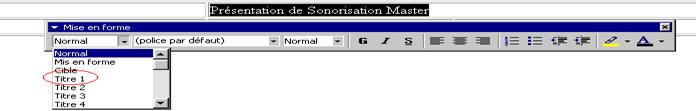
La barre d'outils au-dessus va directement nous permettre de mettre en forme notre texte. La première solution est d'utiliser les styles de textes (Titre1, Titre2, ). Cette notion est identique aux styles de paragraphes sous Word. Comme le texte est le titre de la page, choisissons Titre 1.

Ce choix n'est pas anodin. Pour de nombreux moteurs de recherche (Google, Yahoo, MSN, ), ces balises titre (en fait h1, h2, ) sont mieux vues que les textes inclus dans la page au niveau référencement. Il est préférable de ne choisir que une seule phrase h1, quelques phrases h2, Ce sont en fait les titres des paragraphes, sous-paragraphes, Le choix des textes dans ces balises h1 est donc important et un titre 'Bienvenu sur le site' n'apportera pas grand chose à cette page. Un titre correcte serait par exemple le nom de l'entreprise ou de l'association. L'aspect de notre texte est automatiquement changé suivant les attributs de titre 1. Nous pouvons en plus modifier la taille, couleur, alignement,
A la ligne en-dessous, nous allons taper notre petit texte de bienvenue pour une petit club locale.

Le site ainsi créé, même s'il va exister aura peu de chances d'être réellement accessible via les moteurs de recherche (d'être trouvé). Dès le départ, il nous faut choisir méthodiquement les mots que nous allons taper. Les professionnels font même mieux puisqu'ils recherchent d'abord les mots qui sont les plus souvent tapés mais nous n'irons pas jusque là. Supposons un site pour une petite entreprise de vente - location de matériel de sono: Sonorisation Master (nom fictif). Nous allons créer les différentes pages reprenant les activités de l'entreprise. La page d'index étant la page d'accueil du site, une page pour chaque activités. Commençons par la page d'entrée en modifiant radicalement notre texte ci-dessus. Les encadrés reprendront notre page créée.
|
Sonorisation Master 'texte explicatif' |
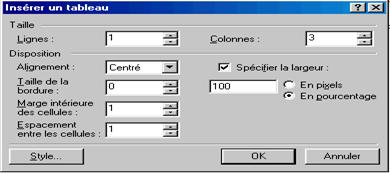
Reprenons notre page en début, dans le menu tableaux, créons un tableau de 1 ligne sur 3 colonnes par la commande Insérer > Tableau

Spécifions la largeur du tableau en pourcentage à 100. Une fois le tableau créé, retapons dans la colonne du milieu notre titre Sonorisation Marter (en H1) et supprimons le précédant titre. Par défaut, Front Page va redimentionner les colonnes mais c'est préférable d'imposer les dimensions.
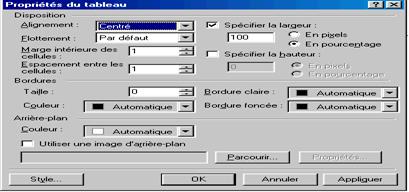
Nous allons commencer par définir les propriétés globales du tableau. Par le menu Tableaux, utilisons la commande Propriétés Tableau

La taille du tableau a déjà été spécifiée en largeur à 100. Le tableau reprendra la largeur de la page quelque soit la résolution de l'écran du visiteur. Il n'est pas utile ici d'imposer une hauteur (surtout avec Front Page ). L'alignement est centré, cette partie est utile si vous spécifiez une largeur fixe du tableau inférieure à celle de la résolution de l'écran du visiteur. Le flottement du tableau peut être gauche ou droit.
La marge intérieure des cellules est souvent mise à ZERO. Dans les autres cas, une bordure entrainera 2 lignes. Par contre, l'espacement entre les cellules va nous permettre de ne pas coller le texte sur la bordure. La taille de la bordure va nous permettre de créer une bordure au-tour du tableau mais également de toutes les cellules incluses dans le tableau. La couleur peut être choisie ici. Bordure claire reprend la bordure interne, bordure foncée, la bordure externe des cellules. Si nous définissons la marge intérieure des cellules à ZERO, les 2 bordures seront collées. Sélectionnons une couleur d'arrière plan, si possible différente de celle que nous choisirons pour la page. Vous pouvez également sélectionner une image d'arrière plan mais celle-ci doit être préalablement incluse comme fichier dans le dossier Windows de votre page Web.
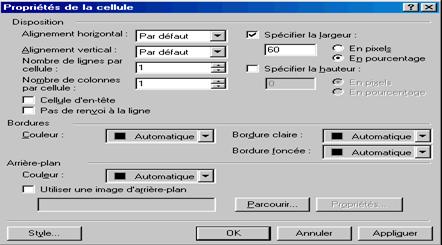
Positionnons notre curseur dans la colonne centrale et par le menu tableau, sélectionnons Propriétés > Cellule. Cette commande est également accessible par le menu contextuel (touche droite de la souris).

Cette fenêtre va nous permettre de personnaliser la cellule. L'alignement horizontal va nous permettre de centre le texte dans la cellule. Cette méthode est nettement préférable à l'alignement centré du texte habituel. L'alignement vertical va nous permettre de positionner le texte vers le haut de la cellule par exemple. Nous allons spécifier la largeur à 60 % et laisser les bordures en automatiques. Dans ce cas, c'est la bordure utilisée par le tableau qui sera utilisée. Laissons notre couleur de fond également en automatique.
Insérer quelques photos sur une page INTERNET va permettre d'améliorer la présentation du site. La photo doit être transférée préalablement dans le dossier de votre site Internet (nous verrons une autre méthode ensuite). Dans le menu Insertion, sélectionnez la commande image -> A partir du fichier.
La photo peut-être dans le dossier principal ou dans un sous dossier.

L'étape suivante va nous permettre de relier différentes pages du site Internet entre-elle par des liens. Créons une deuxième page avec FrontPage (Fichier -> nouveau -> page ->normale), enregistrons là sous le nom presentation.htm (attention, pas d'accent, ni de majuscules). Cette page va nous permettre de présenter les activités de l'entreprise.

Revenons à notre page d'index du site Internet et tapons le texte 'Présentation'. Sélectionnez le texte et dans le menu insertion, sélectionnez la commande lien hyper texte. Sélectionnons notre nouvelle page presentation.htm.
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 766
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2026 . All rights reserved