| CATEGORII DOCUMENTE |
| Asp | Autocad | C | Dot net | Excel | Fox pro | Html | Java |
| Linux | Mathcad | Photoshop | Php | Sql | Visual studio | Windows | Xml |
Manifold can work with immensely large images and surfaces. Because the maximum size of images and surfaces is so large (16 exabytes, a trillion gigabytes), as a practical matter the size limitation imposed on images or surfaces will be the amount of free disk space available or the speed with which a given machine can process the tasks desired. As images or surfaces become very large operations involving them will slow down because more pixels must be processed. For simplicity of language this topic discusses images; however, what is written applies equally to large surfaces as well.
Intermediate Views
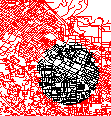
Manifold has several strategies for working with very large images to improve interactive performance and to reduce the patience required of a user. The most important strategy is building intermediate views of an image in advance. The intermediate views are then used to display the image for faster panning and zooming. To understand intermediate views, consider the case of an image that is 21600 x 43200 pixels in size. Such an image is about 3.7 gigabytes in size if it is an RGB image.
A 21600 x 43200 image cannot be seen in full resolution on a computer monitor because there are not enough pixels on even a 1280 x 1024 monitor to show the entire image in full resolution. When a very large image is zoomed out so the entire image can be seen what is displayed is an interpolation, like a large thumbnail, that summarizes the vast number of pixels in the real image within the relatively few 1280 x 1024 pixels available on the monitor.
As we zoom further into the image we see it at resolutions that are closer and closer to the real resolution. When we zoom far enough into the image so that one image pixel uses one pixel on the monitor we see it in 'native' resolution, but we only see a small part of the image (about a thousandth of it) at a time. Every time we show a very large image at less than full resolution the system must compute an approximation that fits into the view window size being used. The process of computing a correct interpolation at various zoom levels to smoothly zoom and pan the image can require a lot of time.
Manifold shortens this time by computing in advance a series of intermediate views of the large image for use at intermediate zoom levels and saving those intermediate views as a built-in part of the image. The intermediate views allow much faster action than if the entire large image must be manipulated for every change of view or other action.
When the image is saved as part of a .map file, the intermediate views will also be saved with the image. The next time the .map file is loaded and the image is opened the image will display very rapidly because the intermediate views are already available.
The use of intermediate views allows much faster action when working with large images but at the cost of a slower 'startup' when the image is first created and opened. After importing a large image (which can take a considerable period of time for very large images) the very first time the image is opened a lengthy pause will occur as Manifold computes and saves intermediate views. After that, subsequent actions with the image will be very fast. When an image is saved as part of a .map file the intermediate views will be saved within the .map file as a built-in part of the image.
Whenever a map file is loaded and an image in the .map file is opened it will open instantly, because the intermediate views are already ready for use and are cached within the .map file. The use of intermediate views therefore makes it profitable to keep very large images saved in .map files.
Except for the delay in opening an image when it is first created or imported, there is no impact on the user of intermediate views except for the much faster performance they make possible. They are a completely 'built in' part of Manifold that is handled automatically within the program with no user intervention required.
Compressed vs. Decompressed Image Size
Very large images are almost always saved in compressed formats. For example, a 21600 x 43200 pixel image required about 3.7 gigabytes as an RGB image, but it might be saved as only a 400 megabyte file in .tif format. When such images are imported into Manifold they must be decompressed into a real image to be ready for display and editing.
Because a 400 megabyte .tif file can easily decompress into a 3.5 gigabyte RGB image it is essential to have plenty of free disk space when working with large images. If you work with images that are hundreds of megabytes in size when saved in compressed formats like .tif, you should have gigabytes of free space on hard disk, preferably dozens of gigabytes if you are working with several such images at once.
Disk Utilization
Because large images and surfaces will not usually fit into system RAM, they will normally be kept on disk, either in the .map file or in temporary disk files created when the .map file is loaded. Whenever a large image or surface is opened Manifold will first conduct a rapid calculation to check the amount of RAM available and to determine the optimum way to balance usage of RAM with disk space for working with a particular image. With larger images the optimal strategy will inevitably involve using large amounts of disk space, whether it is as a result of using the system pagefile or the use of fast, temporary files set up by Manifold itself on disk.
This heavy usage of disk for large images and surfaces makes it imperative that users wishing optimum performance with large images should invest into fast hard disks. A good strategy is to buy large hard disks, since larger hard disks are faster than smaller ones, to choose faster-rotating disks such as 7200 RPM or faster to reduce rotational latency and to invest in ATA 100 or other fast interfaces. Using multiple hard disks can also increase disk performance. Although most users will not invest in elaborate RAID configurations, simply adding a second hard disk to host the TEMP folder separately from the system pagefile will provide some performance gains because the two disks will be able to independently perform overlapping seek operations.
Tech Tips
Expert readers may wonder how much space is used up in the .map file to cache intermediate views. The usual rule of thumb is that the compressed size of the image within the .map file will increase by about 30%. Although that seems like a lot, considering that the overall compression of the image will continue to be somewhere between a factor of three and ten, it is not a bad tradeoff to achieve much faster panning and zooming.
Keep in mind that there are not enough pixels on the screen in computer monitors to display all of a large image at once. When zoomed out so the entire image can be seen the large image will be shown as a summary, intermediate view using fewer pixels. The summarization process necessarily loses detail. This is not a limitation of Manifold but rather the result of a limitation in the resolution of the computer display. If the image is printed at full resolution (inkjet printers can now routinely provide real resolutions of over 1400 or 2800 dots per inch) it will appear much sharper and clearer than it can appear on screen in an intermediate view.
Many operations in Manifold begin by selecting something and applying an effect to that something.
The 'something' might be a region of pixels in an image, a particular group of lines in a drawing or some special selection of records in a database table.
The 'effect' could be an operation that transforms what's in the selection, such as brightening only those pixels selected in an image or it could be a request to analyze what's in the selection and make a report. For example, we might select a group of records in a database table and ask what the average is of the 'Population' field for those records.
Choosing that 'something' on which we wish to work is making a selection. There are two key ideas connected to selections in Manifold:
Making a Selection - Use the mouse to point at something or to drag open a rectangular, circular or free-form box to select everything inside the box. Selection Tools let us do this. We can also make selections with the transform toolbar, with scripts, using the Query toolbar or from SQL.
Changing the Selection - After we've made a selection we may want to add to it, subtract from it or otherwise change it. This is what selection modes and selection commands help us do.
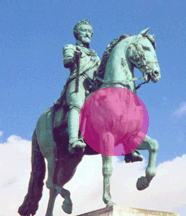
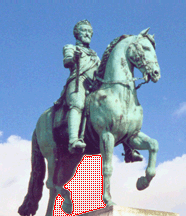
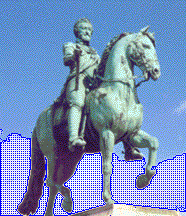
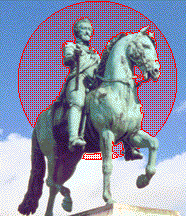
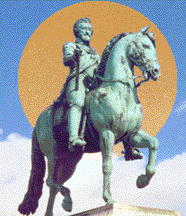
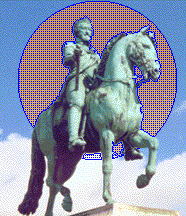
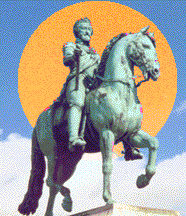
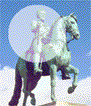
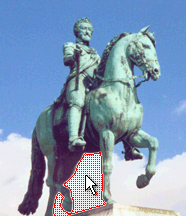
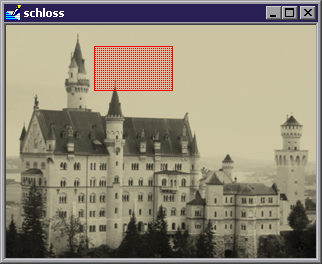
The examples below are illustrated using images. The concepts and methods they show work with drawings as well. To follow along, use File - Import - Image to import the bronze.jpg sample image into the project. Double-click on the bronze image component to open it in an image window.
Making a Selection
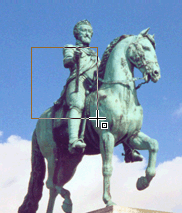
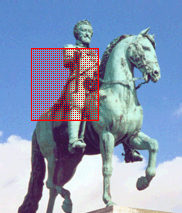
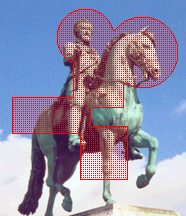
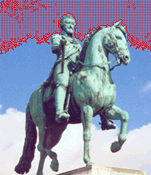
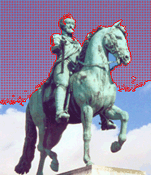
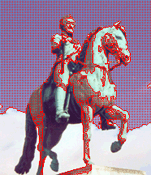
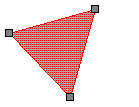
![]()
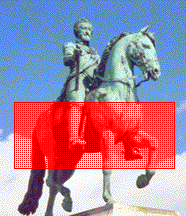
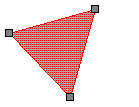
1. Choose the selection tool. We've picked the Select Box rectangular box selection tool.

2. Make the selection by clicking and dragging open a box with the mouse.

3. The selected pixels will be shown in red selection color.
Note: we can change the display style used to show the selected region so that the red crosshatch pattern does not get in the way of graphics editing. This is discussed further down in this topic.

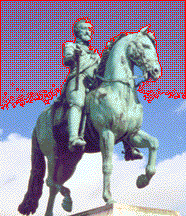
Other tools allow making the selection in different ways. In the image above we've used Select Touch to click on the blue sky and thus selected all blue pixels within the touch selection's tolerance. Following is the full set of mouse selection tools available in Manifold:
|
|
Select Touch - Click to select pixels like the one clicked, give or take the tolerance that may be set in the Tool Properties pane. See the following note on touch selection in surfaces. |
|
|
Select Shape - Left click to draw a closed shape and right click to end and select all pixels within the shape. |
|
|
Select Freeform - Select objects within the mouse cursor region defined by clicking and dragging, followed by a right click. |
|
|
Select Box - Click and drag to select items within a rectangular selection box |
|
|
Select Box on Center - Click and drag open a selection box that's always centered on the point of first click. |
|
|
Select Circle - Click and drag open a selection circle within the rectangle implied by the mouse motion. |
|
|
Select Circle on Center - Click and drag open a selection circle that's always centered on the point of first click. |
|
|
Select Ellipse - Click and drag open a selection ellipse within the rectangle implied by the mouse motion. |
|
|
Select Ellipse on Center - Click and drag open a selection ellipse that's always centered on the point of first click. |
|
SHIFT key |
Shifts selection to 'open' mode. In drawings, selects all items any part of which is within the shape drawn with the mouse. In images (using Select Touch) the SHIFT key will apply the touch select to all pixels like that one touched even if they are not contiguous. |
Touch Selection in Surfaces
Touch selection in drawings will select the objects touched. In images, touch selection will select pixels within the tolerance setting in the Tool Properties pane. With surfaces the tolerance setting for touch selection is automatically set to be five percent of the overall height range. Clicking on a surface with height values that range from 1000 to 2000 at a point with a height of 1820 will select heights between 1770 and 1870. We can also select ranges of elevations in surfaces using the transform toolbar. See the Editing a Surface for Visual Effect topic for an example.
Regular and On-Center Commands
Note that some commands, like Select Circle, also occur in an 'on-center' version such as Select Circle on Center.
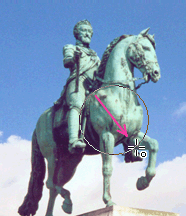
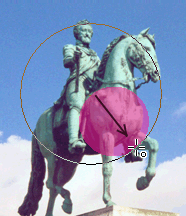
Like selection tools, painting tools occur in both on-center and regular versions. We can see the difference between the regular tool and the on-center tool by painting a circle. Painting tools are used in these illustrations with tool opacity of 50 (half-transparent painting) to better show the difference in operation between regular and on-center commands.


![]() Using Paint
Circle to click near the center of the monument above and then dragging to
the spot shown will open a preview circle as shown. Releasing the mouse button paints within the
indicated preview circle. With regular
commands, the mouse shows the desired diameter of the circle.
Using Paint
Circle to click near the center of the monument above and then dragging to
the spot shown will open a preview circle as shown. Releasing the mouse button paints within the
indicated preview circle. With regular
commands, the mouse shows the desired diameter of the circle.


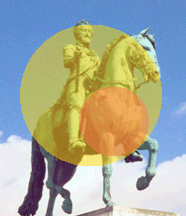
![]() We can use Paint Circle on Center to click at the same beginning location and
then drag to the same ending location. Note that the preview circle is larger
than the previous circle. With on-center
versions of commands the initial click is the center of the circle and the
mouse motion shows the desired radius of the circle.
We can use Paint Circle on Center to click at the same beginning location and
then drag to the same ending location. Note that the preview circle is larger
than the previous circle. With on-center
versions of commands the initial click is the center of the circle and the
mouse motion shows the desired radius of the circle.
Select Objects Buttons
Select objects buttons allow us to specify what types of objects are selectable. This is very useful when working with complex maps with lots of objects in sight, because it allows us to enable selections only for certain items, such as pixels. These buttons work like filters: what's pushed in is allowed and what is not pushed in is not.
![]()
Choose the type of items that are to be selected by pushing the selection filter buttons for the desired types. The buttons above show selection enabled for points and disabled for areas, lines and pixels. If we drew a selection rectangle over a region in the map that contained all four types of items, only the points within the rectangle will be selected. Areas, lines and pixels within the rectangle will be ignored.
|
|
Select Areas - Enable selection of areas by mouse selection tools. |
|
|
Select Lines - Enable selection of lines by mouse selection tools. |
|
|
Select Points - Enable selection of points by mouse selection tools. |
|
|
Select Pixels - Enable selection of pixels by mouse selection tools. |
|
|
Select Text - Enable selection of text labels by mouse selection tools. |
All five filter buttons will be displayed and may be used in maps. When working in drawing windows, the Select Pixels and Select Text buttons will not be visible since there are no pixels or text labels in drawing windows. When working within image windows, there are no select objects buttons displayed since images consist only of pixels. In images, selection of pixels is always enabled.
Selection Modes
![]()
The selection mode buttons control how a new selection made with a selection tool is combined with any existing selection. One selection mode button is always pushed in.
|
|
Replace Selection - Replace the existing selection with whatever is now selected. |
|
|
Add to Selection - Add whatever is now selected to the existing selection. |
|
|
Subtract from Selection - Subtract whatever is now selected from the existing selection. |
|
|
Invert with Selection - Deselect whatever is now selected that was already in the existing selection and otherwise add what has just been selected. |
|
|
Intersect Selection - Select only the region of overlap between what is specified by the tool and what is in the existing selection. If there is no overlap, nothing will be selected. |
The default is Replace Selection, where any new selection replaces the previous one.




With Replace Selection on, if we click several times using Select Touch we would get a new, different selection each time depending on where we clicked.




If we use Add to Selection we increase the selection every time we touch a different region of like-colored pixels.
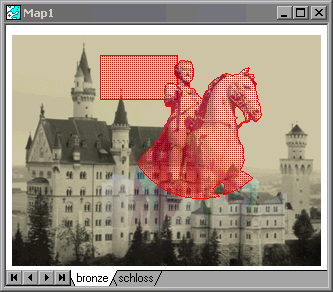
Let's look at a series of examples to illustrate the other modes. In each case we will start with a selected region (made with Select Touch between the horse's legs. A dark circle has been added to show clearly the selection circle drawn with the mouse.

We will then choose a selection mode and use Select Circle in a new selection to see what happens:
|
|
|
|
|
|
With Replace Selection, the circle replaces the previous selection.
|
|
|
|
|
|
With Add to Selection the circle is added to the previous selection.
|
|
|
|
|
|
Subtract from Selection removes the part of the previous selection that was overlapped by the circle.
|
|
|
|
|
|
Invert Selection takes any part of the circle that overlaps the previous selection and removes it from the selection and otherwise adds the circle. If all the pixels in the bronze statue were selected and we wanted to deselect that and instead select all pixels not in the statue, we could use invert selection and draw a rectangular selection box that covered the entire image.
|
|
|
|
|
|
Intersect Selection takes the intersection of the circle and the previous selection. Intersect Selection is very handy when using different combinations of selection tools and selection modes.
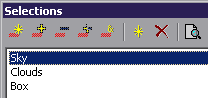
The Selections Pane
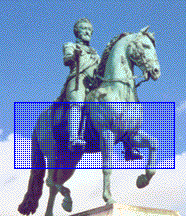
Once we pick out a selection, we can save it in the Selections pane . We can then re-use it or recombine it with an existing selection using the Selection Commands. The Selections pane may be popped open from the View - Panes menu. It is often left open and docked into the main Manifold window together with other control and information panes.
Saving a Selection
1. Choose View - Panes - Selections to open the Selections pane.
2. Make a selection.
3. In the Selections pane, click ![]() New
to save the selection into the list in the dialog.
New
to save the selection into the list in the dialog.
4. If you don't like names like 'Selection1' and 'Selection2' double click onto the selection's name and change the name.
Shortcuts: Open the Selections pane with ALT- SHIFT- S. Close it with another ALT- SHIFT- S or click onto the x Close button in the upper right hand corner of the pane.
The selection pane is very important when working with the transform toolbar . Saved selections can appear in either the target box or the parameter box.
Selections Pane Examples
In the examples that follow, we have used the above steps to save three selections that we have renamed to be called 'Sky', 'Clouds' and 'Box.'

We can build up the selections quickly by using Select Touch in Add to Selection mode. We could click on different parts of the blue sky, for example, to add all the different blue regions quickly to one selection that we saved as Sky.

Sky

Clouds

Box
Once the above selections have been saved into the Selections pane we can retrieve them at any time.
![]() To see what a saved selection looks like without actually
using it, press in the Preview button
in the Selections pane. The saved
selection will be shown in the drawing window using a blue hatched pattern in
addition to any selection that may already be there:
To see what a saved selection looks like without actually
using it, press in the Preview button
in the Selections pane. The saved
selection will be shown in the drawing window using a blue hatched pattern in
addition to any selection that may already be there:

The image above is what the Clouds saved selection looks like as a preview.

This image shows the Box saved selection as a preview.
Selection Commands
![]()
Five selection command buttons are arrayed at the top of the Selections pane. These commands apply to whatever saved selection has been highlighted in the dialog. If we click on a saved selection to highlight it and then press one of these buttons, it will be combined with whatever is the current selection in the image. The selection commands allow us to use the saved selection to replace the selection, to add to the selection, to subtract from the selection, to invert with the selection and to intersect the selection.
|
|
Replace Selection - Replace the existing selection with the highlighted saved selection. |
|
|
Add to Selection - Add the highlighted saved selection to the existing selection. |
|
|
Subtract from Selection - Subtract the highlighted saved selection from the existing selection. |
|
|
Invert with Selection - Deselect what is in the highlighted saved selection that was already in the existing selection and otherwise add the highlighted saved selection. |
|
|
Intersect Selection - Select only the region of overlap between the highlighted saved selection and what is in the existing selection. If there is no overlap, nothing will be selected. |
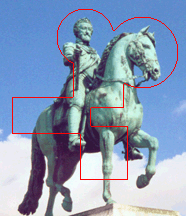
![]() For example, if we click on the Clouds saved selection to highlight it and then
press Replace Selection, the Clouds selection will replace whatever was the
previous selection:
For example, if we click on the Clouds saved selection to highlight it and then
press Replace Selection, the Clouds selection will replace whatever was the
previous selection:

This is a common method of retrieving a saved selection: simply click on it in the Selections pane and then press Replace Selection.
We can also use the selection commands to combine the saved selection with whatever is the current selection in the image. In the examples that follow, we have first made the Clouds selection and then we have highlighted the Box selection which is shown in the preview blue color. After that, we click on one of the selection mode commands to see what happens:
|
|
|
|
|
|
Replace Selection - The pixels in the saved Box selection are selected and all others are deselected.
|
|
|
|
|
|
Add to Selection - The pixels in the saved Box selection are added to those already selected Note how the legs of the horse were not selected before and are not selected after the Add operation. Pretty neat, isn't it?
|
|
|
|
|
|
Subtract from Selection - The pixels in the saved Box selection are subtracted from the existing selection. Note how the new selection has had the region of overlap removed.
|
|
|
|
|
|
Invert with Selection - Any pixels in the region of overlap are deselected while all those that are in the box or in the previous selection are selected.
|
|
|
|
|
|
Intersect Selection - Select all pixels in the region of overlap between the Box and the previous selection. If there is no overlap, no pixels will be selected.
Example: Selection Tools, Selection Modes and Saved Selections
This example shows various selection capabilities used in combination.

![]() Using Select
Touch and Add to Selection we
click on different parts of the image to add pixels to the selection as desired. If we 'overshoot' and add some
pixels we don't want, we use Subtract
from Selection with a convenient tool such as Select Rectangle to remove the undesired pixels from the selection.
Using Select
Touch and Add to Selection we
click on different parts of the image to add pixels to the selection as desired. If we 'overshoot' and add some
pixels we don't want, we use Subtract
from Selection with a convenient tool such as Select Rectangle to remove the undesired pixels from the selection.

![]() Next, using Intersect Selection we use Select
Circle to grab only those previously selected
pixels that fall within the circle. We
can save this selection into the Selections pane.
Next, using Intersect Selection we use Select
Circle to grab only those previously selected
pixels that fall within the circle. We
can save this selection into the Selections pane.

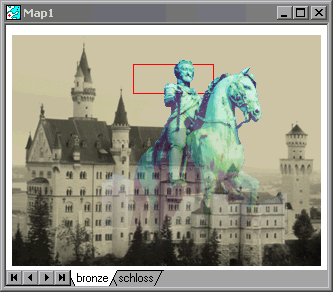
When a selection is made in an image, editing effects apply only to those pixels selected. Here, we've used Hue / Saturation to change the hue of the selected pixels.
![]() We then clicked Deselect to deselect all pixels. Nice, but not bright enough...
We then clicked Deselect to deselect all pixels. Nice, but not bright enough...

Using the Selections pane, we can recall the selection we used previously. When shown as a preview the saved selection is drawn in bright blue color. We are happy we saved it, since we want to change the saturation and lightness of exactly those pixels that were in this selection earlier. We press Replace Selection to use this saved selection in the image.

We've used Hue / Saturation to increase the saturation and lightness of the selected pixels and then clicked Deselect once more to get rid of the selection hatch pattern. That's better!
If the Selection Pattern Interferes
A dense red grid shows the selection well without any ambiguity; however, it can obscure the effect of changes that are applied to the selected pixels. There are two ways to deal with this:
![]() Change the selection style to a less intrusive
pattern or color or other style. The
pull-down arrow next to the Use
Selection Color button opens a menu of possible
selection styles, including simple
border and various pattern densities.
Change the selection style to a less intrusive
pattern or color or other style. The
pull-down arrow next to the Use
Selection Color button opens a menu of possible
selection styles, including simple
border and various pattern densities.


![]() Toggle the Selection Style button. This button turns the selection style ON and OFF. When OFF, the selected pixels are still
selected but no red crosshatch pattern will be shown. When ON the red selection pattern will appear over the
selected pixels. When making changes
such as hue and brightness changes it is often quite obvious which pixels are
selected by the changes being applied.
Toggle the Selection Style button. This button turns the selection style ON and OFF. When OFF, the selected pixels are still
selected but no red crosshatch pattern will be shown. When ON the red selection pattern will appear over the
selected pixels. When making changes
such as hue and brightness changes it is often quite obvious which pixels are
selected by the changes being applied.
Try making a selection and then toggling the Selection Style button to turn off use of the selection pattern. The pixels are still selected but there is no pattern showing. We can then apply effects with a preview box checked and see the results directly within the image.

If we begin with a circular area of pixels selected we might wish to see the effects of lightness changes without visual interference from any selection style, so we toggle the Selection Style button.




At first we see nothing, since the selection style pattern is gone. However, the changing visual appearance on moving the lightness slider control in the Hue / Saturation effect makes it easy to see which pixels are affected.
Selection in Drawings
The examples above use images because it's easy to see what is going on with selection in images. The same techniques will work throughout Manifold System with drawings, tables, charts and connections between them. For example, selections can be made and saved into the Selections pane for drawings as well as for images.
In almost all cases, every window in Manifold that shows data will have selection tools for mouse selection, the cumulative action of which will be controlled by selection modes.

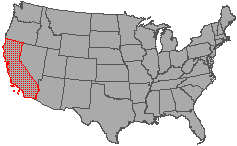
Suppose we have a drawing of the

First we click on

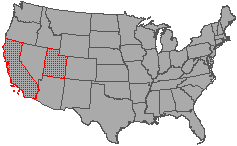
Next we click on


. and finally,

Let's call this saved selection South West States

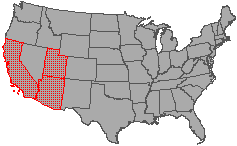
We can then make another selection in the drawing.

If we like, we can save this new selection in the Selections pane as
well. We will call this new saved

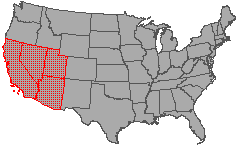
At any time we can now click on either of the two saved selections in the Selections pane and, with the Preview button pushed in see them previewed in the drawing.

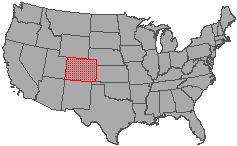
For example, previewing the South West States saved selection will show it in the drawing in blue preview color.
Selection by Type
The Edit menu for drawings includes a Select by Type choice. Use this command to select all of one or more types of objects, that is, all areas, lines or points in the drawing. The Select by Type command applies whatever Selection Objects and Selection Modes settings are in force.
![]()
![]() For example, to select all of the points in a
drawing we would push in the Select
Points button and the Replace
Selection button and then choose Edit
- Select by Type. All points in the
drawing will be selected, replacing any previous selection.
For example, to select all of the points in a
drawing we would push in the Select
Points button and the Replace
Selection button and then choose Edit
- Select by Type. All points in the
drawing will be selected, replacing any previous selection.
![]() If we simply wanted to add all the points to
the current selection we would have pushed in the Add to Selection mode button and then
chosen Edit - Select by Type.
If we simply wanted to add all the points to
the current selection we would have pushed in the Add to Selection mode button and then
chosen Edit - Select by Type.
CTRL-T is a keyboard shortcut to select by type. Other handy shortcuts are CTRL-A to select all and CTRL-I to invert the selection.
Smart Mouse Selection
Smart Mouse selection is used to select objects for editing. An object selected with smart mouse selection will appear with edit handles that can be used to move or reshape the object. An object chosen for editing is also called the primary selected object.
Commands involving the mouse are normally controlled by whatever toolbar button is engaged. To use Select Box for example, we push the Select Box button in and then use the mouse in this mode. To provide fast operations when the mouse is not engaged in any other command, Manifold allows 'smart mouse' selection in a way that mimics ordinary Windows point and click mouse highlighting and motion methodology as is used in Word and other applications.


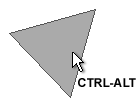
For example, CTRL-ALT clicking on an area object in a drawing will select it for editing. See the Editing Objects topic for examples and more information on interactive editing with smart mouse selection.
Keyboard Modifiers with Smart Mouse Touch Selection
Because a selection may already exist in the drawing when we wish to select an object for editing, smart mouse selection uses keyboard modifiers to allow a richer set of commands.
|
Click |
Equivalent to Select Touch in Replace mode. Clicking into an empty part of the drawing deselects all objects. |
|
CTRL-ALT Click |
Select the object as the primary selected object, that is, select it for editing. Does not change the selection state of other objects. |
|
CTRL Click |
Invert the selection state of the object without changing the selection state of any other object. Equivalent to Invert mode. |
|
SHIFT Click |
Select the object if it is not yet selected. Does not change the selection state of other objects. Equivalent to Add mode. |
Smart Mouse Box Selection
When clicked on an empty region and dragged the mouse automatically makes a box selection analogous to using the Select Box selection tool in Replace Selection mode. This is a general shortcut for selection. To select an object as the primary selected object for editing, CTRL-ALT click on it.
Keyboard Modifiers with Smart Mouse Box Selection
The following keyboard modifiers may be used with smart mouse box selection:
|
Click and drag |
Click on an empty region and drag to make a box selection in Replace Selection mode. Selects all objects that are entirely within the selection box. |
|
CTRL |
Click on an empty region and drag to make a box selection in Invert Selection mode. |
|
SHIFT |
Use an open box selection to select all objects any part of which are within the selection box. |
Selection in Tables
When we open a table that's linked to a drawing, the table window will show selected records with a light selection color background.


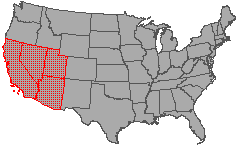
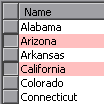
For example, the four states selected in the drawing at left
will have their records in the table highlighted with selection color. (The records are alphabetical sort order so
The Selections pane shows the same saved selections for both a drawing and any tables associated with that drawing. If we choose a saved selection to be previewed, the records will be highlighted in preview color in the table as well as being shown with preview color in the drawing.

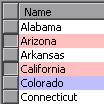
For example, if we click on the Table window to move the focus to the table, the Selections pane will still have two saved selections called South West States and Mountain West. We can click on Mountain West to highlight it and press in the Preview button to preview it.


As seen in the illustration above the states in the Mountain West saved selection will be highlighted in preview color in the table. Regardless of which window has the focus, a preview involving objects that appear in both drawings and tables will preview them in blue in all the drawing and table windows in which they appear.
It is clear from the hatch patterns which objects in the drawing appear both in the current selection and are being previewed from the Selections pane. In tables, records that are both selected and are in the preview will be shown in a color midway between the selection color and the preview color. By default, the combined color is light purple.
Selecting Records
Clicking on a record handle in the table is the same as a Select Touch on that record. We can also use CTRL-click and SHIFT-click.


In the illustration above we click on the record handle for
the


For example, we could change the selection mode to Add and then click on the record handle for the state of
We can select items using any combination of selection in the map via mouse-based selection tools or selection in table windows via a variety of point-and-click highlighting methods within the table. For example, we could sort the table by clicking on a 'population' field and then select only those records within a particular population range. We could then save this selection in the Selections pane. At any time this saved selection could then be combined with another selection made in the drawing or in the table.
This free-form way of selecting from within tables or maps is one of Manifold's most original and most powerful concepts. Throughout Manifold we can get exactly the selection desired by clicking in different windows under the control of selection modes, saving selections within the Selections pane and then using selection command buttons from the Selections pane to combine saved selections with the existing selection. Sometimes it is very convenient to find records in tables by sorting columns and then selecting the topmost few records in the table to also select them in the map. See the Selection in Tables topic for more.
To select a range of records, click on the first record handle and then SHIFT-click on the last record handle. This will select all records (in accordance with the selection mode set) from first to last.
Note: clicking on a cell in a table makes that cell the active cell. To select a record in a table by clicking on a cell we can CTRL-click the cell. See the Working with Tables topic.
Showing only the Selection in Tables
To show only selected records in a table we open the table and push in the Filter Selected button either in the main toolbar or in the View - Filter dialog.
![]()
The table will then show only selected records. Records will appear and disappear from a table window filtered with Filter Selected as they are added to or subtracted from the selection by actions in other open windows.
SHIFT key for 'Open' Mouse Selection
The keyboard's SHIFT key may be used in combination with mouse selection to 'open' the mouse selection.
By default, mouse selection commands will select all those items that are entirely within the selection shape that's drawn. The SHIFT key 'opens' the selection so that it grabs all items any part of which is within the shape drawn with the mouse. For pixels in images, or points in drawings 'open' mode is the same as the default. For lines or areas in drawings 'open' mode is a way of selecting all objects that touch or are within the mouse box.

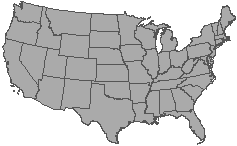
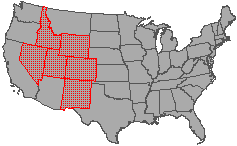
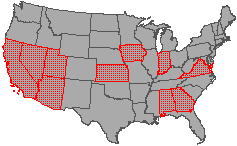
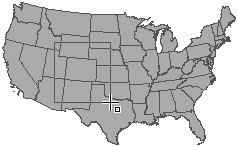
Drawing the above box over the US_Main map selects only those states that are entirely within the box.

.In this case, just one state.

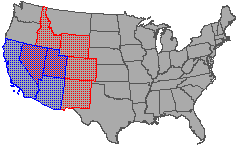
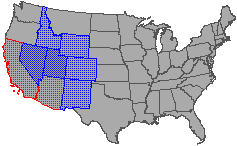
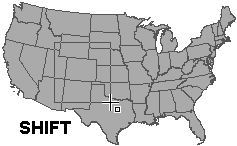
If we hold down the SHIFT key while making the same selection

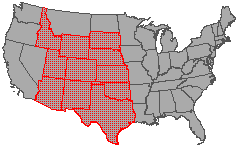
.we select all states that touch or are within the box.
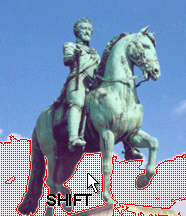
SHIFT Touch Selection in Images
Just like using the SHIFT key causes a more inclusive selection in drawings, there is also an analogous SHIFT key function for touch selection in images.


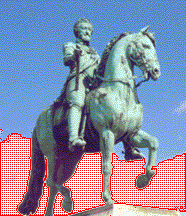
Using touch selection to click on a white pixel in the image at the left will select all pixels within the tolerance threshold that are contiguous (ie, adjacent to each other). In this case, white pixels between the legs are selected but not those on other sides of the legs.
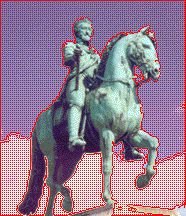
Using SHIFT - touch selection to click at the same spot will select all pixels within the tolerance threshold throughout the entire image no matter where they are located. In this case, all of the white pixels within the tolerance level have been selected throughout the image.
Tip: Using SHIFT - touch selection is a good way to select pixels to replace a color throughout the entire image. Select the color throughout the entire image and then use either Hue / Saturation to change the color or the Paint Bucket tool with the SHIFT key to pour a different color into the selection throughout the entire image.
Speed of Select Touch in Images
Determining whether or not pixels are within a contiguously connect region requires many spatial computations, so SHIFT-touch selection frequently will operate much faster than touch selection.
CTRL Key and Select Touch in Images
Holding down the CTRL key while using Touch Select with images will select only that pixel that is touched. CTRL - touch is used when zoomed far into a map to 'clean up' selections pixel by pixel.


For example, the illustrations above show an image at great zoom where we wished to select only the lighter regions. The image at left shows that one of the black pixels is selected. We can deselect it by clicking it using CTRL- touch with selection mode set to Subtract. This method allows us to easily add or subtract individual pixels from the selection.
Autoscroll and Selection
When making freeform selections, Manifold will autoscroll the window to allow us to move the window even in the middle of a selection command. Autoscroll may be turned off or configured in Tools - Options .
Touch Selection Accuracy
Touch selection will select objects and pixels within a 4 screen-pixel radius of the actual screen pixel touched. This setting makes it possible to 'touch' objects reliably without frustration even on higher resolution monitors. If touch selection chooses unwanted objects or pixels that are very close to the location touched, zoom in to provide greater spacing and touch again. At greater and greater zoom levels, individual pixels within images will enlarge until they take up many screen pixels as seen in the illustrations above.
Touch Selection Tolerance Setting
Touch selection will select all pixels whose color is within a given tolerance range of the pixel touched by the mouse. For RGB or RGBa images, tolerance is computed only on those channels that are made visible in the layers pane. For palette images, tolerance is computed based on the R, G and B values of the palette color as compared to other palette colors. Change the tolerance setting as desired in the Tool Properties pane to increase or restrict the range of pixel color values that are selected when using touch selection.



In the illustrations above we have increased tolerance from a low level to a much higher level and then clicked on the blue sky just above the head of the monument. As tolerance is increased a greater number of pixels are selected in colors that are more and more different from the blue hue of the touched pixel. At high tolerance settings pixels with colors very different from the touched pixel will be selected.
Selections are Shown in their Map Layer
Selections are shown in all of the image or drawing layers in which they occur. If a selection is made only in a lower layer, upper layers might cover it.

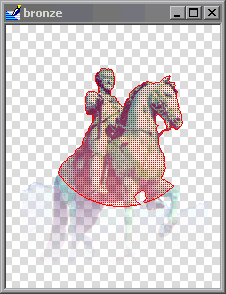
Suppose we have one RGBa image based on our sample bronze image that consists of regions of visible, partially transparent pixels as well as invisible pixels. We can use Select Circle in the image window to select only that part of the circle that is over visible pixels. It selects all visible pixels, even those with low opacity specified using RGBa pixel transparency.

Suppose we open another image window showing our standard schloss image. We can make a Select Box rectangular selection in the schloss image window.

We can display both images together in a map window. The selections made in each image window will appear in the layer associated with their image. Seeing the two selections together in the map window shows both selections have been made independently.

Suppose now we click on the bronze image window and deselect the selection made in the bronze image and change the Selection Style to use a border style. The illustration above shows the resultant map window view. Because the bronze image is above the schloss image in the map layer stack, the head of the bronze image covers not only the schloss image pixels but also the selection indication. Since the bronze image is an RGBa image that is partially transparent even near the head, if we look carefully we can see a hint of red selection border peeking through the bronze image.
The above examples clicked open image windows for the bronze and the schloss image so that selections could be made in those image windows. Selections can also be made in the map window, in which case they apply to all visible layers. Had we made the rectangular selection in the map, we would have selected those pixels both in the bronze image as well as in the schloss image that fell within the selection box.
Selection in Maps / ALT Key in Maps
Selection and Clipboard (Cut, Copy, etc) operations in maps work on the active layer by default. To extend the action of these operations to all visible layers, press the ALT key. For example, drawing a selection box in a map will only select objects in the active layer. Holding the ALT key while drawing a selection box will select objects from all visible layers. Pressing Delete deletes selected objects in the active layer only. Pressing ALT-Delete deletes selected objects in all visible layers. Think of ALT as a mnemonic for 'All.'
Menu items that appear when a map window has the focus will apply only to the active layer. For example, Edit - Select All, Select None and Select Inverse apply to the active layer only, as does Edit - Copy. Menu commands cannot be extended to include all layers. The ALT key works only with mouse selection methods and keyboard commands. It does not modify menu commands (such as Edit - Copy) which always work on the active layer.
To apply selection commands to all visible layers, use the ALT key together with a mouse-based selection command such as Select Box or with a keyboard short cut such as CTRL- C. For example, and ALT-Select Box used with Invert selection mode will create an inverse selection over all visible layers. ALT-CTRL-C will copy all selected objects from all visible layers. ALT-CTRL-A will select all objects from all visible layers. If all objects in all layers are selected, ALT-CTRL-I ('select inverse' applied to all objects) will deselect all objects.
See the Layers and Commands topic for an example of the above.
Image Selection Commands
Certain selection commands are available only in images. See the Selection using Masks and Modifying Selections topics.
Menu Selection Commands
Don't forget about the selection commands available under the Edit menu (See also the Edit - Select All / None / Inverse topic for handy menu based selection commands):
|
Select All |
Select all objects or pixels in the component. |
|
Select None |
Deselect all objects or pixels in the component. |
|
Select Inverse |
Invert the selection. Those items that were not selected will become selected, while those that were selected will be deselected. |


Select All and Select None are obvious in action, as seen above using an image as an example.


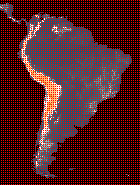
Select Inverse is
a very useful command, because sometimes when making a selection it is easier to pick out
those things we do not want to select. For example, if we ultimately would like to select the land area of



These commands also work with drawing layers. In the sequence above, we would like to retain a circular region of lines in a drawing layer while deleting all other lines. We do this by selecting the circular region, choosing Select Inverse and then deleting the new selection (all the lines except the ones we want).
These commands also work with tables and even forms.


For example, if one control in a form is selected, using Select Inverse will select the other controls.
Transferring a Selection between Components
The Transfer Selection command can transfer a selection from one component to another when the two components are used together as layers in a map. For example, we can use it to select all pixels in an image that are within selected areas in a drawing. See the Transfer Selection topic for more.
Keyboard Zoom Commands during Selection and Editing
When making selections or editing objects (such as inserting areas using the Autocomplete feature) we will often want to zoom in or out in the middle of a selection or editing command. Use the + and - keys on the keyboard to do so. Usually the + and - keys in the numeric keypad are used.
|
+ |
'Plus' key: Zoom in at the current tool position. |
|
- |
'Minus' key: Zoom out at the current tool position. |
The current tool position is the position of the mouse at the time the + or - key is pressed. When editing, using these keys allows us to easily zoom into a desired location, make a few precise clicks and then zoom back out and proceed at the usual scale.
Status Bar Selection Readout
![]()
The leftmost portion of the status bar has multiple uses. It normally is used to show extended messages that accompany tool tips when the mouse cursor hovers over a command button.
![]()
For some commands, like selection commands, the leftmost portion of the status bar will be used to show the dimensions of the area selected in the units used for the current projection taking into account the local scale and units settings in the Edit - Projection - Current Projection dialog for that component (reached by pressing the Current Projection button in the Edit - Projection dialog). If the component is georegistered the sizes shown will be true dimensions.
See Also
ViewBots for an example using ViewBots to make selections using Selection Commands from the ViewBots pane.
Query Toolbar for selection via the query toolbar.
Selecting Objects with Queries
Transform Operators - Drawings for a list of transform operators that make selections.
'Smart Mouse' selection is a shortcut, simplified way to make selections that is similar to selection methods used in editing operations with many Windows applications. Smart mouse selection ignores selection modes and selection object filters and works only if the mouse is not busy in a command mode. As such, it is particularly useful when editing controls on forms or for casual editing of drawings, when the mouse is not usually engaged in a command. Visual Studio users will recognize the similarity between smart mouse selection with Manifold forms and forms editing in Visual Studio.
In Manifold, commands involving the mouse are normally controlled by whatever toolbar button is engaged. To use Select Box for example, we push the Select Box button in and then use the mouse in this command. If the mouse is engaged in a different command mode (such as Zoom In or Zoom Out) the mouse works within whatever command has been chosen. Sometimes we would like fast and simple selection when the mouse is not engaged in any other command. For example, when moving objects around in maps we often want to select only one object and then drag it to another position. In such cases it is faster to do selection in a 'modeless' way. Smart mouse selection provides a fast, simple and modeless way of doing selection in such circumstances.
Smart mouse selection is used to select items for editing in drawings, forms, labels, and layouts. An object selected with a CTRL-ALT click will appear with edit handles that can be used to move or reshape the object. An object chosen for editing is also called the primary selected object.
This topic is written using drawings and drawing objects as examples. The same moves will work with items in layouts, labels or controls in forms as well. See the Editing Forms topic for examples of using smart mouse selection with forms.
Smart mouse selection is intended for fast, casual selections during editing operations. Smart mouse selection does not use selection modes. To make selections using selection modes, use the selection tools described in the Selection topic.
Smart Mouse Touch Selection


The simplest form of smart mouse selection is to click on an object to select it. This is a smart mouse version of Select Touch. For example, clicking on an area object in a drawing will select it. CTRL-ALT-clicking on an object will select it for editing, as seen above.
To deselect an object from editing, CTRL-click on it. This toggles it to unselected mode.
See the Editing Objects topic for examples and more information on interactive editing with smart mouse selection.
Keyboard Modifiers with Smart Mouse Touch Selection
Because a selection may already exist in the drawing when we wish to select an object for editing, smart mouse selection uses keyboard modifiers to allow a richer set of commands.
|
Click |
Equivalent to Select Touch in Replace mode. Clicking into an empty part of the drawing deselects all objects. |
|
CTRL-ALT Click |
Select an object for editing, making it the primary selected object. Does not change the selection state of other objects. |
|
CTRL Click |
Invert the selection state of the object without changing the selection state of any other object. Equivalent to Invert mode. |
|
SHIFT Click |
Select the object if it is not yet selected. Does not change the selection state of other objects. Equivalent to Add mode. |
Smart Mouse Box Selection
When clicked on an empty region and dragged the mouse automatically makes a box selection analogous to using the Select Box selection tool in Replace Selection mode. This is a general shortcut for selection. To select an object as the primary selected object for editing, CTRL-ALT click on it.
Keyboard Modifiers with Smart Mouse Box Selection
The following keyboard modifiers may be used with smart mouse box selection:
|
Click and drag |
Click on an empty region and drag to make a box selection in Replace Selection mode. Selects all objects that are entirely within the selection box. |
|
CTRL |
Click on an empty region and drag to make a box selection in Invert Selection mode. |
|
SHIFT |
Use an open box selection to select all objects any part of which are within the selection box. |
Use within Layouts Components and Forms
Although we can always use the regular, dedicated selection commands covered in the Selection topic, for some components smart mouse selection is the most typical way of making selections. With Layouts and Forms , for example, smart mouse selection will be used by most users as their primary means of making selections.
Notes
Why is it called 'smart mouse' selection? This is based on the idea that to support this type of selection the mouse cursor in its default mode must understand a lot about its environment. For example, it must be able to keep track of and know when it is clicked on a drawing object (and, for that matter, when the object is in the active layer if the mouse hovers in a map window) and much more. This requires considerably more thought for the cursor than merely being a default Windows cursor, so it is said to be a 'smart mouse' cursor.
Note that the default action of the mouse in 'smart mouse' moves depends on the context of where it is clicked and how it is moved. For example, clicking on an empty region and dragging creates a box selection mouse move. Clicking on an object and dragging is a drag-n-drop operation.
See Also
Selection for selection using selection modes, selection objects and the full range of selection tools in Manifold.
Editing Forms for examples of smart mouse selection with forms.
Layouts for a brief example of smart mouse selection within print layouts.
Editing Objects for usage of smart mouse selection when changing the shapes of objects.
Formatting is the application of style, color and size to objects in drawings or to text in labels components. Because drawings usually appear as layers in maps, we will often think of formatting as formatting layers in maps. We use the Format toolbar to specify formatting that is to be used with objects in drawings and labels in text layers.
Formatting is not necessary in images because the appearance of images is controlled exclusively by the colors of the pixels that comprise the image. The Format toolbar is used in images to set the color and style applied by various painting tools.
A Familiar Concept
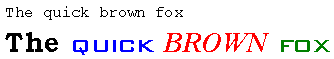
Formatting in a GIS context is directly analogous to formatting in a word processor such as Microsoft Word. When we format text in a word processor we apply display attributes such as font style, font size and color to the text.

Changing the font size, style and color can result in dramatic changes in the appearance of the text but the actual words stay the same. Just so, changing the formatting of objects in drawings can change dramatically their appearance even though the actual objects within the drawing stay the same.


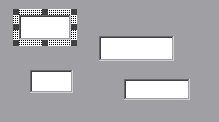
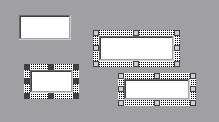
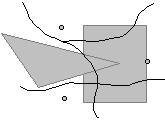
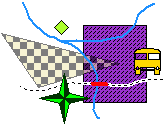
The first illustration above shows default formatting for areas, lines and points. The second illustration shows those same objects with garish formatting applied as seen in a map with multiple layers (each layer having a different format). For example, one point is shown using a point style showing a yellow bus instead of the default small round circle style. Note that the lower horizontal line really consists of three lines, one of which was formatted as a thick red line while the other two were formatted using a dotted line style. In addition, layer transparency was used for the layer containing the checkerboard triangle.
Changing the format does not change the objects in the map. Using a bus symbol to show the point doesn't turn the point into a large, bus-shaped area object. It simply uses a different icon instead of a small round circle to show where the point is located.
Formatting Requires Some Effort
Drawings will often be imported into Manifold from file formats that do not retain any information about the desired display attributes of the objects. This is analogous to importing a document into Microsoft Word from a plain .txt filet. In Word, the entire document will initially appear in Courier New or some other default font. Depending on the source of the document it might not have margins or paragraph marks correctly set and so on. Converting such a plain, .txt file into a beautifully formatted Microsoft Word .doc file will require some effort and good taste in the choice of fonts and other formatting details.
In Manifold System, we will often import complex maps from formats that do not retain information about visual appearance. In such cases, Manifold will initially show the drawing using default formatting. Specifying formatting to create a pretty map from such raw drawings will require some work and good taste.


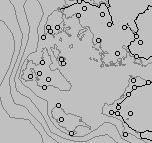
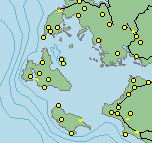
Both illustrations above show the same map that consists of several drawings: the illustration on left uses default formatting for the drawings. The illustration at right has had formatting applied to the drawings so that land areas are colored green and ocean areas blue with population points shown as yellow icons instead of small round circles. Note how the application of sensible formatting makes the image on the right more comprehensible.
Manifold has many tools to help format complex maps with great efficiency. Also, many basic maps are provided on the Manifold CD that have already been formatted. These maps may be used 'as is' or may be easily reformatted to suite any taste.
The Formatting Drawings topic covers formatting in detail. It should be read together with the other drawings topics, beginning with the main Drawings topic.
Thematic Formatting
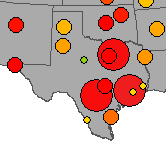
Thematic formatting is the process of automatically coloring objects in drawings based on the value of their data attribute fields in tables associated with the drawing. For example, we might change the color of states by the value of their populations or increase or decrease the size of points representing cities based on the value of their population fields. The greater the population, the larger the point.

The illustration above shows cities in
See the Thematic Formatting topic for details on thematic formatting.
Customization
Palettes used in thematic formats may be customized, and new palettes may be added to Manifold. See the Customization topic.
New point styles may be added to Manifold by including True Type font symbols or images in .bmp, .jpg or other graphics files as point styles. For example, the bus style used in the illustration above comes from a popular Windows font. See the Custom Point Styles topic for more.
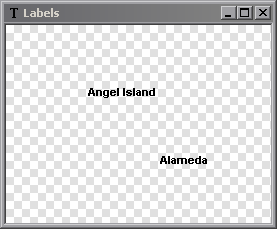
Text labels are added using Labels components. A labels component is like a drawing that contains only text items called labels.
Labels components may acquire text for labels in two ways: we can either manually click where we want each label and enter the label text or we can use autolabels that are automatically created by the system based on the data fields in the drawing's table. A labels component that creates autolabels is said to be bound to the drawing the table of which it uses. In the project pane it will be shown indented under the drawing at the same level as the drawing's table.

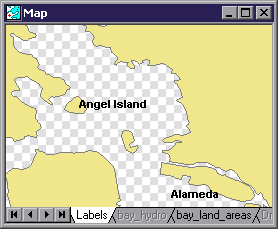
Labels within a labels component appear as text within an otherwise transparent component, as seen above. Just like in drawings, the Layers pane can be used to turn the background on and off. Labels that are bound to a drawing will be displayed with the drawing in schematic view to provide a visual context for the labels.
Creating Labels Manually
Because it is difficult to see the exact placement of labels without using a drawing or image as a guide, manually created labels are almost always created using a map where the labels layer is above the drawing or image layer.
Adding Labels to a Map Manually
1. Create a map using the desired drawing.
2. Right click on a layer tab and choose Add - New Labels
3. In the Create Labels dialog that pops up, do not choose any components in the Bound to pane. Click OK.
3. Click on the Insert Label button. Click wherever in the labels component a label is desired and then enter the text for the label and press OK. [Pressing Enter starts a new line, since Manifold labels can be multi-line lables.]
4. When all desired labels have been entered, click out the Insert Label button.
5. Format labels in this layer as desired using the Format toolbar .
6. If you would like to have different styles or colors of labels, repeat the above process with another labels layer to create new labels in that layer. Each layer can have a different format.
![]() The Insert
Label command is used to insert a label. Click to indicate the spot where the label is to appear and then provide
the desired label text within the dialog window that appears. Click OK
to accept the text. Note that labels can
have multiple lines, so an Enter key
starts a new line.
The Insert
Label command is used to insert a label. Click to indicate the spot where the label is to appear and then provide
the desired label text within the dialog window that appears. Click OK
to accept the text. Note that labels can
have multiple lines, so an Enter key
starts a new line.
![]()
The Format toolbar is used to specify the text formatting (font, font size, etc.) throughout the entire layers component.
![]()
![]()
Changes are immediately applied.

Labels components are usually used within maps so that other layers can provide a visual context for the location and scale of the labels. We can stack up as many labels components within a map as we like, using a different format for each labels layer to utilize many different text label formats within the map.
Creating Labels from Fields
Manifold can automatically create labels using information
from fields. Suppose we have a drawing
of
See Also
Labels have many more options than are shown in this brief introductory topic. See the main Labels topic and other topics in the Labels book for more on labels.
Note
In addition to using Add - New Labels from map's layer tab context menu, we can create new labels components at any time using File - Create - Labels. Because maps (even maps created with default settings) use geographic projections, beginners are strongly advised have the focus on the map window when creating labels components that will be used in the map. This guarantees that the labels component will be automatically created within a geographic projection that matches the map.
Tech Tip
By default, Manifold will autoclip labels (not show some labels) to prevent the display from being too crowded with labels. If you add labels and they disappear or some other labels disappear, they are being autoclipped by the overlap resolution algorithm. To turn off autoclipping open the labels component in its own window, choose View - Display Options and uncheck the Resolve overlaps box.
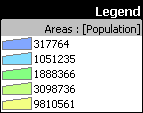
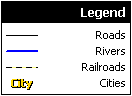
A Legend is a small display that summarizes formats used in a drawing, surface, image, labels component or map. By default, a legend shows object samples in a column to the left with a text caption describing each object sample to the right. Legends are tied to the component for which they are created. Manifold will remember the legend settings for that component.

Legends show object formats for drawings, surface colors by height for surfaces, thematic formats for labels (if one is present), and colors in images.
To add a legend:
1. Open the component.
2. Choose View - Legend to open the Legend dialog.
3. Check the Show Legend box and change the settings as desired. Press OK.
The default alignment is to place the legend in the right bottom corner of the window. If the window is resized or the view panned or zoomed the legend will stay in place in the right bottom corner of the window. To place the legend in any position, choose None in the Align box of the Legend dialog. The legend may then be dragged with the mouse to any desired position in the window, where it will stay no matter how the drawing or map is panned or zoomed.
By default, legends will be created showing entries for all types of objects using a simple style. Legends for maps will show entries for all components in the map.
To change a legend:
1. Double click the legend, or right click on the legend and choose Properties, or choose View - Legend.
2. Adjust the settings in the Legend dialog as desired and press OK.
In addition to Properties, the context menu that appears when right clicking on a legend also allows us to Hide the legend or to choose Align for different alignment.
The Legend Dialog
The Legend dialog allows us to customize the legend. Open the dialog by choosing View - Legend at any time. If the legend is already displayed we can call the Legend dialog by right clicking on the legend and choosing Properties from the context menu. The default version of the legend is automatically created. This may be customized.
To customize a legend, we start with the default, automatically created legend. Check the Customize legend box and then edit the legend as desired using the controls in the Customize legend section of the dialog. Legends are edited by changing, adding or deleting entries.
Legend Dialog Controls
|
Show legend |
Check to show a legend in the active window. |
|
Align |
Location of the legend within the display window. Choose None to allow repositioning of the legend by dragging. |
|
Style |
Overall appearance of the legend. Use the Transparent style for a legend without borders and transparent background color. |
|
Margin |
Blank space in points to be inserted between the body of the legend and the surrounding border or any separators. 1 point = 1/72 inch. |
|
Caption |
Legend title. If no text is provided for the caption, the title bar will not appear. |
|
Customize legend |
Check to edit the entries shown in the legend preview pane and to use the customized entries. |
|
|
Add Entry - Create a new entry in the legend. A new entry is always created as a separator line. This can then be changed to the desired type of entry in the Type box. |
|
|
Add Samples - Enabled for images. Create samples for the most frequently used colors in the image. The number of added colors may be customized in Tools - Option - User Interface and by default is 5. |
|
|
Delete Entry - Delete the highlighted entry. |
|
|
Move to Top - Move the highlighted entry to the top of the legend. |
|
|
Move Up - Move the highlighted entry up one position in the legend. |
|
|
Move Down - Move the highlighted entry down one position in the legend. |
|
|
Move to Bottom - Move the highlighted entry to the bottom of the legend. |
|
Type |
Enabled when customizing the legend. Choose the type of object sample to display in the legend from a variety of different point, line or area representations. Also available are vertical or horizontal separator lines, labels and text only lines. Use a blank text line to provide a blank vertical space between legend entries. Inserting a horizontal separator line will create a legend in multiple columns. |
|
Text |
Edit the text string displayed to the right of an object sample. The legend box will expand to fit the text provided. |
|
|
Font selection for label strings and text strings displayed to the right of an object sample. |
|
[object sample] |
Object style to be used for label, point, line or area representations in object samples. Click on the object style to change to any style allowed for labels, points, lines or areas. |
|
[size sample] |
Same as the size parameter used in formatting points, lines or areas. Measured in printer's points, the same unit of measure used for font sizes. One printer's point = 1/72 inch. |
|
[color wells] |
Object foreground and background colors to be used for label point, line or area representations in object samples. |
Workflow
To create a legend start with the default, automatically created legend. We can then customize the legend by checking the Customize legend box and changing legend settings.
Checking the Customize legend box enables the controls in the lower portion of the Legend dialog. We can then click on an entry in the preview pane to highlight it. When an entry in the preview pane is highlighted it can be moved up or down or deleted and the Type, Text or other parameters for the highlighted entry can be changed.
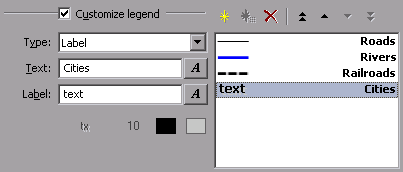
To create a new entry, click on the entry above which the new entry is to be created and press Add Entry. A horizontal separator line will be created. This then can be changed into whatever Type of entry is desired and a text caption may be entered. For example, if we want to create a sample of labels we can choose label in the Type box, enter a string in the Label box to be used for the label and then click on the label style sample to choose the label style desired.

In the example above, a label entry has been created using the sample label string text. The text string describing it is Cities. The style button was pressed to use a drop shadow style with black foreground and light gray background colors.

The result will be as seen above.
![]()
Suitable use of the Customize Legend controls can create many variations on the default arrangement. See Adding a Legend for some examples.
Printing
When printing from a layout, a component within a layout can be configured to automatically show the legend it has or a new legend can be created within the layout for that component. See the Layouts topic.
Alignment
The legend may be automatically positioned in the display window or dragged to a given location. Position is set via the Align option in the Legend dialog. If the legend is already displayed we may also right click on the legend and choose the Align context menu for alignment options.

All alignment options except None will place the legend in the same relative location in the window even if the window is resized or the component is panned or zoomed.
The None alignment option fixes the legend at the relative location to which it is dragged by the user. If the window is resized, the legend will move to stay in the same location relative to the size of the window. Note that it is possible to resize the window so that some parts fo the legend are clipped by the window's boundary.
Fonts
Set the default fonts used by the legend (including the caption) in Tools - Options - Fonts. See the Tools - Options topic.
![]() Use the font control to specify the font for
text and labels within the legend.
Use the font control to specify the font for
text and labels within the legend.
The maximum size of legend font is 1440 points (approximately 20 inches high). Very large fonts are used when printing legends for very large format layouts. Legends will automatically resize to accommodate large captions. The preview pane will try to show the characteristics of the font but will show text only in the 8 to 12 point characters to preserve the usability of the preview pane.
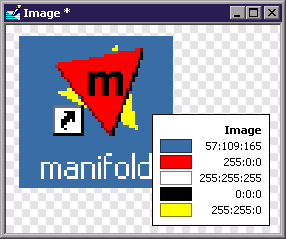
Legends in Images
By default, legends created for images are empty. Legends for images may be customized to show color
wells for the most frequently used colors. The number of colors shown may be
increased or decreased via the Legend
top [ ] colors for images setting in the Tools - Options user interface
tab. Grayscale and palette images will
report an exact result while RGB and RGBa images will report an approximate
'top five' result based on an analysis of color frequency using a
Legends with images are useful with land cover and land use data displayed as a color-coded image. In such cases the legend will be customized to provide appropriate text captions for each color well.
Columns
Columns are created by adding a new line to the legend and choosing the Vertical Separator type for that line. See the Adding a Legend example topic.
Adding a Legend to a Print Layout
See the Legends, Scale Bars and North Arrows in Layouts topic.
Tech Tip
Using legends with images is a fast way to get RGB color numbers for colors used in icons, web pages and so on. Copy a screen shot to the Windows clipboard with the Print Scrn button on the keyboard, switch to Manifold and Paste As an image into the project pane. Open the image and show a legend to see the colors.

In the example above we have made a screen shot of the Windows desktop, zoomed into the Manifold icon, selected the region about the icon, cropped the image and then displayed a legend. The Manifold icon uses only a few colors. Other icons using 256 colors will require longer legends, of course.
See Also
See Adding a Legend for an example of creating a legend and then customizing it to change display styles, to use multiple columns and to use a horizontal style instead of the default vertical column style.
Manifold includes a wide variety of methods for creating and editing images, drawings, tables and other components. Some methods, such as standard Windows Clipboard methods will work in almost all windows, while other editing methods are specific to the type of data (drawing, image, table, etc) being edited. Many editing operations (Cut or Copy, for example) will begin with making a selection. Other editing operations will automatically work on just the selection if one is present and otherwise will work on the entire layer or table.
Copy and Paste
Virtually anything within Manifold can be moved about using Windows Clipboard commands such as Edit - Copy and Edit - Paste. When used in drawings and images, such commands apply to objects and pixels that have been selected.
Interactive Editing
Interactive editing uses a different collection of toolbar buttons depending on whether we are editing drawings, images or other components. For example, we use the Tools toolbar to draw lines or areas in drawings. See the Editing Drawings topic for more.
Different components will also have different collections of editing instruments. For example, the Shapes toolbar is not enabled for tables.
Smart Mouse Editing
When the mouse cursor is not occupied with a command mode, default 'smart mouse' selection and editing applies. See the Editing Drawings topic.
Transform toolbar
The Transform toolbar is used to make global changes that potentially apply to many items at once. The user interface and usage style is the same for all components for which the Transform toolbar is enabled, but the specific functions within the toolbar will change to suit the type of component involved.
We use the transform toolbar for many routine commands, such as cropping an image. When editing drawings or images it is one of the most frequently used controls in Manifold.
Image, Drawing and Other Menu Commands
Each component has menu commands available that can alter the component. See Editing Drawings , Editing Images , Tables , Editing Surfaces and similar topics. There are literally hundreds of editing capabilities within nearly all parts of Manifold.
SQL
SQL queries may be used not only to show data or select it in different ways, they can also be used to update tables by changing the data they contain.
Scripts
We can write programs using Visual Basic scripting or JavaScript that can alter objects, recolor pixels in images and otherwise edit components.
Moving Objects by Editing Tables
To move points or other objects by editing their coordinates in tables, make sure to read the Editing Data in Tables topic, the Intrinsic Fields topic and the Editing Intrinsic Fields in Tables topic.
We can add, delete or move points or lines in Linked Drawings by editing the geocoded tables used to create the linked drawing.
The Object Coordinates Dialog
Right clicking on an object and choosing Coordinates launches the Object Coordinates dialog to allow direct editing of the coordinates that comprise the object. Right clicking onto an edit handle and choosing Coordinates will launch the Object Coordinates dialog with that particular edit handle coordinate highlighted.
The Object Fields Dialog
Double-clicking an object in a drawing launches the Object Fields dialog that shows any table fields associated with this object. Fields may be edited within the Object Fields dialog.
The Info Pane
An object shown in the Info Pane can have its fields edited.
See Also
Editing Objects
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 1442
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2025 . All rights reserved