| CATEGORII DOCUMENTE |
| Bulgara | Ceha slovaca | Croata | Engleza | Estona | Finlandeza | Franceza |
| Germana | Italiana | Letona | Lituaniana | Maghiara | Olandeza | Poloneza |
| Sarba | Slovena | Spaniola | Suedeza | Turca | Ucraineana |
FeatherGIF
FeatherGIF helps you make GIF images with transparently feathered edges for use on the Web. It's a filter that works with popular paint programs like Photoshop.
This manual assumes that you are familiar with your paint software, and with simple web page development, and you need a way to save images in the GIF format. In particular, you should already know how to make a transparent GIF image and place it within a web page.
You can check for new releases of FeatherGIF at www.flamingpear.com .
This manual has these sections:
Installing it
Trying it out
Making fuzzy-edged drop shadowed text for use on graphic backgrounds
Finding out more
How to Register
Installing it
Drop FeatherGIF into your paint program's Plug-Ins folder. When you start your paint program, the Filter menu should contain an item called Flaming Pear, and that should lead to a sub-menu containing FeatherGIF.
Trying it out
Open an image. Choose the lasso tool and select an irregular area. Then, with Selection Operations, feather the edge of the selection.
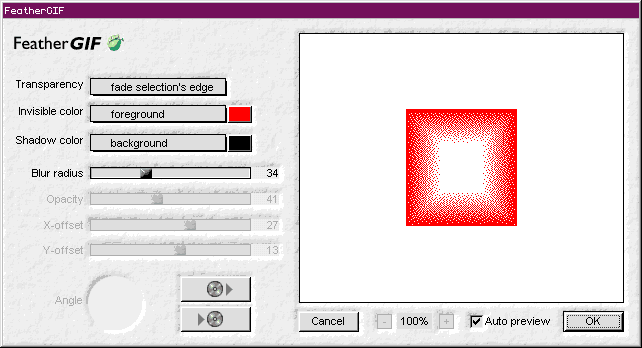
Select the FeatherGIF filter. A dialog box will appear:

FeatherGIF needs Photoshop 3.0 or an equivalent to present the image preview. With older paint programs, the filter will still work, but there will be no preview.
Click OK and see what happens. Your original selection should be enclosed in a fuzzy mark with a rectangular boundary.
![]()
Select this rectangular area, use your favorite method of saving it as a GIF with the color of the rectangular mark as the transparent color, and you're in business.
Some paint programs, including Photoshop, don't support the use of filters with indexed-color images. In this case, use the millions-of-colors mode, and later convert the picture to 256 colors without using dithering. This way, the color of the transparent pixels won't be distorted by dithering.
The controls
Bring the filter back and behold the controls.
Transparency is the first popup menu. You have these options:
- Use selection as is: this uses the selection (and the mask, if you're using one) to determine what's transparent and what's not. Areas that are 100% selected will stay opaque.
- Fade selection's edge: this will produce a soft, vignetted edge. It produces a very similar result to 'use selection as is' with a feathered selection; usually the latter works faster.
- Fade horizontal edges: the opacity of the sides of the selection will taper off. To set the width the of tapering, use the slider.
- Fade vertical edges: similar to 'fade horizontal edges'.
- Fade along gradient: the opacity of the selection will taper in a direction that you specify by using the angle control. The more opaque side of the result will be on the same side as the line in the angle control.
- 50 percent: a 50% screen of transparent pixels appears.
- Cut hole in graphics: the selection turns into a hole with a drop shadow inside.
- Cut hole in background: again, the selection turns into a hole with a drop shadow inside, but it is the area outside the selection which becomes transparent. Placed on a web page, this image will appear to be a hole cut in the page's background.
- Diaphanize selection: the selection itself will become partly transparent. How much depends on the setting of the opacity slider. If opacity is 100%, nothing will happen; if opacity is 0%, the selection becomes completely transparent.
- Transparency channels: FeatherGIF will use the current layer's transparency channel to produce its dither pattern.
Depending on the transparency mode you choose, the remaining controls will become active or inactive.
Invisible color is the color which will be see-through in your finished GIF image. You can use the foreground color, background color, or a custom color. To use a custom color, click the color swtach.
Shadow color, is used for the drop shadows in the 'Cut hole in graphics' and 'Cut hole in background' modes. It's usually black, but you have the same optins as for the Invisible color.
Blur radius sets the blurriness of the feathered edge or shadow edge.
Opacity sets the opacity of the graphics for the mode 'Diaphanize selection'. It also controls the strnegh of the shadows in the 'Cut hole in graphics' and 'Cut hole in background' modes.
X-offset and Y-offset position the shadows for the 'Cut hole in graphics' and 'Cut hole in background' modes.
Angle is for the 'Fade along gradient' mode.
Nearby are the the Load Preset button and Save Preset button. These lets you save your settings in files so you can recall them later.
At the right side of the interface is the preview.
The preview updates automatically whenever you change any setting, but you can turn that off with the 'Auto preview' checkbox.
If the selection is too big to fit in the preview square, you can zoom in and out with the preview zoom buttons. When you're zoomed in, you can drag the preview around with the mouse.
Three more buttons:
OK: Applies the effect to your image.
Cancel: Dismisses the filter, and leaves the image unchanged.
Register: Allows you to type in a registration code.
Making fuzzy-edged drop shadowed text for use on graphic backgrounds
FeatherGIF can achieve this effect in various ways:
Method A
If you have Photoshop 3.0 or later, use this method. Otherwise, try methods B or C.
In a layer - not the background - fill an area with a neutral color approximating your web page's background.
Draw your text in black. Apply Gaussian Blur to produce a drop shadow.
Atop that, draw your text again in readable colors.
If you made the text and its shadow in different layers, merge the layers now.
Select the text and its shadow in a rectangular marquee, and run FeatherGIF on it using the 'transparency channel' mode.
Select the text-and-shadow rectangle, and save it as a GIF with the proper transparency setting.
Method B
Open a new document. Decide what color your text should be, turn antialiasing off, and use your program's text tool to draw the text.
Convert the text to a selection: usually this means selection the pointer tool and dragging it anyplace outside the text rectangle. Position the text-shaped selection right on top of the text.
Invert the selection.
Using your selection tools, trim the selected area down to a region around the text. Leave a border around the text at least as wide as the blur radius you will use in FeatherGIF.
Use FeatherGIF with 'cut hole in graphic' and your choice of shadow settings and transparent color.
Select the text-and-shadow rectangle, and save it as a GIF with the proper transparency setting.
Method C
Open a new document and decide what color your shadow should be. With that color, blank out an area large enough to contain the finished graphic.
In another region of your document, use your program's text tool to draw the text.
Convert the text to a selection, and drag the text-shaped selection to the middle of the shadow area.
Feather the selection, perhaps Outward by 8 pixels.
Now it's time to chose your transparent color.
If the text is not going to be anti-aliased, the it doesn't much matter what you choose for the transparent color, as long as it's different from the shadow and the text.
If the text is going to be anti-aliased, then choose the average color of the background you mean to use this graphic with. This is important since hues close to the transparent color will appear in the edges of antialiased text. If your planned background tile is strongly multicolored, choose 50% gray.
Set the foreground color to your transparent color choice.
Use FeatherGIF with 'use selection as is' and 'invisible color is foreground.'
Now you should have a shadow surrounded by a transparency halo.
Enlarge the area around the halo by drawing some blocks of transparent color. Cover an area large enough to accomodate your text.
At last, choose whatever colors you like and draw the text again near the shadow. Make sure all the text falls on the transparent-halo area.
Select the text-and-shadow rectangle, and save it as a GIF with the proper transparency setting.
Finding out more
Adobe makes a GIF export plug-in for Photoshop, available through https://www.adobe.com.
If you want to know more about transparent GIF images before starting, there's an excellent document on the topic at https://dragon.jpl.nasa.gov/~adam/transparent.html.
How to Register
FeatherGIF is shareware. If you would like to continue using it beyond two weeks, you can register it for US$20 in these ways:
- Register online at https://order.kagi.com/?LB , using a credit card.
- Run the Register program that comes with FeatherGIF, which you can download through www.flamingpear.com .
- Order by phone with a credit card at +1 (510) 601-5244 during business hours in the Pacific time zone. The phone-order company would charge you an extra US$5 for this.
- Or, you can send a letter to
Kagi
with US$20, saying it's for FeatherGIF, and you will get a registration code in the mail or email.
Payment is accepted through Kagi, a fee processing service.
Your will get your code after about three days in an email message titled 'Thanks for your payment,' or on a postcard if you have no email.
What to do with the code when you get it:
- Your will get your code in an email message titled 'Thanks for your payment,' or on a postcard.
- Bring up the filter.
- There should be a button called 'Register' ; click it.
(If there is no 'Register' button, it means somebody has already input the code on this particular computer, and so you're already finished.)
- A new dialog box will appear. Type your code into the blank.
- Click OK.
- A thank-you message will appear. You're done.
You can check for new releases of FeatherGIF at www.flamingpear.com . If you have ideas for improvements, or commentary, or questions, please email the author at lloyd@kagi.com.
|
Politica de confidentialitate | Termeni si conditii de utilizare |

Vizualizari: 1125
Importanta: ![]()
Termeni si conditii de utilizare | Contact
© SCRIGROUP 2025 . All rights reserved